萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> PS教你繪制出擬物風格的日常工具五件套
PS教你繪制出擬物風格的日常工具五件套
在這個教程裡我們將學會如何在Photoshop裡繪制出我們常用的五種工具,教程不難,主要是考驗運用鋼筆工具的熟練程度,非常適合練手,來收!

步驟 1
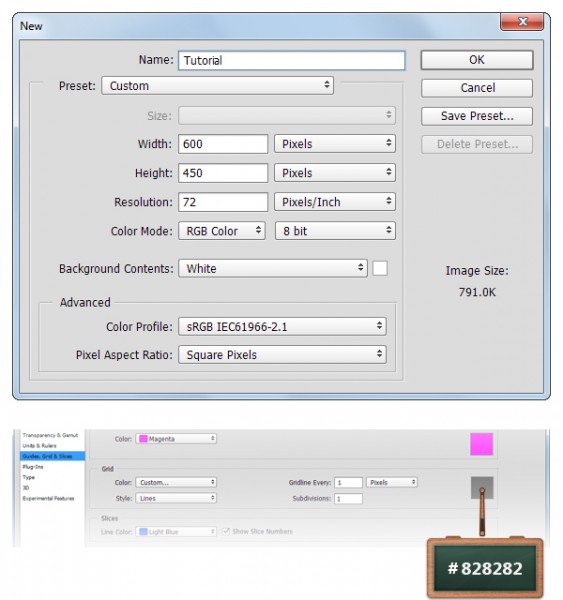
新建600*450px 的圖層,視圖>顯示>網格,讓網格顯示出來,然後視圖>對齊到>網格,對齊網格,Control + K打開參數設置(編輯-首選項-常規),參考線、網格和切片,參數值如下圖所示,( Control + ‘ )顯示/隱藏網格。

步驟 2
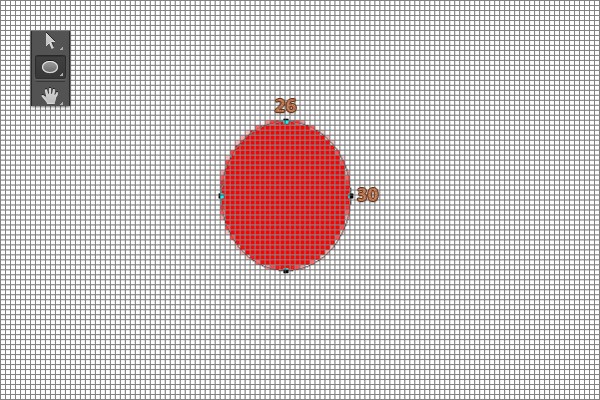
回到工具欄 ,將前景色設置為 #FF0000,然後選擇橢圓工具在你的 畫布上建立一個26 * 30px的橢圓。

步驟 3
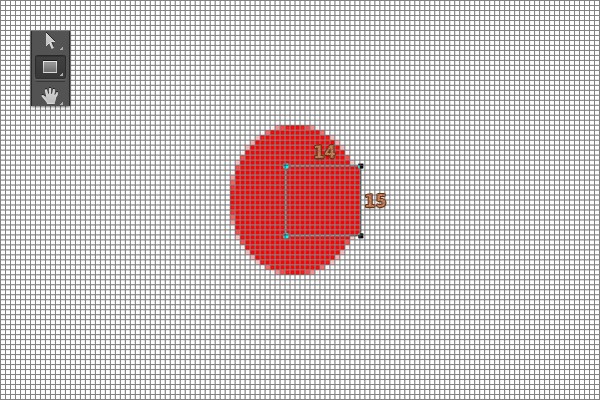
選擇矩形工具,創建一個14 * 15px大小的矩形,然後放置如下圖所示。

步驟 4
添加錨點工具,在矩形上添加一個新的錨點,如下圖所示哦~

步驟 5
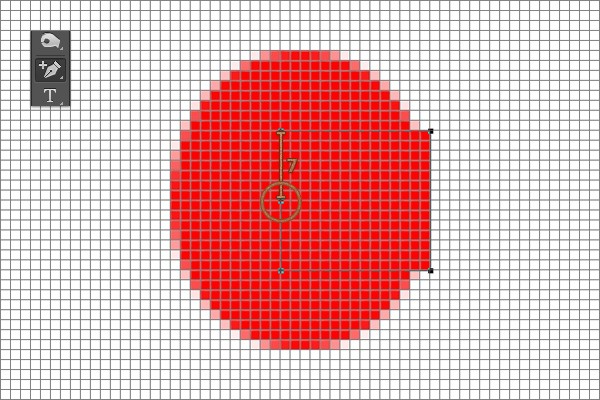
選擇轉換點工具,然後點擊之前建立的錨點,按住Ctrl+左鍵,拖動錨點,如圖二所示。

步驟 6
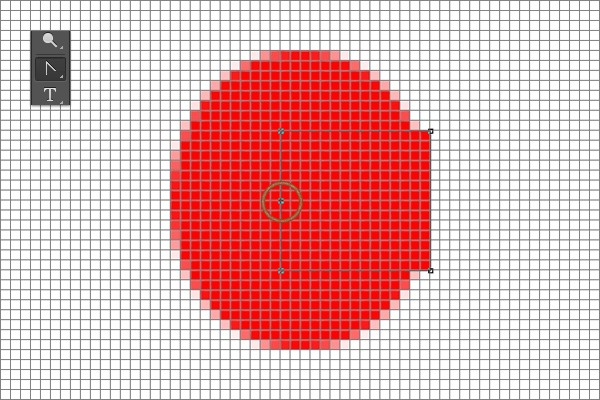
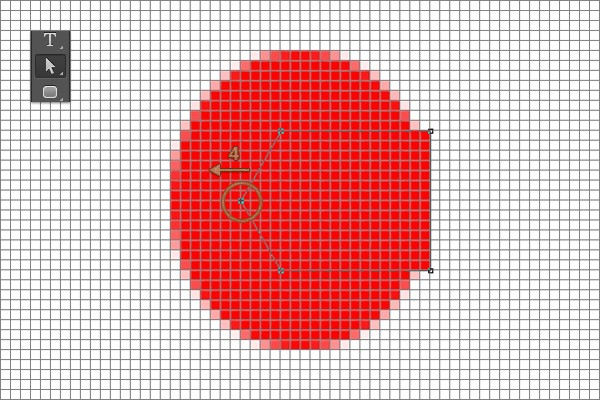
如果你不滿意上一步,也可以使用直接選擇工具適當進行調整啦~該點調整後的位置離原來的點有4px的距離。

步驟 7
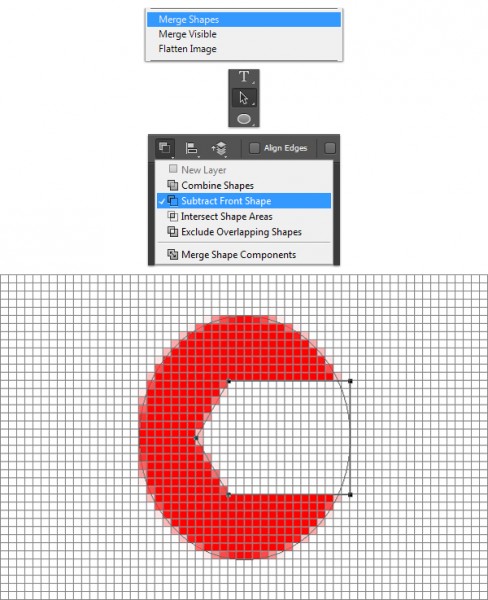
回到圖層面板,選擇兩個圖形的其中任何一個,然後右鍵選擇統一形狀,選擇路徑選擇工具,點擊矩形,然後減去頂層形狀 。

步驟 8
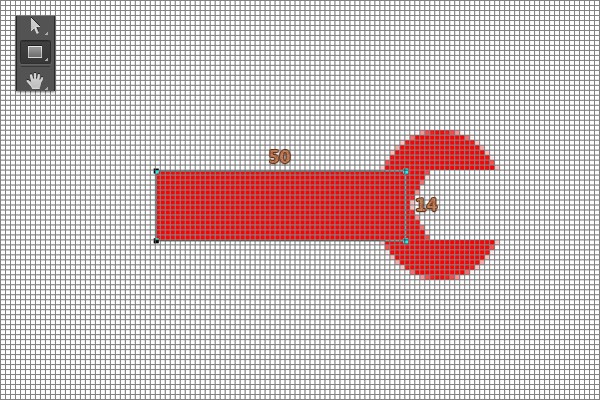
選擇矩形工具,新建一個50 x 14px的矩形,如下圖所示。

步驟 9
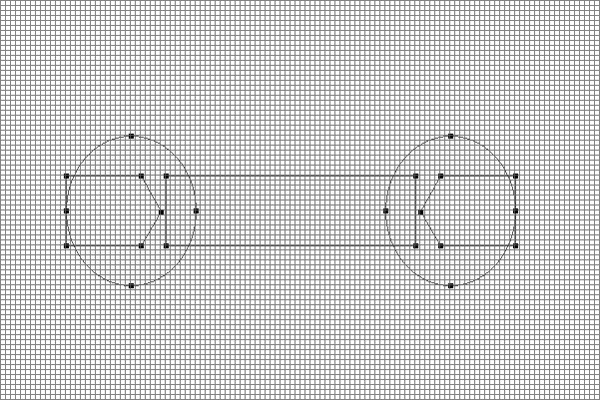
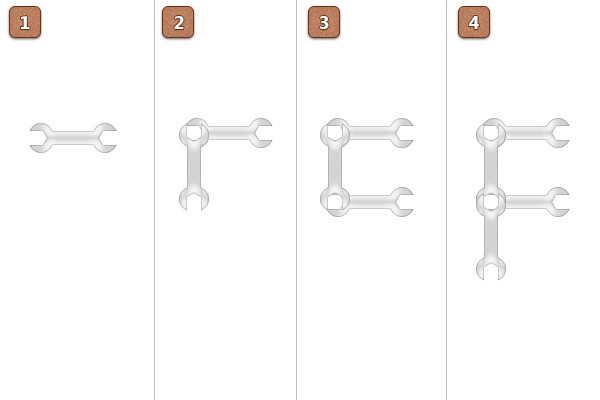
將2-7步裡所建立的圖形復制,然後CTRL+T變形,水平翻轉。就像下面的圖一樣哦,它就成為了一把扳手啦~~


步驟 10
選擇所有的形狀,選擇其中任何一個形狀,右鍵選擇統一形狀。
點擊圖層縮略圖,然後將圖形的顏色改為#F6F6F6。


步驟 11
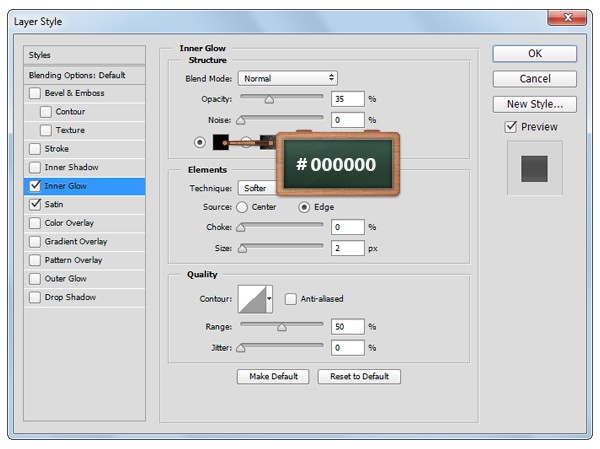
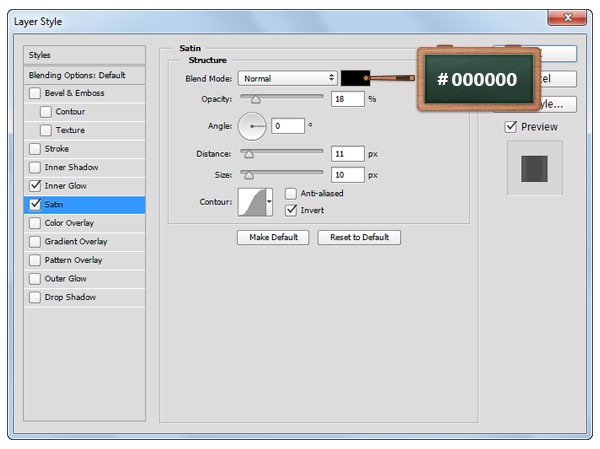
圖層混合模式 ,參數設置如下圖所示:

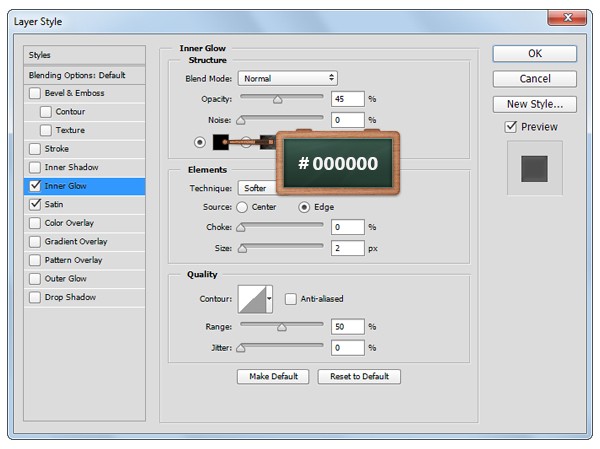
內發光,正常,透明度35%,顏色#000000,大小:2px

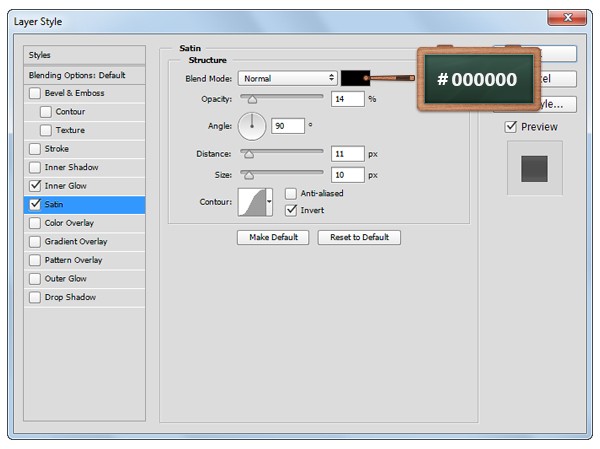
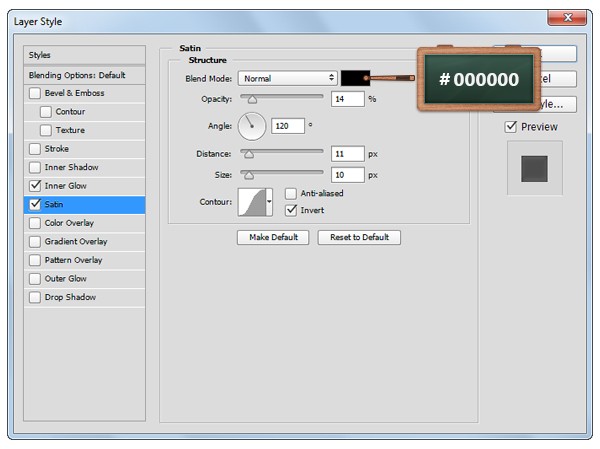
光澤,正常,顏色#000000,透明度14%,角度90°,距離:11px,大小:10px,反相,不勾消除鋸齒。

步驟 12
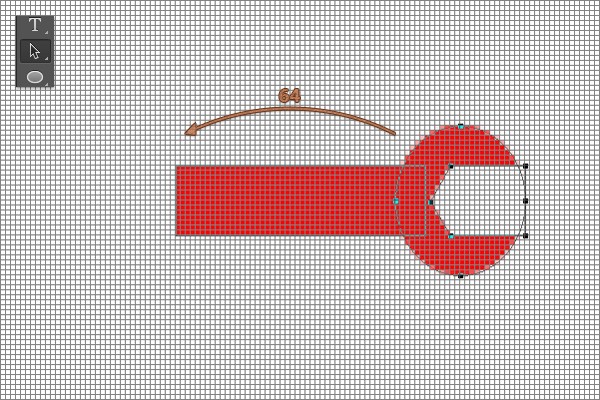
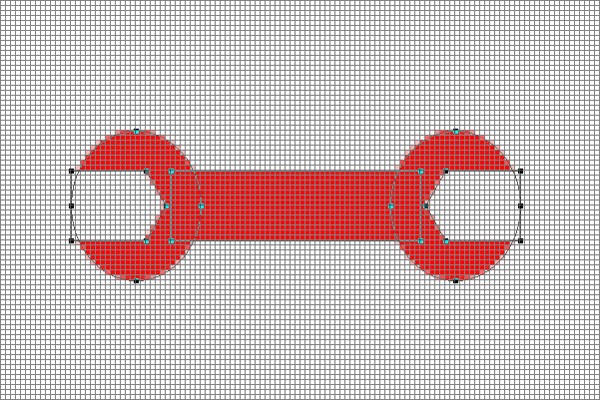
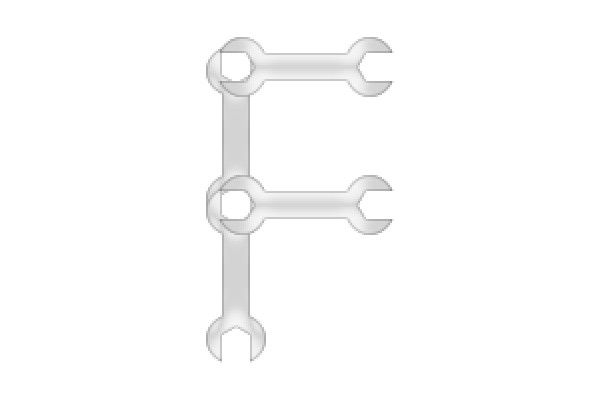
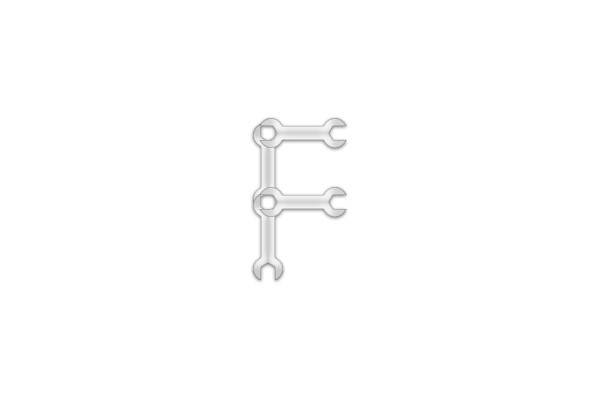
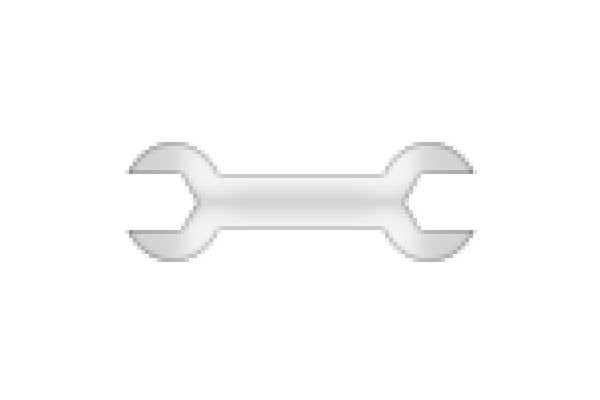
復制你的扳手三次,然後變形,組合所有的扳手,如下圖所示。


步驟 13
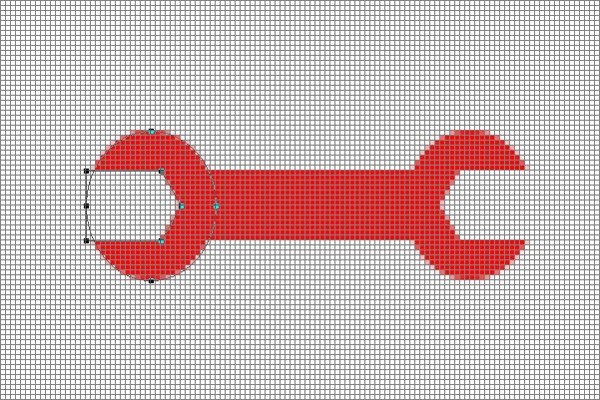
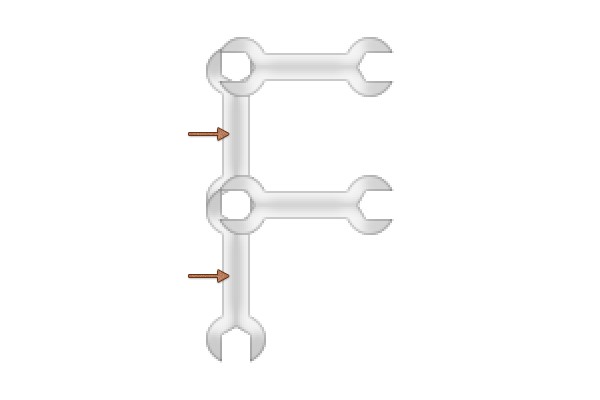
打開兩個箭頭所指示的扳手的圖層混合模式 ,改變光澤,參數設置如下圖所示。

光澤,正常,顏色#000000,透明度18%,角度0°,距離11px,大小10px

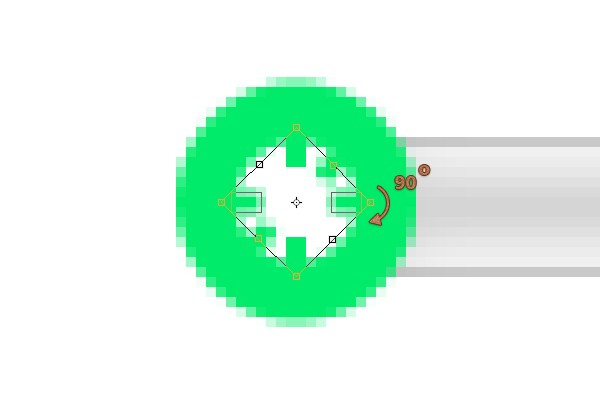
步驟 14
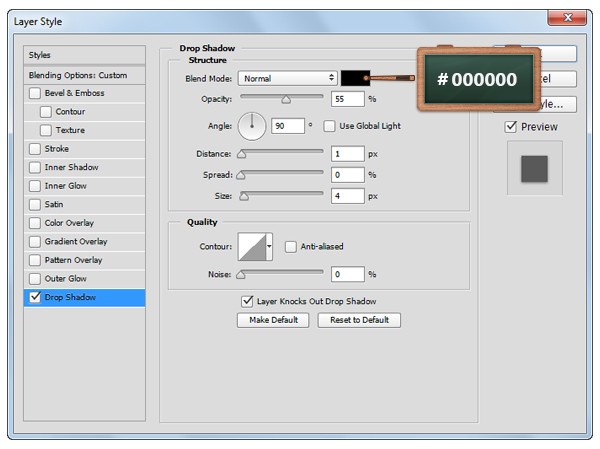
將所有的扳手Control + G建組,重命名為“F”,然後打開組的混合模式。

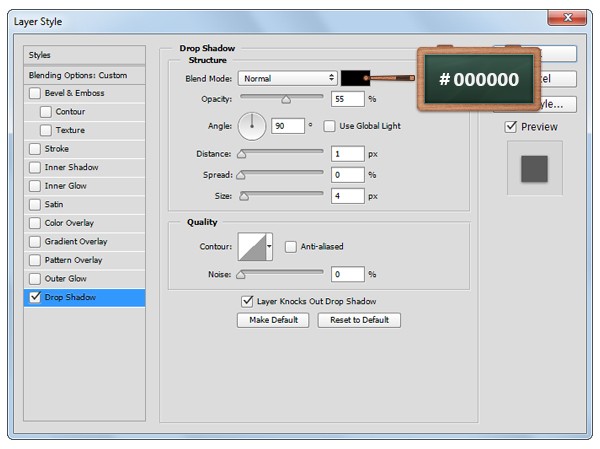
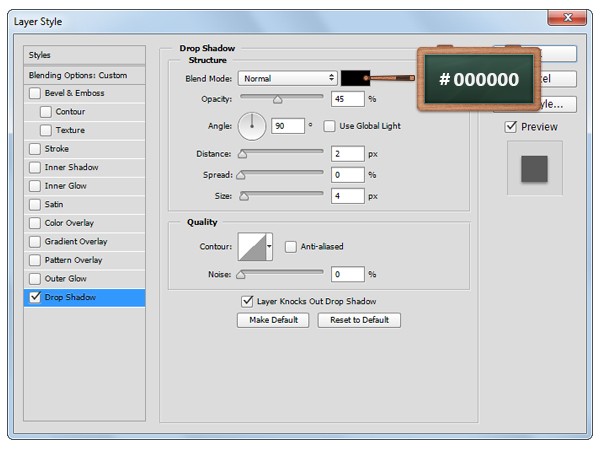
投影,正常,透明度55%,角度90°,距離1px,大小4px。

步驟 15
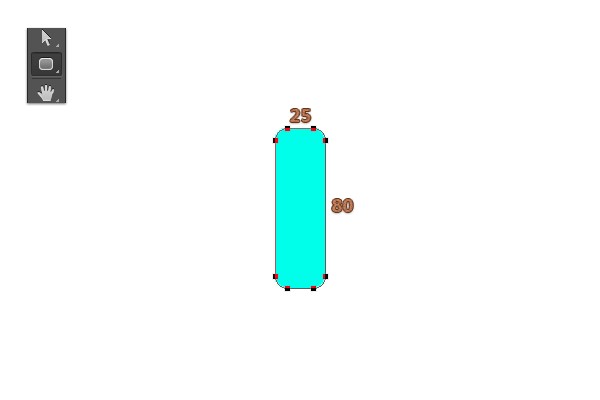
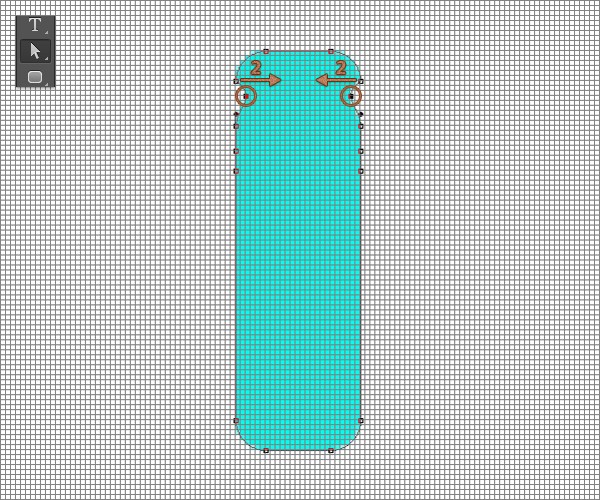
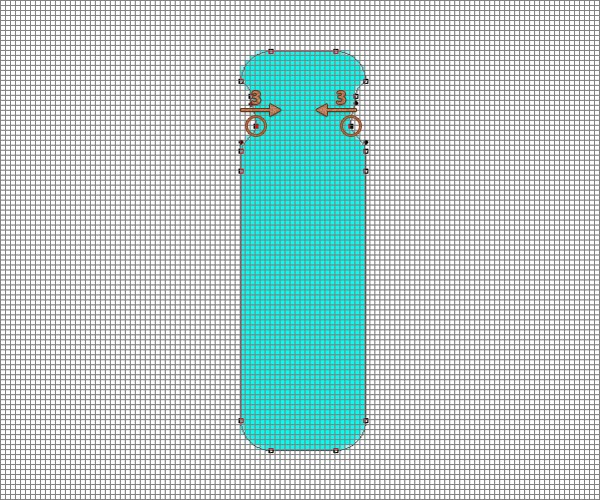
改變前景顏色為#00FFEA,選擇圓角矩形工具,半徑為6px,大小為25 x 80px。
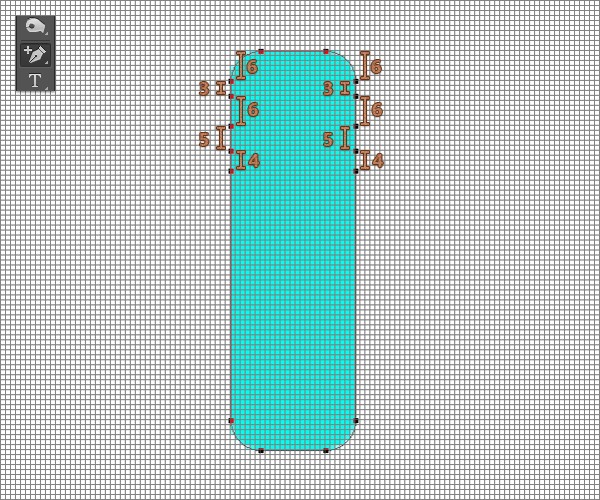
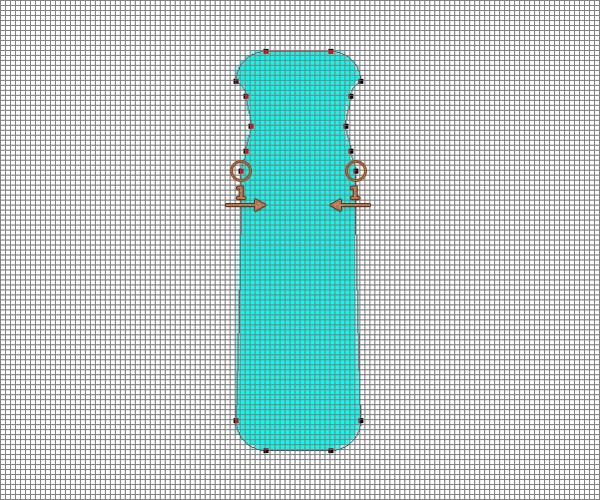
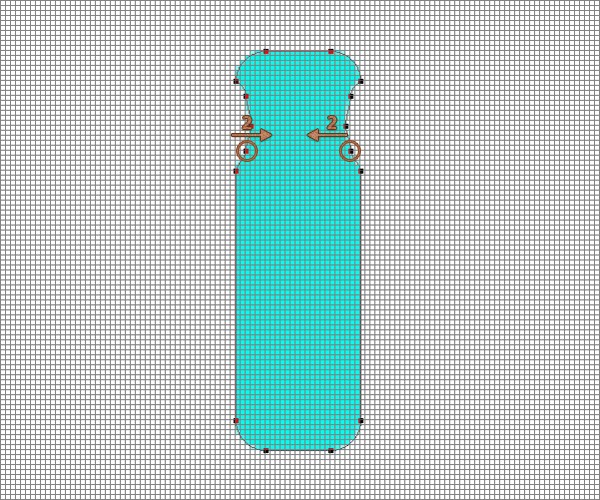
選擇添加錨點工具,然後在圓角矩形上添加錨點,如圖所示。


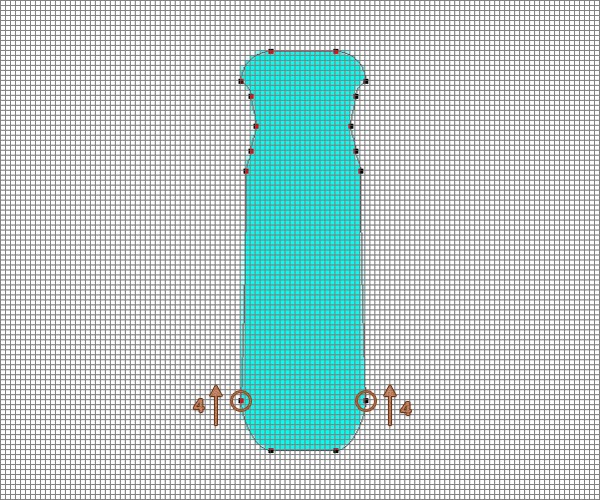
步驟 16
選擇直接選擇工具,將錨點往左右內側拉動,效果如下圖所示。





步驟 17
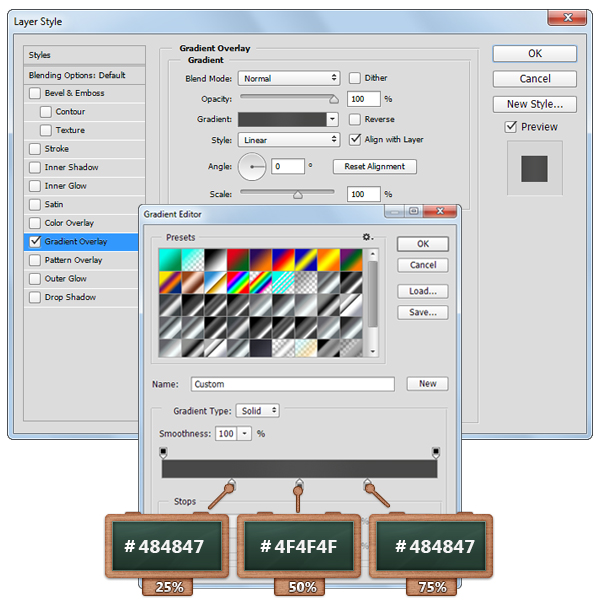
打開圖層混合模式 ,參數如下圖所示。

漸變疊加,#484847,#4F4F4F,#484847
取消反向,線性,角度0°,范圍100%

步驟 18
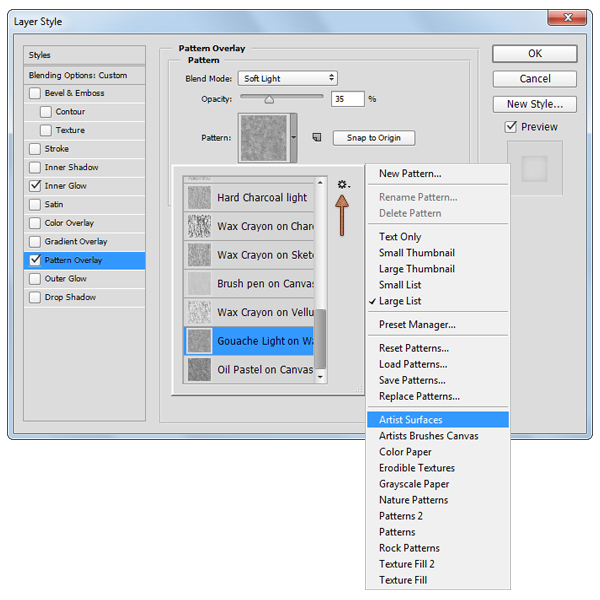
回到圖層面板,然後復制一層我們剛創建的圖形,清楚圖層樣式,將填充降低到0%。
將復制的圖形的圖層樣式打開,更改參數。

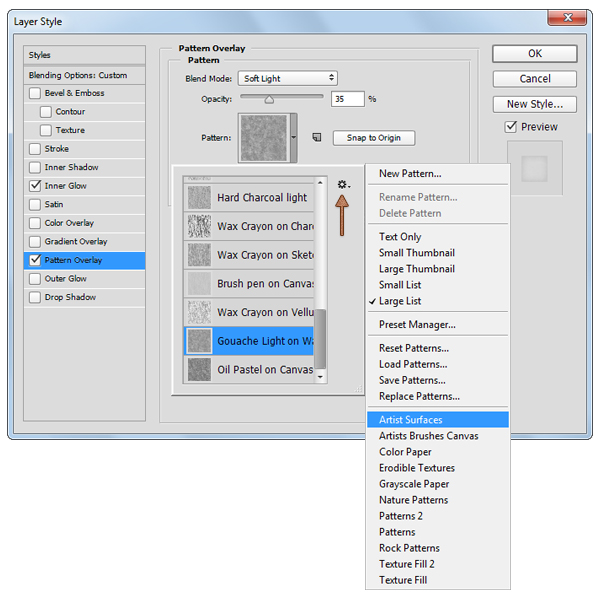
圖案疊加,載入藝術表面,然後選擇如圖所示的圖案。

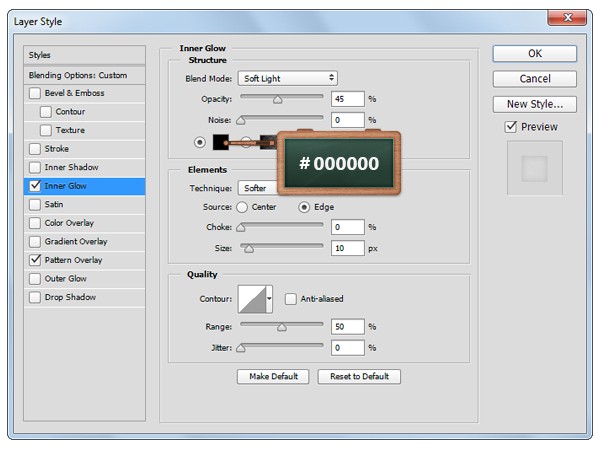
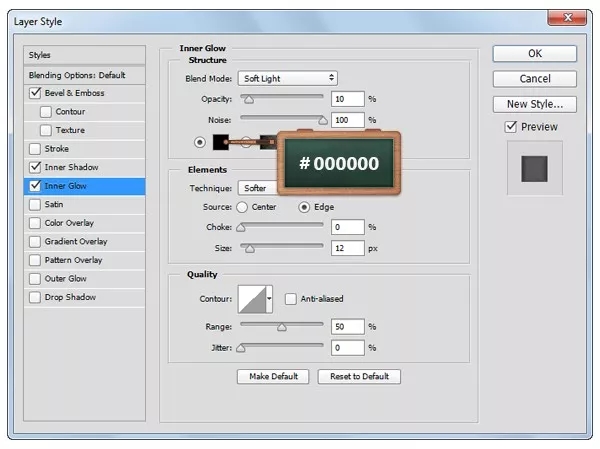
內發光,柔光,透明度45%,顏色#000000,邊緣,大小10px。

步驟 19
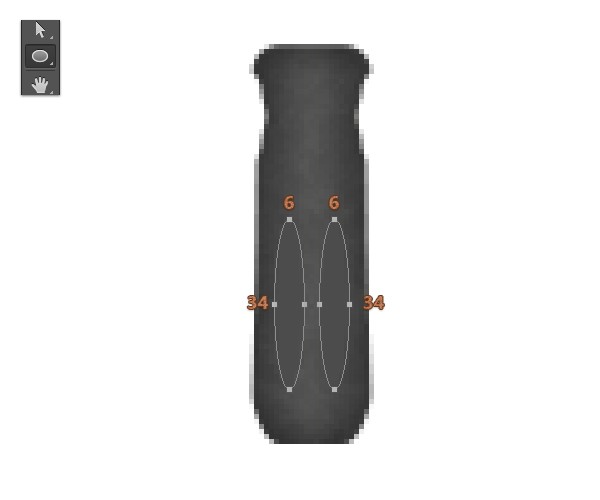
將前景色改變#4C4C4C,然後選擇橢圓工具,在圖層身上創建6 x 34px大小的橢圓,就像圖1所示這樣。
接下來,直接選擇工具,然後選擇最上方的錨點,拖動向上15px哦~直到它們變得比原來的更細長些,就和圖2一樣。


步驟 20
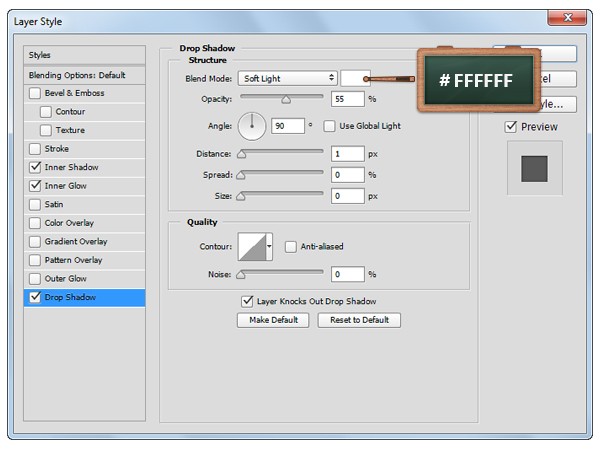
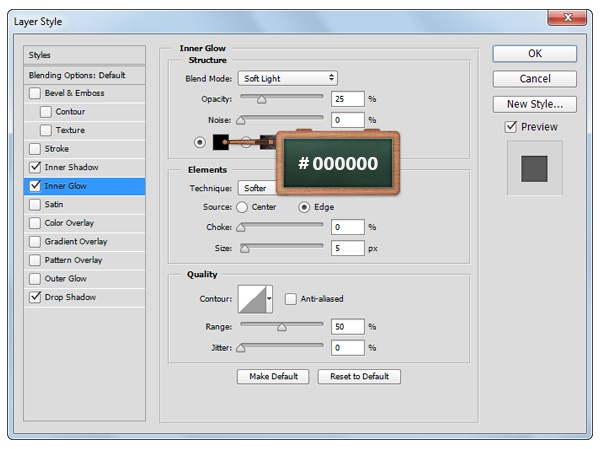
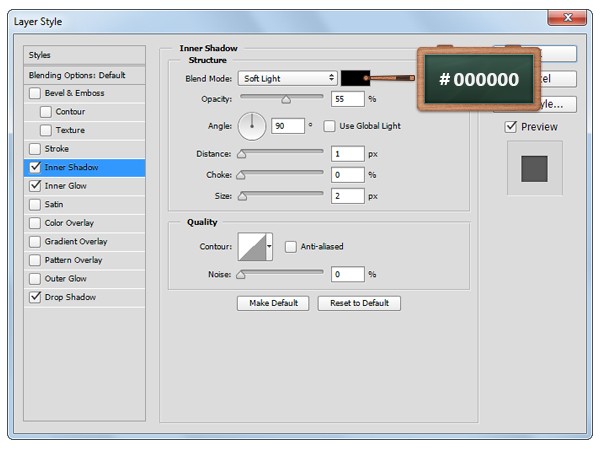
打開圖層混合模式,參數設置如下:

投影,柔光,#FFFFFF,透明度55%,角度90°,距離1px。

內發光,柔光,透明度25%,顏色#000000,柔和,大小5px。

內陰影,顏色#000000,透明度55%,角度90°,距離1px,大小2px。

步驟 21
改變前景色為#AF594C,然後選擇矩形工具哦,創建30 x 4px的矩形,如圖1所示的放置。
現在我們回到圖層,原教程是給矩形添加蒙版,小林認為可以建立剪貼圖層,在把手主體和矩形之間,按住ALT鍵就可以啦。



步驟 22
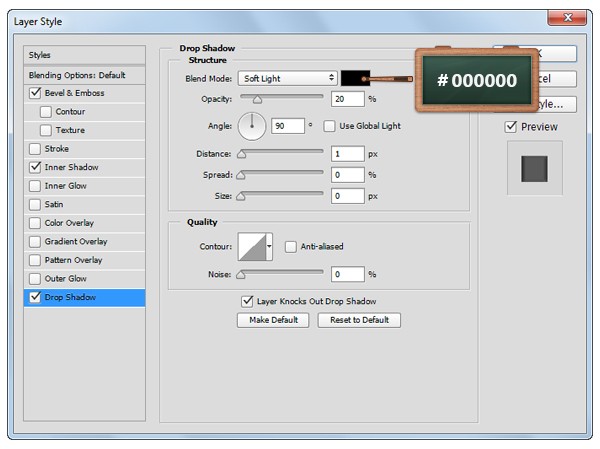
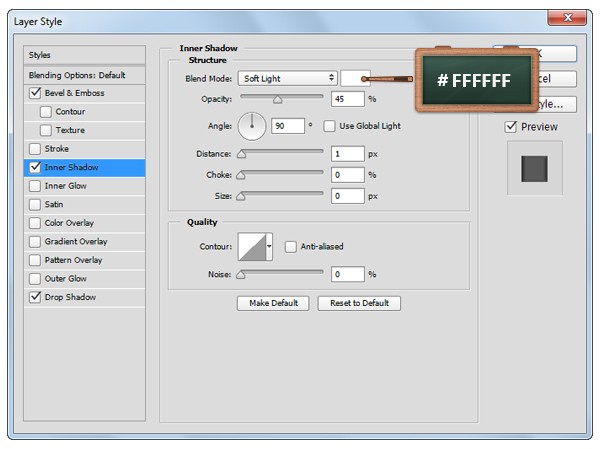
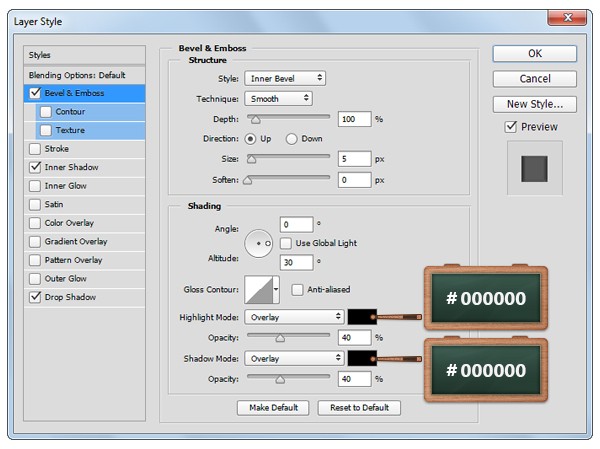
打開矩形的圖層混合模式,參數設置如下。

投影,柔光,顏色#000000,透明度20%,角度90°,距離1px

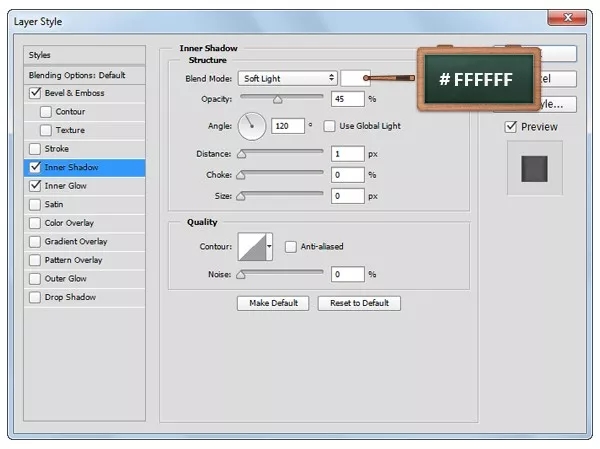
內陰影,柔光,顏色 #FFFFFF,透明度45%,角度90°。距離1px

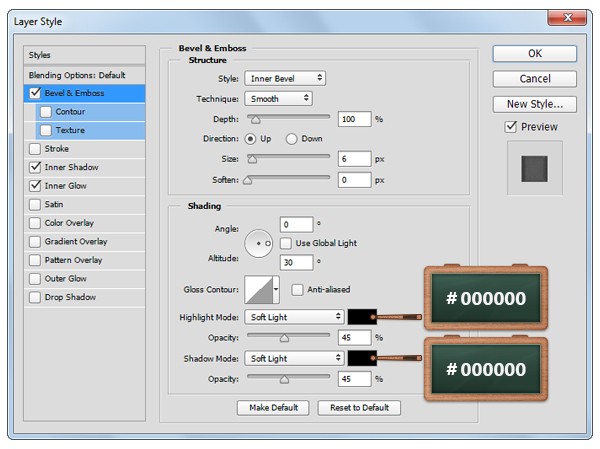
斜面浮雕 。內斜面,平滑,深度100%,上,距離5px,角度0°,高度30度,無全局光。
正片疊底,顏色 #000000,透明度40%,正片疊底,40%

步驟 23
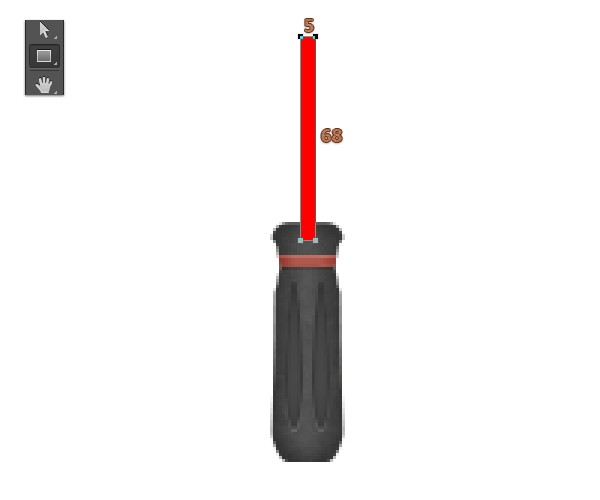
還是改變前景色為 #FF0000哦~矩形工具,然後創建5 x 68px的矩形 ,如圖1這樣放置好它。
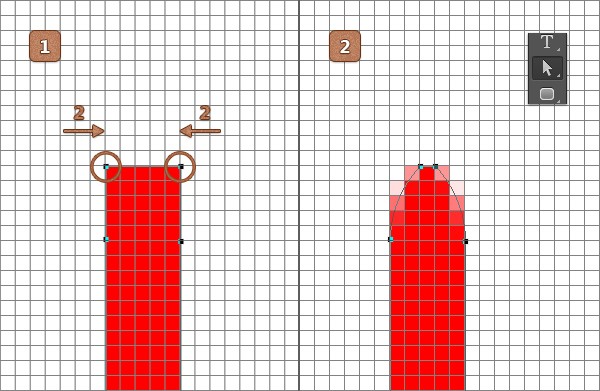
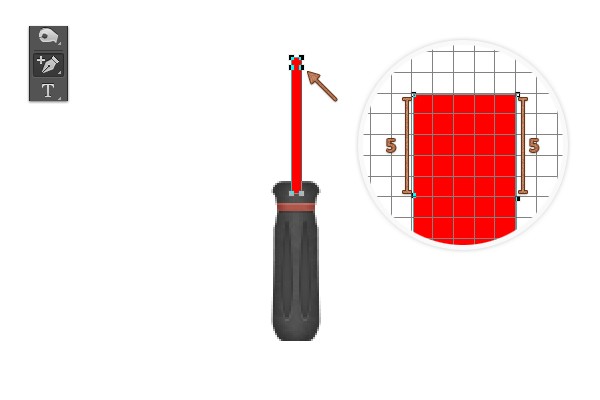
選擇添加錨點工具,然後如圖2所示,添加兩個錨點,與最上方的錨點距離5px
之後我們選擇直接選擇工具,然後改變最上方錨點的位置,也就是各自向左右拖動2px啦~\(≧▽≦)/~啦啦啦~



步驟 24
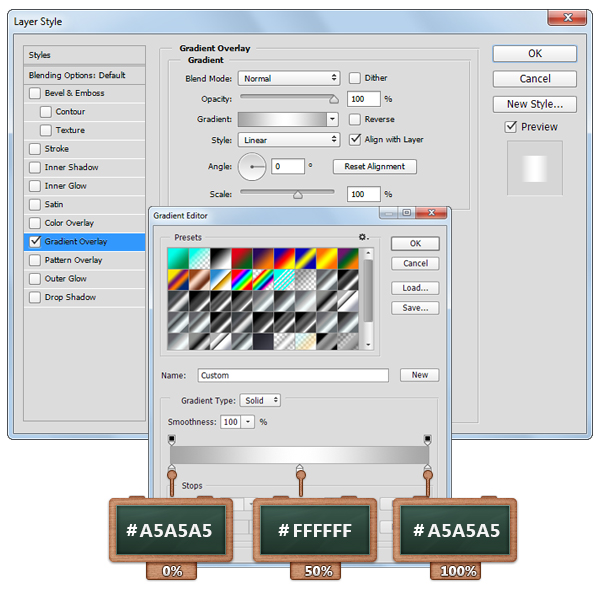
打開圖層混合模式,參數設置如下。

漸變疊加,正常,透明度100%,線性,與圖層對齊,角度0°,#A5A5A5,#FFFFFF,#A5A5A5

步驟 25
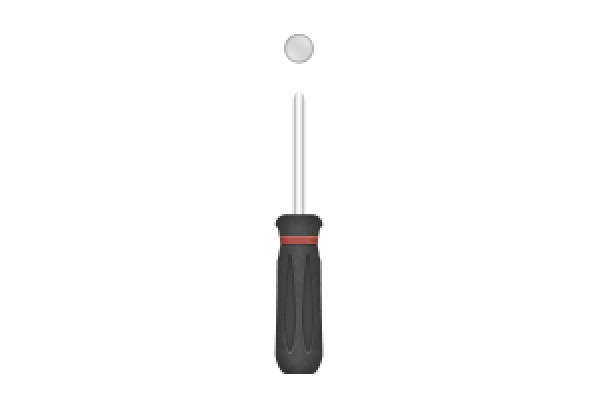
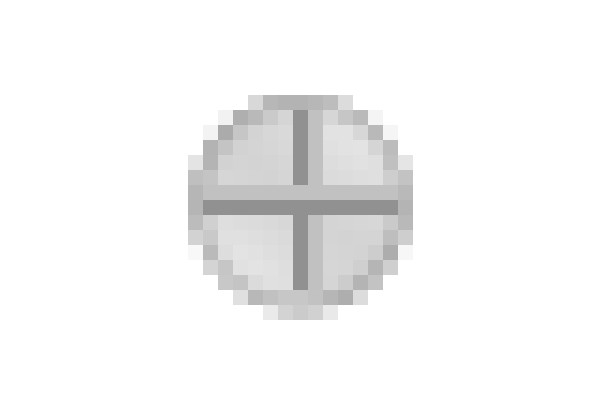
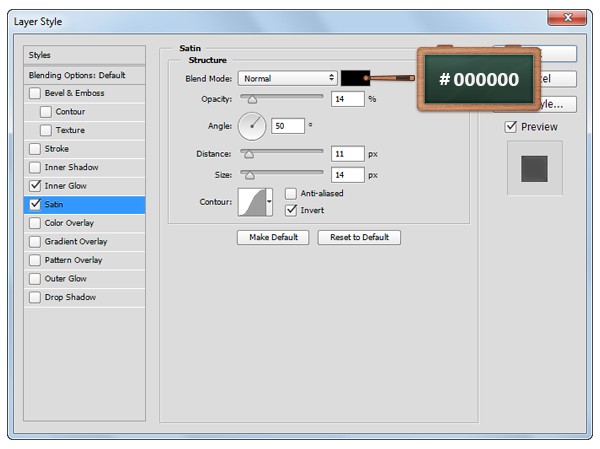
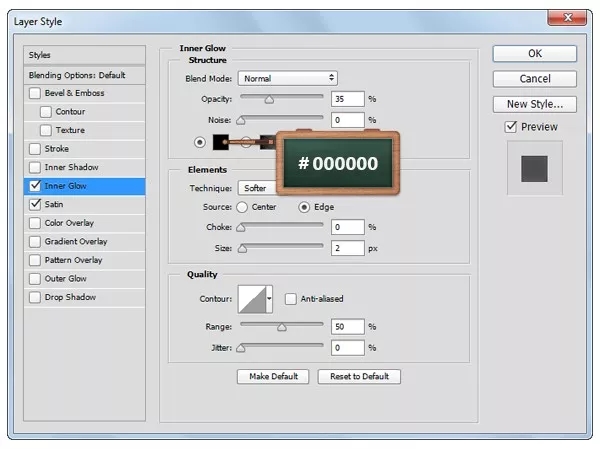
將前景色設置為#F6F6F6,選擇橢圓工具,建立一個15 x 15px的圓哦,我們再來打開圖層混合模式,參數設置如下。

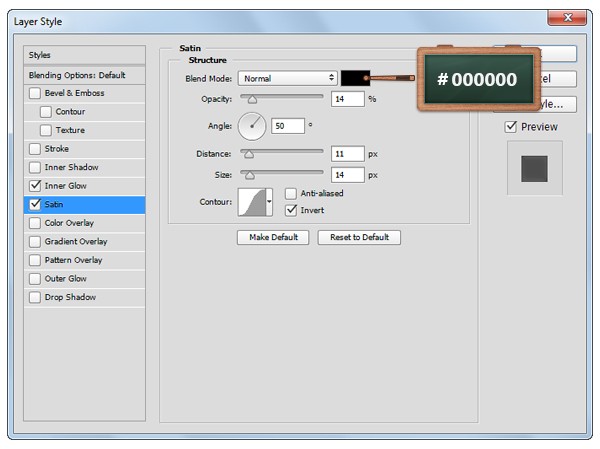
光澤,正常,#000000,透明度14%,角度50°,距離11px,大小14px,反相,無消除鋸齒。

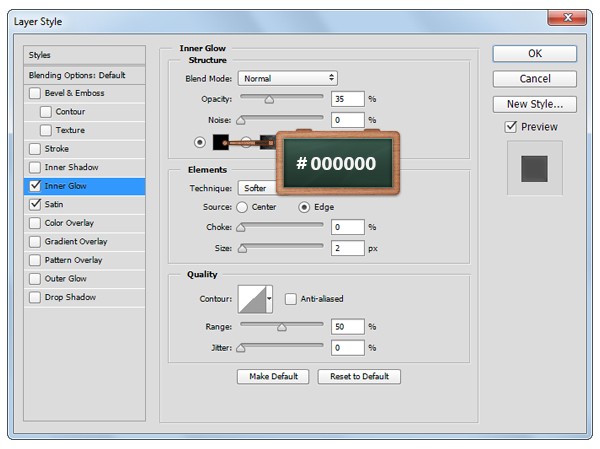
內發光,正常, 透明度35%,顏色#000000,柔和,邊緣,大小2px,范圍50%


步驟 26
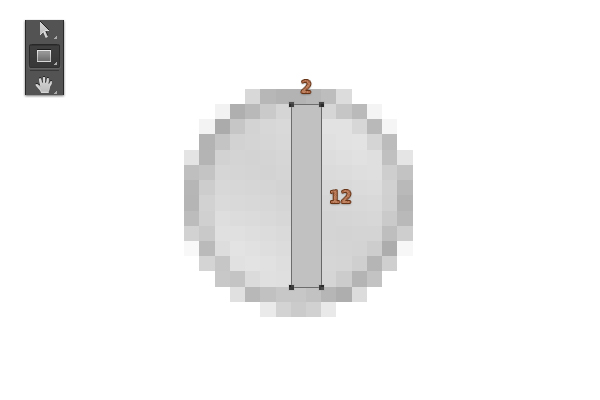
改變前景色 #C1C1C1,使用矩形工具哦,創建一個 2 x 12px的矩形,然後放置好它,就像圖1這樣。
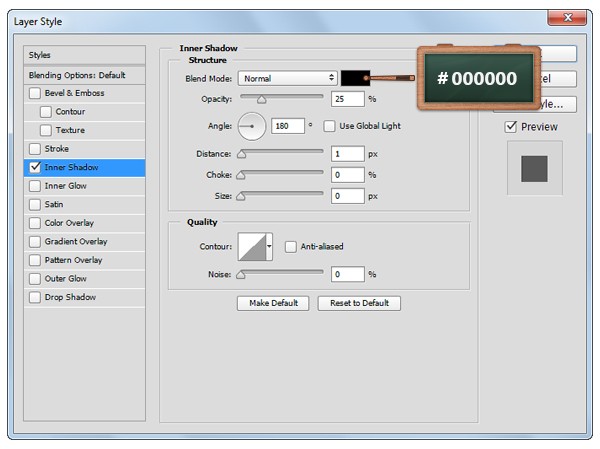
打開圖圖層混合模式,然後參數設置如下:

內陰影,正常,顏色#000000,透明度25%,角度180°,距離1px


步驟 27
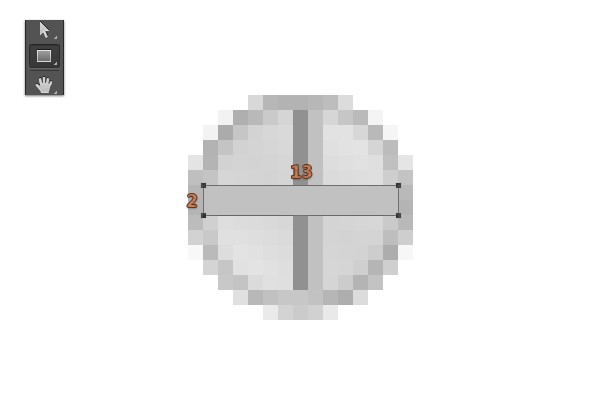
我們還是使用矩形工具,再來創建一個13 x 2px的矩形,橫著放置它,如圖1。
打開圖層混合模式,參數設置如下:

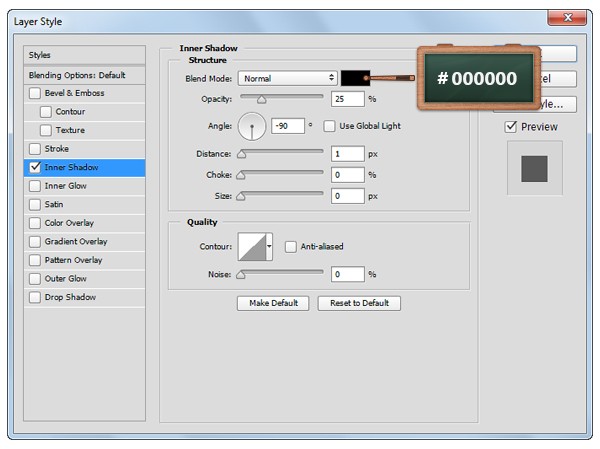
內陰影,正常,顏色#000000,透明度25%,角度-90°,距離10px


步驟 28
回到圖層面板,選擇我們之前做好的螺釘形狀,然後Ctrl+T旋轉它,之後再給組成螺釘的形狀們建組( Control + G),打開圖層混合模式哦,參數設置如下。

投影,正常,顏色#000000,透明度55%,距離1px,大小4px

步驟 29
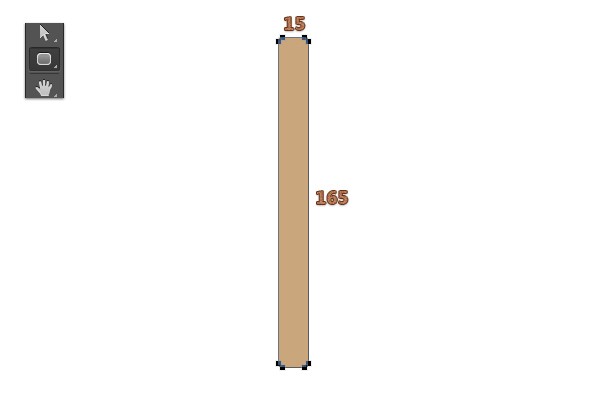
改變前景色至 #C9A67C,然後選擇圓角矩形工具,設置半徑為2px哦~創建15 x 165px 的圓角矩形。
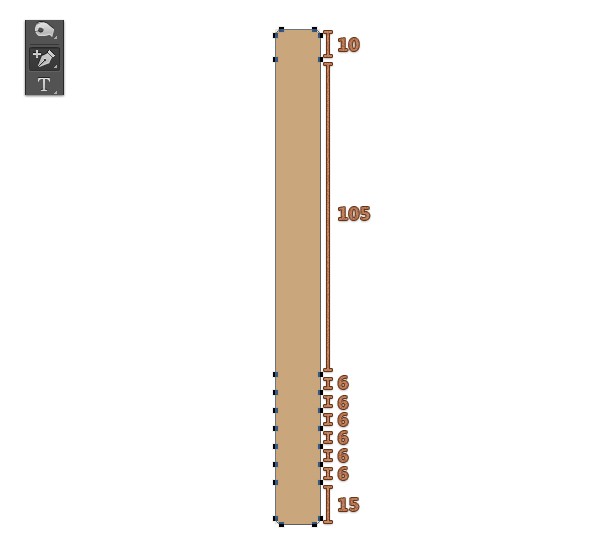
再選擇添加錨點工具,如圖2,增加錨點。


步驟 30
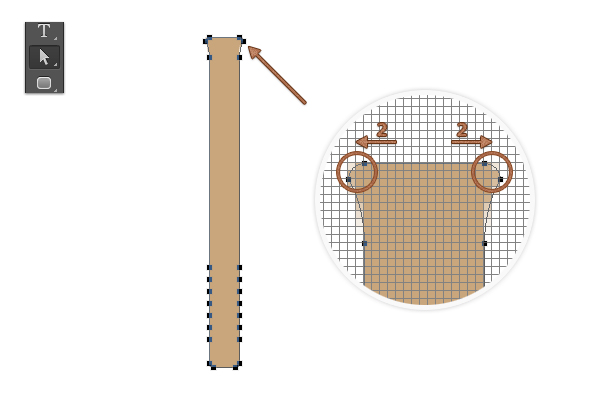
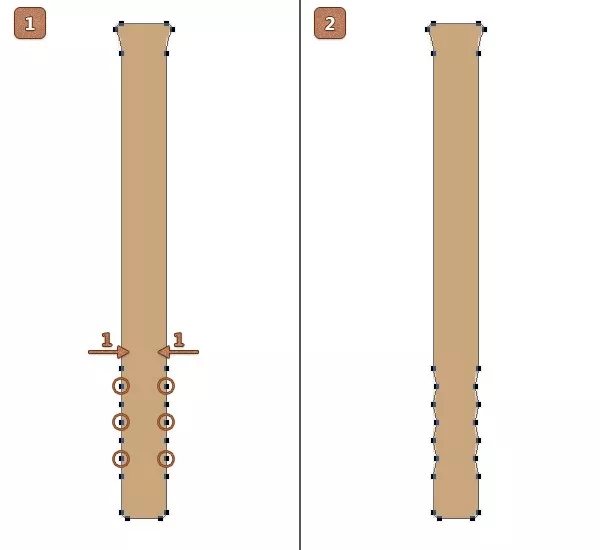
現在我們來選擇直接選擇工具,然後將最上方的錨點往左右拖動哦~


步驟 31
打開圖層混合模式哦,參數設置如下:

內發光,柔光,透明度10%,雜色100%,顏色#000000,柔和,邊緣,大小12px

內陰影,柔光,顏色#FFFFFF,透明度45%。角度20°。距離1px

斜面浮雕,內斜面,平滑,寬度100%,大小6px,角度0度,高度30°,無全局光,柔光,顏色#000000,透明度45%

步驟 32
設置前景色至#E6E6E6,選擇矩形工具,然後再來創建 60 x 24px的矩形,如圖1這樣。
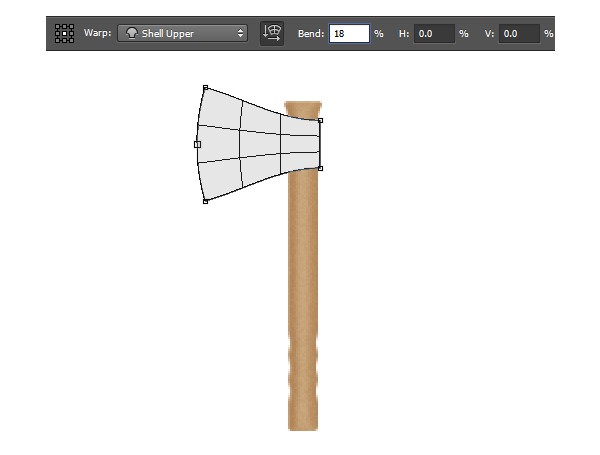
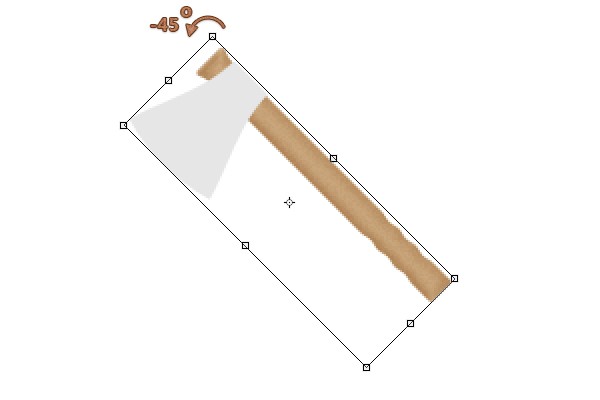
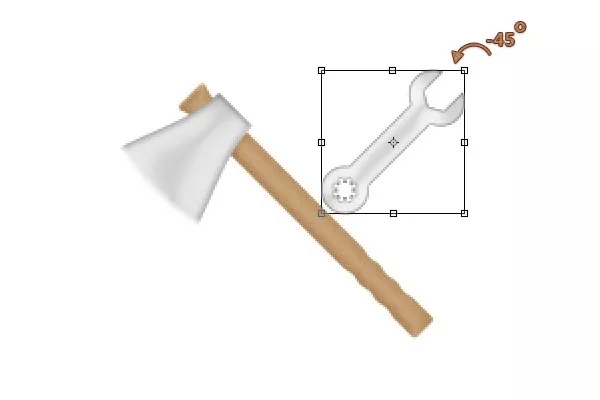
選中你得矩形,然後我們來到編輯>變換>變形,然後選擇變形裡的貝殼形狀哦,將矩形變成圖2這樣子,確定後,再來執行CTRL+T,旋轉-45°~



步驟 33
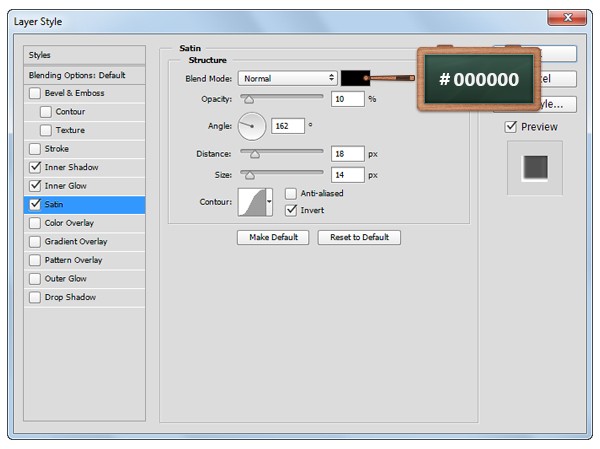
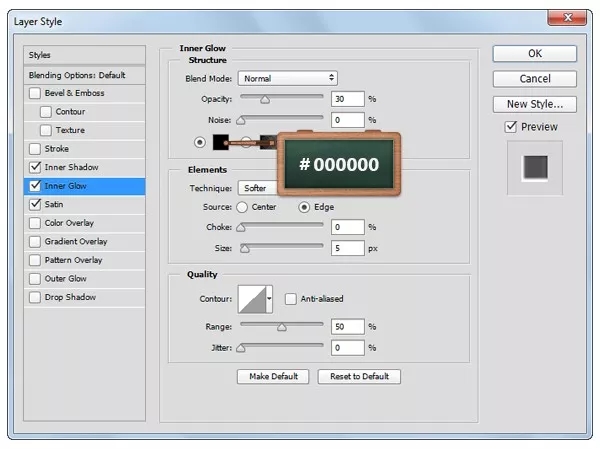
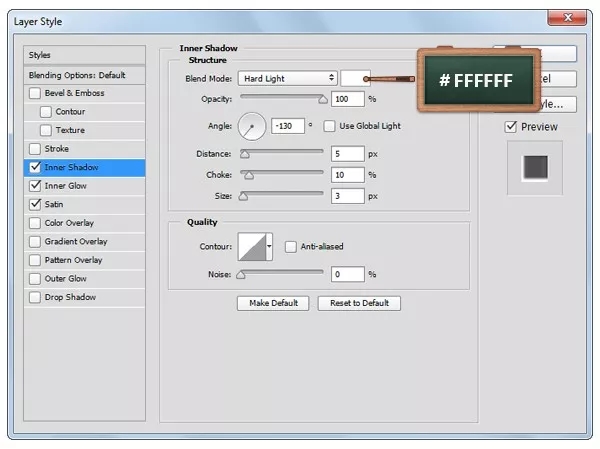
打開圖層混合模式,參數設置如下:

光澤 ,正常,顏色#000000,透明度10%,角度162°,距離18px,大小14px,反相,無消除鋸齒。

內發光,正常,透明度30%,顏色#000000,柔軟,邊緣,大小5px

內陰影,強光,顏色#FFFFFF,透明度100%,角度-130°,距離5px,阻塞10%,大小3px

步驟 34
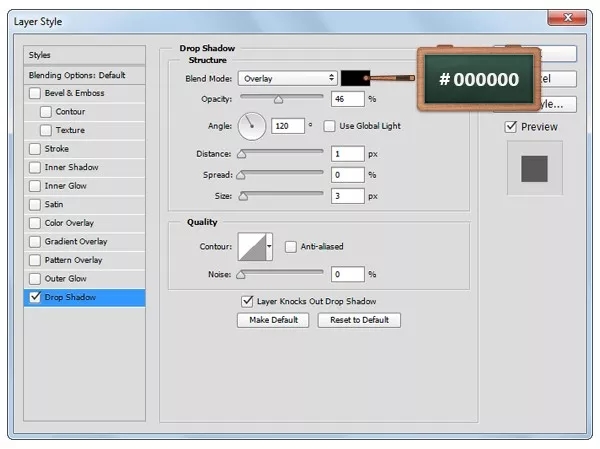
改變前景色為 #000000,然後選擇直線工具,如圖1這樣畫一條直線哦~然後將填充降到0%,Control + [將該圖層向後移動一層,放置到圖1所示的位置哦 ~再打開圖層混合模式,參數設置如下啦 ~醬紫我們就可以讓我們的斧頭下方陰影更加的自然喲。

投影 ,正片疊底,透明度46%,角度120°,距離1px,大小3px



步驟 35
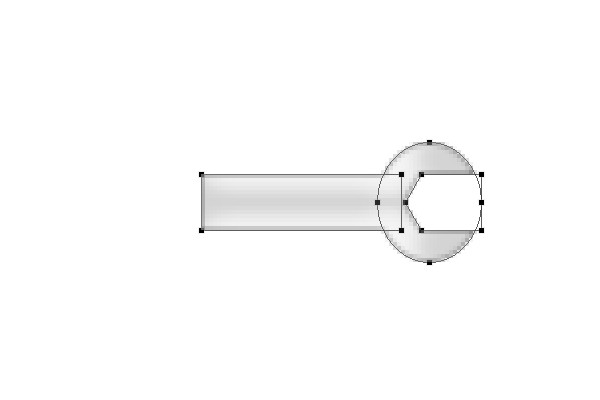
我們回到圖層面板,復制一個扳手,然後將它從我們 之前 建立的扳手組裡將它拖出來。
再使用路徑選擇工具,選擇扳手的左端,然後刪除。
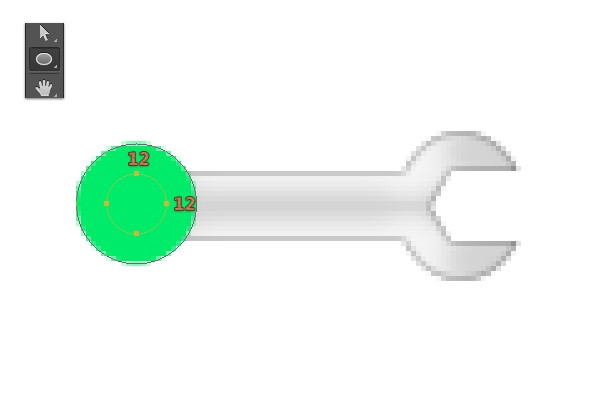
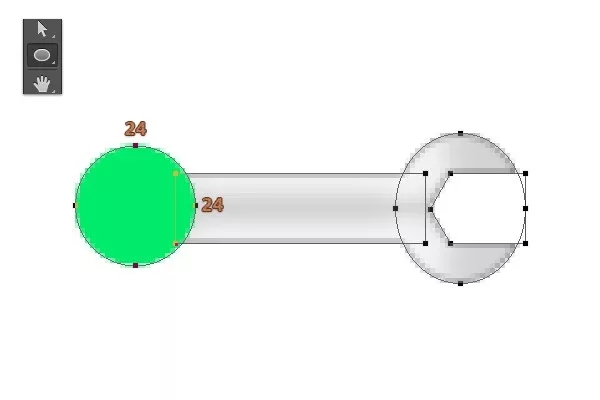
前景顏色改為#00eb69,選擇橢圓工具,創建一個24 px圈,並將其作為你可以看下面的圖2。
使用相同的工具,創建一個12 px矢量形狀,放置在24 px圓裡。
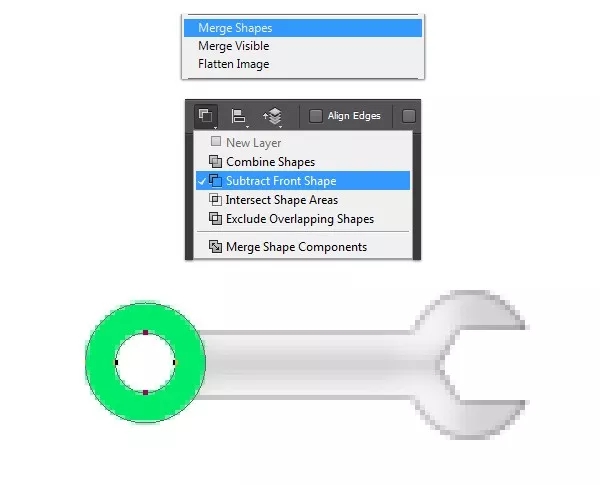
然後選擇兩個圓圈,然後選擇減去頂層圖形,我們做出來的效果就是圖5這樣。





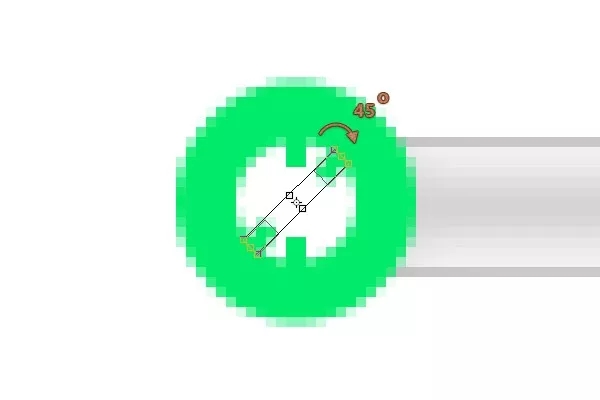
步驟 36
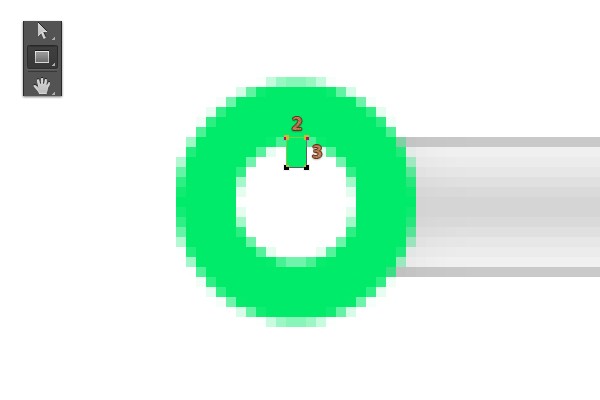
選擇矩形工具,創建2 x 3px 的矩形,然後放置如圖1這樣。
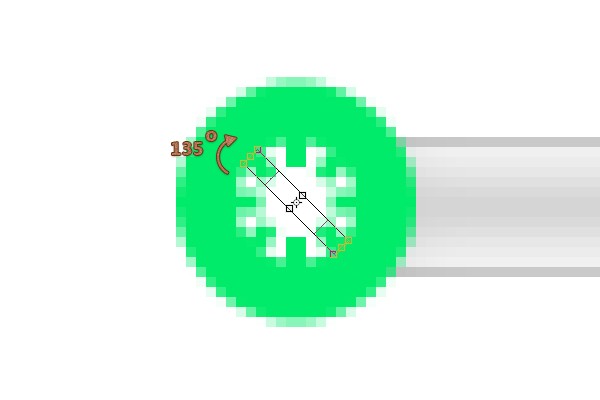
然後多復制幾次這個矩形,把其他的矩形旋轉放置,做出鋸齒的效果。





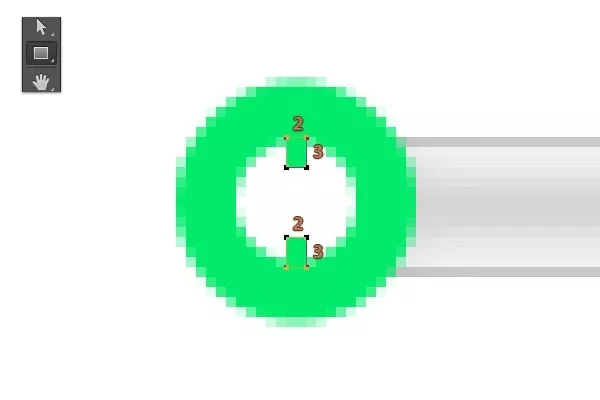
步驟 37
回到圖層面板 ,全選整個圖形,合並圖形,然後改變顏色為 #F6F6F6。
打開圖層混合模式,參數設置如下~然後再將整個圖形旋轉-45°~放置如圖4。

光澤 ,正常,顏色#000000,透明度14%,角度120°,距離11px,大小10px,無鋸齒。

內發光,正常,透明度45%,顏色#000000,柔和,邊緣,大小2px


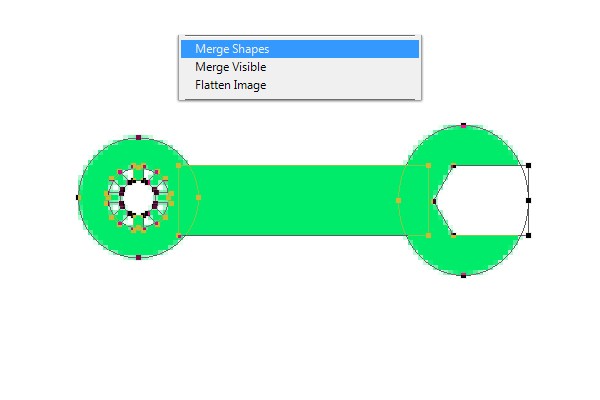
步驟 38
我們將上面做的扳手打組,再復制一層,因為我們要將這個副本扳手放置相反的方向,它的投影要調整。
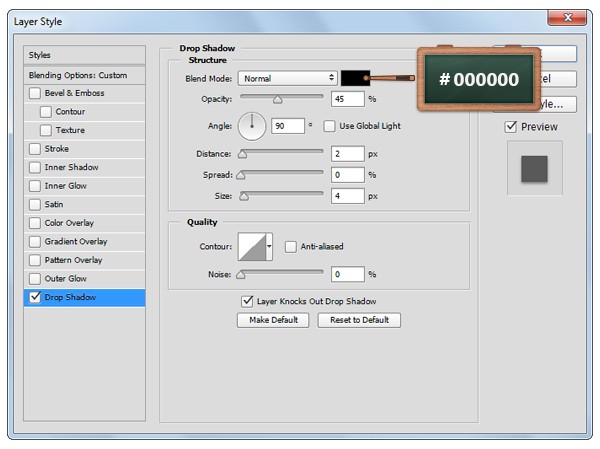
然後打開圖層混合模式,參數設置如下。

投影,顏色#000000,透明度45%,距離2px,大小4px

步驟 39
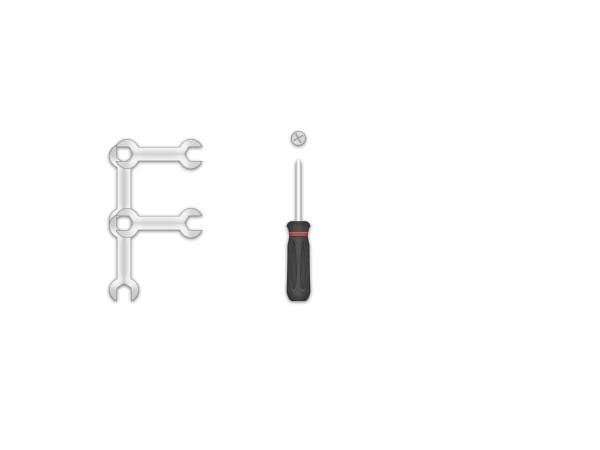
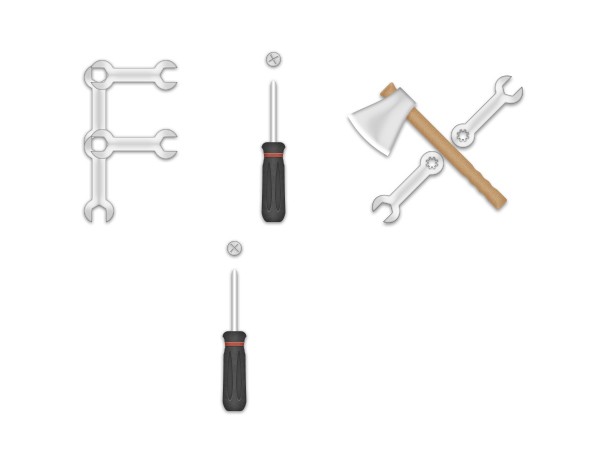
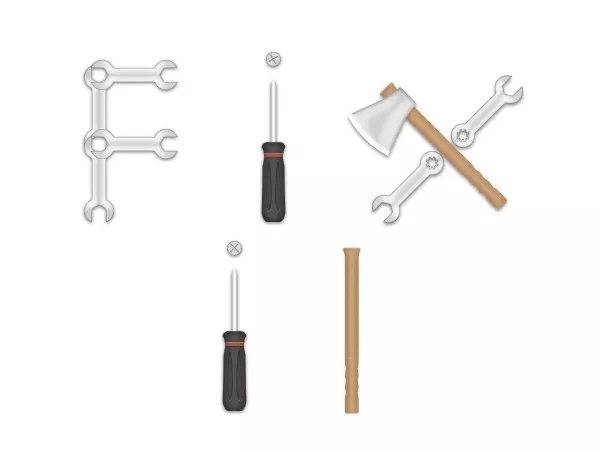
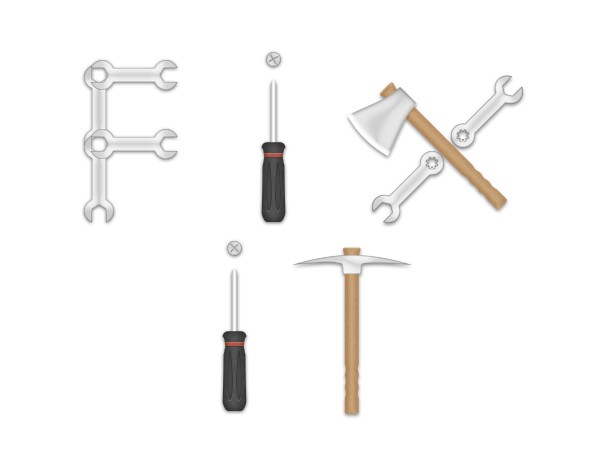
將螺絲刀和螺釘再復制,然後放置如圖1哦,再將斧頭的斧柄復制,放置如圖2。


步驟 40
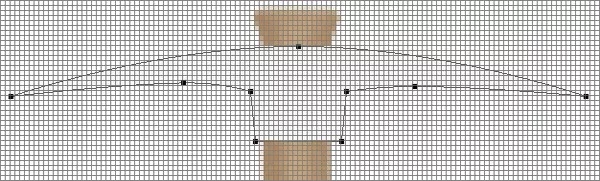
改變前景色為#F6F6F6,用鋼筆工具勾勒出圖1形狀。


步驟 41
打開圖層混合模式,然後參數設置如圖2。

光澤,正常,顏色#000000,透明度14%,角度50°,距離11px,大小14px

內發光,正常,透明度35%,顏色#000000,柔和,邊緣,大小2px

步驟 42
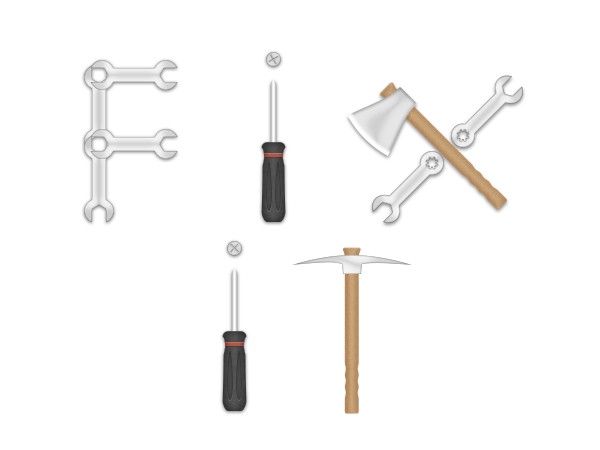
回到圖層板面,將斧頭的斧柄與剛剛制作好的圖形打組,然後打開圖層混合模式,參數設置如下。

投影,透明度45%,角度90°,距離2px,大小4px

步驟 43
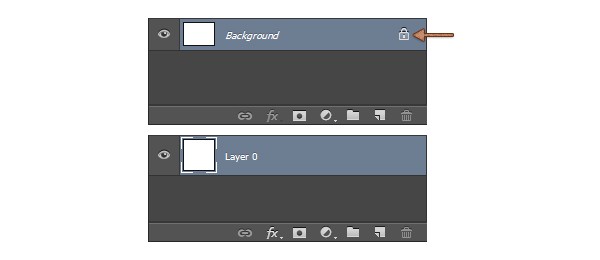
這一步我們來制作背景圖,背景圖層一定要解鎖,不然改變不了顏色。
將前景色改變為 #58857E 或者#80664F,填充背景圖層,然後打開圖層混合模式,參數設置如下圖2。

圖案疊加,柔光,透明度35%,藝術表面,選擇圖1所示的形狀。

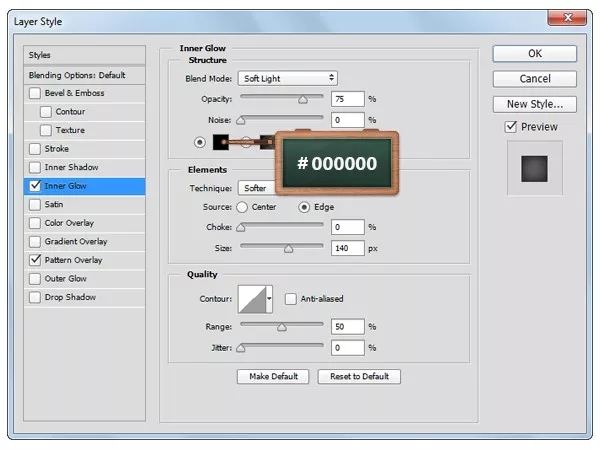
內發光,柔光,透明度75%,顏色#000000,柔和,邊緣,大小140px


下面的兩張圖就是我們最後的效果啦!