萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> PS如何制作炫酷的UI界面
PS如何制作炫酷的UI界面
應用軟件: Photoshop – CS6

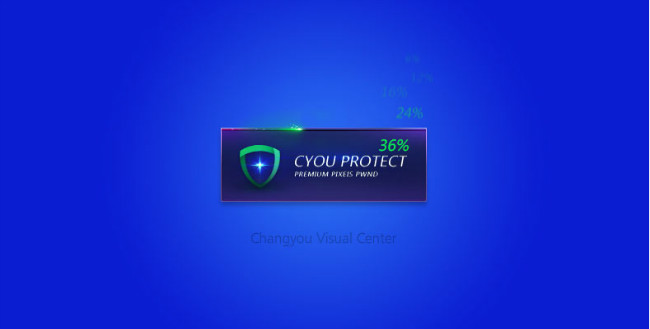
今天給“小伙伴”們帶來一個酷炫的《UI設計小教程》,讓我們一起來打造一枚流光質感界面吧~。
1.創建畫布
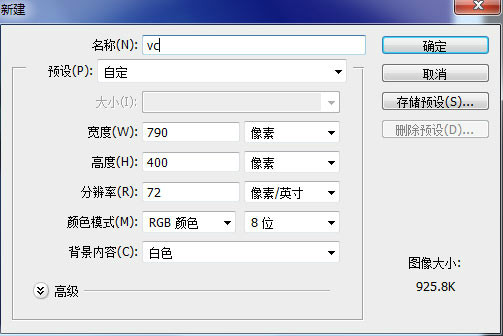
新建一張790*400的畫布(不要忘記文件命名哈~)

2.制作背景
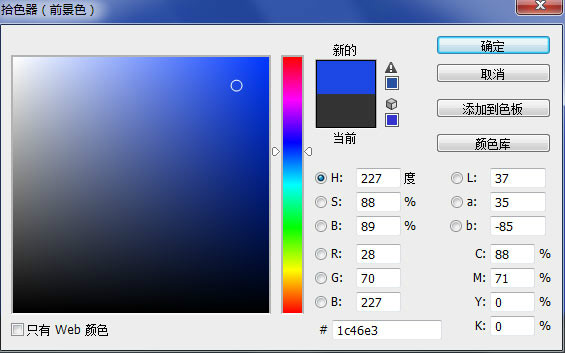
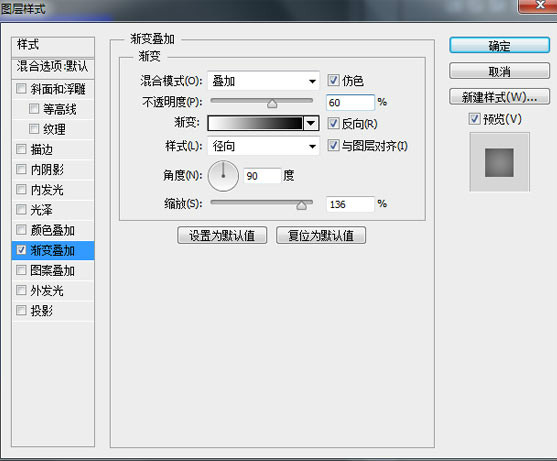
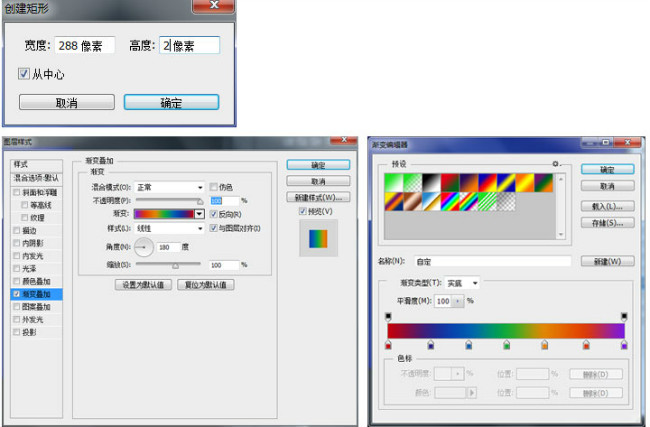
Alt+Delete 填充背景色為 #1c46e3,並為其添加漸變疊加圖層樣式 (如下圖所示)



3.創建界面底托
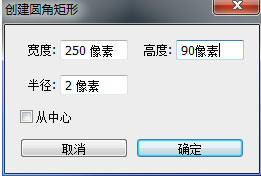
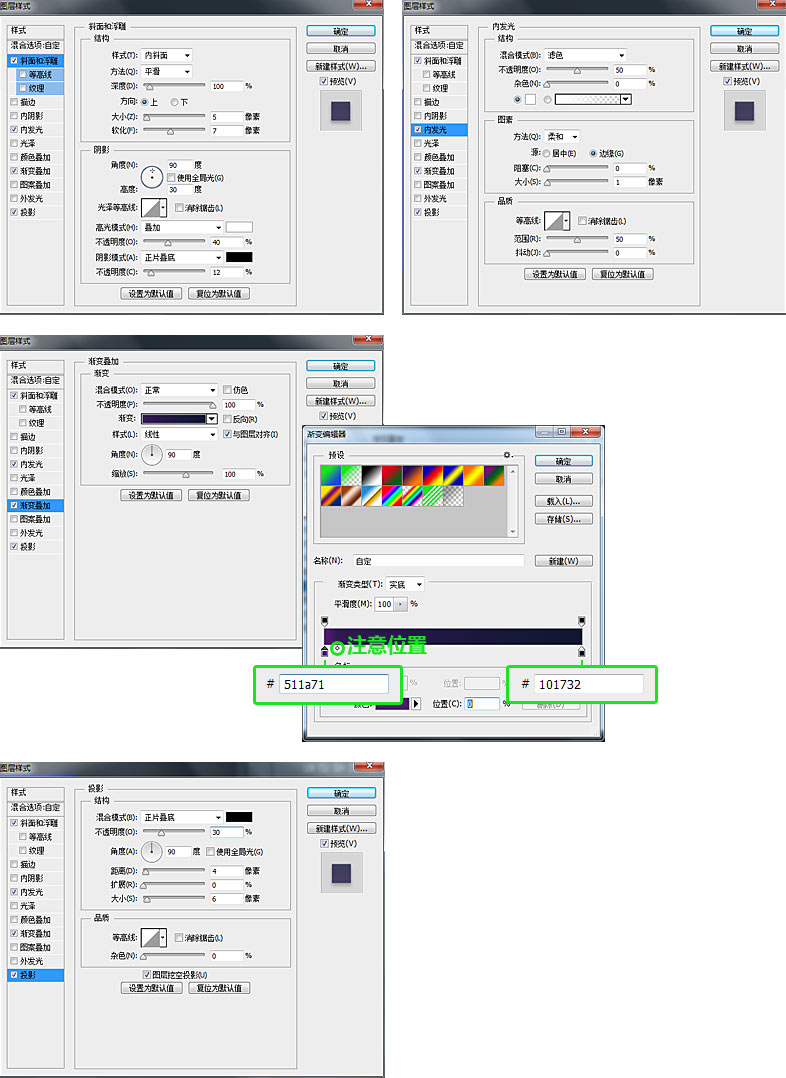
選擇圓角矩形工具,創建 250*90圓角半徑2像素 的白色圓角矩形,並為其添加 圖層樣式 (如下圖所示)


到此為止的效果如下圖~(親,你有跟上節奏嗎)

4.為底托添加效果
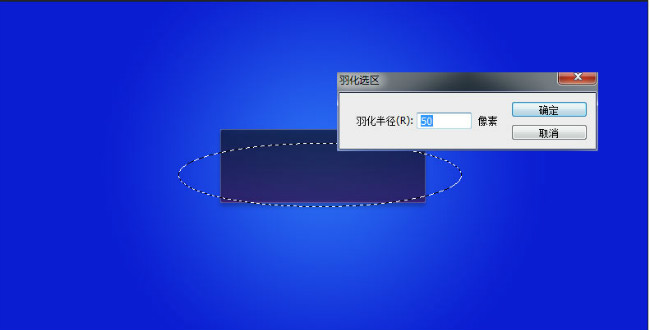
新建圖層,選擇橢圓選區工具畫一個如下圖的選區,並進行羽化(50px) ,Alt+Delete填充黑色 (如下圖所示)


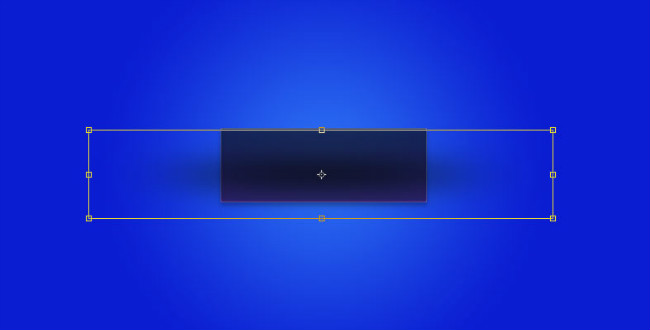
將繪制好的“黑色羽化圖形” Ctrl+T 變得扁一些 (如下圖所示)

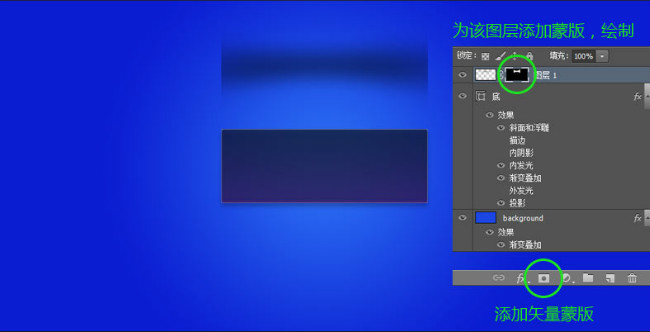
為該圖層添加蒙版結合畫筆和選區工具制作 (如下圖所示)

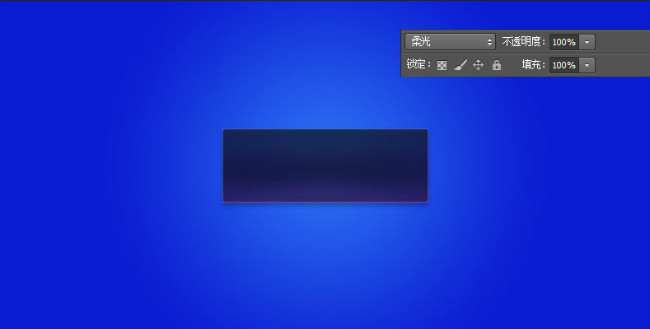
調整為柔光模式 (如下圖所示)

5.制作彩色Loading條
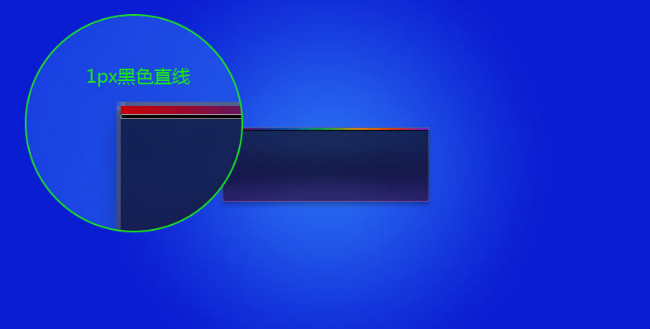
矩形工具繪制288*2的矩形,並為其添加 漸變疊加圖層樣式 ,在其下繪制1PX黑色直線 (如下圖所示)


6.現在給整個界面增加細節
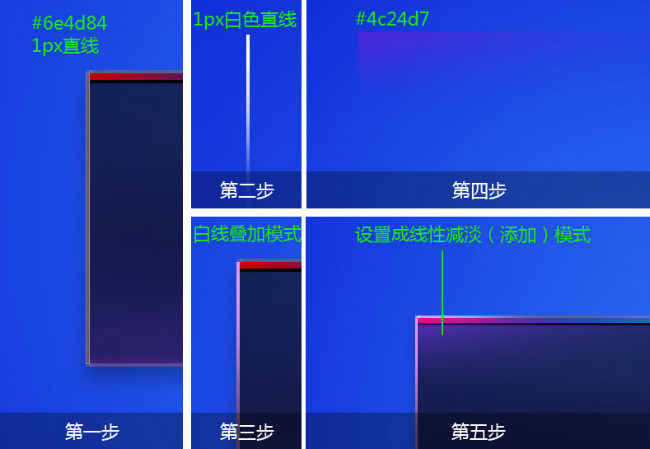
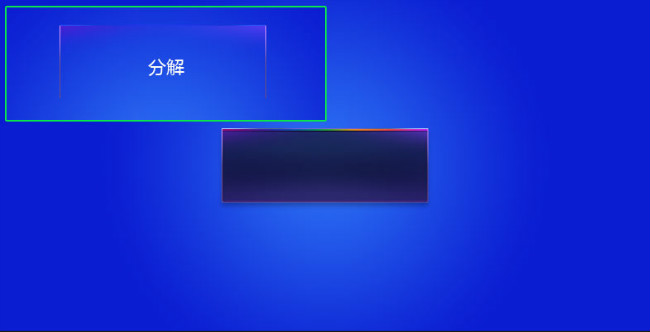
這一步主要是通過直線工具和選取工具對界面進行細化 (如下圖所示)

大家可以按照上述方法繪制其余的細節(效果如下圖)

7.為界面添加文字,並將loading修改到36%狀態
加入文案,為其添加1px修飾效果,將彩色loading添加圖層蒙版,做成36%狀態 (如下圖所示)

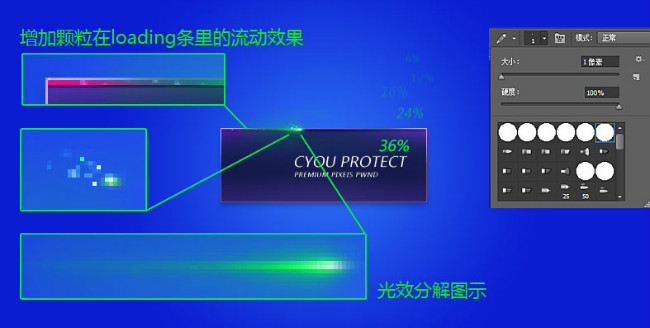
8.為Loading添加加載時的預期動畫效果
這裡主要是靈活運用選區工具,畫筆工具,鉛筆工具(鉛筆工具作用於繪制1px點)進行仿光效繪制 (如下圖所示)

9.放上自己心愛的小icon,做適當修飾~
因為整個界面風格是簡約風,所以在選擇icon的時候也要選用風格相對一致的喲~ (如下圖所示)

10.最後為icon和文字添加光效修飾,再加入屬於你自己的印記,大功告成~
光效運用了這裡的素材-http://www.zcool.com.cn/gfx/ZMzA1Njgw.html (如下圖所示)

/ 小結 /
小伙伴本有木有在觀看的過程中發現什麼?
……
>沒錯!
就是那些12px的細節繪制啦!
在你具備了一些初級設計能力之後,細節的處理就成為了,你進階的重中之重啦!
所以大家一定要記得培養“細節的處理能力”哈!
注:更多精彩教程請關注三聯photoshop教程欄目,三聯PS群:339853166歡迎你的加入
- 上一頁:Photoshop制作一只獨眼毛怪
- 下一頁:用PS批量修改圖片尺寸的小妙招



