萬盛學電腦網 >> 圖文處理 >> Flash教程 >> 用Flash輕松制作照片上的水紋波動效果
用Flash輕松制作照片上的水紋波動效果
本教程利用Flash輕松制作照片上有水紋波動的效果。
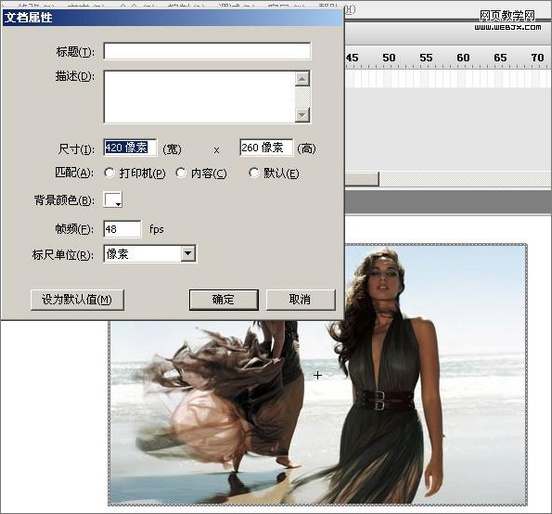
創建FLASH文檔,然後准備一幅美女照片為背景來用,按CTRL+J調整屬性。

圖1
然後把圖片轉換為影片剪輯,起名為photo_mc,然後我們設置影片剪輯的位置。確認影片剪輯選中狀態下,我們打開對齊面板,然後設置如下。

圖2
然後命名實例名:

圖3
然後為第一幀添加如下動作:
import flash.filters.DisplacementMapFilter;
import flash.display.BitmapData;
import flash.geom.Point;
this.createEmptyMovieClip("waterHold", this.getNextHighestDepth());
waterHold._visible = false;
var numOfRipples:Number = 65;
var speed:Number = 18;
for (var i:Number = 0; i
var ripple:MovieClip = waterHold.attachMovie("wave", "wave"+waterHold.getNextHighestDepth(), waterHold.getNextHighestDepth(), {_x:random(Stage.width), _y:random(Stage.height)});
ripple.gotoAndPlay(random(65));
}
onEnterFrame = function () {
var bm:BitmapData = new BitmapData(waterHold._width+65, waterHold._height+65, true, 0x50000000);
bm.draw(waterHold);
photo_mc.filters = [new DisplacementMapFilter(bm, new Point(0, 0), -1, 1, 1, speed)];
};
然後按CTRL+F8新建立影片剪輯元件。這裡我們制作一個水紋動畫。

圖4
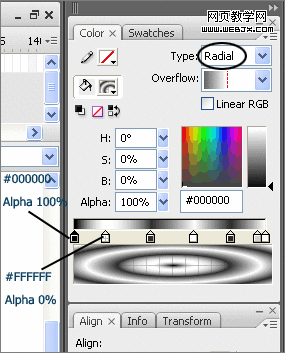
然後制作一個形狀動畫,水紋擴散開,首先在第一幀裡繪制一個橢圓,調整漸變填充。

圖5

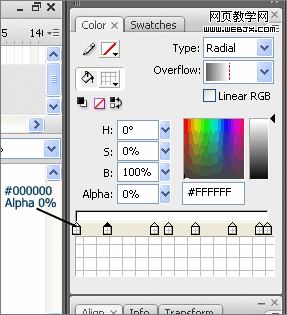
圖6
在第一幀調整到最小,第75幀調整到最大。然後做形狀動畫。
並且在第75幀添加如下代碼:
this._x = random(Stage.width);
this._y = random(Stage.height);
gotoAndPlay(random(10));
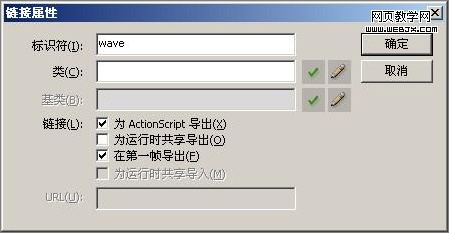
然後設置該影片剪輯的鏈接屬性。

圖7
好了這時可以看到效果了。



