萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> Photoshop制作歐美的滑板海報
Photoshop制作歐美的滑板海報
在這篇photoshop海報設計教程裡,你可以學到
1:用photoshop鋼筆工具繪畫漂亮的色帶
2:色彩的運用技巧
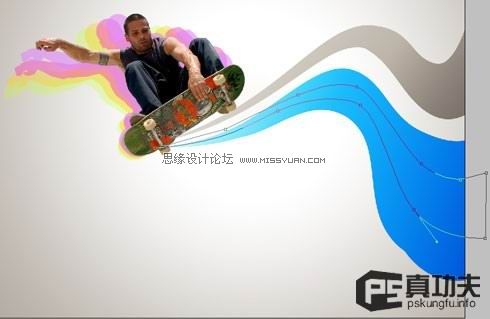
最終效果如下圖所示

第一步是把背景做出來。新建一個工作文檔(菜單—新建;ctrl+n),文檔設置1280×1024px, 分辨率72dpi。再新建一個空白圖層(圖層—新建—圖層 ;ctrl+shift+n),隨便填充一種顏色(編輯—填充)。

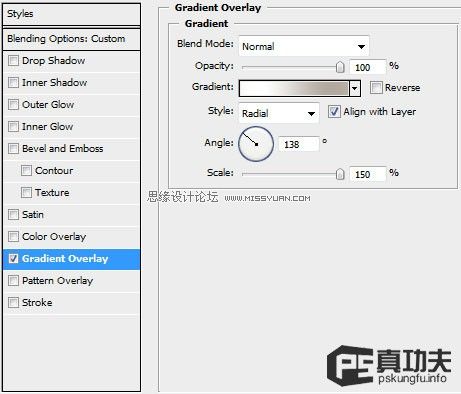
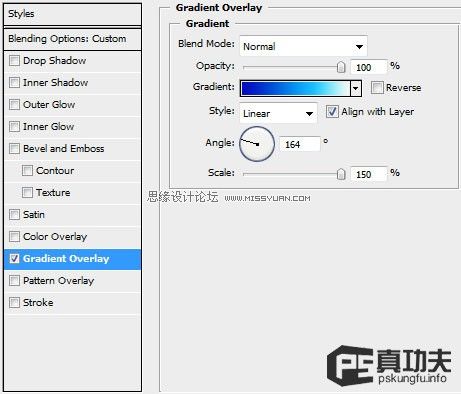
好了嗎?接著進入添加圖層樣式—漸變疊加(注意樣式作者用的是徑向)

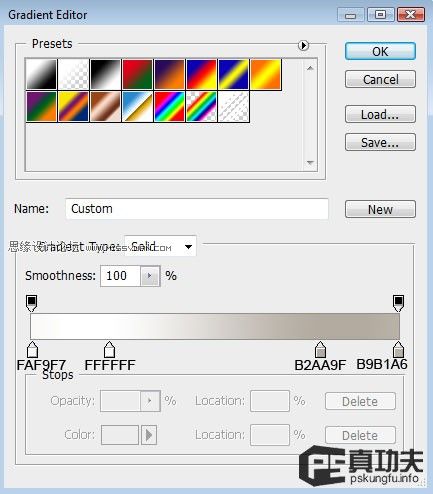
顏色設置如下:顏色值:FAF9F7 FFFFFF B2AA9F B9B1A6


(功夫有話:作者的每一步都是有他自己的目的也許數值是枯燥的,但你要自己去看作者為什麼這樣設置顏色,如果是你,你會怎樣漸變?功夫分析:作者的背景效果是中間亮四周暗,明顯光線設置在中間了,所以接下來作者的顏色漸變是由淺到深向四周漸變的。當然,這不是叫大家要有多麼精確的數值,顏色分配的具體位置,只是說明我們需要有這個意識)
第二步:導入我們需要的處理的圖片,在這個教程裡,作者使用的這個滑板哥來自爺爺級的圖片分享網Flickr。不過先謝謝原圖作者提供的這張圖片。

把人物扣出來(方法有很多,個人推薦鋼筆工具放大來慢慢扣,我喜歡這“細嚼慢咽”的過程。),拷貝到我們工作的文檔。

第三步:將我們扣出來的人物復制四個(ctrl+J)新圖層,並且都放在原始人物的下面。復制好一個,你就可以用自由變換工具(ctrl+T)把人物的方向傾斜一些。

第四步目的:給拷貝的人物填充顏色下面我們給剛才復制出來的人物逐個處理,基本方法都是一樣的,如下:選中第一個復制的人物圖層
1調整該層不透明度 60%
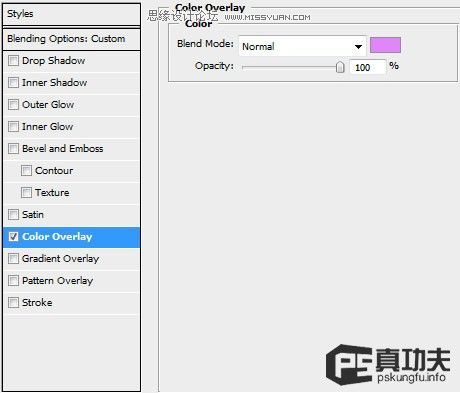
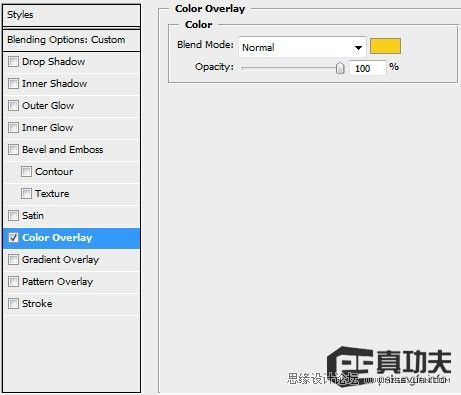
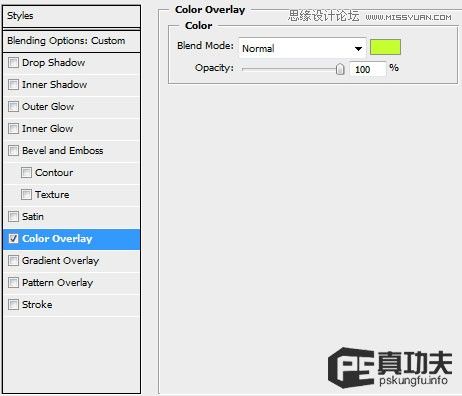
2圖層樣式—顏色疊加


OK,選擇第二個復制的人物圖層,繼續上面的操作
1 不透明度 50%
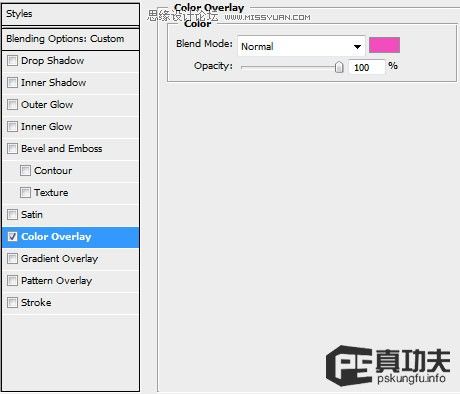
2圖層樣式—顏色疊加


繼續選擇第三個復制的人物圖層。
1 不透明度 40%
2圖層樣式 顏色疊加


第四個
1 不透明度 30%2 圖層樣式 顏色疊加


(功夫有話:嘿嘿,通過重復這麼幾個動作現在應該挺熟悉了吧!這就對了,這就是重復練習的效果。上完顏色,看起來還不錯。怎樣,很簡單吧!繼續…..)
第五步目的:添加動感絢麗的曲線,增加視覺感下面我們就要使用鋼筆工具和轉換錨點工具 來制作和調整這些曲線,把它們放在合適的地方。要注意,下面做的這些曲線的圖層都放在人物層下面,背景層上面。OK,用曲線開始我們的第一道彩帶吧。

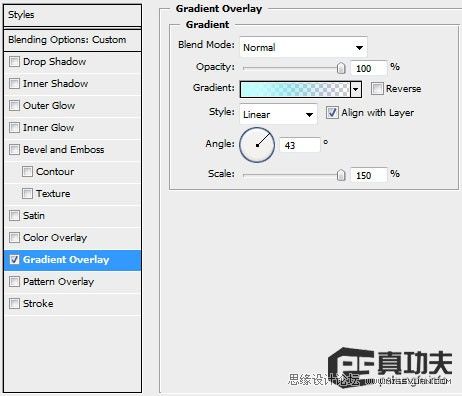
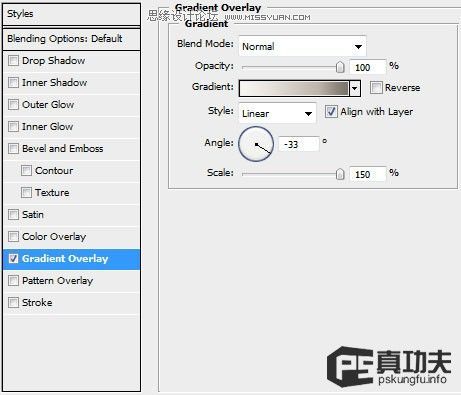
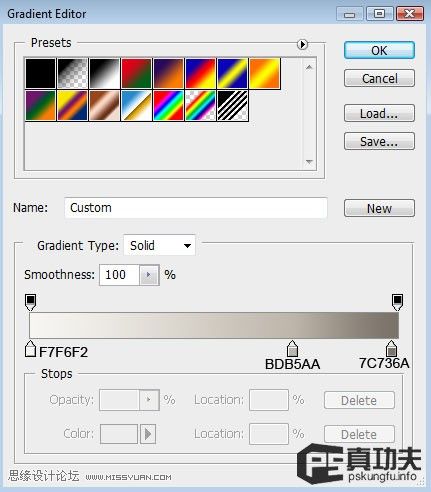
還是老樣子,又要開始我們的重復過程了,相信我,這不是繁瑣的工作,只會讓你更熟悉更了解你現在做的。使用圖層樣式來填充顏色:圖層樣式—漸變疊加(功夫有話:希望每做完一步大家都能好好想想這步的目的是什麼,怎麼做的,作者為什麼這麼做?包括下面作者顏色方面的設置和處理等等)



繼續鋼筆描繪第二條曲線

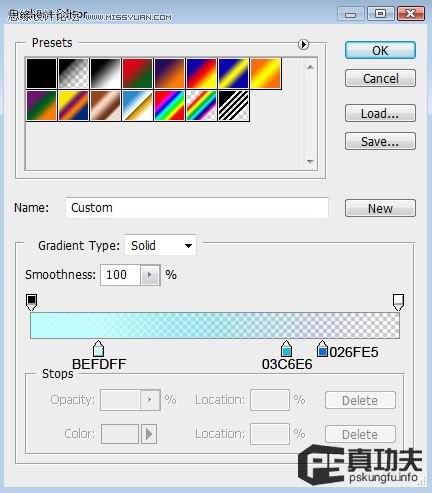
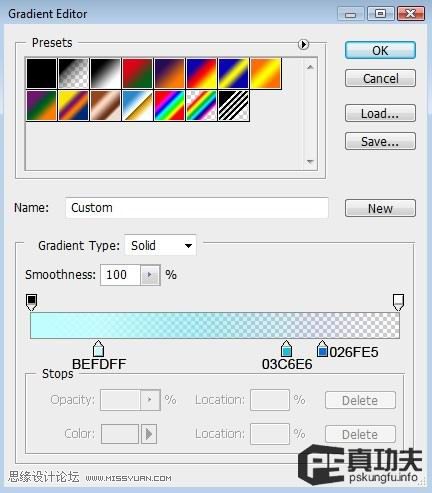
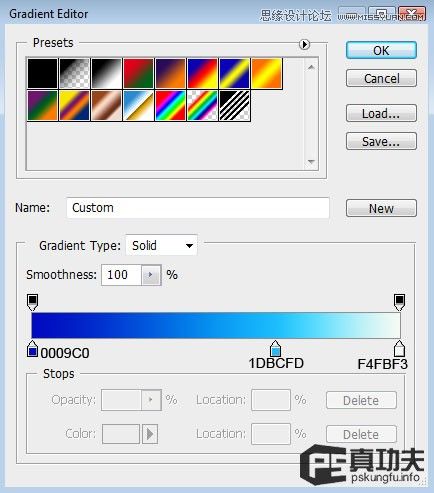
做好選區後,在新的一層裡隨便填充一種顏色,主要顏色是通過圖層樣式來做的。進入圖層樣式—漸變疊加



OK,繼續作者在這藍色曲線上再加了淺青色(WHY?細節增加可讀性)
鋼筆工具勾勒出曲線 新建一層 ctrl+enter把路徑轉成選區,還是老樣子,隨便填充什麼顏色,然後 圖層樣式—漸變疊加