萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> Photoshop制作木紋藝術效果的相框
Photoshop制作木紋藝術效果的相框
PS經常應用於各種相框設計,有時配合CS5本身的3D功能可以設計出相當有創意的作品,本實例將直接通過PS的平面設計功能來設計一款木質藝術相框,主要涉及到photoshop的文字工具、圖層樣式的應用,本章節主要講述平面相框的繪制,下一章節將講述平面相框的立體化展示設計,有興趣的朋友可以一試!

效果圖一,枕頭浮雕相框

效果圖二,外斜面浮雕木框

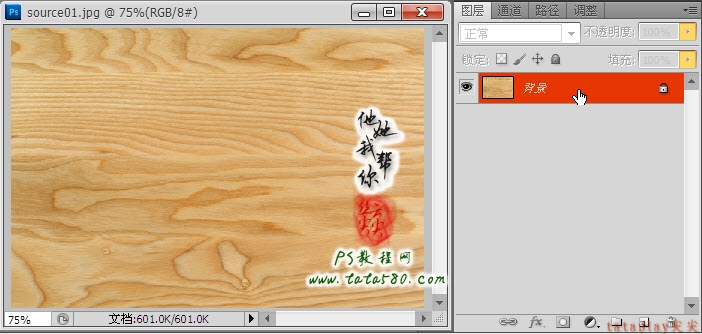
原圖一,木質紋理

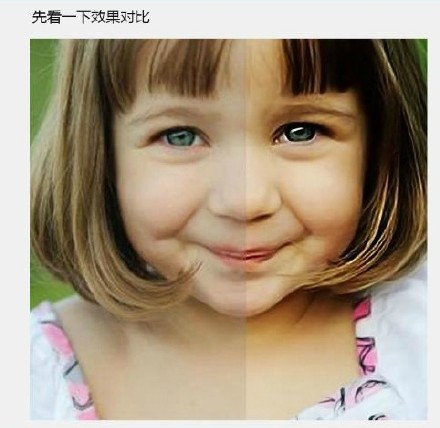
原圖二,相框美女
1、本次教程同樣采用photoshop CS5制作,用到的素材原圖有兩張,先打開第一張木質紋理素材圖,如下圖所示:

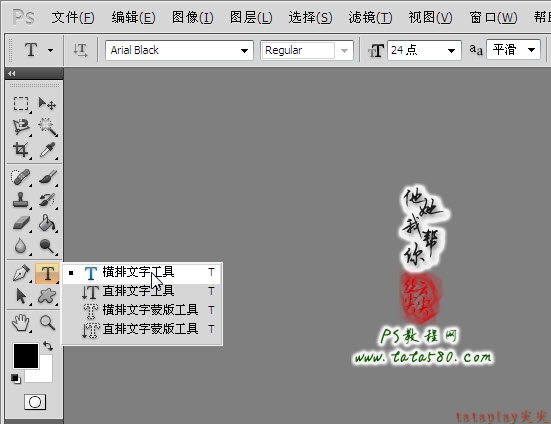
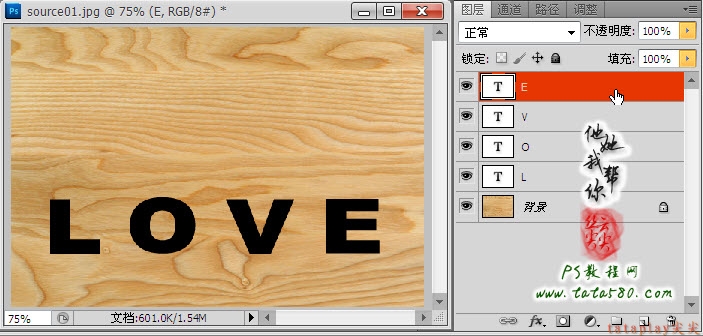
2、我們要設計一款帶有“LOVE”字樣的木質相框,先來處理文字,選擇橫排文字工具,字體選擇“Arial Black”,大小24點左右,如下圖所示:

3、分別將“LOVE”的四個字母分成四個圖層輸入,因為我們要進入不規則排列,所以要分層,字體顏色可以先用黑色,如下圖所示:

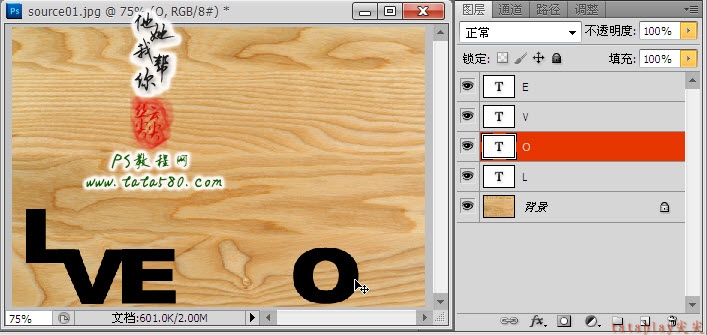
4、利用移動工具將四個字母圖層按如下位置排列,我們單獨把O字母放到右邊作為相框的支點,具體如下圖所示:

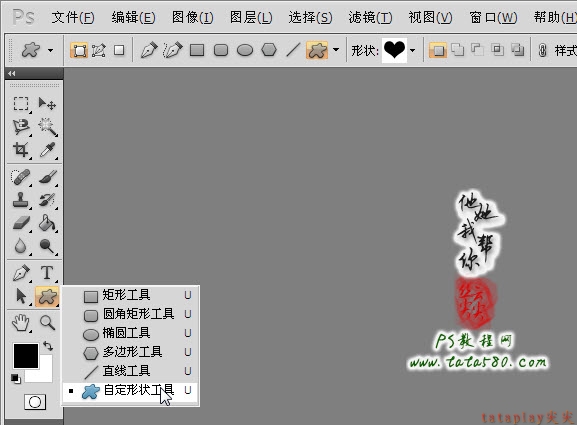
5、缺少的O字母我們將用一個“心”型圖案來代替,這樣看起來效果會更好,單擊選擇“自定形狀工具”,在上方屬性欄選擇心型形狀,如下圖所示:

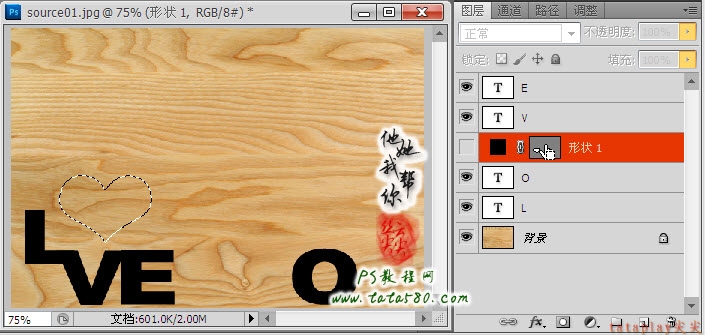
6、在字母“L”與“V”的上方拉出一個心型形狀,具體如下圖所示:

7、我們要的是一個空心的心型,所以需要進一步進行處理,按住Ctrl鍵,鼠標單擊形狀蒙版位置載入心型選區,然後將形狀1的眼睛點掉,如下圖所示:

8、新建一個圖層1,用黑色將心型選區填充,如下圖所示:

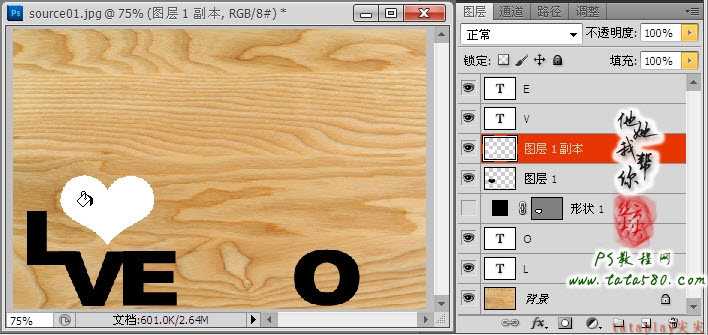
9、將圖層1復制一個“圖層1 副本”,將其心型選區填充成白色,如下圖所示:

10、按Ctrl+T鍵進行自由變換,將白色心型按比例縮小,並置於黑色心型的中間,如下圖所示:

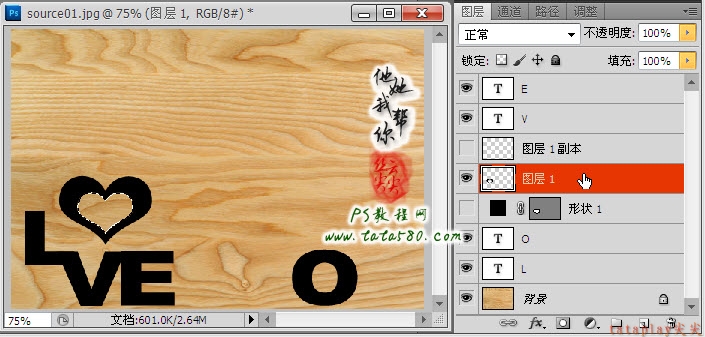
11、應用變形,載入白色心型選區,將“圖層1 副本”的眼睛點掉,單擊選中黑色心型所在的圖層1,然後按Del鍵將選區內容刪除,這樣我們就得到一個空心的心型圖案,效果如下圖所示:

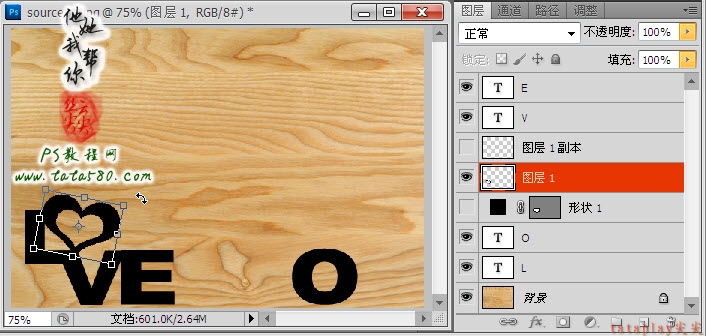
12、按Ctrl+T鍵對空心的心型圖案進行自由變換,適當調整大小、角度及位置,讓其斜靠著字母L,具體效果如下圖所示:

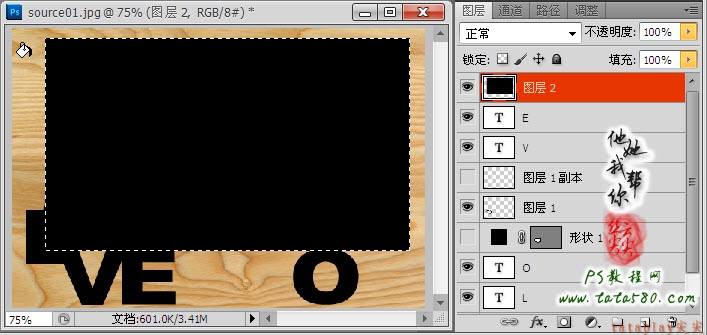
13、接下來我們來繪制相框輪廓,在圖層最上方新建一個圖層2,用矩形選框拉出一個適當大小的選區,然後用黑色進行填充,如下圖所示:

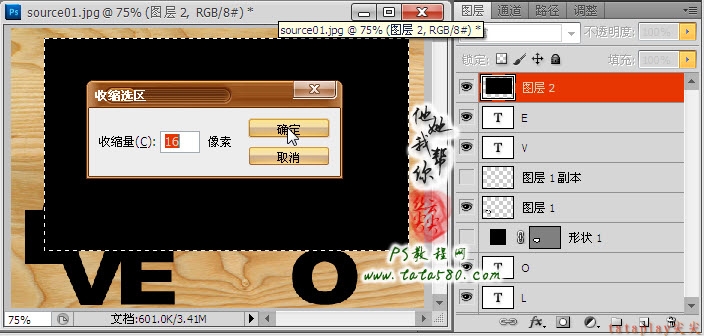
14、保留矩形選區,選擇菜單“選擇->修改->收縮選區”,在彈出的收縮選區設置框中設置收縮量為16像素,如下圖所示:

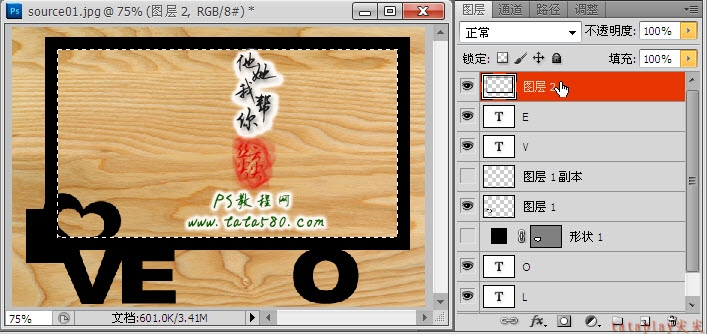
15、得到收縮選區後按Del鍵將中間區域刪除,這樣就得到了一個相框輪廓,效果如下圖所示:

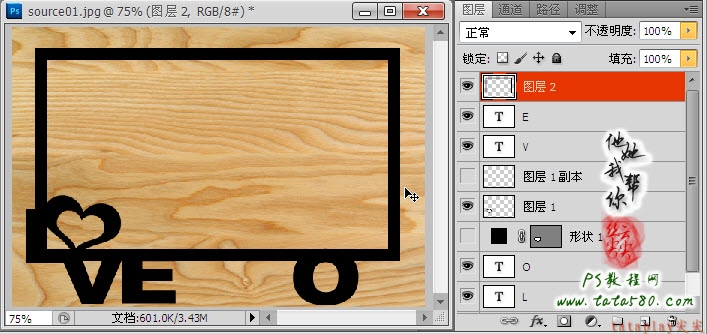
16、利用移動工具適當調整相框輪廓的位置,讓其與“LOVE”輪廓相適應,具體效果如下圖所示:

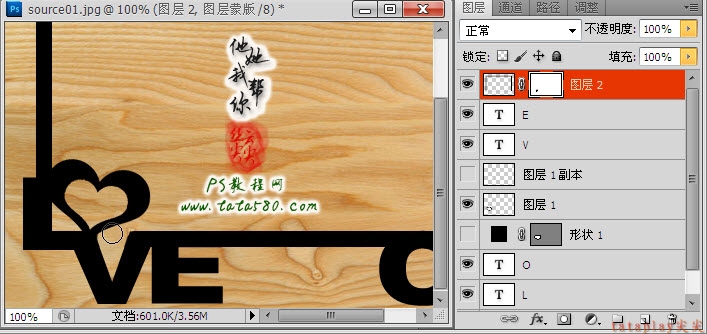
17、接下來處理一下相框輪廓與字母間的接口部位,給相框輪廓所在的圖層2添加圖層蒙版,然後利用黑色的硬度為100的畫筆工具在相應的接口位置進行擦除,這裡主要是要擦除V字母與相框輪廓間的橫線,注意拐角細節,具體如下圖所示:

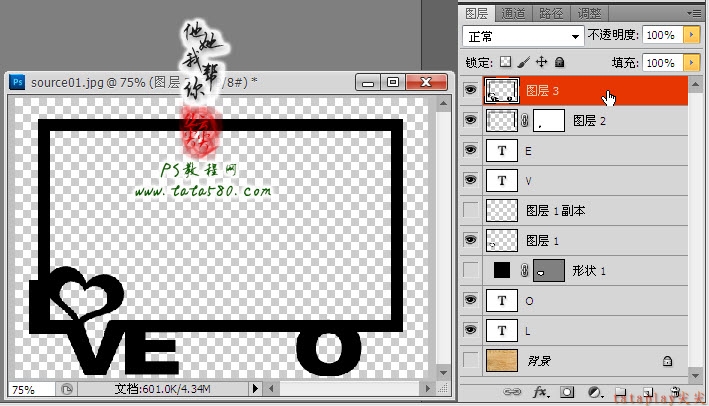
18、到此整個相框的輪廓基本完成,將背景圖層的眼睛點掉,單擊選中圖層2,按Ctrl+Shift+Alt+E鍵進行蓋印圖層生成圖層3,如下圖所示:

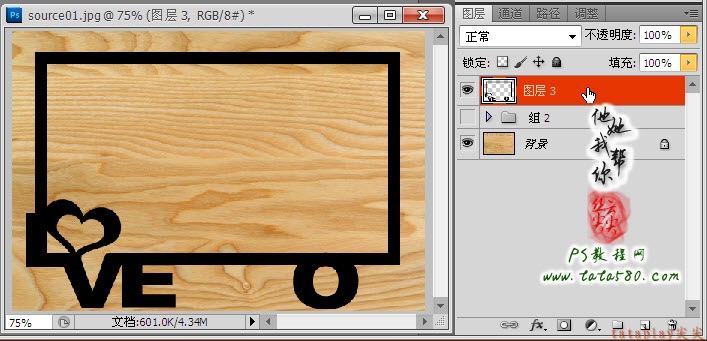
19、新建一個組,將除背景圖層和圖層3以外的所有圖層都移入組,然後將組的眼睛點掉,這樣整個圖層就不會顯得很亂,又能保留所有操作細節,另外將背景圖層的眼睛重新點上,如下圖所示:

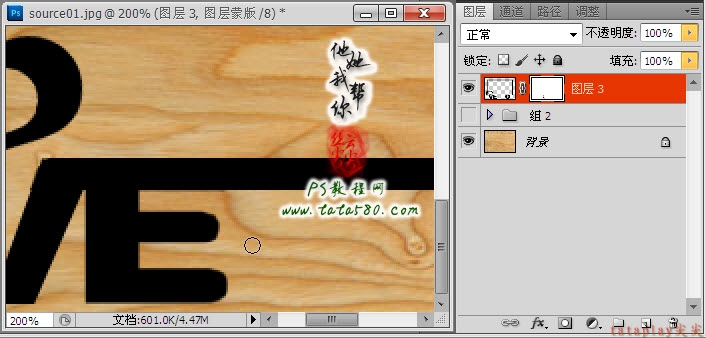
20、接下來我們還要對相框的整體輪廓的細節進一步處理,比如將字母E的橫線處理成倒角,可以通過給圖層3添加圖層蒙版,然後利用畫筆工具進行擦除,具體效果如下圖所示:

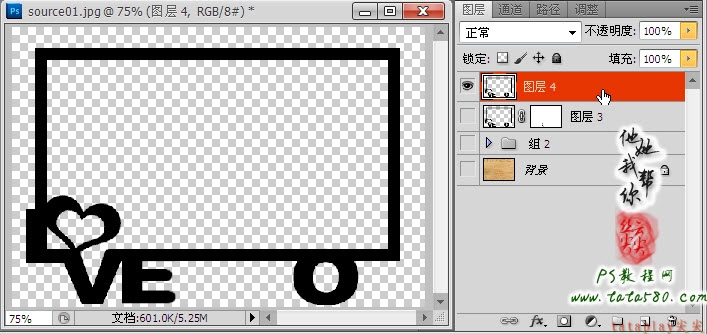
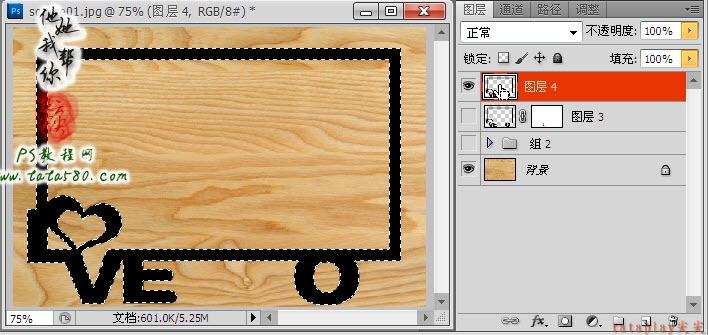
21、細節處理完後,將背景圖層的眼睛點掉,單擊選中圖層3,然後再按Ctrl+Shift+Alt+E鍵進行蓋印圖層生成圖層4,然後將圖層3的眼睛也點掉,這樣圖層4就是我們最終想要的相框輪廓圖,如下圖所示:

22、將背景圖層的眼睛得新點上,按住Ctrl鍵左鍵單擊圖層4的縮略圖,載入相框的整體輪廓選區,如下圖所示:

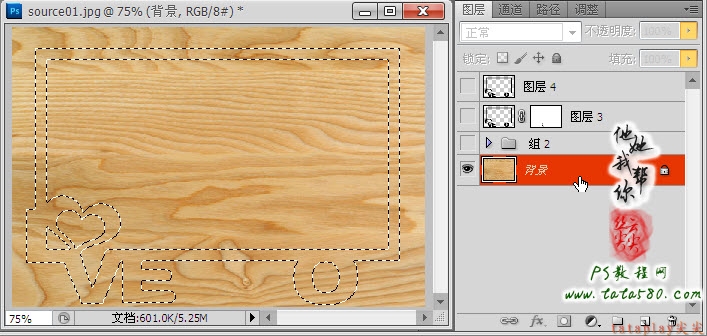
23、將圖層4的眼睛點掉,保留選區,單擊選中背景圖層,如下圖所示:

24、按Ctrl+J鍵將選區生成新的圖層5,將背景圖層的眼睛點掉可看到效果,如下圖所示: