萬盛學電腦網 >> 圖文處理 >> MAYA教程 >> MAYA制作鐘表動畫
MAYA制作鐘表動畫
這個教程內容是使用 MAYA 的表達式制作一個時鐘的動畫,動畫的內容包括:
1 秒針,分針,時針的運動。
2 用發條控制秒針,分針,時針的運動,以改變當前時間。
3 動畫一個時碼

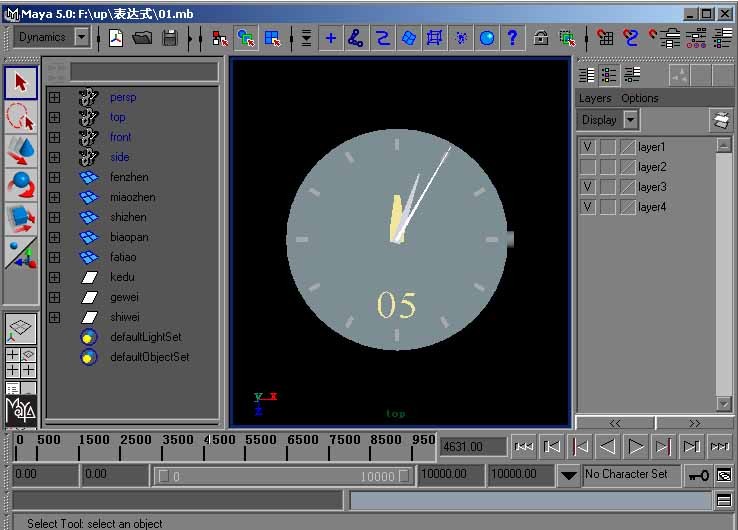
1 制作前先分析場景中需要的模型,分別是,秒針,分針,時針,表盤,時間刻度,發條和用來顯示時碼的數字,根據個人喜好開始建模,比我這個模型好點就行。
2 模型做好,將秒針,分針,時針,表盤的變換中心統一。時碼數字包括個位和十位,個位是 0-9 ,十位是 0-6 ,放到合適的地方。然後命名,由於 MAYA 不支持中文名,所以我用漢語拼音代替。

3 開始動畫秒針,分析秒針轉一周用的時間是 60 秒,那麼 1 秒時間,秒針將轉 6 度(角度), 2 秒轉 12 度, 3 秒 ----- ,由此可見
秒針轉過角度數(單位:角度) = 時間(單位:秒) *6 (單位:角度 / 秒)
打開表達式編輯器方法(以後不再重復)之一是在通道框找到 miaozhen.rotateY 這個屬性,右鍵選擇 Expressions ,輸入 miaozhen.rotateY=time*6, 播放一下動畫,發現有錯誤,秒針方向走反了,應該是順時針方向才對,該成 miaozhen.rotateY=trunc(time)*(-6) ,盡管寫成
miaozhen.rotateY=trunc(time)*-6 或 miaozhen.rotateY=-time*6 的結果也正確,但還是符合自己的邏輯為好。播放一下動畫正確,但還不夠理想,一般鐘表的秒針很少是勻速旋轉的,都是 6 度一跳,該成 miaozhen.rotateY=floor(time)*(-6), floor 中文是地板的意思,可以聯想一幢樓,每層是 1 米高,每層地板的高度就是 0 米, 1 米, 2 米 ---- , floor 函數就是將每層高度統一變成地板的高度,除去了小數,只有整數。 這樣執行 floor ( time ), 0
2 記住 3 個函數: floor , ceil , trunc

4 制作分針動畫,有了秒針的經驗,分針就容易了,表達式為 fenzhen.rotateY=(time*(-6))/60 ,手表的發條是用來對時間的,它控制著分針,加入發條的控制分針的動畫 fenzhen.rotateY=(time*(-6))/60+fatiao.rotateX ,現在轉動發條,觀察時針的變化。
5 制作時針動畫,同理 shizhen.rotateY=fenzhen.rotateY/60
6 制作時碼的動畫,時碼個位是 0 , 1 , 2 , 3 , 4 , 5 , 6, 7 , 8 , 9 十位是 0 , 1 , 2 , 3 , 4 , 5 // 先分析個位上的 0 ,控制它顯示的是 visibility 屬性,在 0 秒, 10 秒, 20 秒, 30 秒, 40 秒, 50 秒 ---- ,這些時間裡 0 是可視的,它們有個共同規律就是頭能被 10 整除,其它時間裡 0 是不可視的,在 visibility 屬性裡輸入表達式: if (trunc(time)%10==0) gewei|Trim_Char_0_1_1.visibility=1; else gewei|Trim_Char_0_1_1.visibility=0 ; 意思就是 如果 時間取整數除以 10 的余數為 0 個位數字 0 的可視性就等於 1 否則 個位數字 0 的可視性就等於 0////% 是除法取余數 .// // 然後個位上的 1 ,與個位上的 0 不同的是余數為 1 ,輸入 if (trunc(time)%10==1) gewei|Trim_Char_1_1_1.visibility=1; else gewei|Trim_Char_1_1_1.visibility=0;依此類推,最後 if (trunc(time)%10==9)
Trim_Char_9_1_1.visibility=1; else Trim_Char_9_1_1.visibility=0 十位與個位同理,只不過加了一個范圍,十位上的 0 表達式為: if (time%60>=0 && time%60<10) shiwei|Trim_Char_0_1_1.visibility=1; else shiwei|Trim_Char_0_1_1.visibility=0 例如十位上的 0 ,在余數大於等於 0 並且小於 10 的時候可視,否則不可視。 依次類推最後一個是 if (time%60>=50 && time%60<60) shiwei|Trim_Char_5_1_1.visibility=1; else shiwei|Trim_Char_5_1_1.visibility=0 還可以再加幾位數字,制作一個標准的 時:分:秒: frame 時碼,這就和 after effect 濾鏡的效果一樣,最後把時間線拉的長一
些,把時間放到任意時刻播放動畫, 或是再轉轉發條,感覺一下,完。
- 上一頁:MAYA制作物體熔化動畫效果
- 下一頁:MAYA制作人物角色動畫



