萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 探討一下移動動效設計
探討一下移動動效設計
首先,為什麼要有動效?
產品設計師經常說的一個詞叫“情感化設計”,我們設計了漂亮的界面,整理了清晰的邏輯,除了這兩樣之外,我們還需要動效來把這些漂亮的設計銜接起來,界面、交互、動效構成了情感化設計的三大載體。

“界面跳轉太生硬了”“軟件卡死了嗎?”“菜單在哪”… 大家在移動產品設計中一定都經歷過這樣的問題,動效幫助我們很好的解決這些問題,同時又帶來了新的幫助。
我整理為如下6大作用:

1 過渡流暢
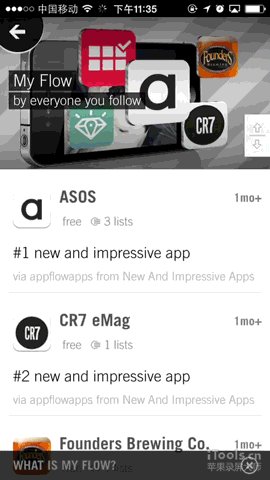
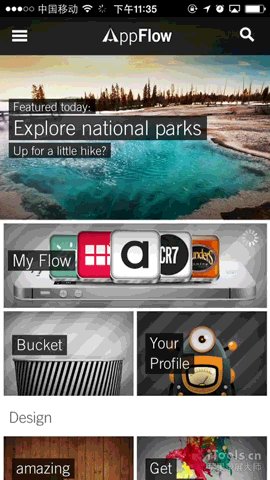
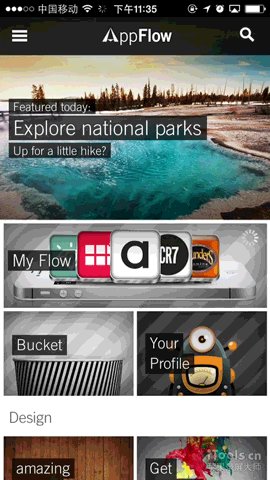
過渡流暢是我們對於動效的認識裡對容易想到也最被認可的一點,通過界面及其元素的出現和消失,以及大小、位置和透明度的變化,使用戶和產品的交互過程更流暢。 在AppFlow中,頁面的滑動、元素的出現整個操作如水般流暢。


2 高效反饋
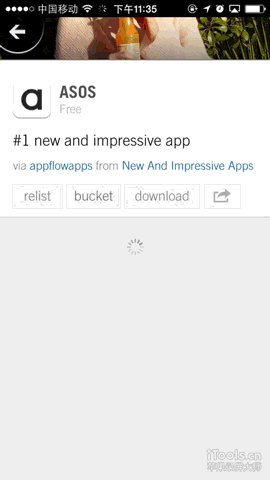
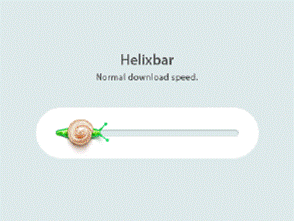
高效反饋可以說是移動應用最原始的需求,其通過動效讓用戶了解程序當前狀態,同時對用戶操作(平移、放大、縮小、刪除)做出及時反饋。 譬如說在用戶點擊下載按鈕後,我們需要給用戶展示程序當前的狀態(未下載-下載中-下載完成),如果我們不把反饋給用戶,用戶可能就覺得“手機卡死了嗎?”,同樣的對平移、放大等操作,及時友好的反饋也是必要的。


3 引導作用
移動應用不比PC應用,移動應用可用的空間就屏幕那麼大點兒,很多功能的入口可能都是隱藏的,此時動效的作用就來了。其通過動效對功能的方向、位置、喚出操作、路徑等進行暗示和指導,以便用戶在有限的移動屏幕內發現更多功能。 譬如說,iOS7鎖屏界面的動效提示用戶向右滑動;百度手機輸入法的熊頭菜單滾動提示用戶翻頁;微信的朋友圈引導用戶一步一步操作。


4 層級展現
隨著移動應用越來越復雜,承載的功能越來越多,原來的三層結構原則 已經不能完全適用,合理清晰的結構層級對用戶理解應用和使用應用有著至關重要的作用。具體的方式為:通過焦點縮放、覆蓋、滑出等動效幫助用戶構建空間感受。 就像iOS7一樣,通過動效上來構建了整個系統的空間結構,Appflow的頁面跳轉也是同樣的道理。


5 增強操縱
一些動效通過動效對現實世界的模擬並且不需要任何提示,迎合用戶的意識認知。使產品的交互方式更接近真實世界。 用戶通過對現實世界的認知來理解動效,增強了用戶對應用的操縱感和帶入感。像Paper的設計,可以讓用戶感覺到紙面的翻動,再如iOS中刪除的動效,一陣霧霾散去。

6 創新體驗
隨著大家對設計越來越重視,大家的體驗越來越趨於統一水平范圍內的時候,體驗的差異化就越來越小。那在可用性良好的前提下,通過細節設計和交互方式創新為產品增加亮點,可以帶來更驚喜的體驗和表達產品的氣質與態度(X格)。 注意,是可用性良好哦。最近出現的Facebook Paper的亮點就不少。

說到動效,就一定要說時間,動效對於某些等待頁面的體驗提升是尤為重要的,下面我們來看看那些等的設計:

關於等待的討巧設計我們主要有下面幾種方式:
1 界面先行
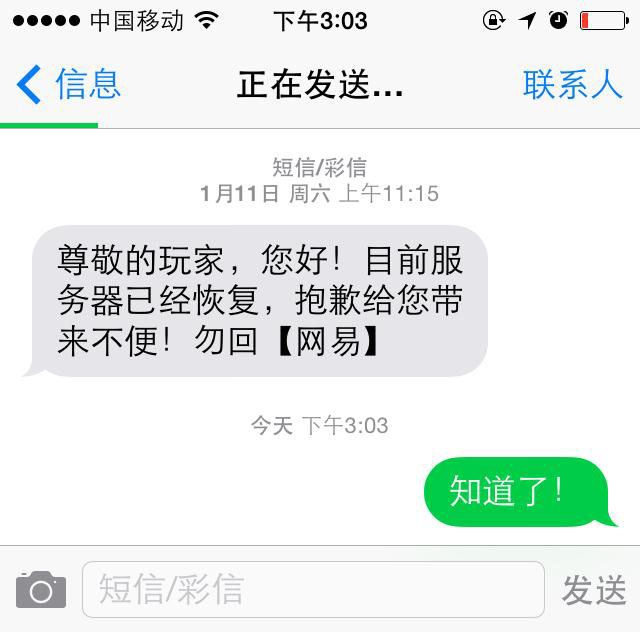
界面先行就是在業務動作未真實完成之前,界面先進入到完成/進行狀態,以弱化用戶的等待和煩躁。譬如說發短信,編輯短信後點擊發送後,短信內容會直接進入到對面界面中,事實上短信並沒有發送完成,這便是典型的界面先行。再如某些進度條,點擊下載後,界面會先很快的走一部分,然後再慢慢的進行,那前面走的一部分也屬於動效。再如你看視頻時點擊收藏、浏覽器中加載網頁的進度條,這都是界面先行的典型應用。


2 資源代替
你是否還記得之前在PC端google圖片的時候,先加載出來的都是模糊的圖片,而後慢慢變清晰?那這種資源替換的方法在移動端的應用也是非常廣泛,通過先加載低質量的圖片,而後加載清晰資源的方法。


3 趣味吸引
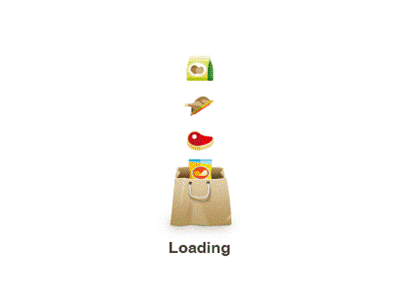
這種方法由來已久,通過有趣的內容來分散用戶的注意力來降低時間感受。就像某款棋牌應用的加載動畫是一點點褪去兔女郎的衣服,沒有哪個男(diao)人(si)不看吧?


那什麼樣的動效設計是好的呢?
下面我總結了一些注意的點,供小伙伴們來參考或回顧自己的設計:

1 恰到好處,不過度設計
有小伙伴說了,這不廢話嗎,這句話是萬能的好嗎?既然說是廢話了,那我就舉一個廢話的例子:如果我要設計一個杯子用來喝水,那我只需要設計一個干淨素雅的玻璃杯就可以了,如果你設計的是一個非常漂亮的水晶杯,那觀摩和欣賞就成為了他最重要的功用。所以,過度設計有可能會讓用戶被迫忽略你本來要表達的內容和作用。
廢話說完了,那這裡有什麼具體一點的規則嗎?我總結了3點:
1不增加操作 2不干擾用戶3不超過1秒(操作動效最優區間0.5s-1s)

2 考量實現,平衡設備和方案
做設計的最終目的是實現,如果實現都是問題,那設計變縮水大半。在動效設計中,我們基本要做到三個不:不卡、不跳、不閃 ,只有滿足三個不,才能帶來正向體驗,如果卡頓,帶來的就是負向的體驗。所以我們要考量一下實現的程度和范圍,在某些設備和方案之間做平衡,作出優秀且被大多數設備流暢運行的動效。

3 自然,基本符合現實運動規律
不同的動效節奏會給用戶帶來不同的感受,但運動規律應該遵循現實的運動
- 上一頁:25個運用圖標元素的優秀網站
- 下一頁:六月設計圈最新干貨合集第一波



