萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps文字教程 >> Photoshop制作超酷的秋季風格立體字
Photoshop制作超酷的秋季風格立體字
在Photoshop CS6的擴展功能中,有大量的新功能以及新的3D界面等等。在本PS教程中,我們將展示如何使用Photoshop CS6擴展中的新功能來創建一個以秋天為主題的3D立體文字特效。本教程屬於中高級PS教程,有興趣的網友可跟著教程一起來練習PS技巧。讓我們開始吧!
最終效果圖:

圖00
教程素材:
以下素材都是將在教程中用到的,網友們可以提前下載准備好:
素材01:秋天公園
素材02:英文字母
素材03:混凝土紋理
素材04:裂紋紋理
素材05:秋季灌木
素材06:黃色楓葉01
素材07:黃色楓葉02
素材08:紅色楓葉
第一步:
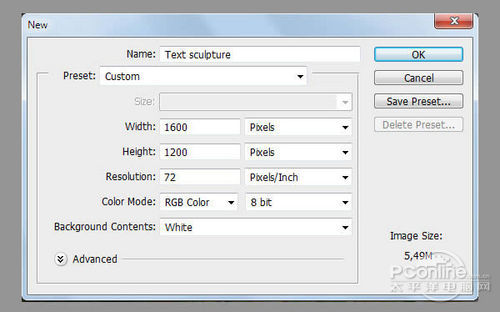
創建新文件,尺寸為1600x1200px,具體設置參數如下:

圖01
第二步:
打開素材01“秋天公園”,並將其放置於你的畫布中。由於筆者所使用的這張素材圖片的大小與畫布大小相同,因此,這張素材圖片將平鋪滿整個畫布。如果你想要試用你自己的圖片,那麼最好將你自己的圖片大小裁剪為跟畫布大小一樣的尺寸。將“秋天公園”拖入畫布後,拖動角點,按住Shift調整圖片大小。選擇 “背景”圖層,使用“Ctrl+E”,將原背景圖層與素材合並。

圖02
第三步:
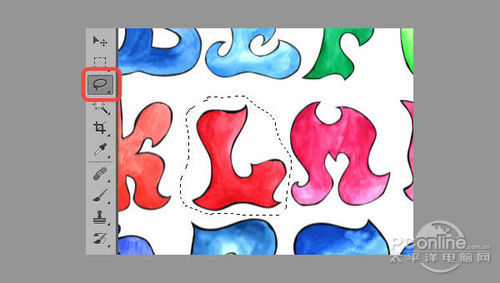
接下來就是要創建3D文字了。在Photoshop中打開素材02“英文字母”。這裡,你就要考慮好想要用其中的字母創建什麼單詞,以及為它們選擇什麼顏色。筆者選擇了使用“Leaf”一詞。使用套索工具選中單詞的第一個字母,然後將其復制、粘貼到你的畫布上。

圖03
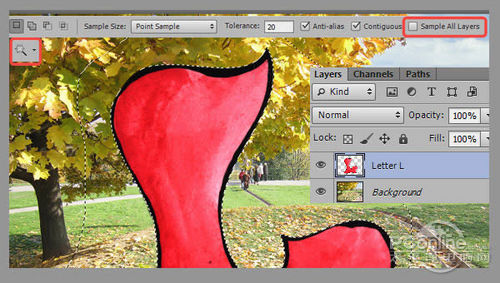
然後給這個圖層命名,筆者將其命名為“Letter L”。現在我們需要將L字母下的白色背景給去除掉。這裡,使用魔棒工具,選中L字母,然後點擊白色背景。按刪除,這裡要注意不要勾選參數設置中“樣品所有圖層”。

圖04
這裡,選中字母L圖層,然後使用自由變換工具(Ctrl+T)。在縮小字母L的過程中,需要按住Shift鍵,以保證字母L不變形。
如果你想改變字母的顏色,你可以使用調整圖層(如色彩平衡、可選顏色等)。這個筆者會在第15步做出詳細說明。由於筆者比較滿意L字母的色彩,因此筆者未對其做顏色調整,而是直接將其創作為3D立體文字特效。

圖05
第四步:
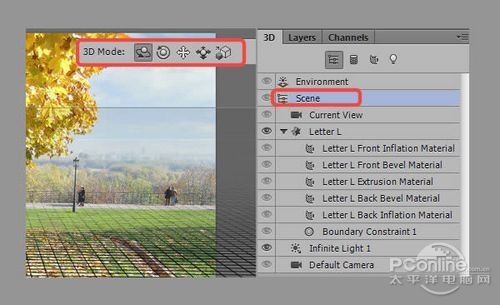
為了創造3D立體文字特效,這裡要使用到Photoshop CS6中的3D界面。選中字母L圖層,點擊3D>new 3D Extrusion。期間,Photoshop會詢問是否要切換到3D工作區,選擇確定,則進入到Photoshop的3D工作界面。首先,我們必須確定好位於地平面上的字母的位置,要做到這一點,可選擇3D面板中的Scene,並使用選項欄中的圖標調整地平面的位置。

圖06
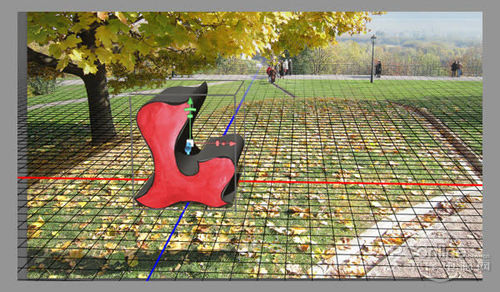
這裡嘗試令字母擺放的位置與地平面一致。如果你使用的背景圖與筆者的不同,則應該選擇正確的地平面的位置。

圖07
第五步:
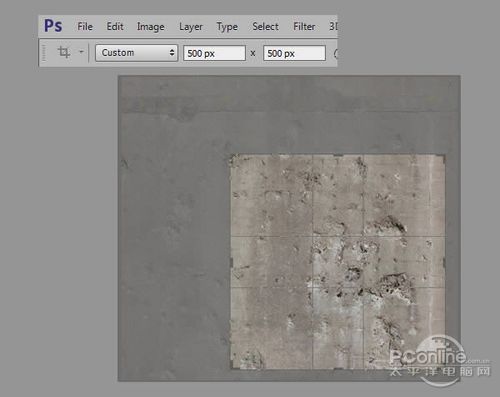
這裡就要制作字母的紋理。打開素材03“混凝土紋理”,我們將把它與字母的正面相合並。設置參數為500px,得到500x500的正方形,筆者選擇了下圖中的區域。一旦選擇好了適當的區域,則可按Enter鍵,保存紋理,並將其命名為“texture_front”。

圖08
第六步:
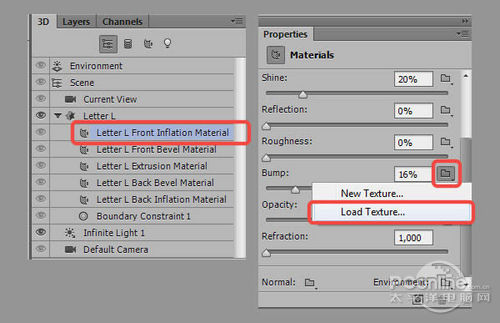
這一步中,就要將選擇好的紋理素材添加進字母中。在3D面板中,選擇“Front Inflation Material”和3D對象的屬性。在你啟動3D工作界面時,這個面板將會自動打開。找到屬性設置中的“凹凸”選項,並選擇“載入紋理”,將 “texture_front”載入。

圖09
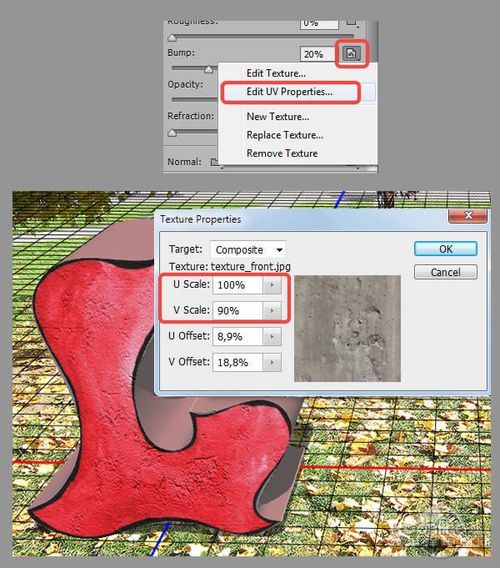
凹凸設置是為了調節紋理的效果,你可以通過移動滑塊來設定需要的效果。筆者將其設置為20%。此外,你還需要調整紋理的位置和規模。要做到這一點,可使用“編輯UV屬性”。這裡主要是要調整垂直、水平的參數,你可以任意調整到你所喜歡的效果。

圖10
第7步:
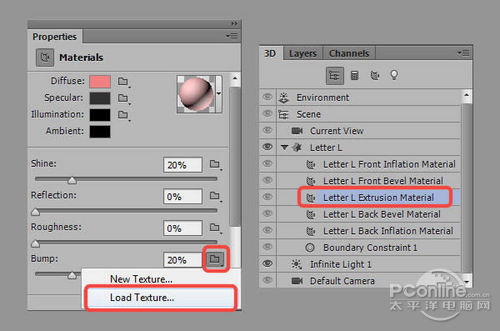
接下來,需要將相同的紋理添加到被擠壓的那一部分。要做到這一點,可在3D面板上選擇“擠壓材質”,然後用同樣的凹凸參數設置載入“texture_front”紋理。

圖11
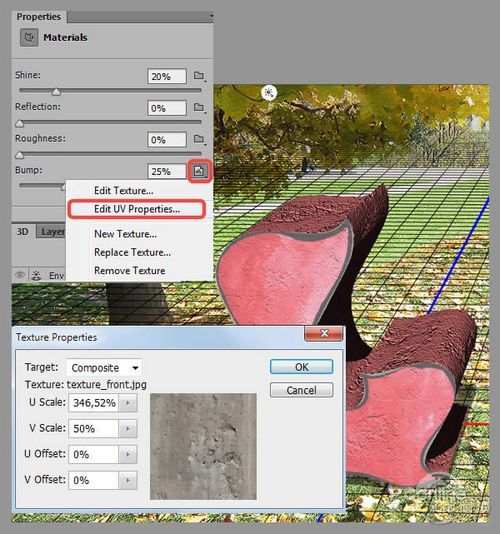
這一步中,筆者將凹凸的值調整到了25%,方法同第六步中的相同。此外,筆者還將被擠壓的這個圖層的顏色變成了粉色,這樣你就可以很清晰的看出立體的變化。具體參數設計如下:

圖12
第八步:
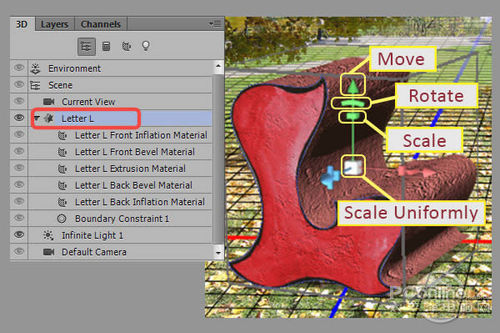
接下來,就是要調整字母的位置了。在3D面板中選中字母,你就可以看到以字母中心為基准將出現三個軸。這裡,你可以旋轉、調整大小和移動對象,軸線上都有與之相對應的圖標。

圖13
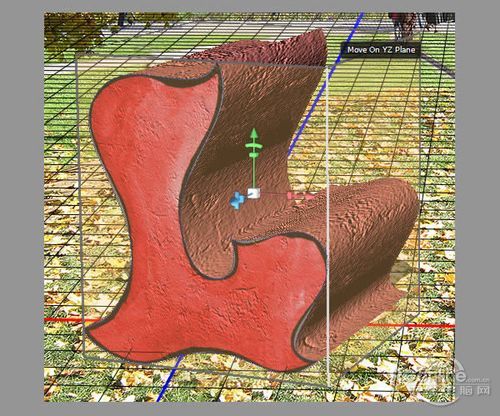
此外,用這個方法還可同時在多個平面上移動目標,非常方便。將移動光標放到立方體的邊緣,則該區域將被突出顯示為黃色。

圖14
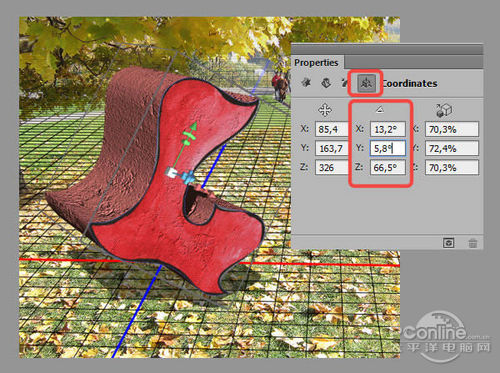
當你將光標移動到側面時,立方體的運動將會沿著平面進行(也將被突出顯示為黃色)。如果你想讓字母位於水平面上,則不要讓字母沿著垂直軸運動。這裡可以注意到,字母已經上升或者下降了,這裡去到3D面板>對其目標,則字母又將再次沿著軸的表面移動,以及沿著坐標原點旋轉。如果你不知道如果返回到原始位置,則只需將各個軸線旋轉的角度設置為0即可。

圖15
現在你明白如何設置3D對象的位置吧。現在按照你的喜好將字母擺放好,有需要的話還可調整一下大小。下圖為筆者做好的圖:

圖16
第九步:
在這一步,我們將繼續調整字母的外形。我們將調整擠壓的程度,在接下來的步驟中,還將調整傾斜的程度。網格部分是用來調整字母的厚度。當然,大家對拉伸深度的參數設計興趣比較大,筆者將其設置250,不過你們可以按照你們的喜好設定為其他數值、此外,參數設置還會影響到陰影,這裡需注意到。



