萬盛學電腦網 >> 圖文處理 >> Flash教程 >> Flash CS3制作飛舞的蝴蝶
Flash CS3制作飛舞的蝴蝶
我常常並不是用全部的工具來完成設計和動畫,有些工具通常是單獨地工作。本例蝴蝶是僅僅使用Flash的變換工具的一個完美的簡單實例,而扭曲工具完美地改變形狀的透視,例如蝴蝶的翅膀。它比用手工去畫翅膀的每個角度的形狀更節省時間。當使用正確的工具進行正確的工作時,效果是顯而易見的。
下面是制作步驟:
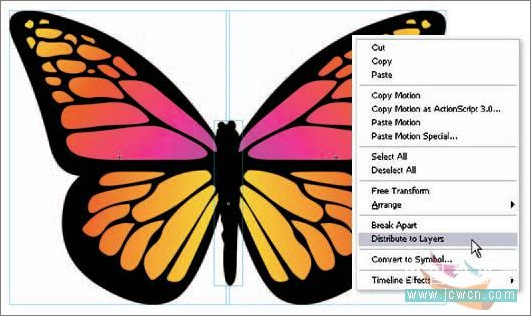
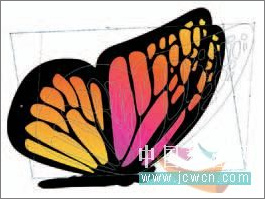
1、這只蝴蝶是完全在Flash中畫的。它由三個部分組成:身體和兩個翅膀。它的左翅與右翅扇動就象你畫的並使它動起來一樣。選擇所有的元件,在它們之上右擊並在上下文菜單中選擇分散到圖層。

圖1
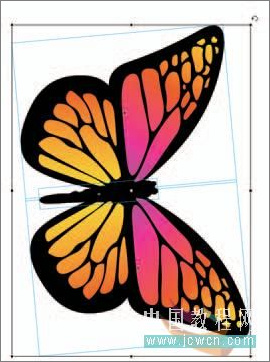
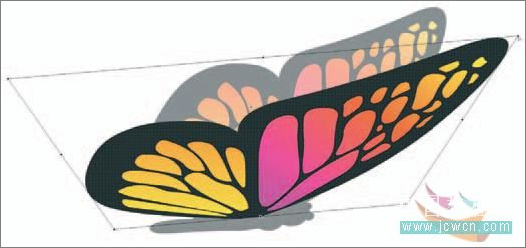
2、使用自由變形工具將蝴蝶旋轉90度。編輯每個翅膀的中心點到它們與身體的相連處。

圖2
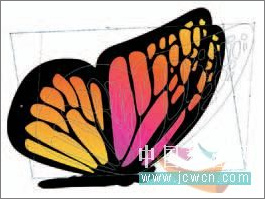
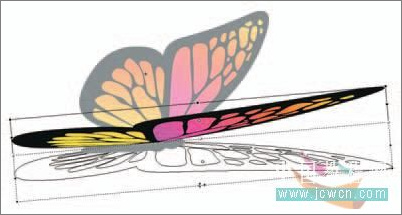
3、選擇翅膀,使用自由變換工具,點住底部中間的手柄向上推。這將垂直地翻轉翅膀。

圖3
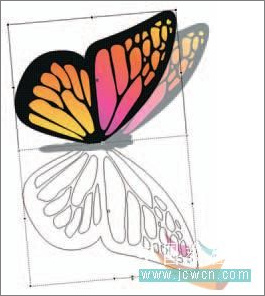
4、為蝴蝶的翅膀增加一些層次,使用翅膀分開。將後面的翅膀向移動幾個像素並使它稍為有些傾斜。你同樣可以向左移動前面的翅膀並使它用一些傾斜。

圖4
5、雙擊前面的翅膀進入編輯模式。在第2幀插入關鍵幀。使用扭曲子工具將上面左和右角上的手柄向外拖使它們向下有一些傾斜。

圖5
6、插入第3個關鍵幀,再次扭曲翅膀。

圖6
7、插入第4個關鍵幀,使用自由變換工具向下拖動上邊中間的手柄直到翅膀翻轉成水平位置。

圖7
8、復制第2幀並將它粘帖到第5幀。使用自由變換工具,拖動上邊中間手柄將翅膀翻轉到水平位置。

圖8
9、重復相同的步驟復制第1幀並粘帖到第6幀。用同樣的方法將它變換到水平位置。

圖9
10、你已經使翅膀栩栩如生地向下扇動了。要使它向上飛,復制前面的幀並將它們粘帖到當前關鍵幀的後面。

圖10
11、一個蝴蝶的翅膀高頻率地扇動。在翅膀動畫中使用少量的關鍵幀,實現更寫實的動畫。可試試在flash文檔中增加獲減少幀頻。

圖11
提示: 你可以將整個蝴蝶封裝成圖形或影片剪輯元件並引導線制作補間動畫。