萬盛學電腦網 >> 圖文處理 >> Flash教程 >> FLASH制作一個完整的loading
FLASH制作一個完整的loading

loading這個東西,說穿了其實是給用戶反饋的一種表現形式,在客戶端中的loading,通常以鼠標的手型變化來表現;而在web端,loading的創意則層出不窮了,而且給用戶的反饋更好。本文將主要闡述在flash中制作loading的一些問題。
先來看看loading的原理。在flash中,制作loading的目的是為了預先加載一部分內容(你可以選擇全部加載完畢,或者加載一部分之後),然後再把flash的主要內容展示出來。一般來講,loading是放在第一幀上面的(也可以不放在第一幀,比如放在任意一幀,但是在第一幀你要做個跳轉,讓播放頭到loading的那一幀去)。這裡要注意一個問題,如果你的flash程序有從元件庫裡導出元件的話(默認為第一幀導出),要導出的原件全部加載完畢之後才會顯示第一幀的內容(即,你的loading)。這樣的話很可能你在第一幀導出的內容過於龐大,占據了整個flash應用的很大一部分,比如50%,那麼我們實際運行的效果就是在一段空白之後loading從50%處開始顯示。
要避免上面的問題(一個明顯的不好的用戶體驗),通常來講我會用到兩種方法:
第一,把要導出的元件取消導出,把它們集中放在某一幀(除開你做loading的那一幀),然後在放元件的這一幀之後的那一幀開始運行你的程序。
第二,用另個一個swf來加載需要做loading的swf。這種方法可以有比較完整的加載進度條以及百分比文字,缺點是容易引起其他問題,這個後面會討論。
舉個例子來說,我想為A.swf做一個loading,關鍵代碼如下:
......
this. loaderInfo. addEventListener (SPANrogressEvent. SPANROGRESS,loadSPANrogress );
this. loaderInfo. addEventListener (Event. COMSPANLETE,loadComSPANlete );
......
AS3.0中增加了一個新的loaderInfo類來提供已加載的swf、圖像文件的信息。flashplayer通過調度ProgressEvent對象的loadProgress方法來實現對加載內容反饋的監聽,當加載全部完成後,flashplayer再調度Event對象的loadComple方法。loadProgress方法是我定義的監聽加載進度的方法,所有有關加載的信息都可以在這個方法中加以反饋:
......
SPANrivate functionLoadSPANrogress ( e:SPANrogressEvent )
{
var loaded:uint= e. bytesLoaded;
vartotal:uint= e. bytesTotal;
varSPANercent: Number= int ( ( loaded /total ) * 100 );
trace (SPANercent+ "%" );
}
......
上面的代碼輸出正在載入內容的百分比,這是一種最簡單的反饋,但是你可以在這段代碼裡豐富你的loading的內容,使其更具有趣味性,以使得用戶在等待下載的時候能清楚的知道下載的進度,或者在這時候觀賞一段精美的動畫——這完全取決於你的設計。這時候加載完成了,可以執行loadComplete這個方法了。在loadComplete方法裡添加你想要的動作,比如給用戶一個播放按鈕以使得用戶可以自主選擇,或者直接進入某一幀進行播放。
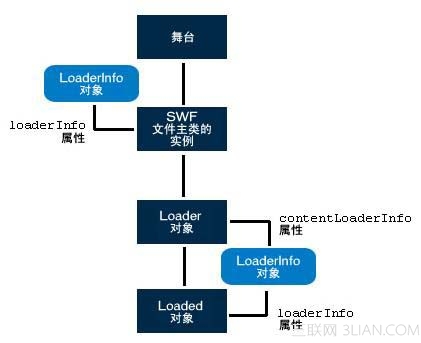
前面說過,直接在swf上添加loading可能會導致loading不是從1%開始,這時候可以用一個swf加載另一個swf的方法來實現完整的loading,比如,我想在B.swf裡加載A.swf,那麼在B.swf的程序裡使用loader加載A.swf。需要注意的是,監聽loader的加載進度需要使用loader的contentLoaderInfo屬性,而不是loaderInfo。關於loaderInfo和contentLoaderInfo的關系如下圖所示:

由於B.swf只起到加載A.swf的作用,並沒有其他顯示內容,所以它本身的加載可以忽略不計,這種方法可以比較完整的展示A.swf的加載過程。但是,同時使用這種方法也引發了一些問題,比如你在A.swf裡與web端進行通信,使用了loaderInfo的parameters屬性,則你在用B.swf加載A.swf後,通信將失效。這是因為FlashVars HTML 參數只影響主swf(例子裡為B.swf),就是說你可以在B.swf裡完成通信,但是A.swf不行。所以,我們可以先在B.swf中獲取到頁面要傳遞的信息,然後再讓A.swf從B.swf中獲取這個信息就可以了。通常我是這樣處理的,假如B.swf的文檔類為Main.as,那麼在Main.as中定義一個static的屬性比如prama(public static var prama),用來保存傳遞的信息,然後再在A.swf中通過Main.prama獲取這個信息。這樣就間接實現了A.swf與web端的通信。
綜上所述,本文不是向大家介紹如何制作一個完整的loading的,相信loading的例子在網上並不少見,但是只有明白了loading制作的基本原理,才能從根本上制作出更為規范和友好的loading來。



