萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> PNG格式種類及應用實例使用
PNG格式種類及應用實例使用
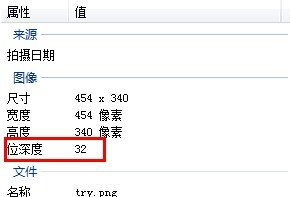
PNG的格式和透明度
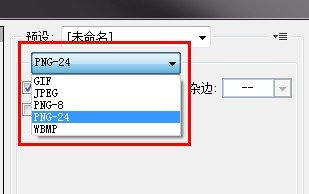
這個Fireworks會比較清楚,打開Fireworkd優化面板,可以清楚看到PNG有3種不同深度的格式:PNG8、PNG24、PNG32。

圖01
其中,在優化面板選擇PNG8,可發現PNG8包括不透明、索引色透明、alpha透明3種格式。

圖02
PNG8
8位的PNG最多支持256(2的8次方)種顏色,8位的PNG其實8支持不透明、索引透明、alpha透明。
PNG24
支持2的24次方種顏色,表現為不透明。
PNG32
支持2的32次方種顏色,32位是我們最常使用的格式,它是在PNG在24位的PNG基礎上增加了8位的透明信息,支持不同程度的半透效果。
其實PNG8的3種格式不透明、索引透明、alpha透明,正好把PNG的所有格式都歸類好了:
『PNG 不透明』格式
『PNG 索引透明』格式
『PNG alpha透明』格式
『PNG 不透明』格式
說到不透明,就像jpg格式一樣,『PNG 不透明』只能為不透明,代表格式有:『PNG8 不透明』和『PNG24』,導出軟件有:Photoshop、Fireworks。不推薦使用『PNG 不透明』格式,建議用jpg圖片來代替它。
可能會有同學會問為什麼PNG24是不透明的,我使用Photoshop導出來的就是PNG24啊?
PNG24實際為不透明圖片
打開Photoshop,任意打開一個帶透明的psd文件,存儲為web所有格式(ctrl+shift+alt+s),如下面板所示:

圖03
不勾選透明度單選框,圖片的透明背景會被默認的白色填充

圖04
導出來的PNG圖片深度為24位,圖片為不透明,表現跟jpg圖片相似

圖05
如果勾選了透明度(alpha通道),導出深度為32位的透明圖片

圖06
『PNG8 索引透明』產生雜邊鋸齒原因
從Photoshop存儲為web所有格式面板中這樣理解,PNG24深度其實為24位,再勾選上8位的alhpa通道,24+8=32,即『PNG32』 = 『PNG24+alpha』,這也許是Photoshop軟件開發者不添加PNG32位格式的原因,下圖為Photoshop存儲為web所有格式界面的圖片格式選擇,並沒有PNG32位的選項~

圖07
『PNG 索引透明』格式
說到索引顏色透明,我們可以了解下什麼是索引顏色,『PNG 索引透明』代表格式有『PNG8 索引透明』,導出軟件有:Photoshop、Fireworks,它的特點總結如下:
挑選一副圖片中最有代表性的若干種顏色(通常不超過256種)
只能為不透明或全透明
文件體積小
帶有雜邊鋸齒
支持IE6
如何使用Photoshop導出『PNG8 索引透明』

圖08
使用Photoshop,存儲為web所有格式,按照如下圖片的紅色邊框配置,可導出PNG8索引透明
注:使用Photoshop導出『PNG8 索引透明』的效果比Fireworks導出的效果良好,這裡不介紹使用Fireworks導出『PNG8 索引透明』
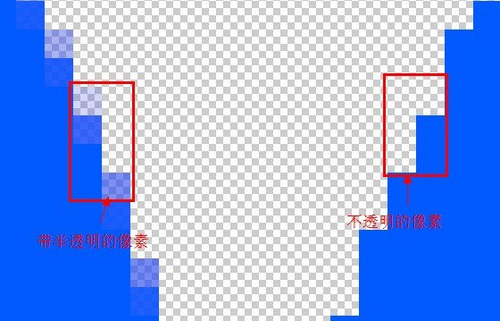
『PNG8 索引透明』只有透明索引顏色,沒有半透明索引顏色,下圖左側為帶半透明像素的圖片,在浏覽器中打開不會有鋸齒,而右側圖片為全透明或不透明的像素,在浏覽器打開後有鋸齒。

圖09
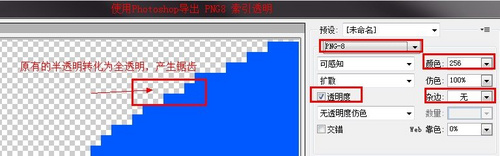
由於『PNG8 索引透明』沒有半透明索引顏色,使用Photoshop導出時,原有的半透明轉化為不透明,從而產生鋸齒。

圖10
如何避免『PNG8 索引透明』的雜邊鋸齒
方法:設置雜邊與背景色顏色一致可達到視覺上透明。
相信不難理解,利用雜邊與背景色一致,可以來滿足視覺上的透明,缺點是只能適應一種背景色,在其它背景色下同樣會產生雜邊。

圖11

圖12
怎麼設置呢,打開Photoshop,在存儲為web格式面板中進行如下操作,在雜邊選項中選擇與背景色一致的顏色。

圖13
『PNG Alpha透明』格式
說到alpha透明,我們可以了解下什麼是alpha通道,『PNG alpha透明』代表格式有『PNG8 alpha透明』和『PNG32』,導出軟件有Fireworks,它的特點總結如下:
一個8位的灰度通道,該通道用256級灰度來記錄圖像中的透明度信息,定義透明、不透明和半透明區域
支持全透明和半透明
『PNG8 alpha透明』文件體積小
『PNG8 alpha透明』在IE6下有毛邊
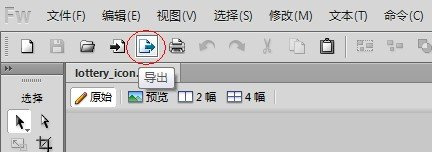
如何使用Fireworks導出『PNG8 alpha透明』
Firewoks中,在優化面板,按照如下圖片的紅色邊框配置,可導出PNG8 alpha透明。
注:Firewoks支持導出『PNG8 alpha透明』,Photoshop不支持導出『PNG8 alpha透明』

圖14

圖15
手機端選擇哪種PNG
說到手機,考慮流量的問題是必不可少的,所選PNG需要滿足體積小和視覺效果良好,那麼哪種PNG格式符合這2個要求呢?做個實驗吧~
不同PNG格式測試
測試平台:ios&android webkit浏覽器
測試圖片:彩種雪碧圖1230*82
圖16
測試內容:同一張雪碧圖導出不同PNG格式的大小、透明度、雜邊以及在retina顯示屏和普通顯示屏下的對比
測試結果: