萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps文字教程 >> photoshop制作浮雕字體的圖文教程
photoshop制作浮雕字體的圖文教程
浮雕字體就是一種立體字效果了,很多朋友需要使用到浮雕字體時都會網上下載這類字體了,但對於小編來講不喜歡這樣做,下面給各位整理了一個浮雕字體制作過程。
第一步:創建背景和文字
首先,你需要選擇一張背景圖,然後輸入你想要制作的字體,比如,我找了一張藍色海洋背景的圖,為了演示方便,輸入“海洋”2字,字體,你可以隨便選擇,選擇你喜歡,或者你想要表達的字體。
第二步:添加圖層樣式
這一步是關鍵的一步,我們需要添加許多的圖層樣式,都在“海洋”這兩個字的圖層上面,你可以雙擊“海洋”這個圖層,然後就會彈出圖層樣式的窗口添加,也可以選擇最上方的圖層>圖層樣式,選擇你需要添加的樣式。
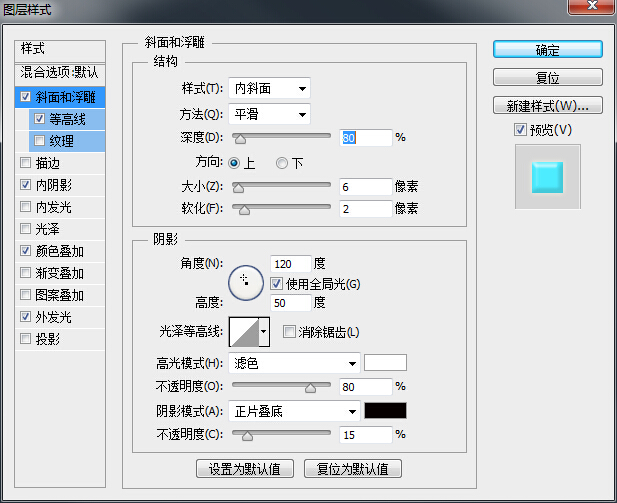
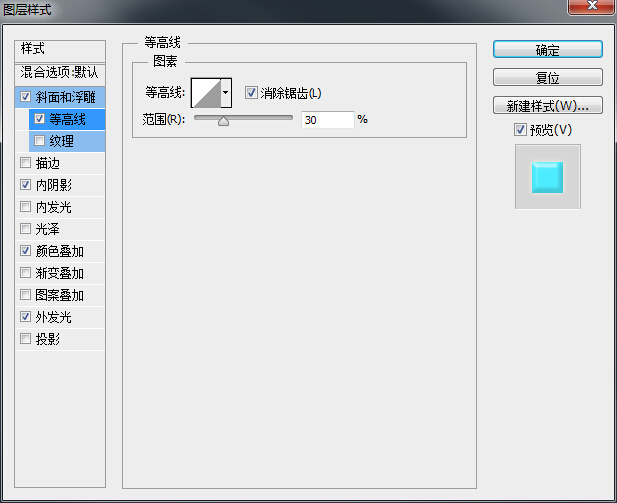
1、添加斜面浮雕與等高線樣式
如果你不熟悉圖層樣式的操作,你可以根據我給出的數據添加圖層樣式,如果你覺得你能夠自己創造出更多不錯的樣式,當然希望你能發揮自己的想象力來創造。斜面浮雕樣式根據字面意思就能知道,是為了讓字體能夠凸出來,有浮雕的效果,浮雕就會有高光與陰影,因此你需要調整到合適的值,才能相匹配,假如你的高光過低,就不能看出浮雕的效果,陰影過高,就會顯得字體很死板生硬。


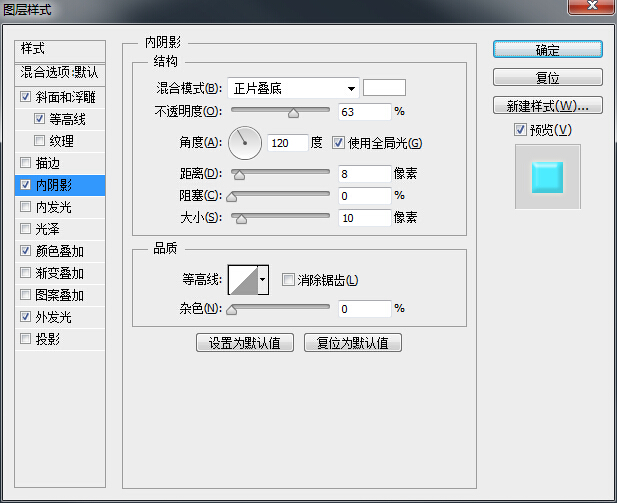
2、添加內陰影
內陰影的效果是為了讓字體有浮雕之後顯得比較自然,不會給人很死板的感覺,你可以在制作的時候,將數值調到最低和最高看看字體有什麼變化。

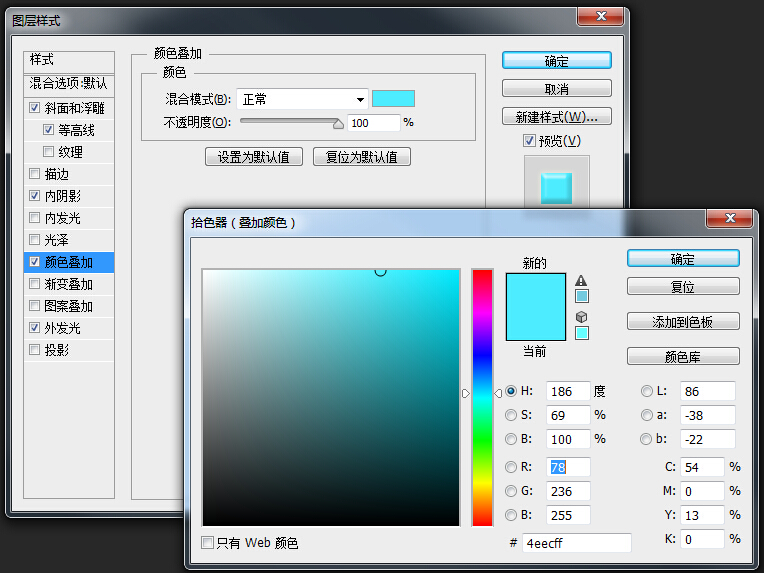
3、疊加顏色
我們創建字體時是白色的字體,因此需要疊加別的顏色覆蓋掉之前的白色。有人就會想問,為什麼不直接在打字的時候設置好顏色就好了呀。這是因為,在打字的時候,你並不知道,你的字體做出來會是什麼效果,使用顏色疊加,幫助你能夠多次嘗試別的顏色。

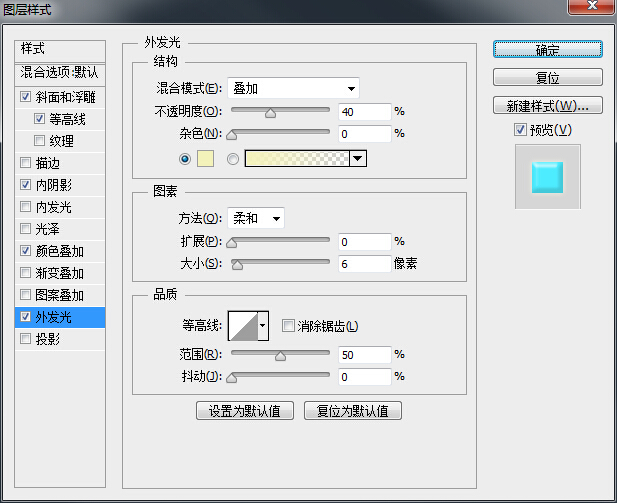
4.外發光
故名思議,就是讓整個字體外部有一圈光澤,這樣做會讓字體的邊緣性變得柔和自然,不會顯得很生硬。


現在字體大部分已經完成了,但是還是會顯得不自然,感覺浮起來了似的,因此我們需要給字體添加陰影。
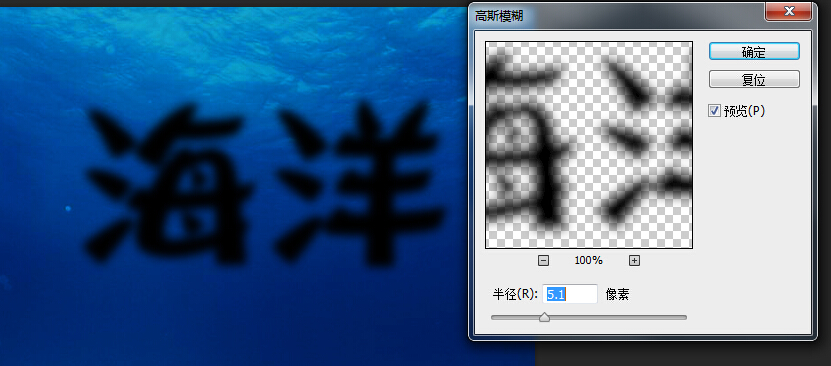
第三步:添加底部陰影
在前面的3個步驟教你繪制一個扁平化圖標文中已經講過如何添加底部陰影,這次我們再來溫習一遍。首先你需要創建一個一模一樣黑色的字體柵格化,然後選擇頂部導航欄中濾鏡>模糊>高斯模糊,選擇一個合適的數值。最後修改圖層透明度到40-50%



最後將前面制作好的文字展示出來,就完成啦,是不是很簡單呀!