萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> PhotoShop制作loading加載等待GIF動畫教程
PhotoShop制作loading加載等待GIF動畫教程
浏覽網頁打開某一項的時候經常會碰到loading內容加載中的等待動畫,本次我們利用PhotoShop來制作一個loading加載等待的GIF動畫效果。
本次使用工具是 photoshop cs5精簡版制作 教程
小小GIF動畫,不成敬意,還請笑納
不仔細看你可能都不會發現下面這個就是效果圖:

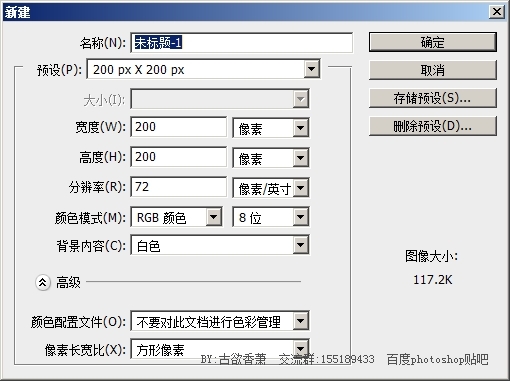
1.新建文件,200X200PX

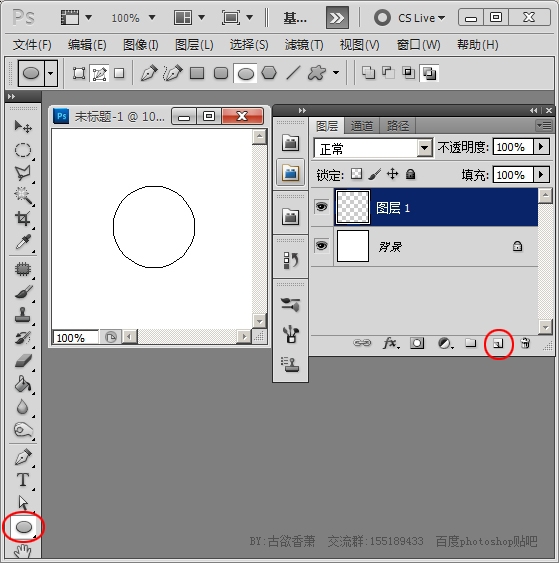
2.用那個工具畫一個正圓,並新建一個圖層。

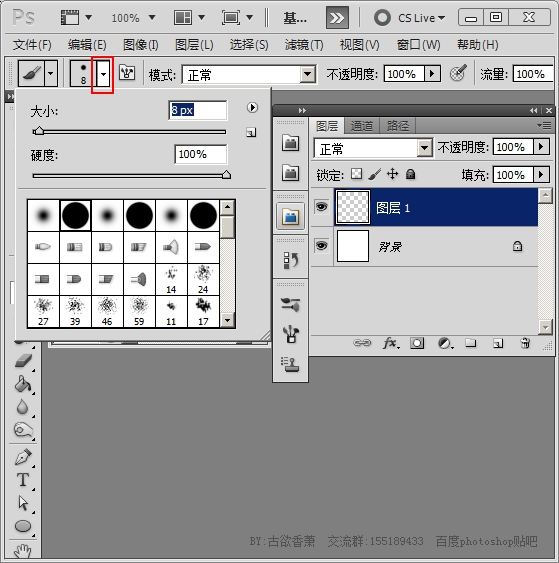
3.點畫筆工具,然後再點上面紅框處,設置畫筆的大小和硬度

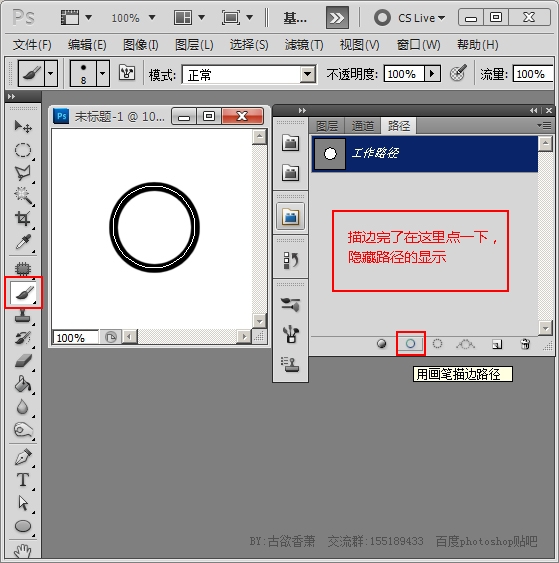
4.切換到路徑面板,點用畫筆描邊路徑,就能得到一個圓,然後在工作路徑下空白處點一下,這樣路徑就隱藏了,只顯示黑色的圓圈。

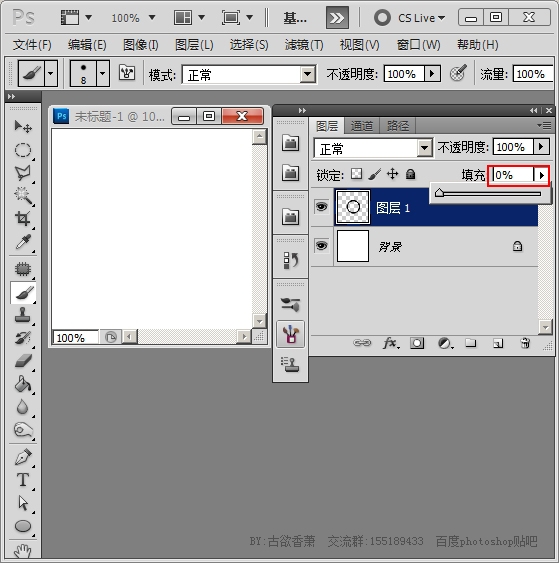
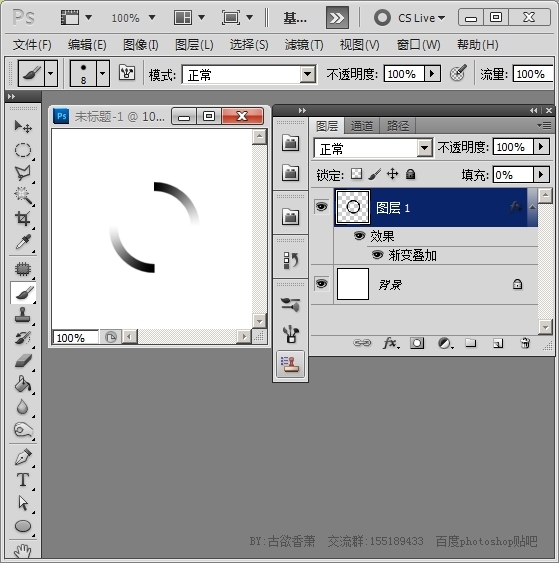
5.切換回圖層面板,把填充數值設為0, 雖然圓圈看不到了,但它的“形”還在的。

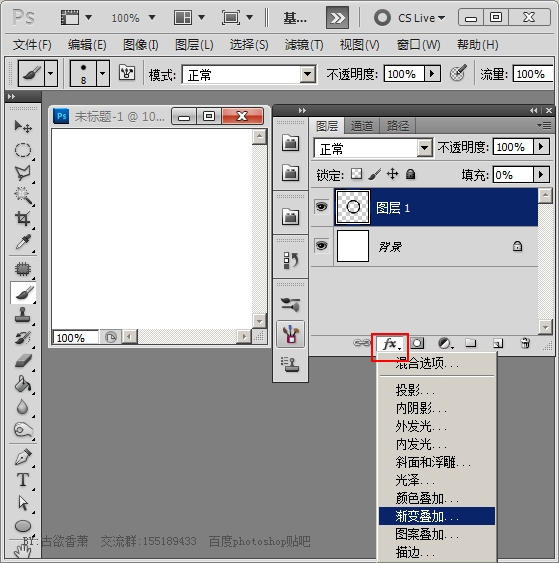
6.點圖層面板下方FX添加圖層樣式,下拉,選漸變疊加。

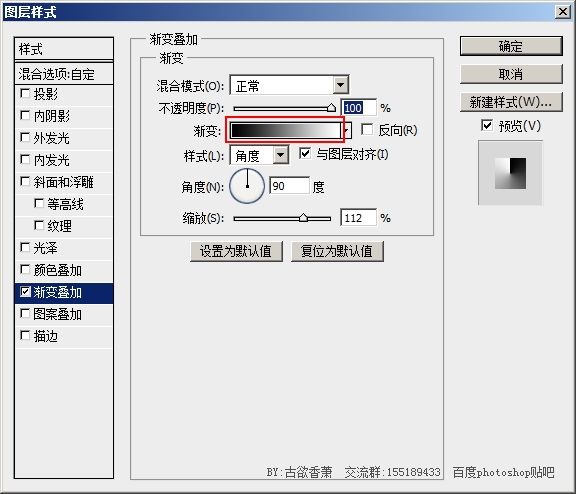
7.點紅框處。

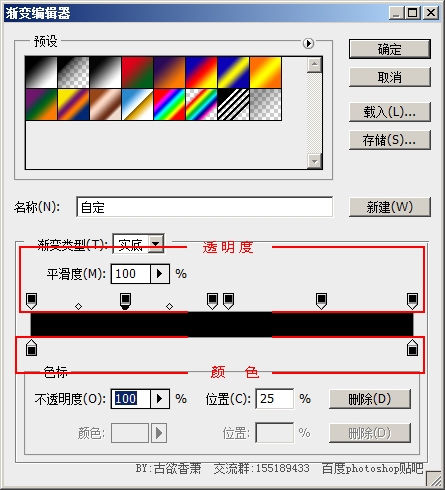
8.漸變編輯器,看標識,上面調透明度,下面是顏色,在色標平行空白處點一下就可以增加一個色標,按住拖出去就可以刪除,按下圖配置好。

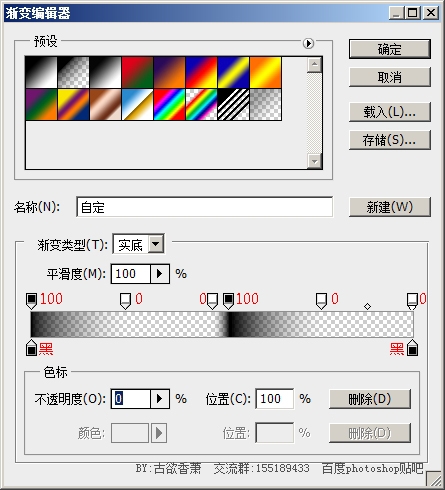
9.下面來調整透明度,點一下上面的色標,下方就顯示它的數值,我們主要調它的透明度,按下圖分配好。

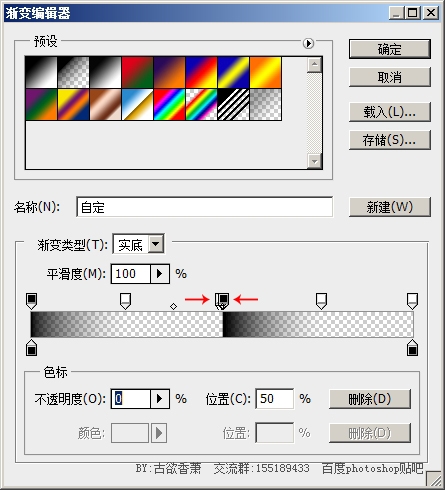
10.一切設置好之後,把中間兩個色標靠近一點,再近一點。。。完了點確定,返回圖層樣式。

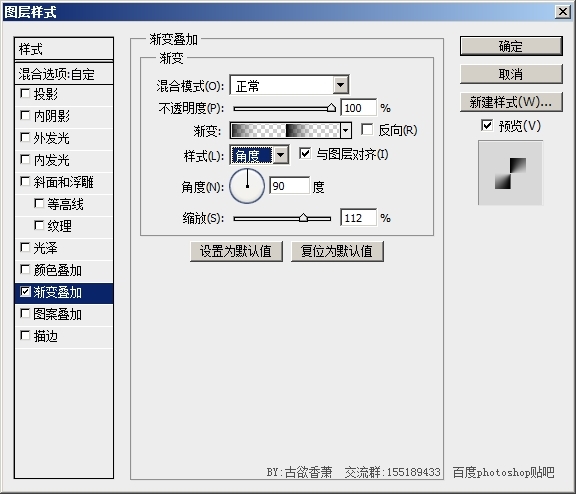
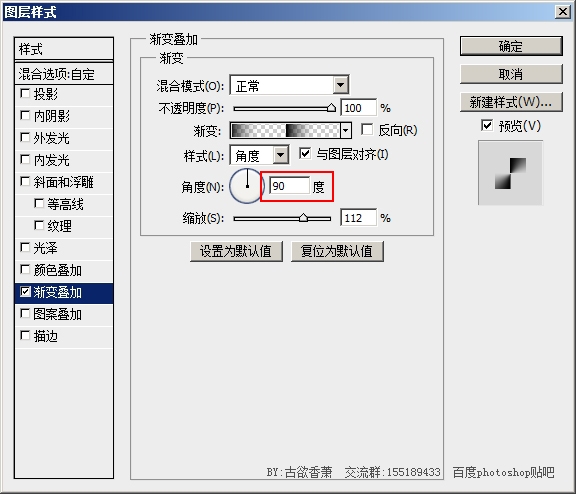
11.下面就按圖設置就好了,然後點確定

12.然後就這樣變成這樣子了

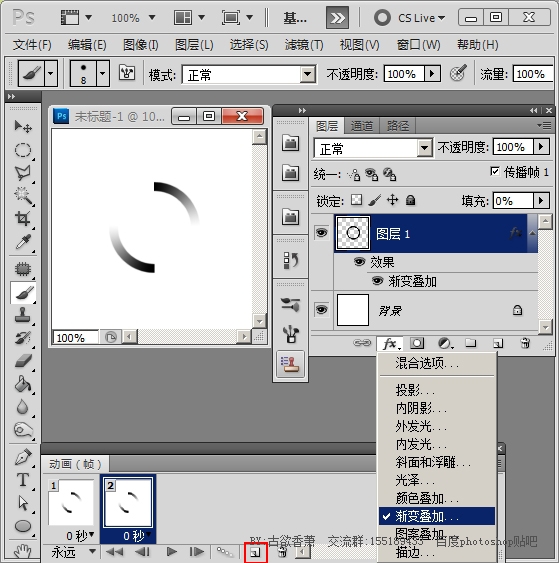
13.點窗口--動畫,調出動畫面板,復制當前幀,再執行漸變疊加,更改它的參數

14.把角度原來的90度改為-90度,確定。

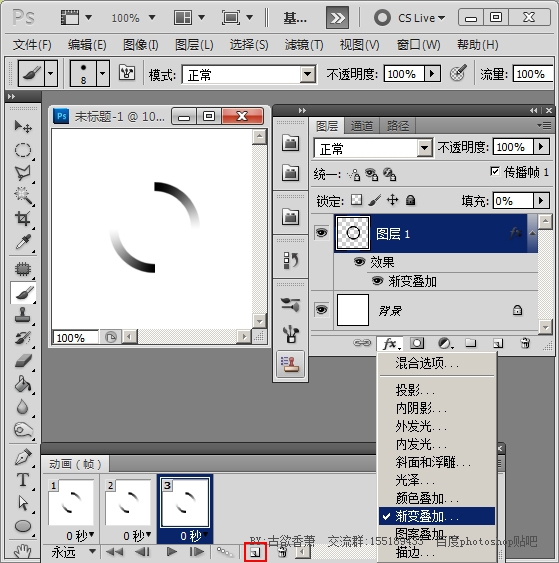
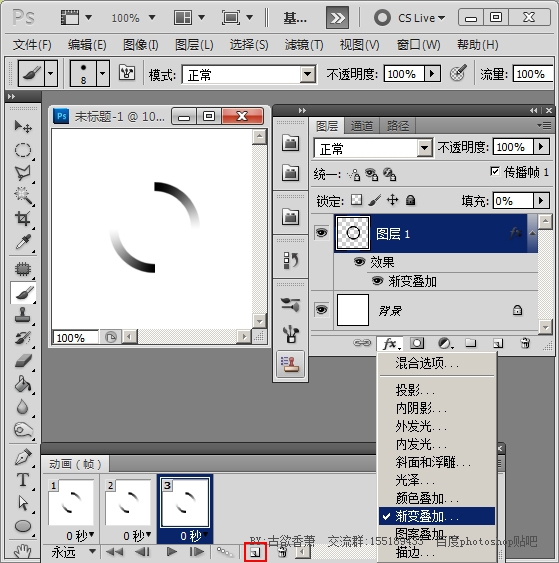
15.動畫面板再一次復制當前幀,再一次執行漸變疊加。。。

16.把角度原來-90度 改回原來的90度,確定。

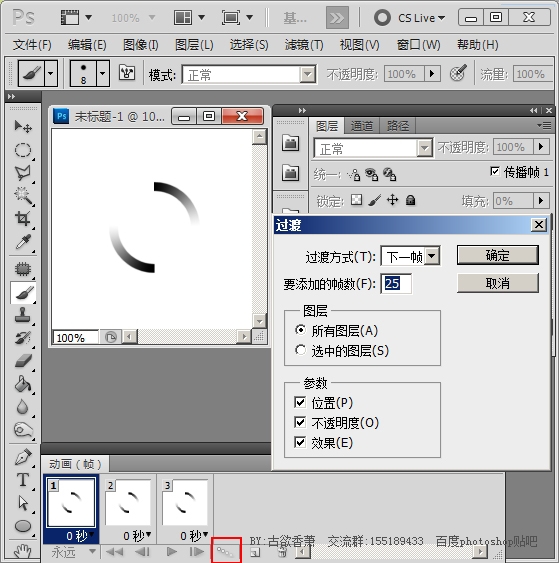
17.動畫面板,選第一幀,點過渡,幀數就用18吧,下面的圖設25太高了,導至後來效果出來是轉動很慢,幀數越多越慢,輸入後點確定。

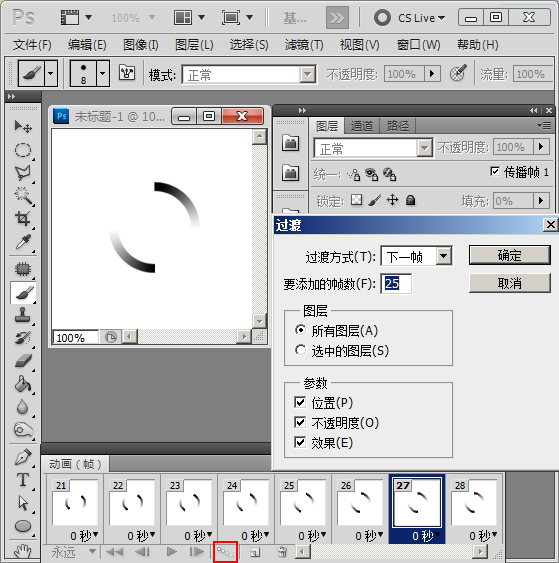
18.然後它中間就出現了好多過渡幀,我輸的是25,所以加上原來3幀,現在就是28幀,接著選中倒數第二幀,同樣點過渡,再來個18幀(數值就和你上一次一樣),點確定。

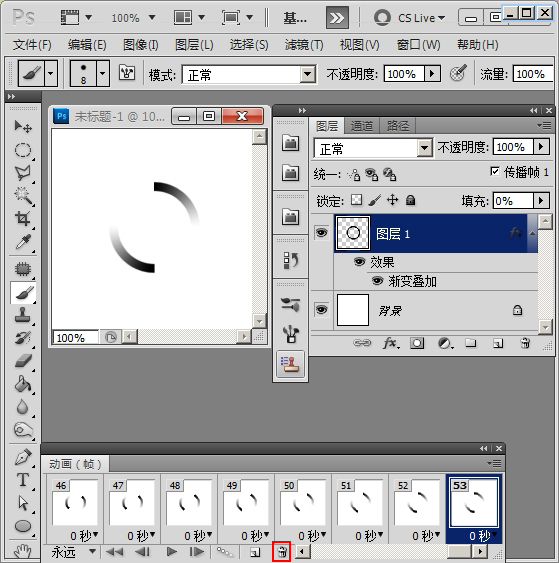
19.選中最後一幀,把它刪掉,因為最後一幀和第一幀是一樣的,所以要刪掉,不然動畫走到這一幀的時候就會有停頓的感覺。
20.

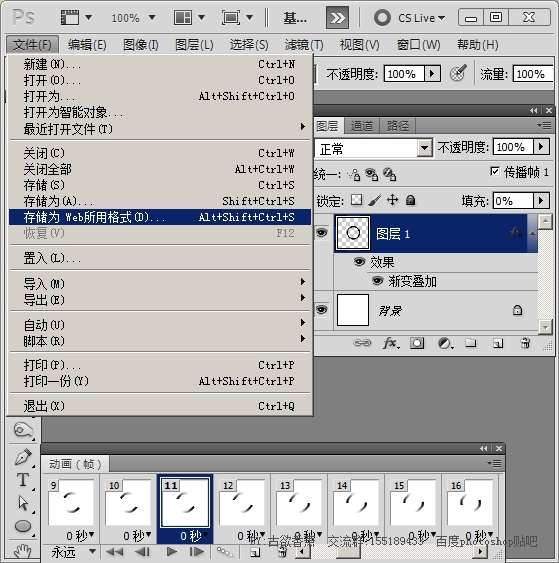
20.試播一下,應該沒問題,保存它。

最終效果!