萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> PS制作愛心桃中光點流動效果教程
PS制作愛心桃中光點流動效果教程
經常看到有朋友問如何制作“像素刷光”(嘿嘿,不知這個詞用的是否准確),也就是做墜子常作的那種光點流動效果。雖然看過好多相關教程,但,個人感覺教程都有些復雜繁瑣;比如,像素圖案如果不規則的話,你要做一個相同大小的圓點,然後根據像素的走向,通過移動圓點逐個覆蓋像素才能完成,非常麻煩,假如像素太多,那就更是費時費力,效率可想而知。

下面,兄弟給童鞋們提供一種制作思路,或許不是最佳方法,但相對於之前的方法,這個應該還算簡單快捷。不足之處請指教。
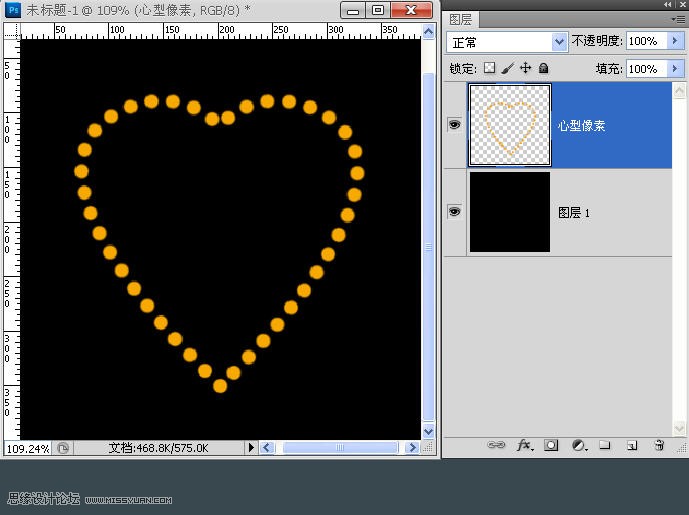
1.用13像素筆刷畫出一個心形圖案。

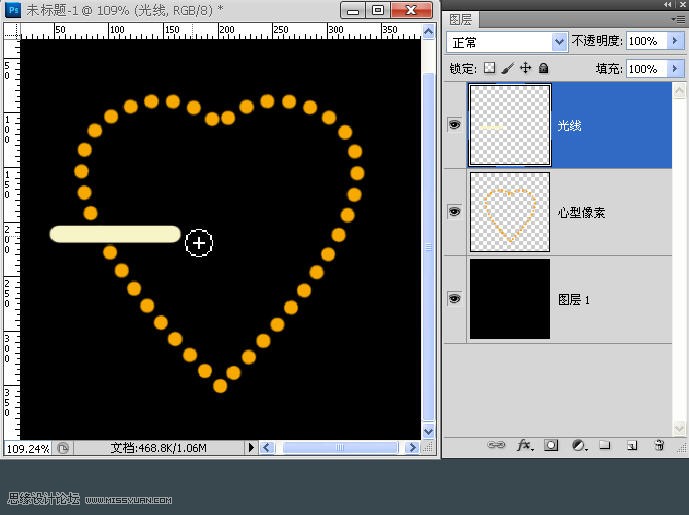
2.新建圖層,用大於13像素筆刷劃一短線(這裡是15像素,目的是能夠完全覆蓋圖中圓點但還不能太大,以免影響相鄰圓點)。

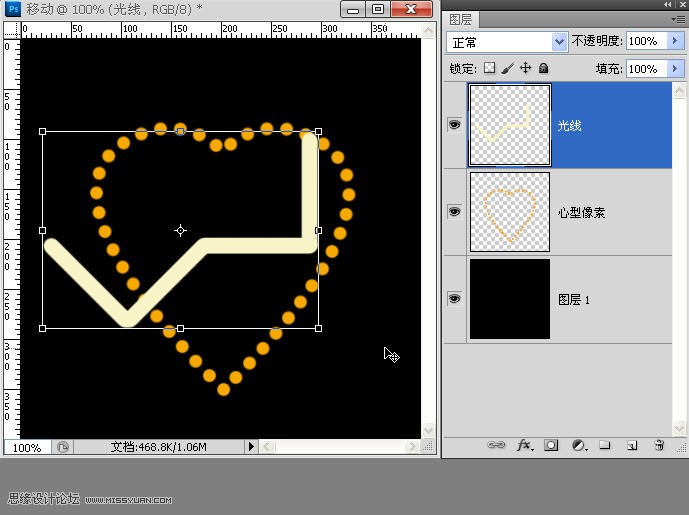
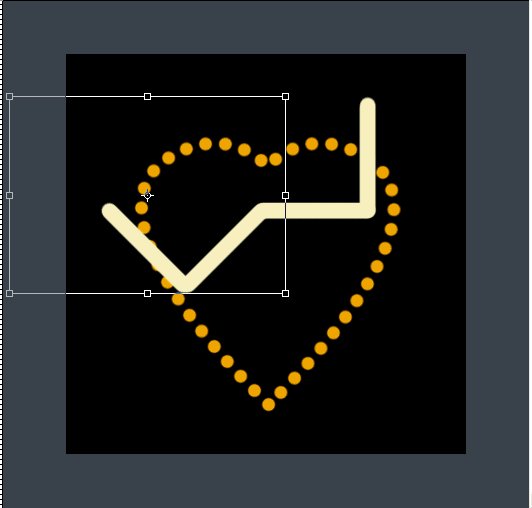
3.根據觀察心形圖案的構成以及圓點走向和角度,我們編輯一個包含了四種不同角度的線條。圖中線條由水平、垂直、正負45度共4跟線條組成。

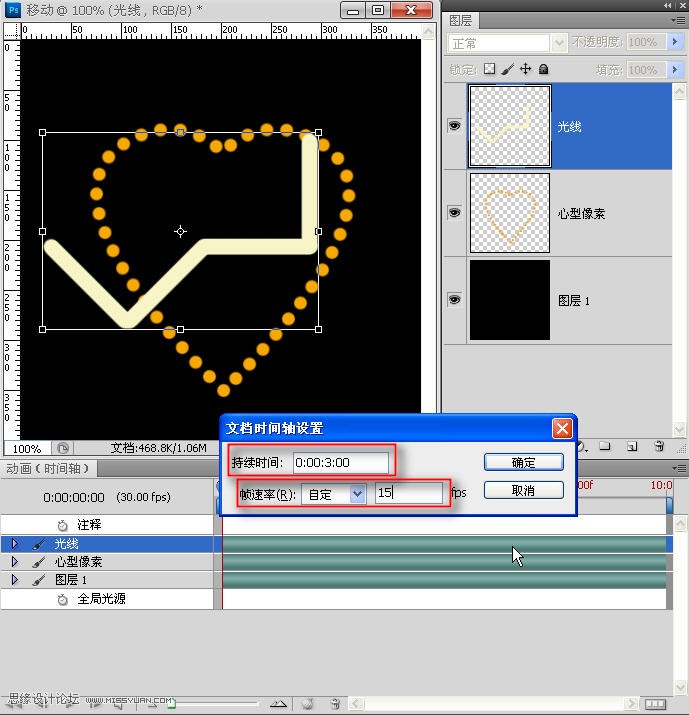
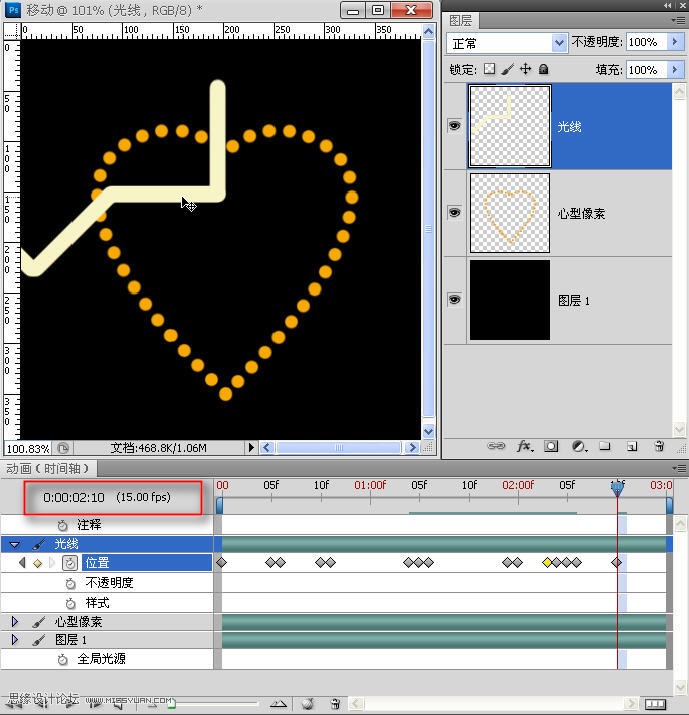
4.打開動畫(時間軸)調板;時間和幀數原則上是根據圖中圓點的數量設定的,比如,心形是由41個圓點組成,如果我們設定時間為4秒,幀數應該是每秒10幀,但是,4秒有點太長,所以設為3秒,每秒應該大於13幀,這裡設為15幀是為了留些余量以利編輯。

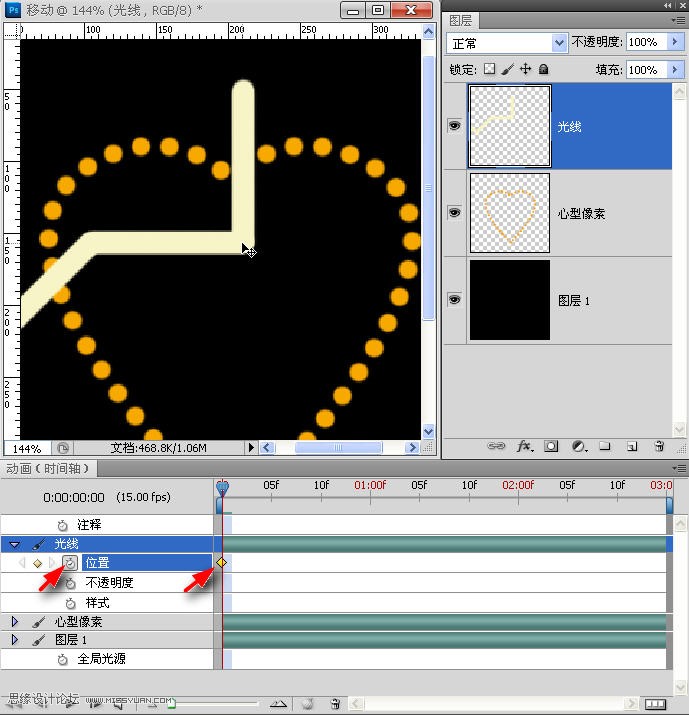
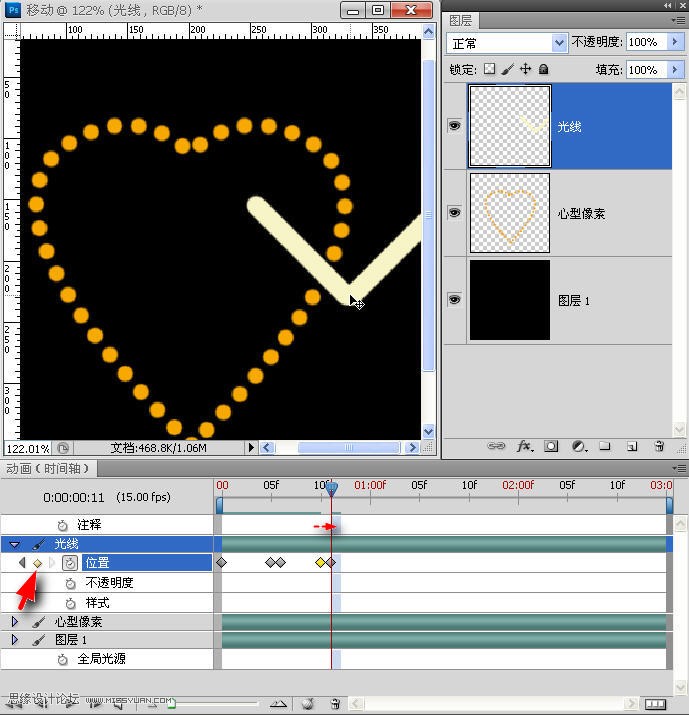
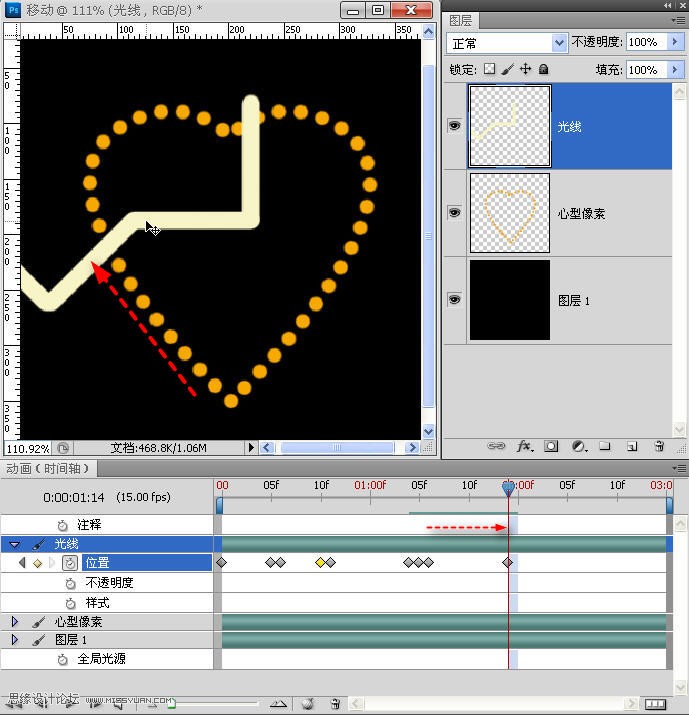
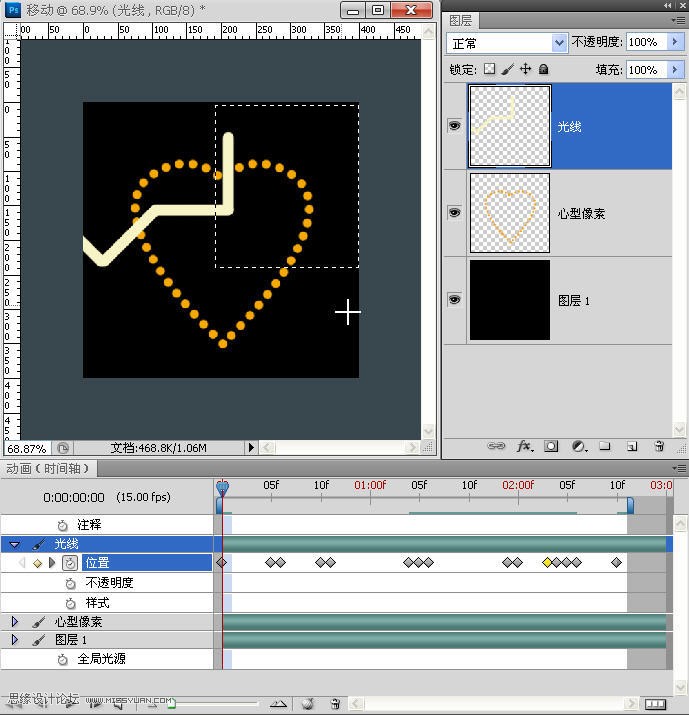
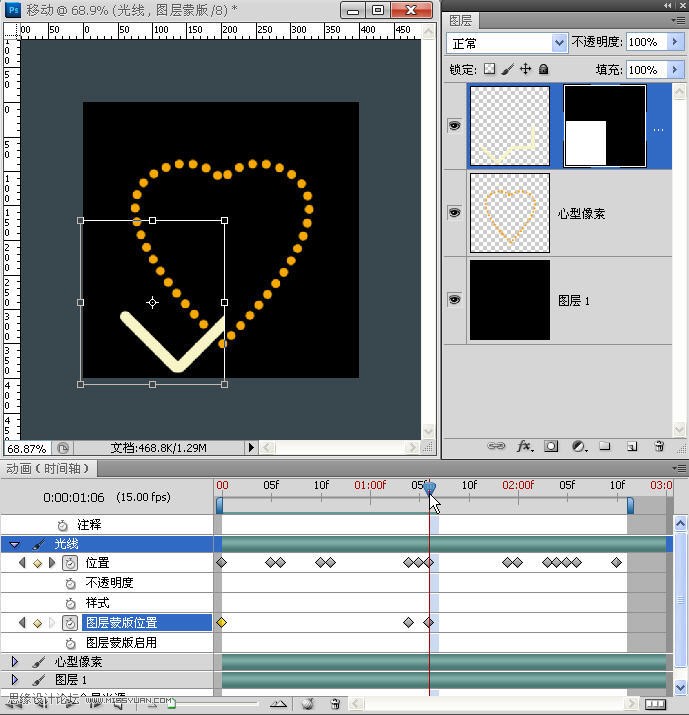
5.在時間軸調板裡,設置好光線的初始位置並覆蓋圓點,然後單擊箭頭所指處按鈕——創建光線層的初始幀

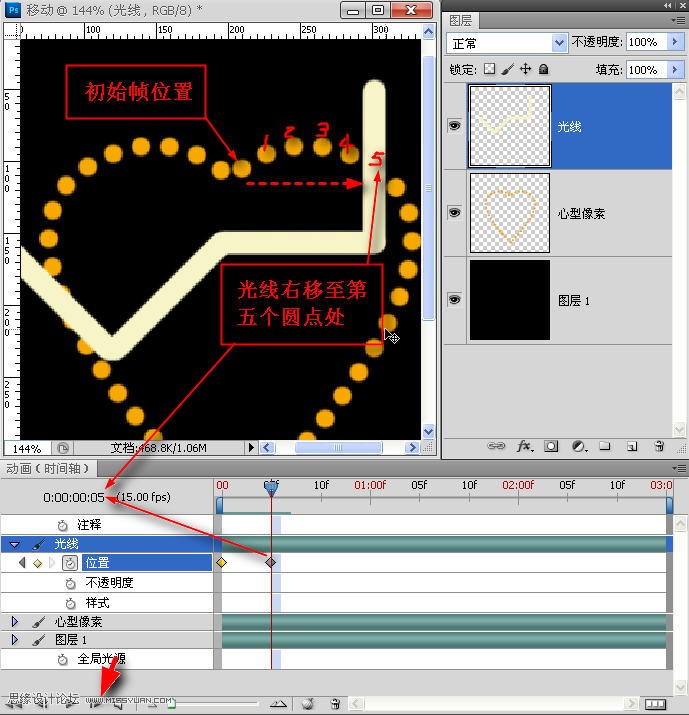
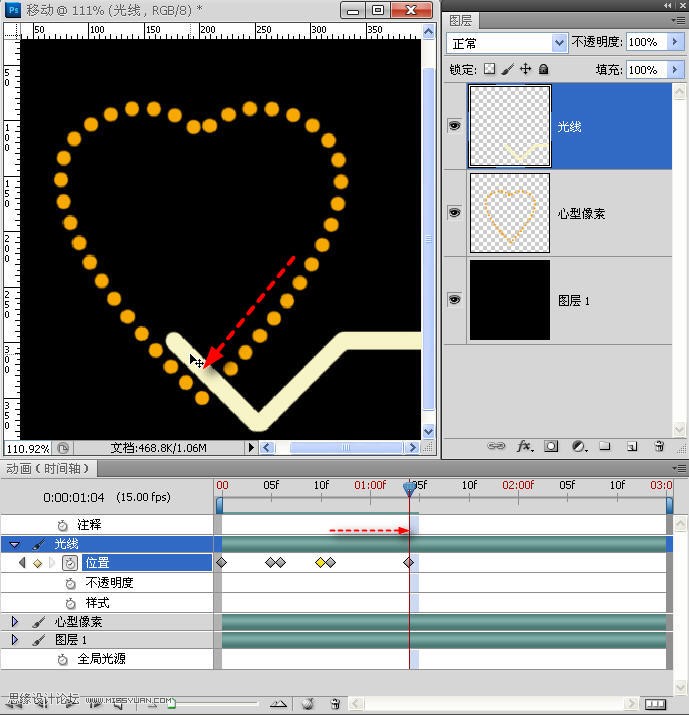
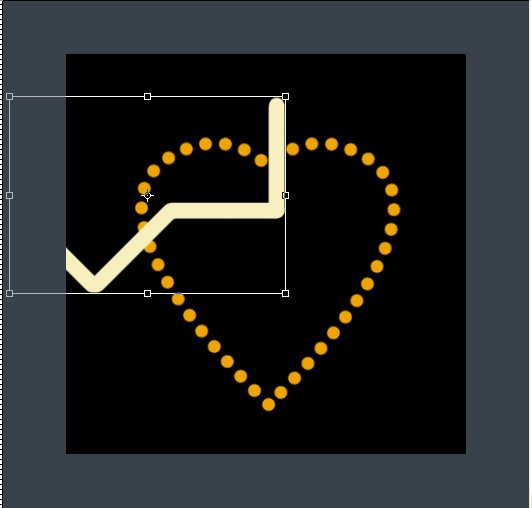
6.下來,右移時間指示器至第五幀位置,精確的方法可通過下方箭頭所指按鈕點擊五次(每次一幀)。這樣,對於等距的對象就避免了移動五次來覆蓋五個圓點的麻煩。從初始幀之後開始,每幀對應一個圓點,第一幀就是第一個圓點、、、、、第十幀就是第十個圓點,以此類推。

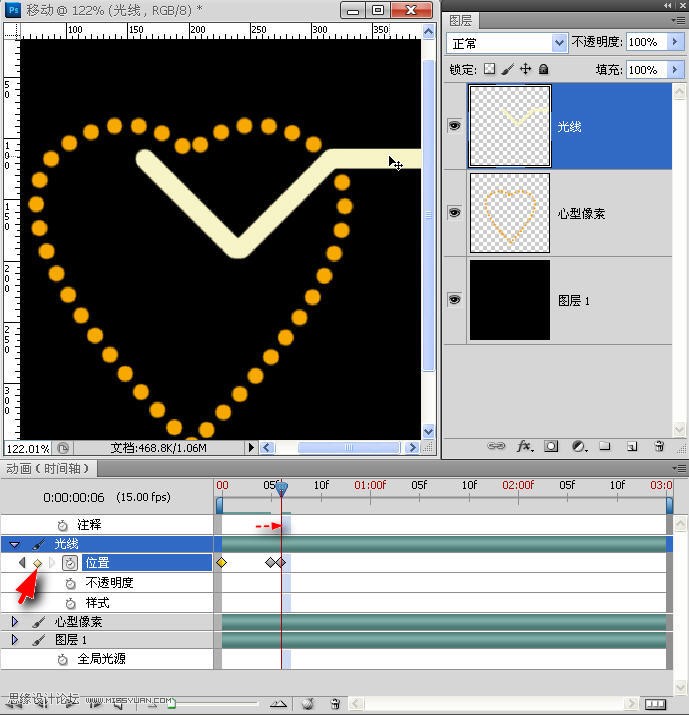
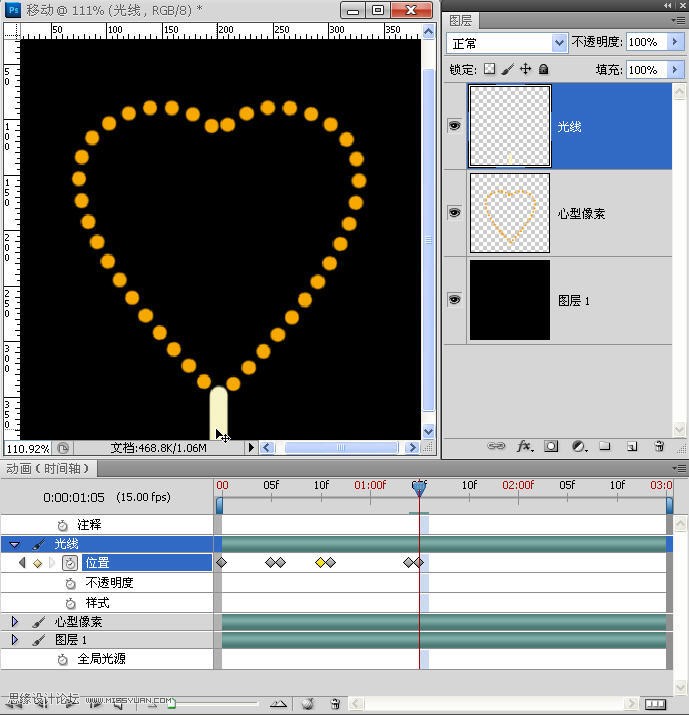
7.這步需要注意了,雖然此方法可提高效率,可當圓點的走向發生變化的時候,我們還得需要采取逐幀覆蓋來編輯。這時,垂直線不能滿足編輯要求了,時間指示器右移一格>新建幀,然後改用水平直線部分覆蓋下一圓點。

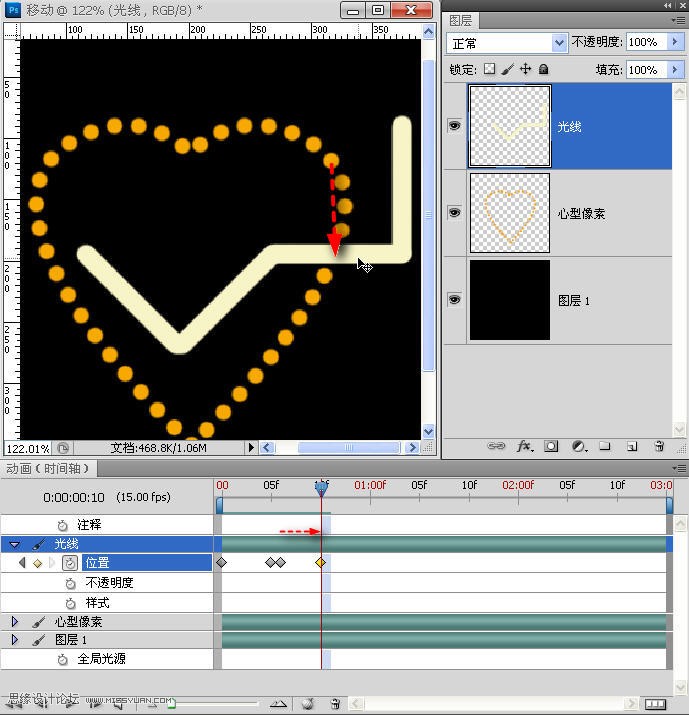
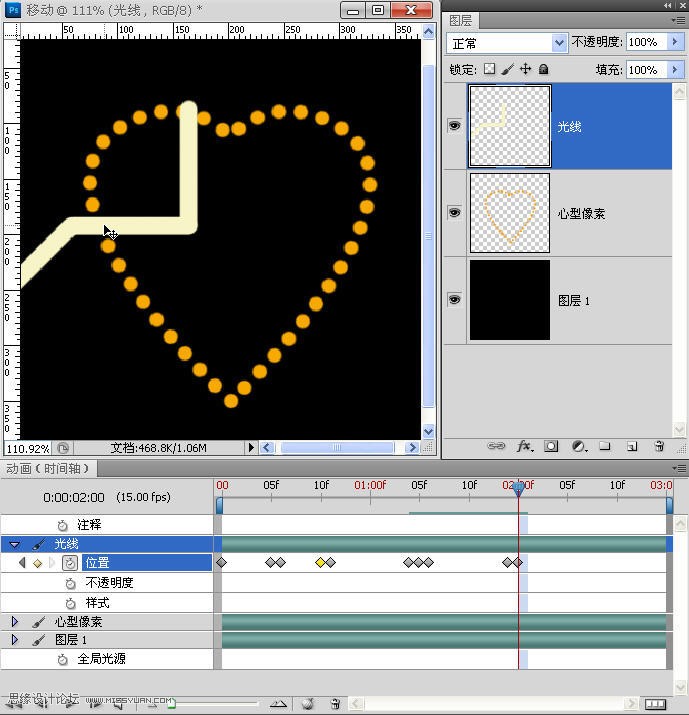
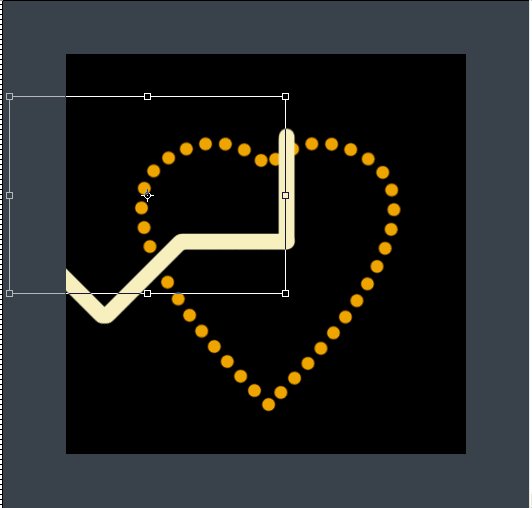
8.觀察當前光線下面圓點形成的角度,感覺向下移動四個圓點位置就可以了(即第十幀)——時間指示器右移至第十幀處>光線下移至第四個圓點。

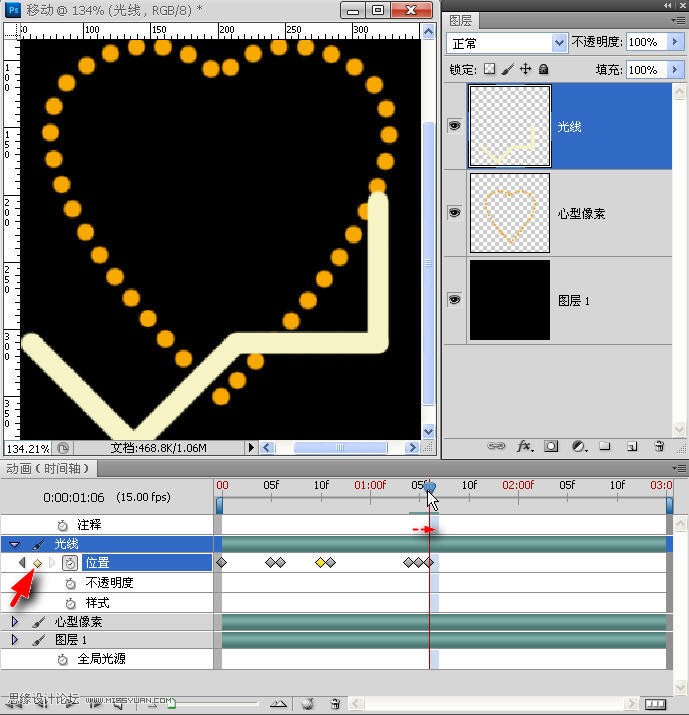
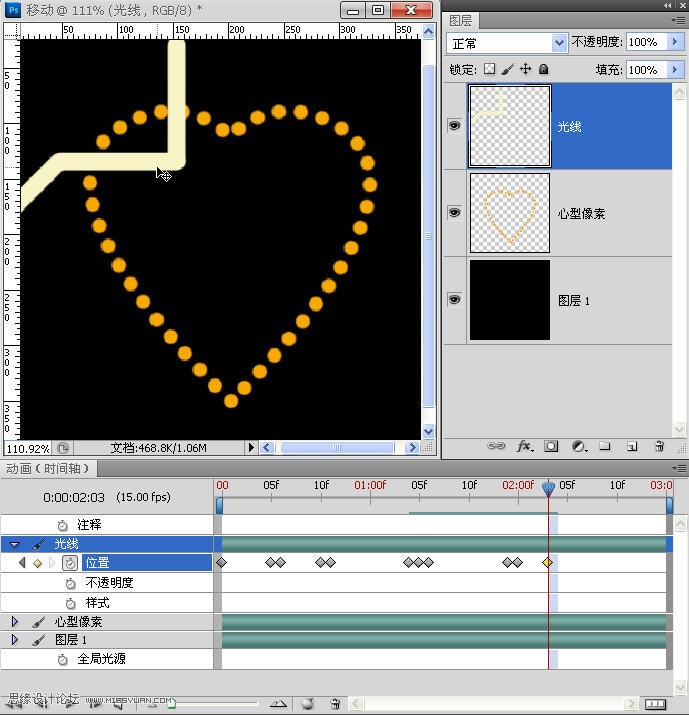
9.又遇到角度的問題了,時間指示器右移一格>新建幀,然後繼續選擇適合圓點走向的光線部分,這個角度適合用斜線,移動斜線覆蓋下一圓點。

10.下來我們可清楚看到圓點已呈斜直線走向,所以,這步可將距離移動多點,時間指示器右移至第十九幀處>光線下移八個圓點

11.根據圓點之間的距離以及位置和方向,選擇合適角度的光線來覆蓋;時間指示器右移一格>新建幀,用垂直光線頂端覆蓋該圓點

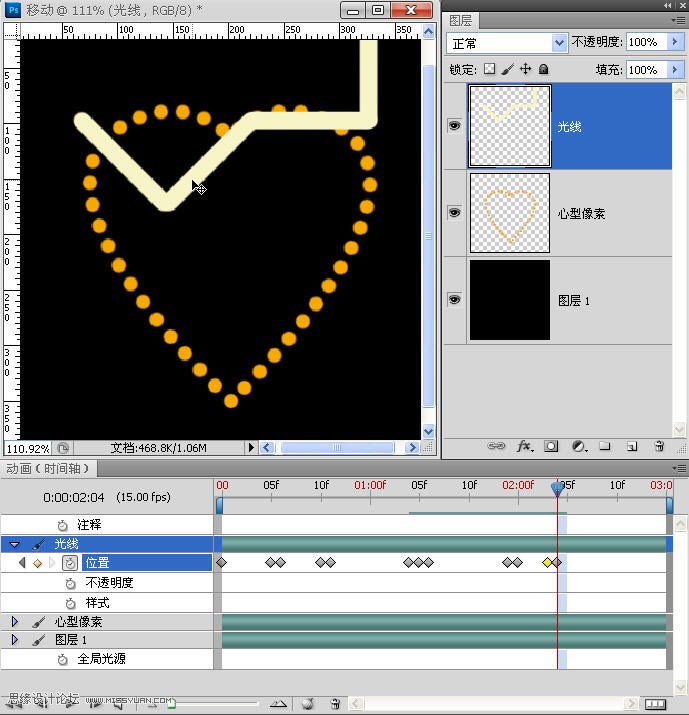
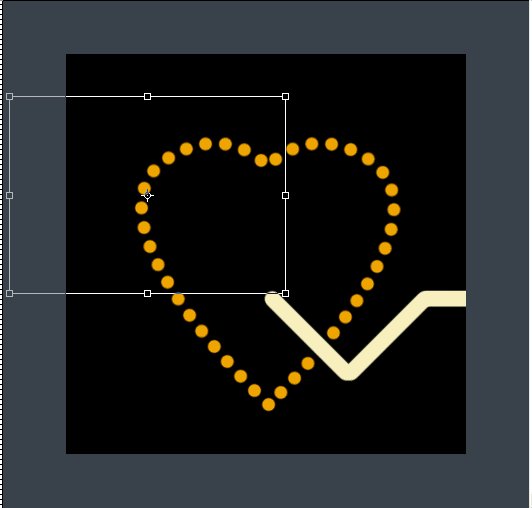
12.右側編輯完了,下來是左側。時間指示器右移一格>新建幀,換角度合適的光線覆蓋(方法同上)。

13.圓點走向越直,光線可移動的距離越大。大家可以想象一下,圓點如果是排列在直線三角形上,那麼我們只需三步就可完成

14.根據走向選擇角度合適的光線

15.記住,每次變換光線前首先要做的是:時間指示器右移一格>新建幀>變換並移動光線至下一圓點

16.在編輯的過程中,可以通過播放來實時檢測某一步驟。

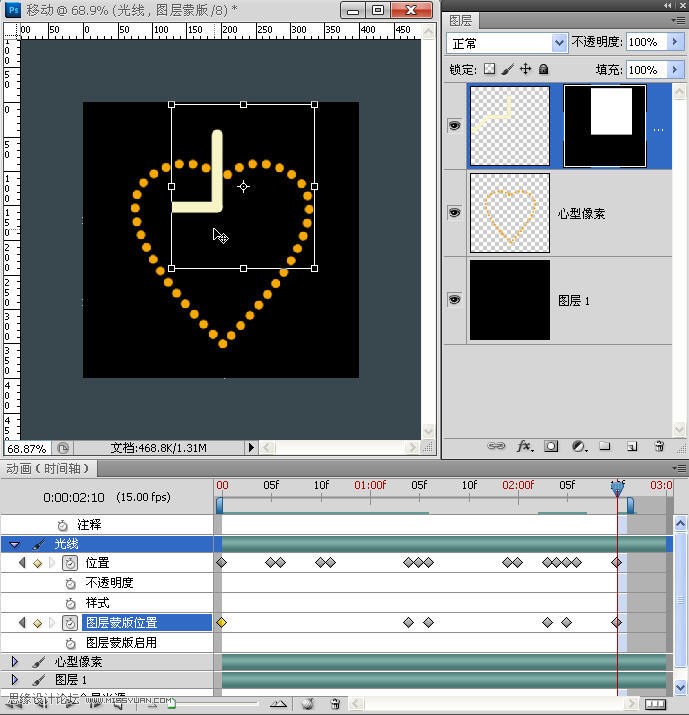
17.這是最後一幀,從它右側開始至當前位置結束,共41幀,前面說了,圓點是41個,我們設置的時間和播放頻率是每秒15幀,注意看時間軸調板左上方的時間顯示信息,它的計算方法是15進制,尾數1,代表第一幀,尾數15的時候不顯示15而是向前進一位,即秒數變為 1.比如,當顯示為0:00:01:14,也就是15幀加14幀等於29幀。現在我們看到的信息是0:00:2:10,就是30幀加10幀等於40幀,順便說下,創建的初始幀不包含在內,所以,我們雖然編輯了40幀,但實際上是41幀

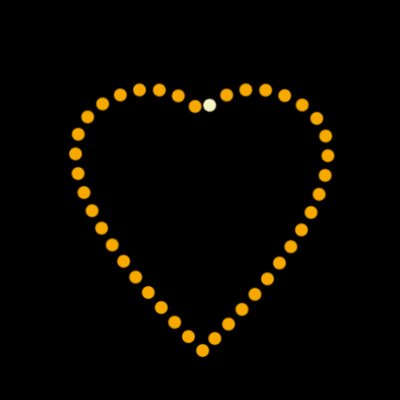
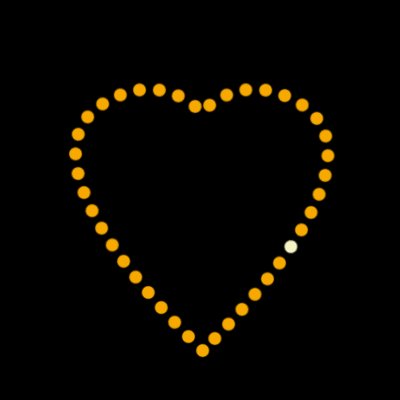
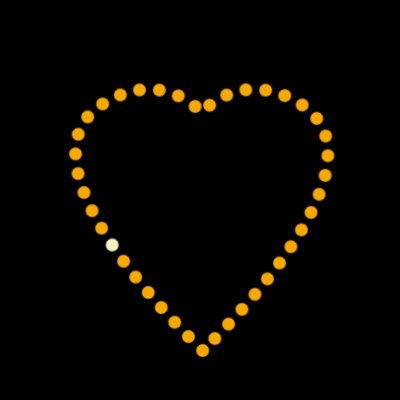
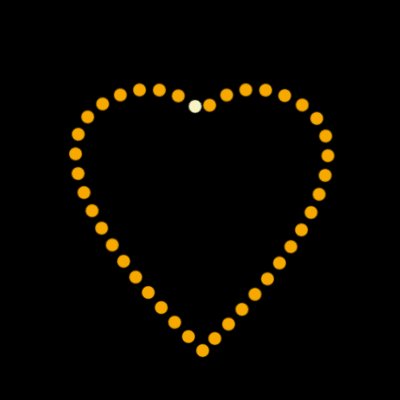
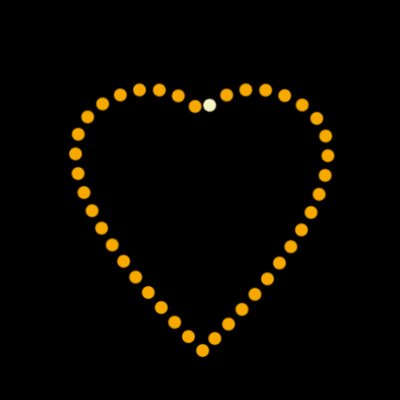
18.這是編輯完成後的效果演示,可清楚的看到光線的運行動作

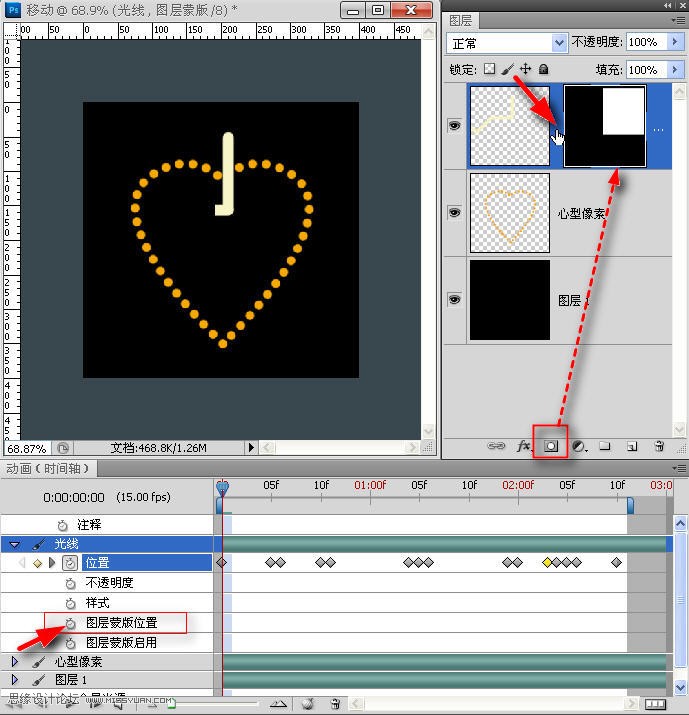
19.以上操作還沒使光線“嵌入”到圓點裡面,我們現在的任務就是讓它變成點而不是線。我知道大家都會想到使用剪貼蒙版,哈哈,沒錯,不過,先別急,上圖我們看到當光線覆蓋圓點的時候,它的其它部位也不可避免的遮擋住了另一些圓點,這時我們還需要采取一些消除此影響的手段。是的,用蒙版——先將時間指示器放回第一幀,然後用矩形選區工具在圖中位置畫出一選區

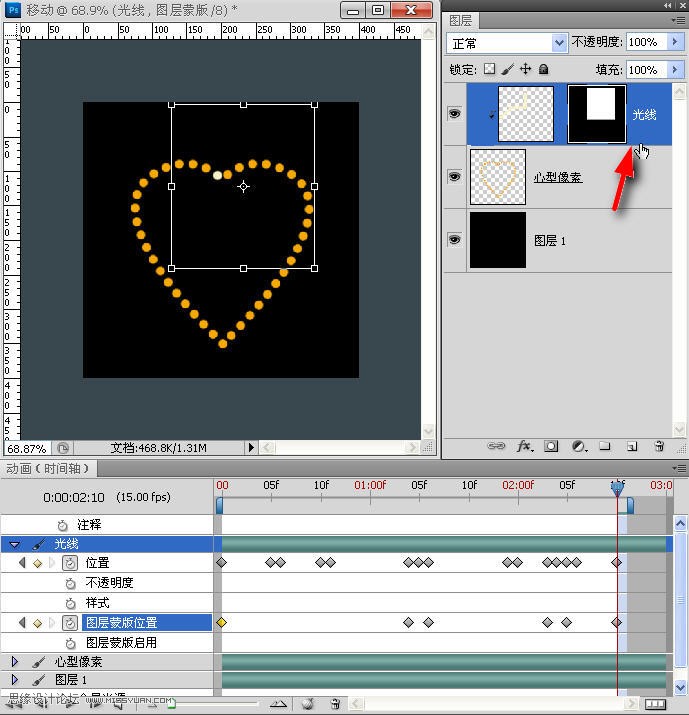
20.添加蒙版,並去掉圖層和蒙版的鏈接,同時單擊時間軸調板下方箭頭所指按鈕創建蒙版位置的初始幀。去掉鏈接是為了在移動蒙版時不影響圖層

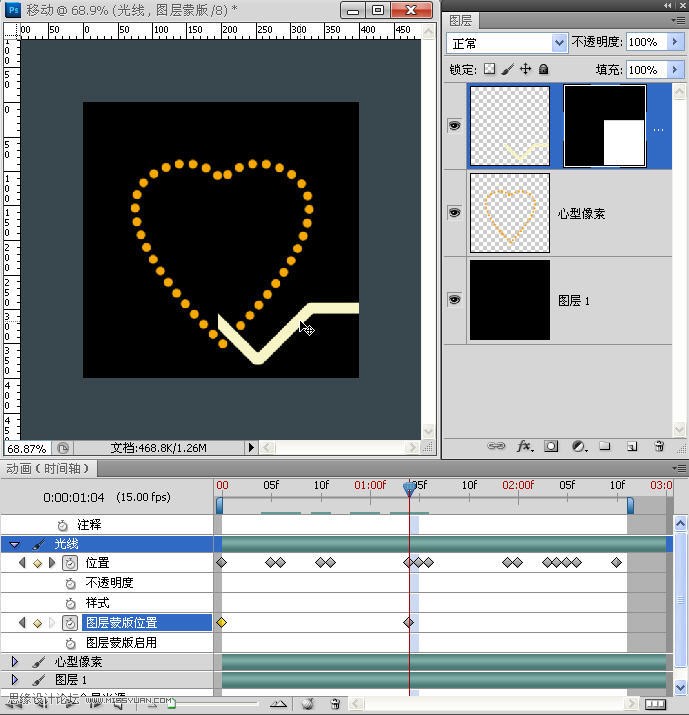
21.由於蒙版的位置可以任意移動,所以,可參照光線的編輯位置靈活移動蒙版,從而達到顯示或隱藏光點的目的

22.當然,你也可以大范圍移動蒙版,然後通過觀察來細微調整,總之,一定要將多余光點消除掉

23.圖示供參考

24.好了完成,現在可以按住alt鍵,鼠標單擊光線層和心形層交界處——創建剪貼蒙版

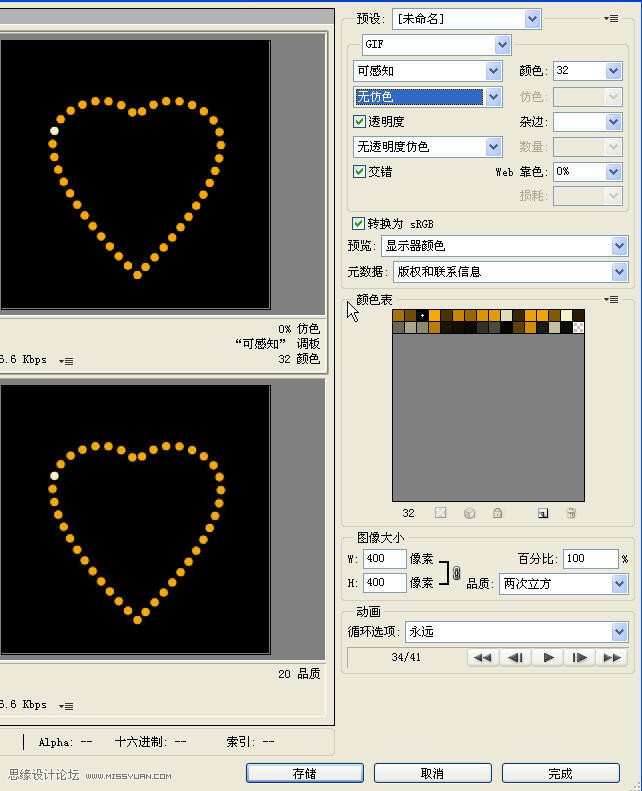
25.最後儲存,單擊菜單欄:文件>存儲為web和設備所用格式>(參考圖示)>完成

26.效果

- 上一頁:PS自定義圖案制作電視掃描線教程
- 下一頁:PS制作漫天清新泡泡教程



