萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> Photoshop制作iPhone 4教程
Photoshop制作iPhone 4教程
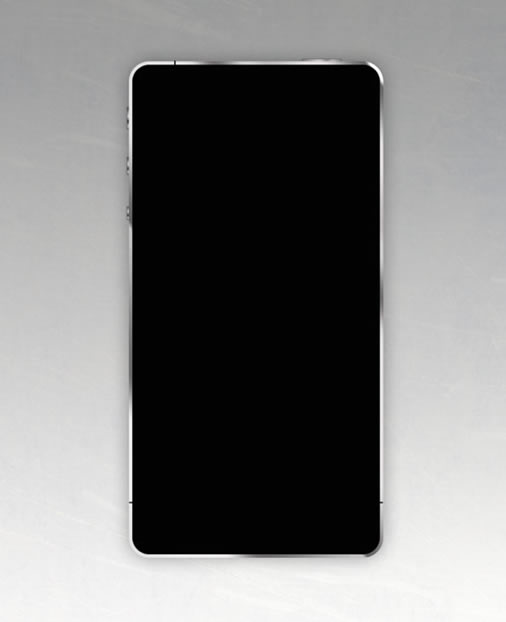
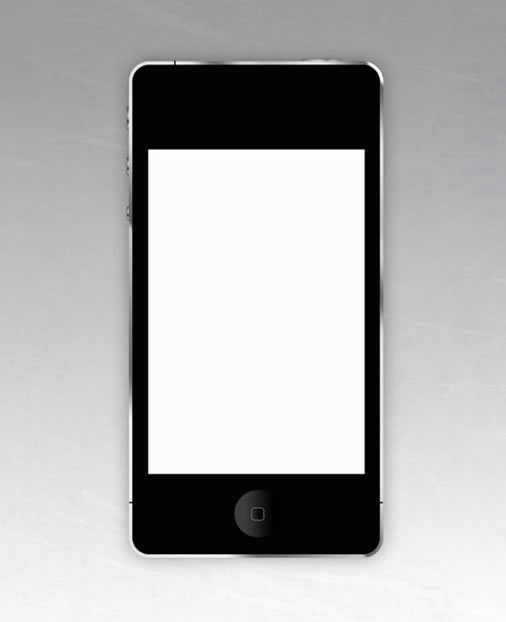
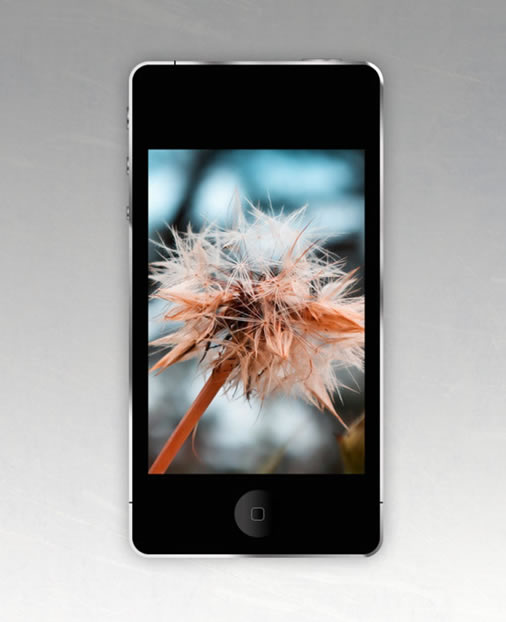
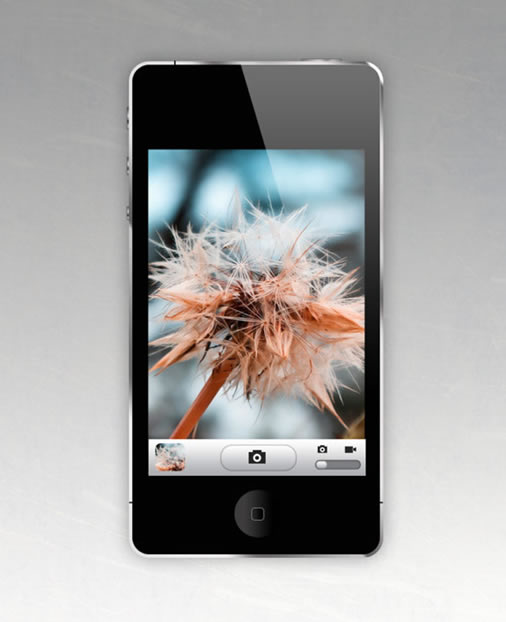
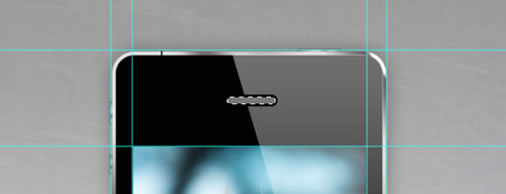
最終效果圖:

step 1
首先,我們將創建一個背景。 打開文件以一個新的白色背景。 背景更改為一個圖層(雙擊背景),然後應用一個漸變疊加。

顏色
#9d9d9d
#cecece
#000000
step 2
打開背景紋理並拖動它,不透明度降低到8%。

step 3
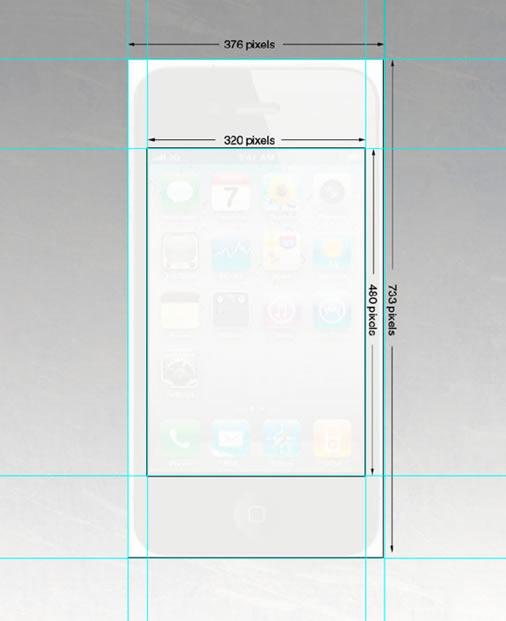
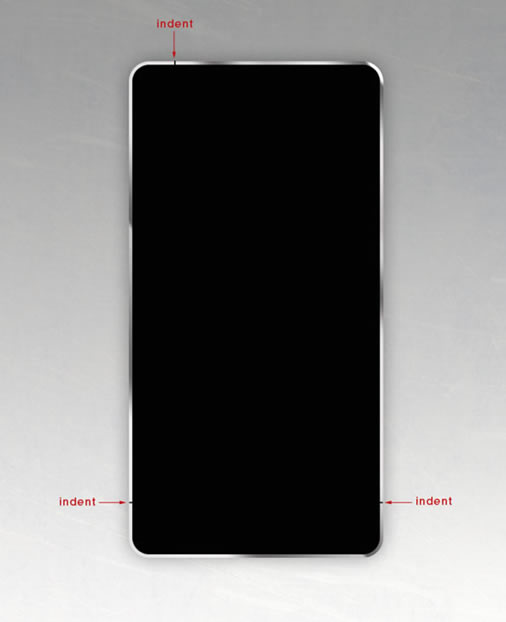
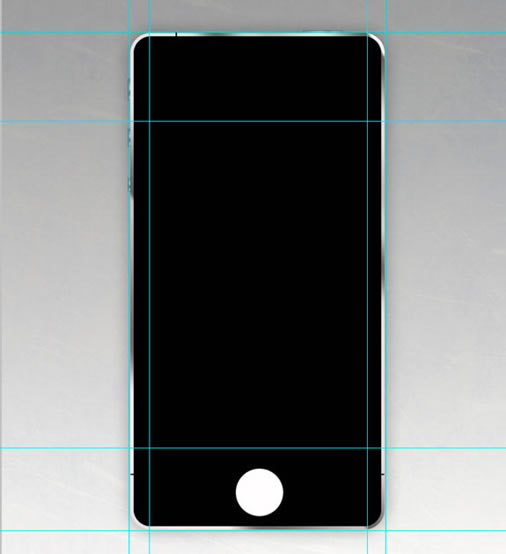
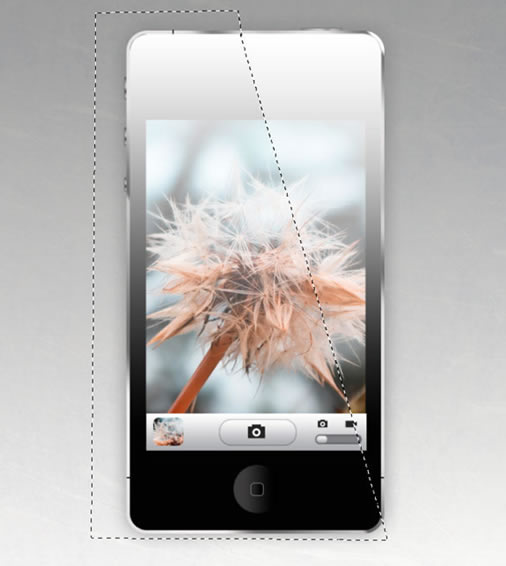
現在我們把現成的IPHONE放到畫布上,然後在到上方按照它的外形拉上輔助線。具體如下:

step 4
畫一個圓角矩形,圓角為27,顏色為黑色。

step 5
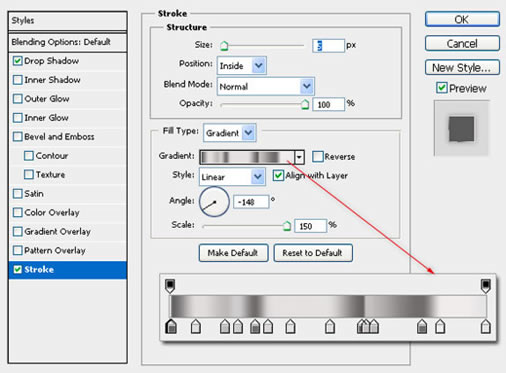
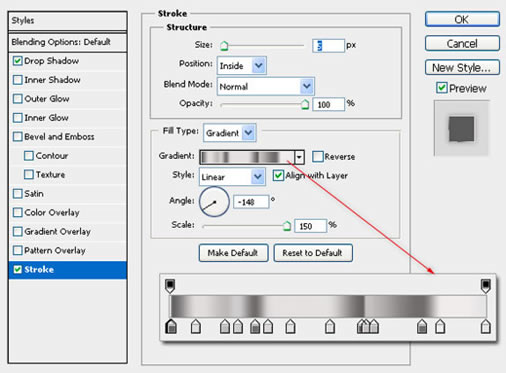
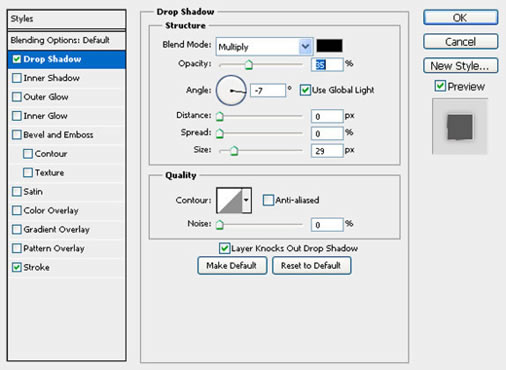
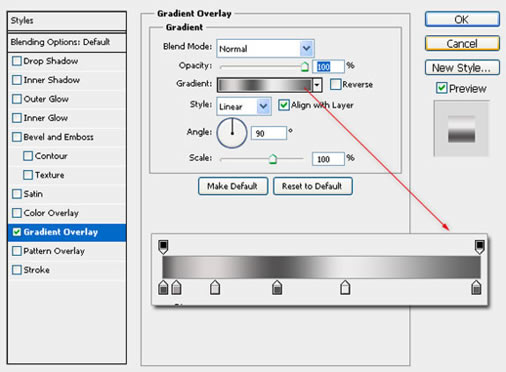
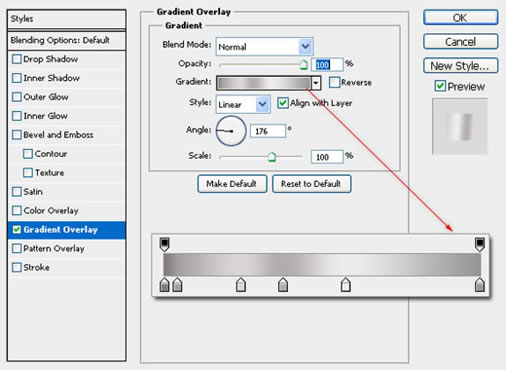
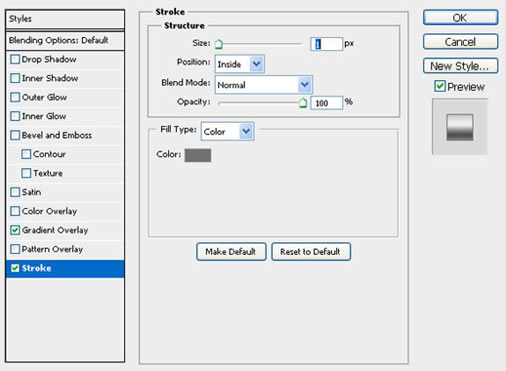
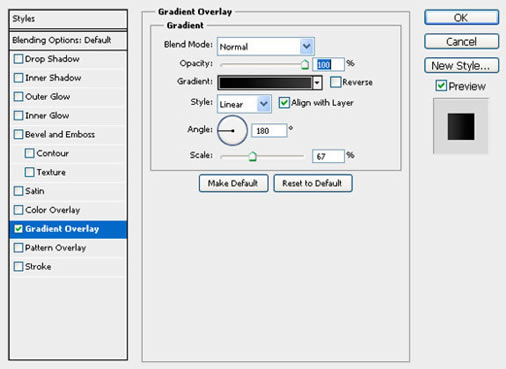
然後添加矩形描邊,然後設置混合模式為漸變,在設置陰影。設置如下:



step 6
在上方在畫出一個豎線。

step 7
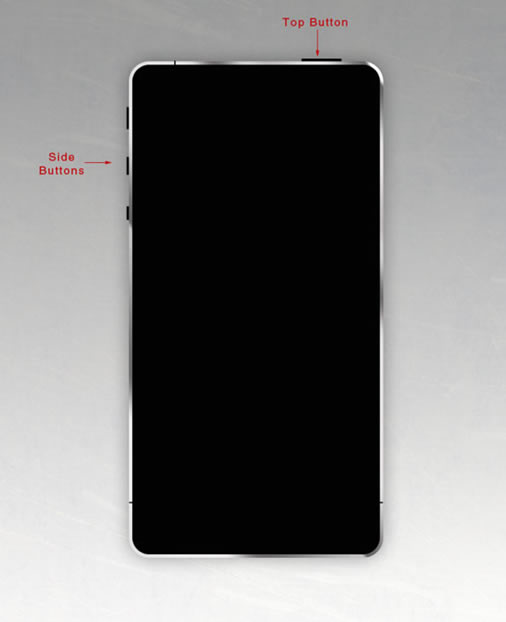
畫出IPHONE四個按鈕。

在旁邊的按鈕上添加漸變。 (以下設置)

顏色:
#51.505萬
#a29f9f
#d9d5d5
#545353
#ecebeb
#5f5f5f
應用漸變疊加到頂部的按鈕。 (以下設置)

顏色:
#7f7b7b
#a29f9f
#d9d5d5
#aeabab
#ecebeb
#979696
在畫出一個一個像素的矩形,顏色#716f6f。


step 8
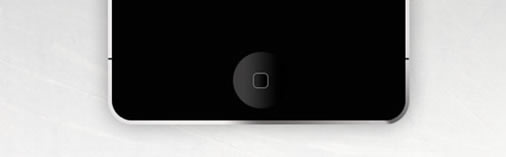
現在創建Ihome鍵,使用橢圓工具,繪制一個圓。 (按住Shift鍵並拖動,畫一個完美的圓。)

添加漸變,用下面的設置。
顏色:
#000000
#3d3c3c

然後到圓的上面創建小圓角方形,並給它白色的描邊。

step 9
到最上方創建一個矩形。填充為白色。

到網上下載一個壁紙,這裡可以隨便。

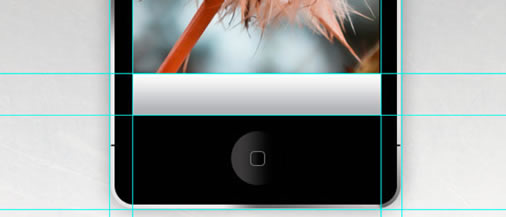
step 10
現在我們制作相機的按鈕界面,畫出矩形,漸變疊加,顏色是#000000和#abacb0

step 11
下面我們在畫出一個圓角矩形。混合選項為漸變疊加。設置如下:


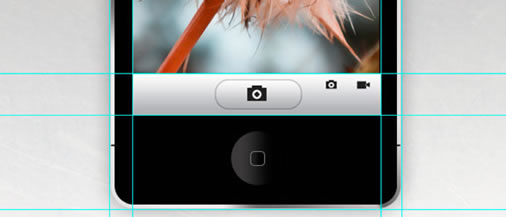
step 12
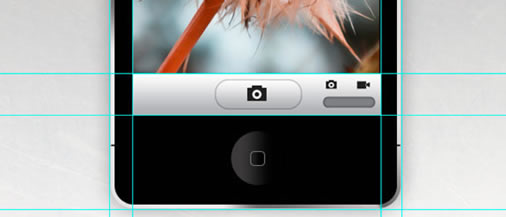
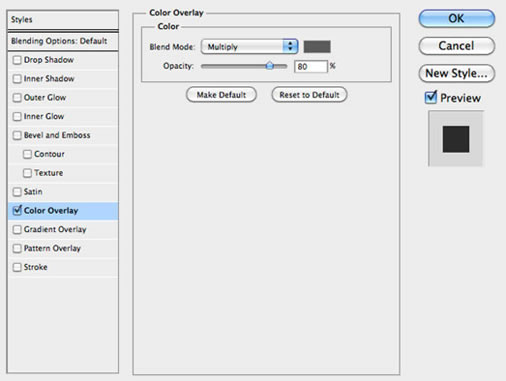
接下來我們添加相機界面的按鈕。這裡就不一一的做了,大家照著下方的圖做下。

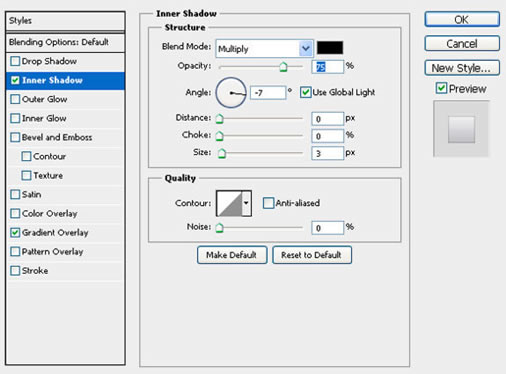
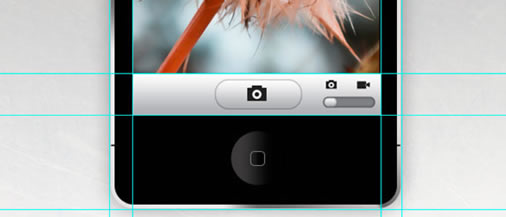
接下來,創建相機選項滑塊按鈕。 首先,創建一個圓角矩形工具像素,半徑20。 添加顏色疊加,顏色為#7e7f84和內陰影。

繪制一個較小的圓角矩形來表示滑塊按鈕。

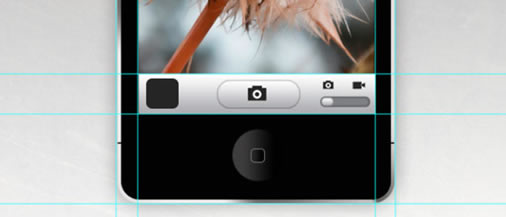
step 13
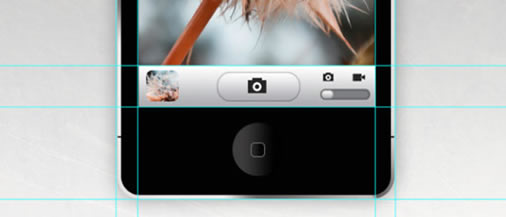
現在,我們將做出另一個“圖像預覽”窗口圓角矩形,此時圓角半徑為10像素。

然後我們將上方的大圖片縮小下放入中間,可以按Ctrl+Alt+G(這裡是PS CS5)。

step 14
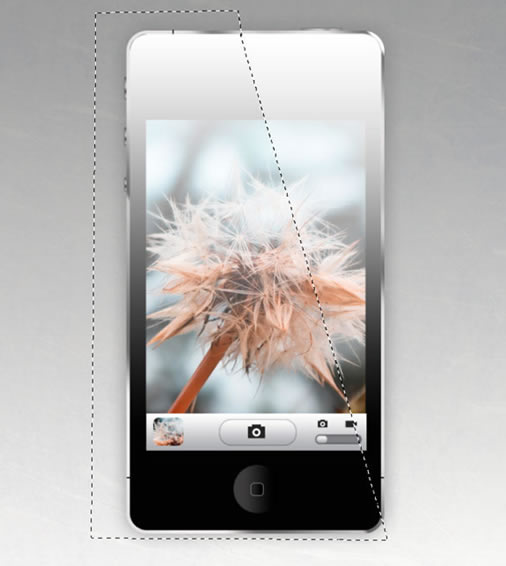
現在我們要做手機的光效果,用Ctrl+鼠標左鍵點擊手機外觀圖層。

選擇後,導航》選擇》修改》縮小,縮小為5像素。這裡的大小是和我們的圖像描邊是一樣的大小,目的是選出機子出了外邊外以內的選區。

現在在所有圖層上創建一個新層,並從白色漸變到透明的選擇。

使用多邊形套索工具,使一個像下面一樣。

刪除所選取的,減少到43%的不透明度。

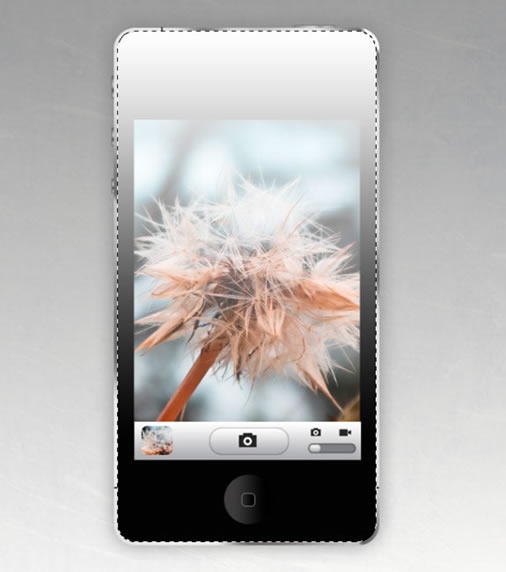
step 15
現在我們繪制一個小的圓角矩形。

選擇》修改》縮小,2個像素的樣子。然後創建一個新層,填充層色隨便。

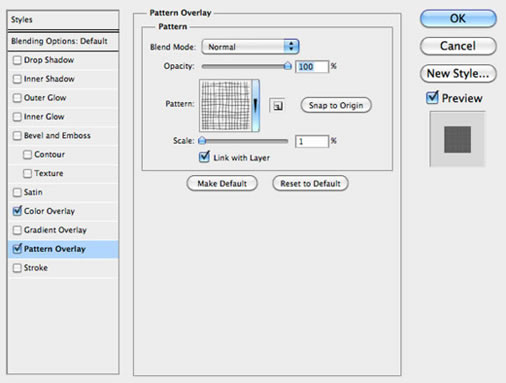
添加圖層樣式如下。



step 16
現在我們將創建相機孔,使用橢圓工具,繪制一個圓。 (按住Shift鍵並拖動,畫一個完美的圓。)添加線性梯度圓的設置如下。
顏色:
#3d3c3c
#000000

重復循環,縮小體積,同時按住SHIFT。 新增的顏色為#566771。

收工:
如果大家對這個Photoshop教程有疑問或者不懂的地方可以在下方留言,或者加我們的QQ群。在右邊的ABOUT。



