萬盛學電腦網 >> 圖文處理 >> Flash教程 >> Flash遮罩特效實現精美圖片過渡
Flash遮罩特效實現精美圖片過渡
其實本例所講的重點並不是如何使用遮罩來完成一組圖片的過渡,這樣的例子太多了….
本例重點是講對----“對齊面板”的應用.
前些天在閃技區碰到一閃友問:如何通過復制---粘貼操作快速形成一個等間圖形矩陣.那麼應用FLASH中的對齊面板就可以.我不知道這位閃友這樣作要干什麼.但給了我一個思路…所以非常適用初級閃友的學習.
Flash版本:flashMX
涉及內容: .對齊面板 遮罩 時間軸的安排等內容
適用范圍: 初級
1.打開FLASH,按下ctrl+F8新建一個圖符元件.取名為方塊.確定後在新打開的窗口中,注冊點上方畫一個正方形.邊框有無都可以,填充內容為漸變色.(這裡填充色盡然不要復雜,比如又將其柔化,這樣會影響到我們的效果.刷新不過來)如圖:

左右各是一個白色塊.左邊白色塊的透明度為0.
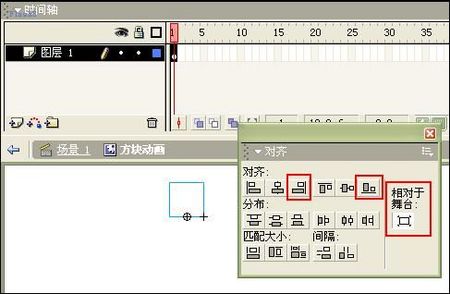
2.按下ctrl+F8,再新建一個影片剪輯,起名為:”方塊動畫”,確定後打開一個新的窗口.按下ctrl+L打開庫面板,將”方塊”元件拖到這個窗口中,然後使用”對齊面板”使其處於注冊點左上角.(對齊面板中的”相對與舞台”是被按下狀態的,然後點擊右對齊和底部對齊)如圖:

然後我們來創建這個方塊的動畫.這個動畫你可以自己定義.. 以下是本例中的動畫制作過程..(方塊旋轉出現,再旋轉消失…然後再旋轉出現,再旋轉消失…最後旋轉出現,放大...旋轉消失…這麼一個過程)
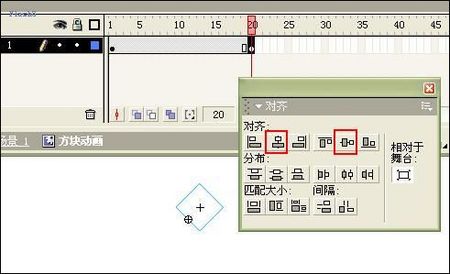
選中第20幀,按下F6,插入一個關鍵幀.再按下ctrl+alt+s,打開縮放與旋轉面板,將其旋轉45度.如圖:

原文地址:http://soft.zol.com.cn/41/416079.html
選中方塊用對齊面板將它居中對齊:

在35幀插入一個關鍵幀.
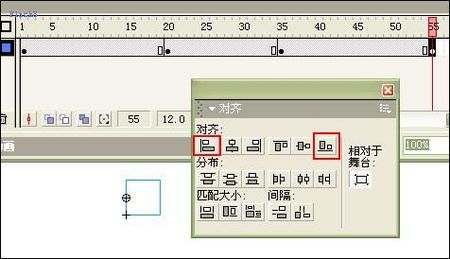
在55幀插入一個關鍵幀.按下ctrl+alt+s打開縮放與旋轉面板將其旋轉45度,並用對齊面板將其對齊到注冊點右上角~如圖:

在65幀插入一個關鍵幀.
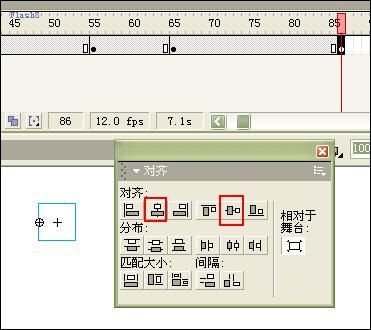
在85幀插入一個關鍵幀.並用對齊面板將其居中對齊~如圖~

在95幀插入一個關鍵幀.
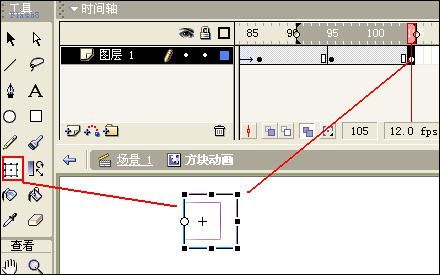
在105幀插入關鍵幀,使用工具箱中的”任意變形工具”將其等比例放大(這個大小我們完成效果後還要修改到合適的大小….).如圖:

在120幀處插入一個關鍵幀
在135幀處插入一個關鍵幀
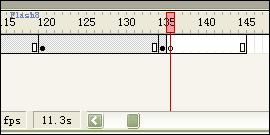
在136幀處插入一個空白鍵幀,並將時間軸延長到145幀處,如圖:

好了,關鍵幀創建完了,我們來創建間補動畫…
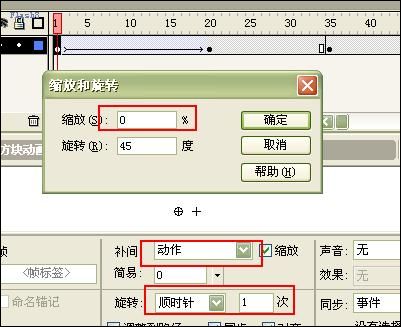
選中第1幀,打開屬性面板設置”運動”間補,並設置成順時針旋轉1周.然後按下crlt+alt+s打開縮放與旋轉面板,將第1幀上的方塊縮放為0如圖:

選中第35幀,打開屬性面板設置”動作”間補,並設置成順時針旋轉1周.
選中第55幀,然後按下crlt+alt+s打開縮放與旋轉面板,將第55幀上的方塊縮放為0.
選中第65幀,打開屬性面板設置”動作”間補,並設置成順時針旋轉1周.然後按下crlt+alt+s打開縮放與旋轉面板,將第65幀上的方塊縮放為0:
選中第95幀,打開屬性面板設置”動作”間補.
選中第120幀,打開屬性面板設置”動作”間補,並設置成逆時針旋轉1周.
選中第135幀,按下crlt+alt+s打開縮放與旋轉面板,將第135幀上的方塊縮放為0:
為了方便下面的操作,我們在新建一個圖層2,拖一個方塊元件進來,並用對齊面板將它居中對齊(這一層到最後我們將要刪除,只是為了方便下面的操作)
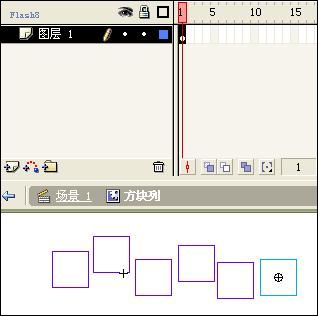
3.按下ctrl+F8新建一個影片剪輯~起名叫”方塊列”,確定後在打開的窗口中拖入一個”方塊動畫”MC,選中這個MC按下alt用鼠標拖出五個它的復制(適當點不要太多).如圖:

原文地址:http://soft.zol.com.cn/41/416089.html
接下來的操作就是要他們等間隔分布到一水平線上.
將它們全部選中.打開對齊面板,如果”相對於舞台”是被按下的,請將它彈起.也就是確保它為未選中狀態.然後點擊如圖所示的對齊選項.六個小方塊就會等間隔分布在同一水平線上了
在它們全部被選中的情況下,按下ctrl+shift+d,將它們分散到各層.如圖:
從倒數第二個圖層開始,將每個圖層上的關鍵幀選中,向後拖一幀,二幀..等,最後將時間軸延長為6幀,最後時間軸如圖
然後在選中上面第二層中的關鍵幀.按下F9,在動作面板中加入一個 stop();
補充說明:
小方塊它們之間的間隔是將最左方塊與最右方塊之間的矩離等分,所以兩邊方塊的矩離就決定了間隔的大小.你可以就像我上面圖示一樣大至確定一個位置….
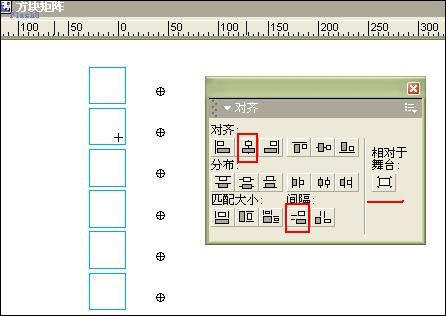
如果你想讓他們的間隔精確到你想要的值,你就的進行一下計算,比如:想讓他們的間隔為10個象素,小方塊寬為35,那左邊方塊與右邊方塊的距離就是5*10+5*35=225.可將左邊方框的x軸位置設置為0,將右邊方塊的x軸位置設置為225.然後將它們全部選中,通過對齊面板,執行如圖所示的操作後,六個小方塊的間隔就是相同的10個象素~執行操作前應確保”相對於舞台”沒有被按下.如圖:
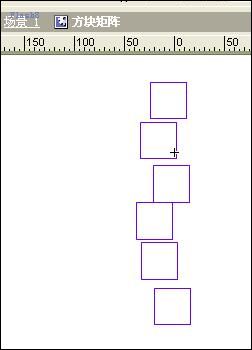
4.再新建一個影片剪輯,起名叫”方塊矩陣”,確定後,從庫中拖一個”方塊列”MC,到窗口中來. 選中這個MC按下alt鍵用鼠標拖出五個它的復制(或是更多,當要適當,不要太多).如圖:

接下來的操作就是要他們等間隔分布到一垂直線上.
選後將它們全部選中.打開對齊面板,然後點擊如圖所示的對齊選項.六個小方塊就會等間隔分布在同一垂直線上了.

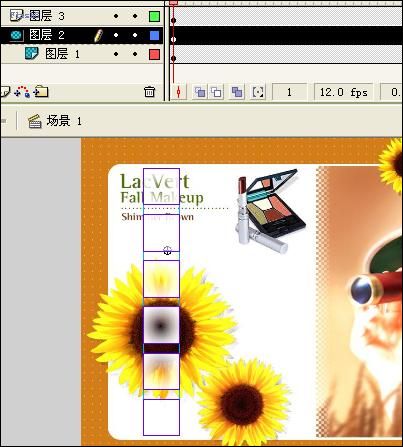
5.回到主場景中.導入一幅圖到主場景中.新建一個圖層2,將”方塊矩陣”MC拖到這個圖層上來出來,排放一下位置.再新建一個圖層3,拷貝圖層2上的第1幀,粘貼到圖層面的第1幀上.這時將圖層2設置為遮罩層.圖層1為被遮罩層,就有效果了,

但在測試前別忘了去刪除我們在第二步最後加的那一個圖層.進入到方塊動畫的編輯窗口,把圖層2刪除.或是右鍵將其設為引導層

效果完成~~
但要想實現圖片過渡顯示,就像本例,那就要在圖層1的145幀處插入一個空白幀,然後導入另一幅圖到該幀,將各圖層的時間軸延長到第290幀處.為什麼要在145幀處插入一個空白幀,然後才導入一幅圖到該幀呢?為什麼要將主時間軸延長到290幀處呢?留給初學者思考…
通過修改”方塊動畫”MC裡的動畫,以及方塊的形狀(但要記住,形狀或是填充不能弄的太復雜,不然CPU可受不了….呵呵),還可以有其它的效果.