萬盛學電腦網 >> 圖文處理 >> Flash教程 >> 如何用Flash制作水晶球
如何用Flash制作水晶球
一顆顆晶瑩剔透的水晶球一閃一閃的,並且可以使用鼠標對其進行拖動,最終效果如下所示:
具體制作步驟:
1.首先啟動Flash,設置影片舞台大小為400px*400px(單位為象素),影片背景顏色為紫色,顏色代碼為#660099.
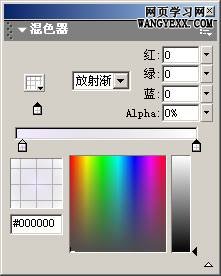
2.新建一個圖形元件命名為Bubble,進入元件的編輯區後,選擇橢圓工具後,在按下Shift鍵的同時在編輯區中繪制一個正圓,打開混色器面板,設置填充樣式為放射漸變,然後如圖1所示設置色帶下面的左右兩個色塊;

圖1 設置填充色
其中左邊滑塊顏色的RGB值為208,181,255,右邊滑塊顏色的RGB值為0,0,0,設置完填充色後,選擇工具箱中的顏料桶工具,然後給正圓上色,最後刪除其輪廓線,如圖2所示:

圖2 給正圓填充漸變色
3.現在的球體看上去還很不自然,需要給其加上一點亮光,這樣看上去才顯得晶瑩剔透.新建一個圖形元件命名為Glare,進入元件的編輯區後,先後繪制兩個大小不一的正圓,將其輪廓線全部刪除,填充色暫時可以任意設置,這裡先設置成白色,然後將小圓移動到大圓的上面,並且使其圓心相重合,然後選中內部的小圓部分,按Delete鍵將其刪除,這樣就制作出一個圓環,如圖3所示:

圖3 制作圓環
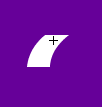
4.使用箭頭工具圈選圓環的左上部的一小段圓弧,將其拖離整個圓環,然後將剩余的部分刪除掉,只留下這一小段圓弧,如圖4所示:

圖4 截取一小段圓弧
5.打開混色器面板,在填充樣式下拉列表中選擇放射漸變,然後如圖5所示分別設置色帶下的兩個顏色滑塊:

圖5 設置填充色
其中左邊滑塊的顏色為白色,右邊滑塊的RGB顏色代碼為133,106,217.
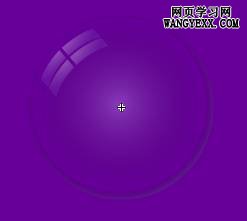
6.回到元件Bubble的編輯區中,從圖庫中分四次拖動元件Glare到編輯區中,然後調整其位置到圓球的左上部,如圖6所示將其排列好:

圖6 添加亮點
這樣一個帶有亮點的球體就做好了.
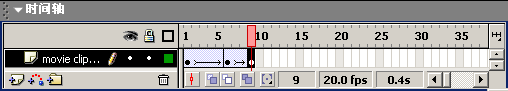
7.接下來實現水晶球一伸一縮的效果.新建一個影片剪輯元件,命名為up bttn movie,進入元件的編輯區後,將元件Bubble拖到編輯區中,分別在第6和第9幀插入關鍵幀,然後回到第6幀,使用縮放工具將水晶球適當縮小一點,然後分別建立第1幀到第6幀,第6幀到第9幀的運動漸變動畫,這樣就形成了水晶球收縮的效果,時間軸如圖7所示;

圖7 時間軸窗口
8.因為在最後的影片中,水晶球具有被拖動的功能,所以還需要將水晶球制作成按鈕,以便設置其為可拖動.新建一個按鈕元件,命名為snow bll bttn,進入元件的編輯區後,將元件拖到按鈕的彈起幀,然後分別在指針經過幀和按下幀插入關鍵幀.
9.最後新建一個影片剪輯元件,命名為bubbleb,進入元件的編輯區後,只需要將按鈕snow bll bttn拖到編輯區就可以了,然後給第一幀添加Action;stop():.
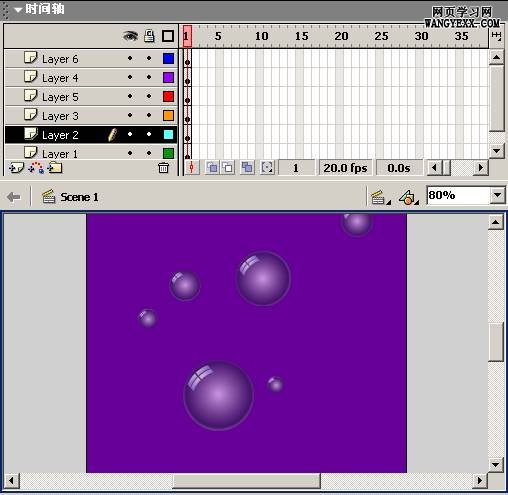
10.回到主場景中,最後的任務就是在舞台中布置幾個水晶球,最好多建幾個圖層,一層放一個水晶球bubbleb,並適當調整每一層中的水晶球,使其大小不一即可,本實例建了六個圖層,分別放置了六個水晶球,最後舞台如圖8所示;

圖8 最終的舞台
- 上一頁:Flash鼠繪金屬立體相框效果
- 下一頁:Flash制作模擬時空隧道的特效



