萬盛學電腦網 >> 圖文處理 >> Flash教程 >> Flash CS3制作卡片翻轉效果
Flash CS3制作卡片翻轉效果
在Flash討論中一個流行的卡通效果:怎樣讓一個平面卡片按360度角旋轉或翻轉。要明白這個動畫的方法是困難的。這不難想象, Flash從來就是兩維的程序,而要添加一個三維的實例是不可能的,除非那個對象是在時間軸上重新手工繪制的。但是使用Flash,在所有的方法中,它不能真正的實現三維。下面來看看如何制作卡片翻轉效果的。

示意圖
1、首先畫一個沒有筆觸的矩形,在第10幀插入關鍵幀。選擇自由變形工具(q)然後選擇扭曲子工具。

圖1
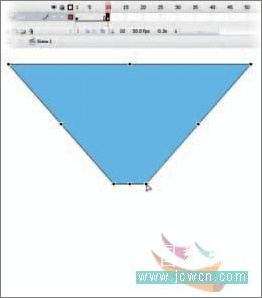
2、按住Shift鍵,將頂部的角拉離形狀。繼續按住Shift鍵將底部的角拉向相反的方向。

圖2
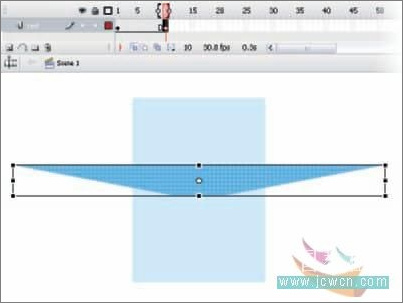
3、點擊形狀外邊結束變換。重新選擇它,按住Shift鍵將底部中間的手柄向上拖。Shift將在垂直方向約束形狀。

圖3
4、打開洋蔥皮工具這樣你將看到前面的幀。將新變化的圖形定位到從洋蔥皮上看到的原始圖象的中間。

圖4
5、新的Flash CS3 的一個功能是在時間軸的背景菜單中添加一個形狀補間。現在添加一個。

圖5
6、現在你已經完成動畫的一半了,你需要完成另一半。選擇11幀插入關鍵幀。

圖6
7、在11幀修改形狀垂直翻轉它。

圖7
8、選擇第1幀的關鍵幀並復制幀(ctrl+alt+c),然後在第20 幀粘帖幀(ctrl+alt+v).

圖8
9、後半部分幀中添加一個形狀補間。象我寫的這樣你可能看到的是一個不規范的補間。讓我們處理它。

圖9
10、我們添加一些形狀提示糾正一下這個問題。選擇有問題的補間的第1個幀然後點擊“修改”>“形狀“>“添加形狀提示”(ctrl+shift+h)

圖10
11、拖動紅色的“a”提示到圖形的一個角直到它被吸住。

圖11
12、到補間的最後一個關鍵幀,將綠色的提示點拖到相同的角上。重復這個步驟調整同一邊的另一個角。

圖12
13、最後的視覺效果,用一個稍暗一點的顏色填充第10和11幀。

圖13
14、這個卡片並不僅僅是補間形狀,同時是顏色從亮到暗。這個顏色的變化令人感覺到一個三維效果。

圖14
提示:在寫這個題目時,感覺到用Flash補間形狀的一個常見的缺點。Flash嘗試計算你相要的向量值,有時補間會產生產不希望的向內爆裂或扭曲。形狀提示有存在的理由,他們很容易在flash幫助文檔中學習到。一個可替代的方案是,將1-10幀轉換為關鍵幀,復制並粘幀它們到11-20幀,然後翻轉它們。