萬盛學電腦網 >> 圖文處理 >> Flash教程 >> Flash制作漫天飛雪的視覺效果
Flash制作漫天飛雪的視覺效果
本例講解的是Flash制作漫天飛雪的視覺效果方法。教程制作出來的效果如鵝毛般的雪花悠悠而落,相當逼真。實例中通過簡單的AS復制雪花並控制它們的運動,形成大雪紛飛的效果。下面我們先來看看效果圖吧:
效果圖:

1.新建一個Flash文檔,單擊“屬性”面板中的“尺寸”按鈕,打開“文檔屬性”面板設置場景大小為450px x 180px,背景為#00105A,幀頻為18fps。
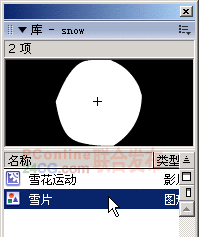
2.按快捷鍵Ctrl+F8打開“創建新元件”面板新建一個名為“雪片”的圖形元件,點選“橢圓”工具![]() ,在“雪片”元件的編輯場景中按Shift鍵拉出一個直徑為5像素的圓,再用“箭頭”工具
,在“雪片”元件的編輯場景中按Shift鍵拉出一個直徑為5像素的圓,再用“箭頭”工具![]() 稍微調整一下,最後形狀大概如圖1所示。
稍微調整一下,最後形狀大概如圖1所示。

圖1
3.新建一個名為“雪花運動”的影片剪輯元件,將其場景中的“圖層 1”改名為“雪片”,將“庫”面板中的“雪片”元件拖入該層的場景中。點選“雪片”層的第40幀按下F6鍵插入關鍵幀,接著右鍵單擊第1幀選擇“創建補間動畫”命令,再點選第20幀再插入一個關鍵幀。
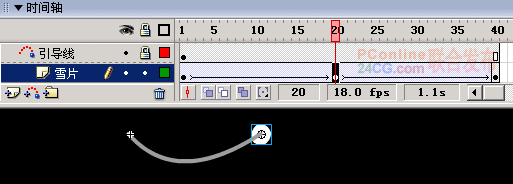
4.右鍵單擊“雪片”層,在彈出的菜單中選擇“添加引導層”命令為“雪片”層建立一個引導層,如圖2所示。在引導層裡畫一條曲線,將第1和第40幀的“雪片”元件吸附在曲線的左端,第20幀的“雪片”元件吸附在曲線的右端。如圖3所示(此圖為400%顯示![]() )。
)。

圖2

圖3
5.回到“場景1”,把庫中的“雪花運動”元件拖入到場景中,點選第3幀按下F5鍵插入幀。點選場景中的“雪花運動”元件,在“屬性”面板裡給影片剪輯“雪花影片”取個實例名“雪花”,如圖4所示。

圖4
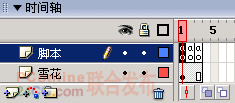
6.在“場景1”中新建一個“腳本”層,分別點選層中的第1、2、3幀按F7鍵插入空白關鍵幀,如圖5所示,按F9鍵打開“動作”面板,輸入如下代碼:

圖5
第1幀中的代碼如下:
代碼如下:// 變量flakes用來控制雪花的數量,即密度
// _visible屬性隱藏母本
n = 1;
flakes = 100;
雪花._visible = 0;
第2幀中的代碼如下:
代碼如下:i = 1;
while (i<=flakes) {
//控制雪花飄落速度
this["雪花" add i]._y += Math.random()*2+2;
i++;
}
if (n == flakes) {
n = 1;
} else {
// Math.random()方法取0到1之間的隨機數
ssize = Math.random()*50+30;
// 復制雪花
duplicateMovieClip("雪花", "雪花" add n, n);
// 控制雪花飄落范圍
this["雪花" add n]._x = Math.random()*500;
// 雪花隨機變換大小
this["雪花" add n]._xscale = ssize;
this["雪花" add n]._yscale = ssize;
n++;
}
第3幀中的代碼如下:
代碼如下:// 返回到第2幀播放
gotoAndPlay(2);
效果到這裡就完成了。代碼中的this對象的作用是引用影片剪輯實例。
以上就是Flash制作漫天飛雪的視覺效果,希望大家喜歡本教程!



