萬盛學電腦網 >> 圖文處理 >> Flash教程 >> Flash CS3中壓扁與拉伸如何運用
Flash CS3中壓扁與拉伸如何運用
壓扁和拉伸是傳統的動畫技法,它廣泛地用於寫實的和重力的卡通設計。當一個移動對象轉為靜止對象時,它將因沖擊而變形,除非它是一個堅硬的完整體。有個事是重要的,記住不管有多少個對象被壓扁和拉伸,它總是保持相同體積。這些壓扁和拉伸的數量取決於你的對象的彈性。傳統的動畫常常包含著誇張的壓縮和拉伸。這是一個強壯的球的不錯的例子。當它碰撞到地面時,它將受擠壓而變形。然後它將被向上推而拉伸。在Flash中使用少量的補間和逐幀動畫,我們將獲得較為滿意的寫實效果。
動畫效果演示

示意圖
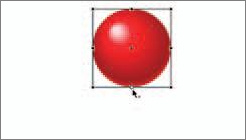
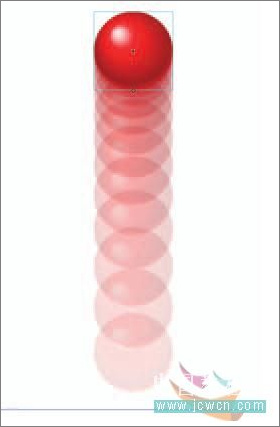
1、從對象的最高的位置開始。將它轉換成元件然後使用自由變換工具編輯其中心點。將中心點移到底部的中間。

圖1
2、在時間軸更遠的地方插入關健幀然後將小球垂直移動到地剛好在地平線的上方。添加一個補間動畫設置緩動為“-100”(進入時)。

圖2
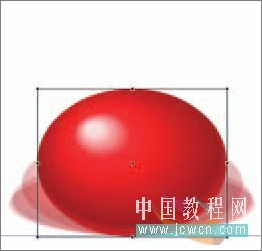
3、進入下一幀,插入關鍵幀並打開洋蔥皮工具。使用自由變換工具將小球壓縮成即寬又扁。保持小球一致的體積是重要的。

圖3
4、在時間軸後面大約4-5幀處插入另一個關鍵幀。進一步壓扁和拉伸小球。添加一個補間動畫,設置緩動值為“100”(結束時)。

圖4
5、在時間軸後面幾幀處插入另一個關鍵幀並向相反的方向轉換小球。確定它有一些變形。

圖5
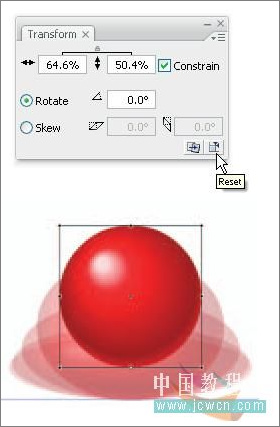
6、另插入一個關鍵幀開始小球的上升並移除所有的變形。變形面板的“取消變形”按鈕,點擊一下就可解決。

圖6
7、復制第一幀到時間軸的最後一幀,這將使小球定位到開始的位置。添加一個補間動畫設置緩動值為“100”(結束時)。

圖7
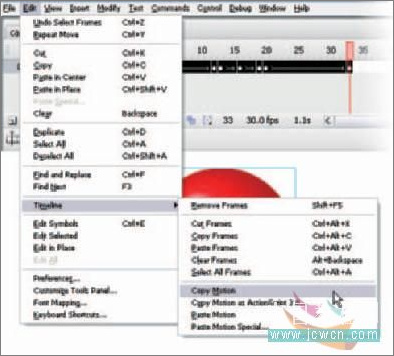
8、Flash CS3 提供了一個新的方法重新應用動畫。復制並粘帖動畫可讓你復制動畫補間並粘帖那些幀,補間和元件變換到另一個對象。選擇壓扁和拉伸動畫的所有幀。選擇編輯>時間軸>復制動畫。

圖8
9、插入一個新層並創建(或從庫中拖動)一個新的元件到舞台上。選擇新的元件然後到“編輯”>“時間軸”>“粘帖動畫”新的元件將具有相同的幀,動畫補間,緩動和變形。幸好Joe Corrao貢獻了上面的角色(joecorrao.com).

圖9
提示:當你在某天創建了各種動畫實例,一個好主意是將它保存到一個單獨的Fla文檔。這樣可快速地在Flash CS3中復制動畫效果。