萬盛學電腦網 >> 圖文處理 >> Flash教程 >> 用Flash制作別致的賀卡
用Flash制作別致的賀卡
打開賀卡,聖誕夜的雪景浮現眼前。隨著鼠標的移動,一顆顆星星逐漸閃現,然後飛到一起,在夜空中組成一顆閃亮的心……
聖誕節快到了,你難道不想做一張這樣別致的賀卡送給你的GF嗎?
怎麼樣?動心了?OK!現在我們就開始制作吧。
一、要准備的素材
1.星星的閃光
包括圓形的閃光和十字形的閃光兩種。圓形的閃光就是先畫一個正圓,然後改變其填充為白色到透明的徑向漸變就好了,當然別忘了刪掉圓的線邊。做好以後將其轉化為圖形元件“glow”。
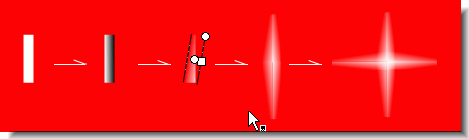
十字形的閃光制作稍復雜一點:首先畫一個長方形,然後將其線邊刪掉;改變其填充為白色到透明的線性漸變;點取“填充轉換工具”,將長方形上的漸變調整到適當角度(如圖所示);將上面所畫的長方形復制三份,擺成如圖所示的形狀,然後將其轉化成圖形元件(注意:這一步很重要,不轉換成元件的話在下一步疊放中將會發生互相遮擋的情況,達不到應有的透明效果);再將這個形狀復制一份,調整使之與已有圖形垂直,將最後所得的圖形轉化成圖形元件,取名“stargfx”,這就是十字形閃光的成品了。

2.一張合適的背景圖:找一張有氣氛的圖片做為影片的背景。你總不希望你的影片只是單調地有一些星星在飛吧,這樣可討不到女孩子歡心噢。圖片應該是深色的,最好有星空做背景,這樣才與我們的效果相搭配嘛。
需要准備的東西就這些了,下面就要動手把這些簡單的東西組合成絢麗的特效啦。
二、影片元件的制作
1.會閃爍的星星
新建一個影片剪輯“star”,將已有的層改名“star”,然後在這一層正中央畫一個很小的圓,這是星星的主體;新建一個層“starglow”,將我們做好的圓形發光效果“glow”放置在主星星體上方。再新建一層“stargfx”,將我們做好的“stargfx”圖形元件放在星星主體上方。
然後來做閃爍的動畫效果:
“stargfx”層:改變第一幀“stargfx”元件的Alpha值為0;然後在第5幀添加關鍵幀,改變“stargfx”的alpha值為100,並將其旋轉一個適當的角度(比如順時針45度);在第十幀添加關鍵幀,改變“stargfx”的alpha值為0,並沿與上次相同的方向旋轉一個同樣的角度;最後在各關鍵幀之間生成動畫。如果發現生成動畫後元件旋轉的方向與想要的不同,可以點擊兩關鍵幀之間的任何一點,然後在屬性欄裡改變其旋轉方向。

“glow”層:關鍵幀的位置和元件的alpha值調成與上一層相同就行了,不過旋轉就免了吧。
將每一層的幀數延長至70幀(可以自定,但最好不要太少。這主要是為了在影片播放時星星閃爍有個時間間隔,不致於閃個不停)。
2.目標點:
新建一個影片剪輯,在其中畫一個小正方形。這東西用在做什麼?呵呵,這就是我們的星星要飛去的方向啦,具體的作用在下面的“寫入ACTION SCRIPT”中會講到。
3.動作區:
新建一個影片剪輯“action”,將現有層改名為“background”,將我們導入的圖片背景拖動至中心位置。然後新建一個層“star”,接下來最艱苦的工作開始了,我們要用我們剛才做好的目標點在這一層上擺一個圖形,也就是我們想要星星最後組成的圖案,在這個例子裡我們要擺的就是一顆心。注意:擺好以後還要給每個目標點歸定不同的instance名,命名規則是“*+依次的數字”,在本例中我們使用z1-z60。這就意味著我們的這顆心由60個目標點組成,標號從“z1”一直到“z60”。

終於擺完了?怎麼樣,很累吧。MM的歡心可不是那麼容易討的噢。選中你所擺的圖案,把它的alpha值調到0,這樣在影片中就看不到它們了,也就不會有人知道星星怎麼那麼聽話啦。
接下來拖動我們做好的星星“star”到這一層,將其instance名也改為“star”。
三、Action Script控制
好了,現在最關鍵的步驟來了。先具體說一下這個效果的實現原理:我們先用目標點擺一個圖案,然後在影片播放的時候動態生成一些星星,給這些星不同的目標點,讓它們飛向各自的目標點,最後就組成我們擺好的圖案了。怎樣歸定每顆星的目標點呢?我們可以在每個星的影片剪輯裡設一個變量,在星生成的時候給這個變量賦值,然後在星運動時就可以用eval("z"+num)的形式組合出這顆星的目標點的名字了(這也是為什麼我們的目標點開始要那麼命名的原因)。至於怎麼讓星飛過去的程序嘛,其實早就有了,記得廣為流傳的鼠標根隨腳本麼?這裡只是將目標點由鼠標坐標處改成了我們自己的目標點而已。
明白了吧?那麼你可以自己嘗試著寫啦。如果你還是覺得一頭的霧水,請看下面的源碼。關鍵地方已經有了詳細的注釋。
1.點擊“action”影片剪輯,在Action面板中寫入如下的代碼:
onClipEvent (load) { //在影片調入時初始化一些必要的變量
count = 1; //當前星星的編號
maxcount = 400; //影片中最大允許出現的星星個數
}
onClipEvent (mouseMove) {
if (count
//以一定機率生成星星及限定星星個數
duplicateMovieClip(star, "star"+count, count);
if (count<=60) { //星星數目仍小於目標點個數時
eval("star"+count)._xscale = eval("star"+count)._yscale=100;
eval("star"+count).active = true;
eval("star"+count).mytarget=count; file://設定目標
} else { //星星超過目標點個數的話生成的星星就不會動,而且比原來的小。
eval("star"+count)._xscale = eval("star"+count)._yscale=50;
eval("star"+count).active = false;
}
eval("star"+count)._x = _xmouse; //星星出現在鼠標所在位置
eval("star"+count)._y = _ymouse;
count++; //記數器加
}
}
2.點擊“action”中的“star”,在Action面板中寫入如下的代碼:
onClipEvent(enterFrame){
if(realactive){
//星星是否仍允許運動,realactive來源請看下面一條(3)
xm=eval("_parent.z"+mytarget)._x-_x; file://運動
ym=eval("_parent.z"+mytarget)._y-_y;
_x+=xm/10;
_y+=ym/10;
if(Math.abs(xm)<0.5 and Math.abs(ym)<0.5)
realactive=false; //基本到達目標點後停止運動
}
}
3.編輯“star”影片剪輯,插入ActionScript如下:
realactive=active;
這樣做的目的就是讓星星在原地停留一會兒(也就是影片播放到40幀以後)再向目標點運動。
好了,大致的制作過程就是這些了。你還可以加入更多的效果使影片更加完善,比如:加入文字的動畫效果,或是增加通過隨機函數增加星星動作的隨機性等等,一切你自己發揮啦。然後,在聖誕前夜,給心儀的MM發去這樣的一張賀卡,然後,你就只管偷著樂吧!