萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> PhotoShop制作安溪鐵觀音茶葉宣傳單頁設計實例教程
PhotoShop制作安溪鐵觀音茶葉宣傳單頁設計實例教程
講解一下宣傳單頁實例,本次實例以一個安溪鐵觀音的宣傳單為例進行講述,這次以豎版為例,設計主要講求創意和靈感,而這兩樣是最難捉摸的,設計好壞對於不同人來講標准也不同,所以唯一的方法就是多看多練!

效果圖

原圖一,單擊下載大圖

原圖二,單擊下載大圖

原圖三,單擊下載大圖

原圖四

原圖五,單擊下載大圖

原圖六,單擊下載大圖
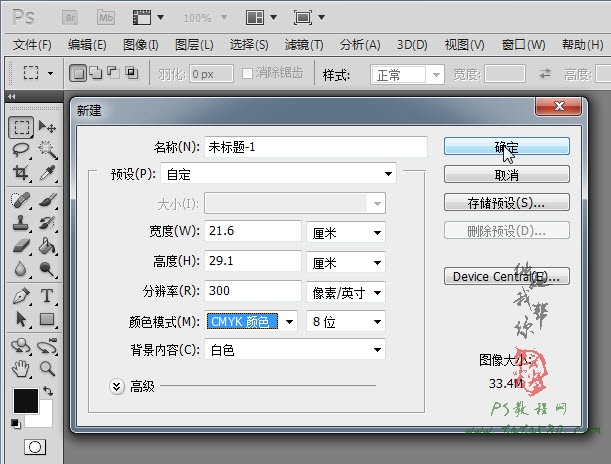
1、本教程同樣采用photoshop CS5制作,其它版本通用,打開PS5新建一個宣傳單頁的空白文本,具體的規范請參照“宣傳單頁設計-牛排店情人節促銷”,本處設計如下圖所示:

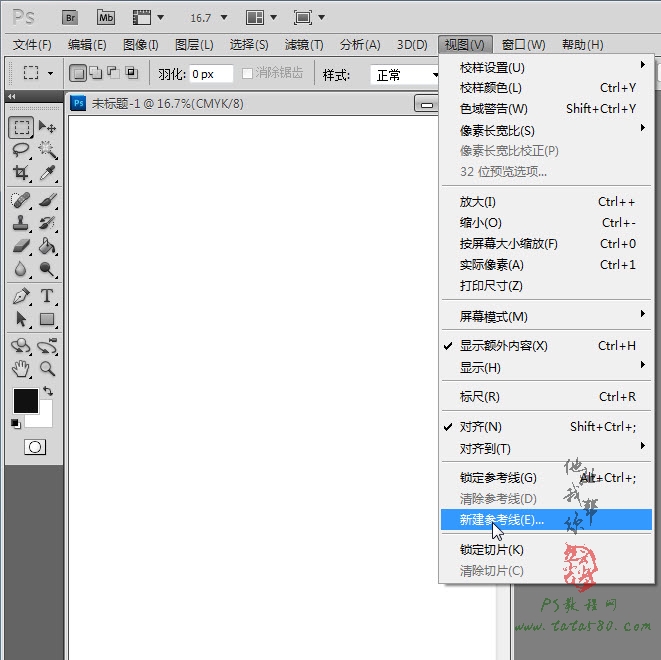
2、新建完文檔後,選擇菜單“視圖->新建參考線”,如下圖所示:

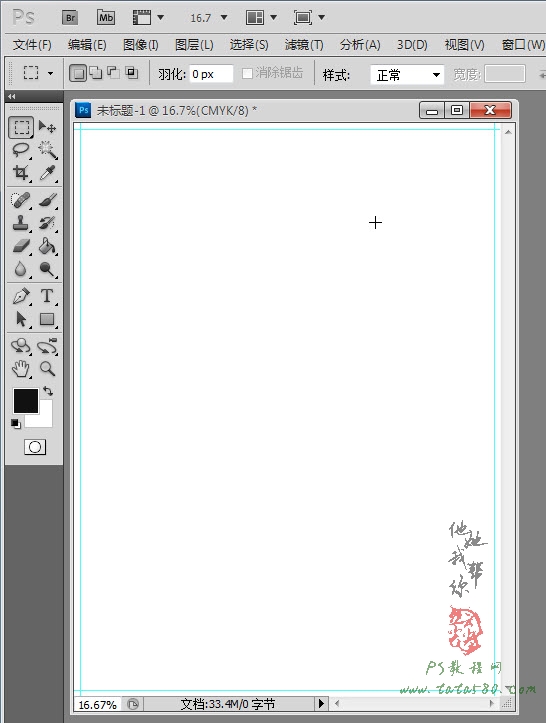
3、按照每邊各留0.3厘米的出血規則,設置如下參考線:

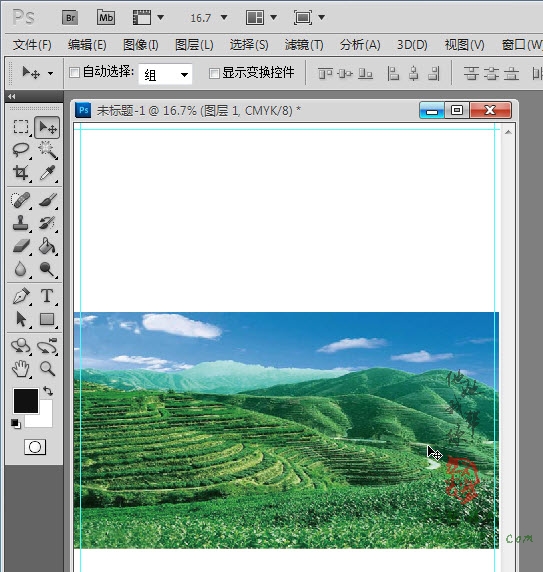
4、打開原圖一,將其拖入到空白文檔中,本例提供的素材像素不是很高,所以有可能拖入後圖像很小,可以通過按Ctrl+T鍵進行自由變換,不過會影響到清晰度,真正進行設計時一定要選擇清晰度高的素材,原圖一拖入後適當調整大小及位置後效果如下圖所示:

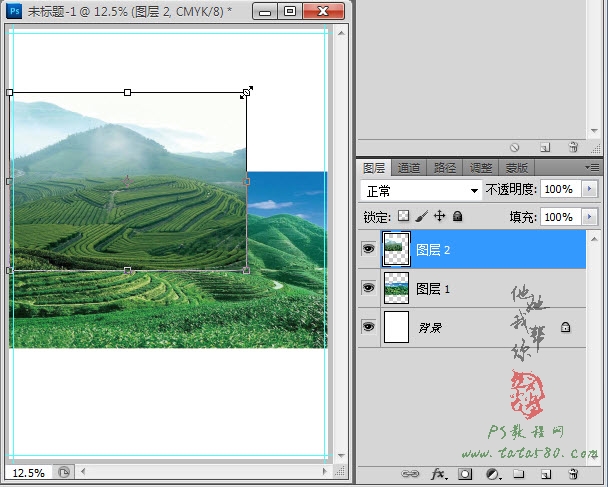
5、接著打開原圖二,一樣拖入到文檔中生成圖層2,適當調整大小及位置,如下圖所示:

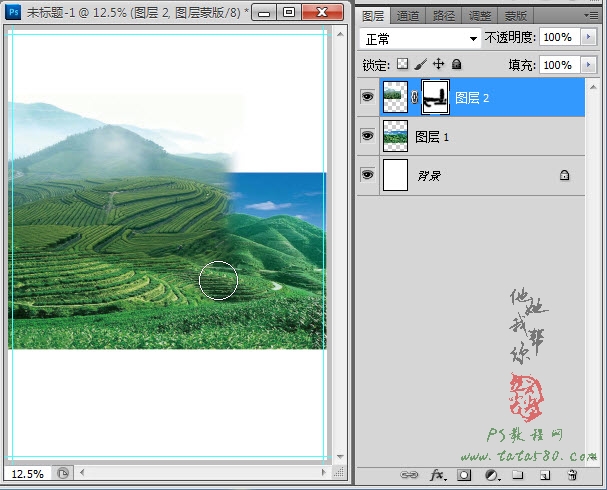
6、給圖層2添加圖層蒙版,並用黑色的硬度為0的畫筆工具進行塗抹,將邊緣進行過渡處理,如下圖所示:

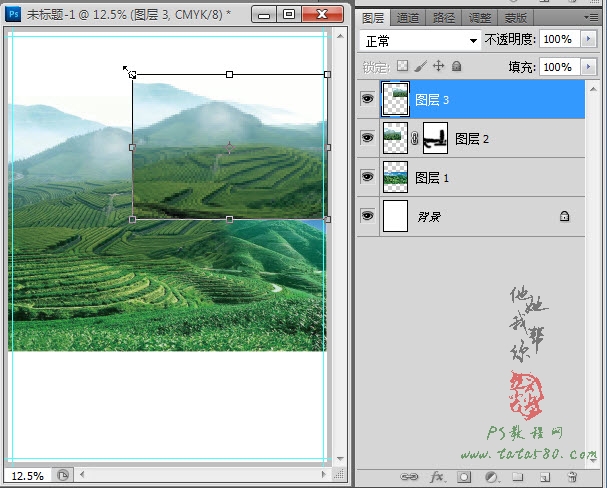
7、將原圖二再拖入一次生成圖層3,我們這裡要做的是層山重疊的效果,這種手法在一些廣告圖中經常用到,如下圖所示:

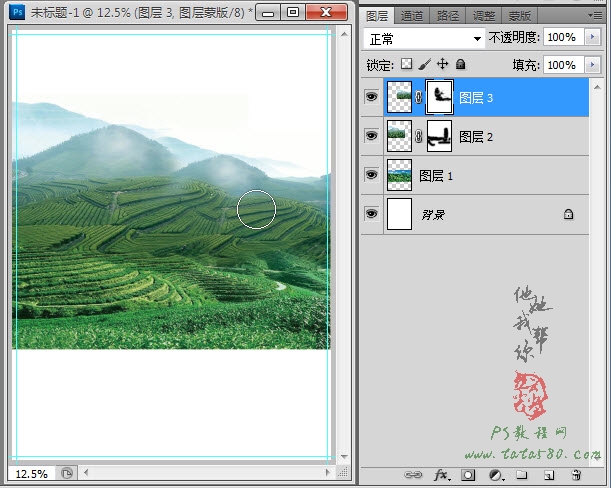
8、同樣給圖層3添加圖層蒙版,一樣進行過渡處理,效果如下圖所示:

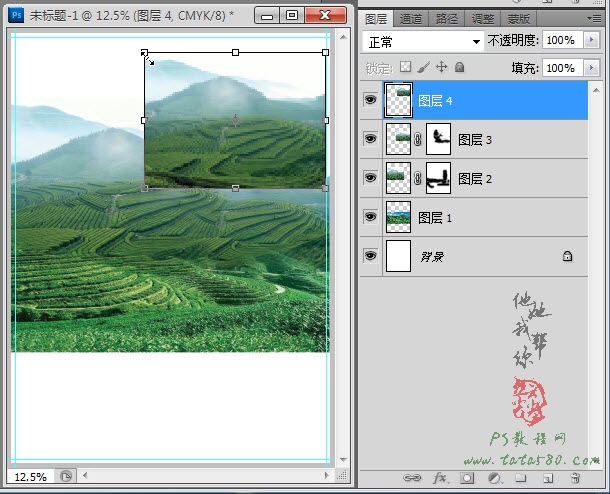
9、最後再拖入原圖二一次生成圖層4,一樣調整大小及位置,如下圖所示:

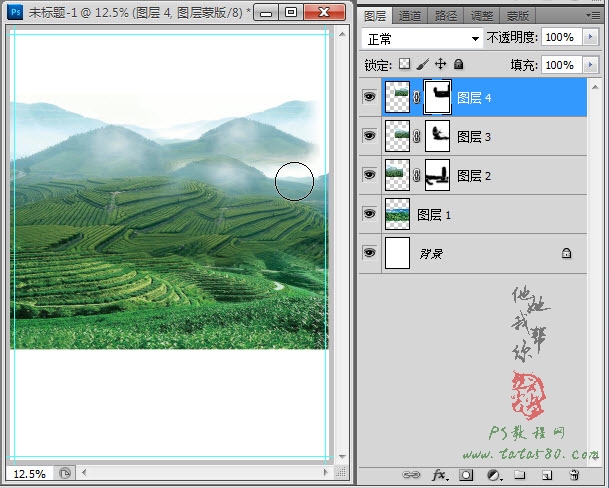
10、給圖層4添加圖層蒙版並進行邊緣過渡,這樣就形成了群山重疊的效果,如下圖所示:

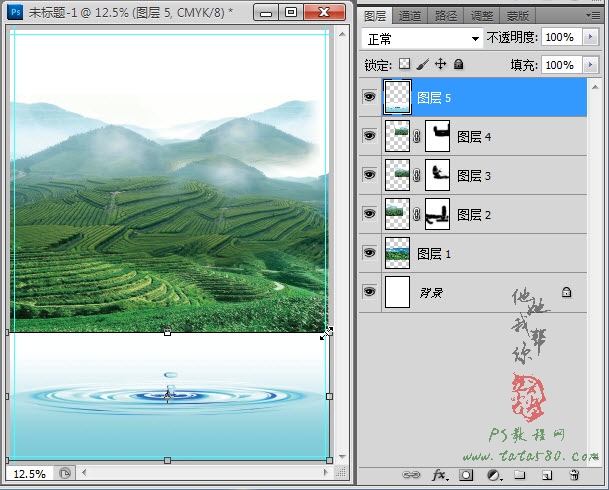
11、接著打開原圖三,拖入文檔中生成圖層5,適當調整大小及位置,如下圖所示:

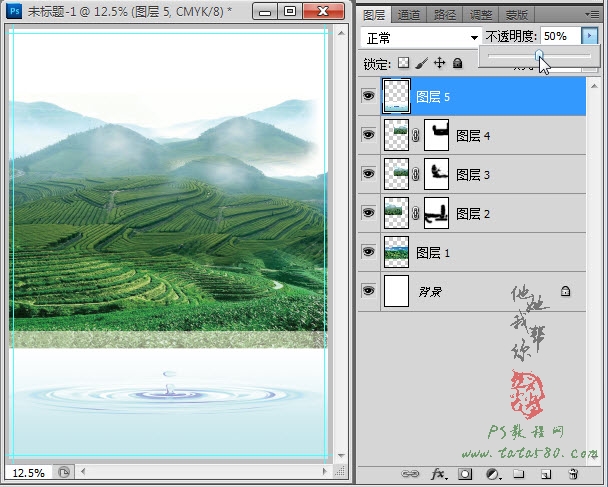
12、降低圖層5的不透明度到50%,效果如下圖所示:

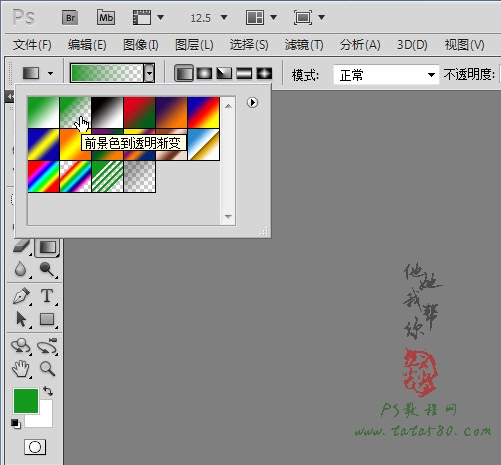
13、設置前景色為綠色,單擊選擇漸變工具,選擇“前景色到透明漸變”類型,如下圖所示:

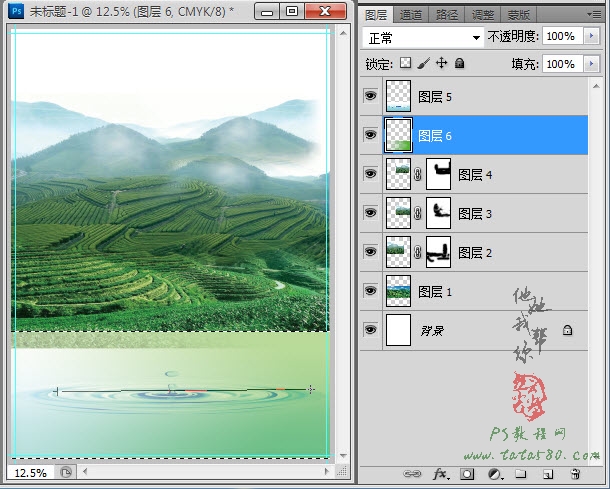
14、新建一個圖層6並置於圖層5下方,用設置好的漸變進行漸變填充,如下圖所示:

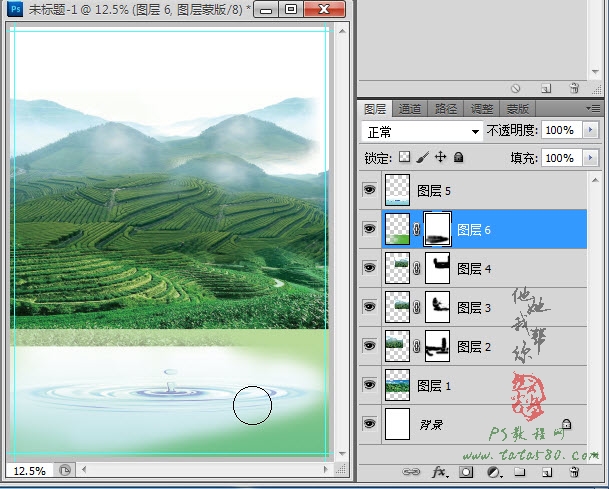
15、給圖層6添加圖層蒙版,用硬度為0的黑色畫筆工具進行適當的過渡處理,設置宣傳單頁經常用到過渡漸變,所以盡可能的發揮你的想象力進行大膽創作,本例效果如下圖所示:

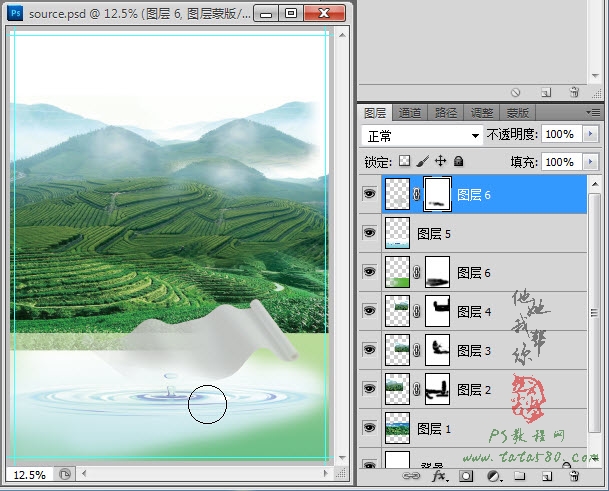
16、接下來打開原圖四,將其拖入文檔中生成圖層6,並添加圖層蒙版,適當的進行邊緣過渡處理,效果如下圖所示:

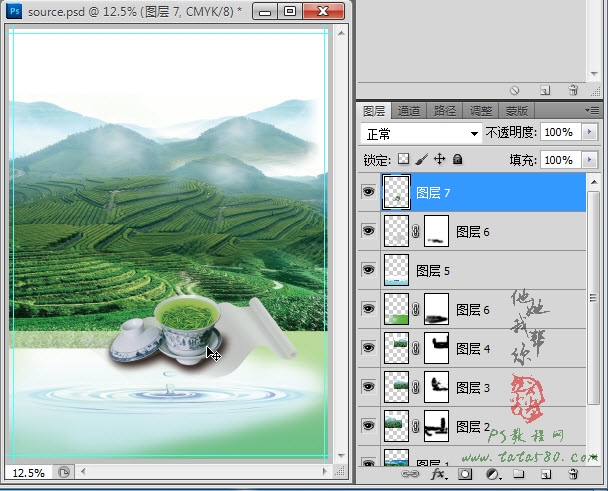
17、接著打開原圖五,拖入到文檔中生成圖層7,適當調整位置,效果如下圖所示:

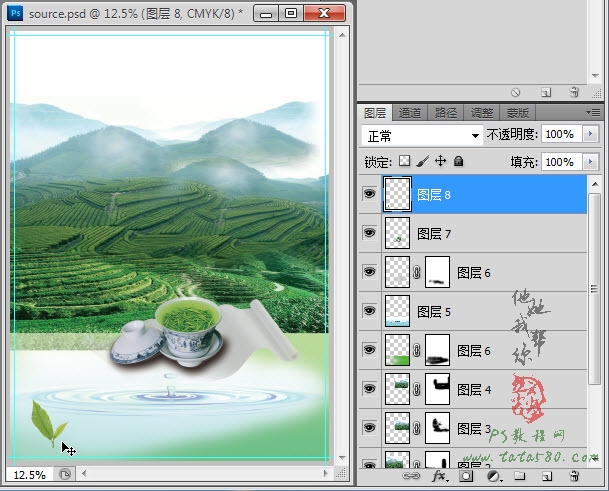
18、最後再打開原圖六,拖入生成圖層8並置於左下角,如下圖所示:

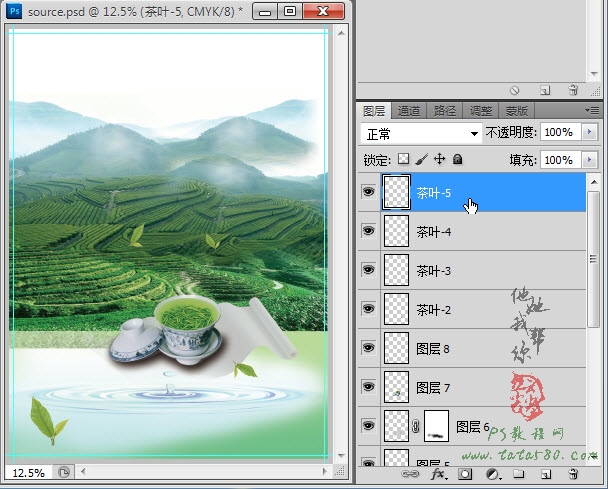
19、將圖層8的茶葉再復制出多個圖層,用自由變換適當調整各個大小及方向並分布於文檔各處,這樣增添一些效果,如下圖所示:

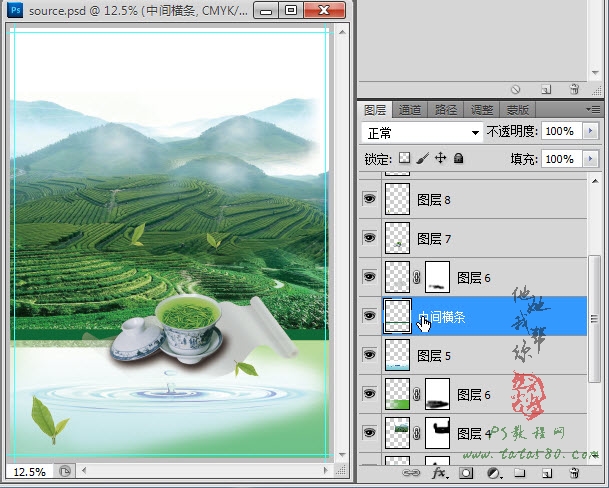
20、可以在圖層5的上方添加一個圖層命名為“中間橫條”,用矩形選框拉出一個矩形選區並用墨綠色進行填充,效果如下圖所示:

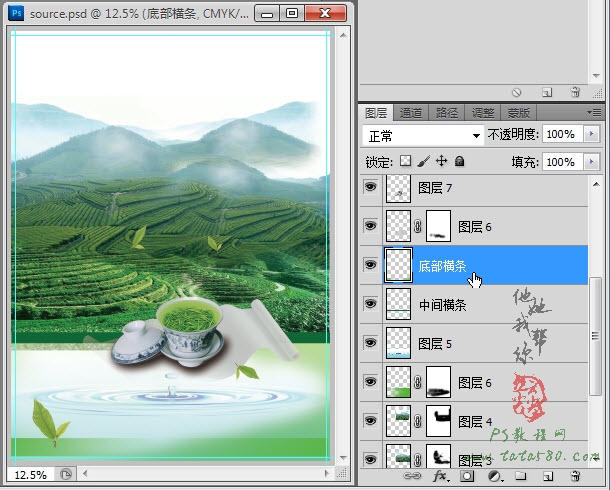
21、再用同樣的方法新建一個底部橫條圖層,可以用漸變填充進行處理,效果如下圖所示:

22、接著打入宣傳商家的地址等信息,這點最重要



