萬盛學電腦網 >> 圖文處理 >> Flash教程 >> Flash制作模擬時空隧道的特效
Flash制作模擬時空隧道的特效
具體制作步驟:
1.新建fla文件,命名為circle.fla並存盤
2.選擇 修改/影片,修改影片屬性如圖所示

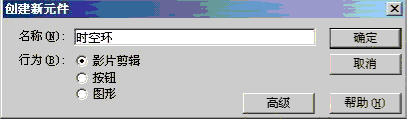
3.選擇 插入/新建元件,打開[創建新元件]對話框,設置新元件屬性如圖所示

4.選擇橢圓工具打開[屬性]面板,設置圓屬性如圖所示

5.選中圓形對象,選擇 修改/外形/轉換成填充,將繪制的圓形轉換成[圓環]
6.選中工具箱中的填充工具,設置填充色為flash提供的五彩漸變,對其進行填充,如圖所示

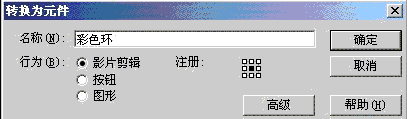
7.選中填充對象,按F8轉換成元件,屬性設置如圖所示

8.打開[彩色環]的編輯狀態,在第1幀右擊,選擇[創建動畫動作],第15幀插入關鍵幀,打開[轉換]面板,設置180度旋轉,如圖所示

9.在第30幀插入關鍵幀,在[轉換]面板中設置旋轉角度為-0.1度。切換到舞台
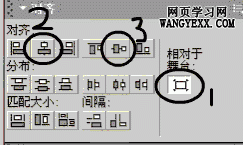
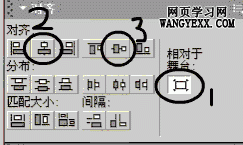
10.將[時空環]拖到舞台上,實例名為:circle0,適當調整其位置,在[對齊]面板中使其居中,如圖所示

11.在舞台的第1幀輸入如下as:
i = 0;
do {
setProperty("/circle"+i, _xscale, i*2);
setProperty("/circle"+i, _yscale, i*2);
setProperty("/circle"+i, _rotation, i*10);
i = i+1;
duplicateMovieClip("/circle0", "circle"+i, i);
} while (i<50);
以上代碼的另一種表達形式:(網友xox5229注)
for(i=1;i<=49;i++){
duplicateMovieClip("circle0", "circle"+ i, i);
with(this["circle" + i]){
_xscale=_yscale=i*2;
_rotation= i*10;
}
}
解釋:此處用do while語句復制了50個"時空環",並分別起名為circlei,其中i為1~49之間的整數。三個setProperty分別設置復制實例的_xscale、_yscale、_rotation屬性
12.保存,可以測試動畫了!
- 上一頁:如何用Flash制作水晶球
- 下一頁:Flash制作齒輪旋轉的動畫



