萬盛學電腦網 >> 圖文處理 >> Flash教程 >> Flash鼠標特效精選實例(2)--4D鼠標
Flash鼠標特效精選實例(2)--4D鼠標
第二節:4D鼠標
該實例實現的是,模仿4D鼠標中鍵效果,當單擊鼠標中鍵時,拖動鼠標可以控制文本滾動,最終效果如圖2.1所示,要實現這一效果,具體步驟如下:

圖2.1 模擬鼠標中鍵效果
1.新建一影片,通過屬性面板設置其大小為400pxX300px(單位為象素)背景色為#CCCCCC。
2.新建一圖開元件“txt”,進入其編輯狀態,將默認圖層更名為“文本”,在工作區中輸入文本,可以任意輸入,不會影響效果。再新建一圖層“背景”,為“文本”制作一背景,使用矩形工具,並設置其填充色(本例為:99CCCC),效果如圖2.2所示:

圖2.2 制作“txt”元件
3.新建一影片剪輯“text to scroll”,將“txt”元件從庫中拖放到工作區中,選中時間軸窗口中的第125幀(如果希望滾動快一些可以少建幾幀)插入一關鍵幀,將“txt”元件垂直向上移動一段距離,選中第1幀,單擊鼠標右鍵,創建補間動畫,並在該幀輸入如下ActionScrip腳本:
stop();
//目的是有效控制文本的滾動
4.新建一按鈕元件“drag on off”,該按鈕元件的制作非常簡單,只需要在“彈起”幀中畫一無填充色的矩形,在“點擊”處畫一比“彈起”,幀矩形要大一些的矩形分別如圖2.3和2.4所示:

圖2.3矩形1

圖2.4矩形2
5.新建一影片剪輯“drag1”,在工作區中繪制如圖2.5所示的類似鼠標中鍵點擊後的效果,並在第1幀中添加“stop();”以控制影片剪輯的播放。

圖2.5 鼠標中鍵
6.新建一影片剪輯“up dn graphics”,在工作區中繪制如圖2.6所示的“鼠標”圖案,在時間軸第2幀處插入一關鍵幀。分另為第1和第2關鍵幀添加腳本“stop();”以控制影片的播放。

圖2.6繪制鼠標
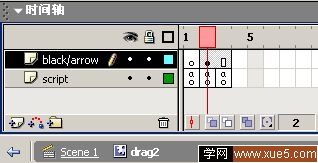
7.新建一影片剪輯“drag2”,其最終時間軸窗口如圖2.7所示:

圖2.7 “drag2”時間軸窗口
其詳細制作過程如下:
選中“black/arrow”圖層,在第2幀處插入一關鍵幀,從庫面板中將“up dn graphics”元件插入工作區中,取其實例名為“up”,以便為後面的程序控制。
選中“script”圖層分別為各幀添加如下代碼:
第1幀:
stop();
//控制影片剪輯的播放與否
第2幀:
centerY = getProperty("/load", _y);
arrowY = getProperty("/drag", _y);
if (Number(centerY) tellTarget ("/txt") {
nextFrame();
}
tellTarget ("ud") {
gotoAndStop(2);
}
}
centerY = getProperty("/load", _y);
arrowY = getProperty("/drag", _y);
if (Number(centerY)>Number(arrowY)) {
tellTarget ("/txt") {
prevFrame();
}
tellTarget ("ud") {
gotoAndStop(1);
}
}
第3幀:
gotoAndPlay(2);
//回到第幀,以使影片循環播放
8.返回主場景,將默認圖層更名為:“txt”,將“text to scroll”從庫面板中拖放工作區中,創建一實例並為其命名為“txt”;新建一遮罩層“text/mask”,在工作工中繪制一矩形,其填充色為黑色,以控制文本顯示為,效果如圖2.8所示:

圖2.8 創建遮罩效果
9.新建“button”圖層,在第1幀處將制作好的按鈕元件“drag on off”拖放到工作區中,並調整其位置並在第2幀處插入一關鍵幀;新建一“load/mc”,在第1幀處將制作好的影片剪輯“drag1”,拖放到工作區中,創建
實例“load”,同時為該關鍵幀添加如下ActionScript腳本:
fscommand("allowscale", "false");
//” allowscale”指定 false,則設置播放器以始終按影片的原始大小繪制影片,從不進行縮放。指定 true,則強制影片縮放到播放器的 100%。
stop();
//控制影片的播放
10.新建一圖層“drag/mc”,將制作好的影片剪輯“drag2”拖放到工作區中創建實例,取其實例名為“drag”。
11.這樣整個鼠標中鍵模擬效果就制作完成,保存作品,按“ctrl Enter”預覽最終效果。



