萬盛學電腦網 >> 圖文處理 >> Flash教程 >> Flash鼠標特效精選實例(1)--3D鼠標跟隨
Flash鼠標特效精選實例(1)--3D鼠標跟隨
第一節:3D鼠標跟隨
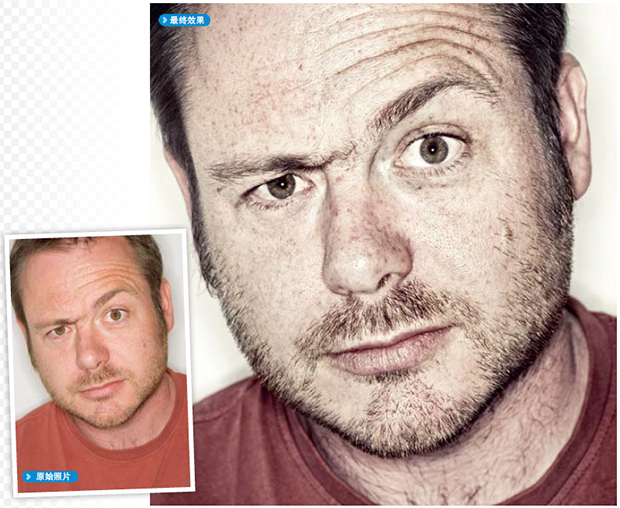
該實例實現的是一3D小球隨“鼠標”跟隨效果,在制作過程中主要使用了自定義函數進行影片控制,大量使用了循環語句和賦值語句。影片最終播放效果如圖1.1所示:

圖1.1 影片最終效果
1.新建一影片,通過屬性面板設置其大小為600pxX450px(單位為象素)背景色為#000000。
2.新建一影片剪輯“Sphere”,選取“橢圓工具”,在工作區中繪制一橢圓,並去掉其輪廓。打開“混色器”面板進行如圖1.2所示的設置:

圖1.2 設置“混色器”面板
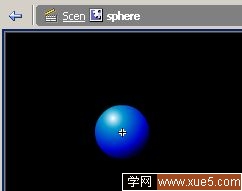
3.應用上面設置的填充色填充繪制的圓,並通過“填充漸變”工具設置其光線注入點效果使之給人一種很強的立體感,效果如圖1.3所示:

圖1.3 制作“sphere”
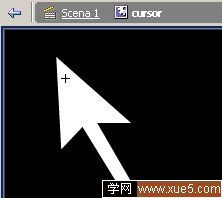
4.新建一影片剪輯“coursor”用線條工具在工作區中繪制如圖1.4所示的鼠標圖案,並設置其填充色為白色,並去除其輪廓線:

圖1.4 鼠標制作
5.新建一影片剪輯“animation”,將默認圖層命名為“animation”,“ animation”只有一個圖層,同時只有四幀。下面將分別為這四個關鍵幀進行相應設置
選中第1關鍵幀,添加如下ActionScript腳本代碼:
// creazione della classe PuntoSpaziale
function PuntoSpaziale (x, y, z, target) {
// propriet?
this.target = target;
this.x = x;
this.y = y;
this.z = z;
this.firstx = x;
this.firsty = y;
this.firstz = z;
this.DFOWA = 100;
// Distance From Object World Axes
this.DFPP = 200;
// Distance From Proiection Plain
this.ScreenCenter_x = 300;
this.ScreenCenter_y = 200;
this.speed2dx = 0;
this.speed2dy = 0;
// metodi
this.Coord2DRelativeTo = Coord2DRelativeTo;
this.Coord3DRelativeTo = Coord3DRelativeTo;
this.Rotate = Rotate;
this.Scale = Scale;
this.UScale = UScale;
this.Traslate = Traslate;
this.Proiection_y = Proiection_y;
this.Proiection_x = Proiection_x;
this.DrawPoint = DrawPoint;
// funzioni che definiscono i metodi
function Coord3DRelativeTo (x1, y1, z1) {
// cambio di coordinate 3D in riferimento ad un'altro punto
this.x -= x1;
this.y -= y2;
this.z -= z3;
}
function Coord2DRelativeTo (x, y) {
// cambio di coordinate "D di proiezione in riferimento ad un'altro punto
// per esempio si pu?usare per centrare il punto (0,0) al centro dello schermo
// ( in tal caso passare come parametri le coordinate di tale centro )
this.ScreenCenter_x = x;
this.ScreenCenter_y = y;
}
function Rotate (teta_x, teta_y, teta_z) {
// rotazione intorno agli assi x, y e z espressa in radianti
if (teta_x != 0) {
ytemp = this.y;
this.y = this.y*Math.cos(teta_x)-this.z*Math.sin(teta_x);
this.z = ytemp*Math.sin(teta_x)+this.z*Math.cos(teta_x);
}
if (teta_
y != 0) {
xtemp = this.x;
this.x = this.x*Math.cos(teta_y)+this.z*Math.sin(teta_y);
this.z = this.z*Math.cos(teta_y)-xtemp*Math.sin(teta_y);
}
if (teta_z != 0) {
xtemp = this.x;
this.x = this.x*Math.cos(teta_z)-this.y*Math.sin(teta_z);
this.y = this.y*Math.cos(teta_z)+xtemp*Math.sin(teta_z);
}
}
function Scale (sx, sy, sz) {
// scalamento non uniforme
this.x *= sx;
this.y *= sy;
this.z *= sx;
}
function UScale (s) {
// scalamento uniforme
this.x *= s;
this.y *= s;
this.z *= s;
}
function Traslate (a, b, c) {
// traslazione
this.x += a;
this.y += b;
this.z += c;
}
function DrawPoint (i) {
// caratterrizza il nome e la profondit?dell'istanza duplicata
duplicateMovieClip (this.target, "punto"+i, i);
mymovieclip = eval("punto"+i);
setProperty ("punto"+i, _x, this.Proiection_x());
setProperty ("punto"+i, _y, this.Proiection_y());
setProperty ("punto"+i, _xscale, (100/(((this.z+this.DFOWA)/this.DFPP)+1)));
setProperty ("punto"+i, _yscale, (100/(((this.z+this.DFOWA)/this.DFPP)+1)));
myColor = new Color(eval("punto"+i));
myColorTransform = new Object();
s = (this.z+50)/1;
myColorTransform = {ra:'100', rb:-s, ga:'100', gb:-s, ba:'100', bb:-s, aa:'100', ab:'0'};
myColor.setTransform(myColorTransform);
}
function Proiection_x () {
// coordinata x della proiezione
this.proiectionx = (this.x/(((this.z+this.DFOWA)/this.DFPP)+1)+this.ScreenCenter_x);
return (this.x/(((this.z+this.DFOWA)/this.DFPP)+1)+this.ScreenCenter_x);
}
function Proiection_y () {
// coordinata y della proiezione