萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps鼠繪教程 >> 用PhotoShop繪制逼真質感相機鏡頭圖標教程
用PhotoShop繪制逼真質感相機鏡頭圖標教程
國外網站看到的,不過裡面是視頻,在你沒翻牆之前根本打不開,我看了一遍,把教程寫給大家,教程跟視頻上的有些改動,比視頻裡面簡單,大家多多包涵!
寫的時候才知道是多麼的辛苦,一個教程寫出來不容易,所以向寫教程的人致敬!!!
一個教程寫出來,也不是要你按照教程原封不動的制作,是你在學的過程中學到了什麼東西,才是最重要的,
好了廢話不多說了,我們開始吧!
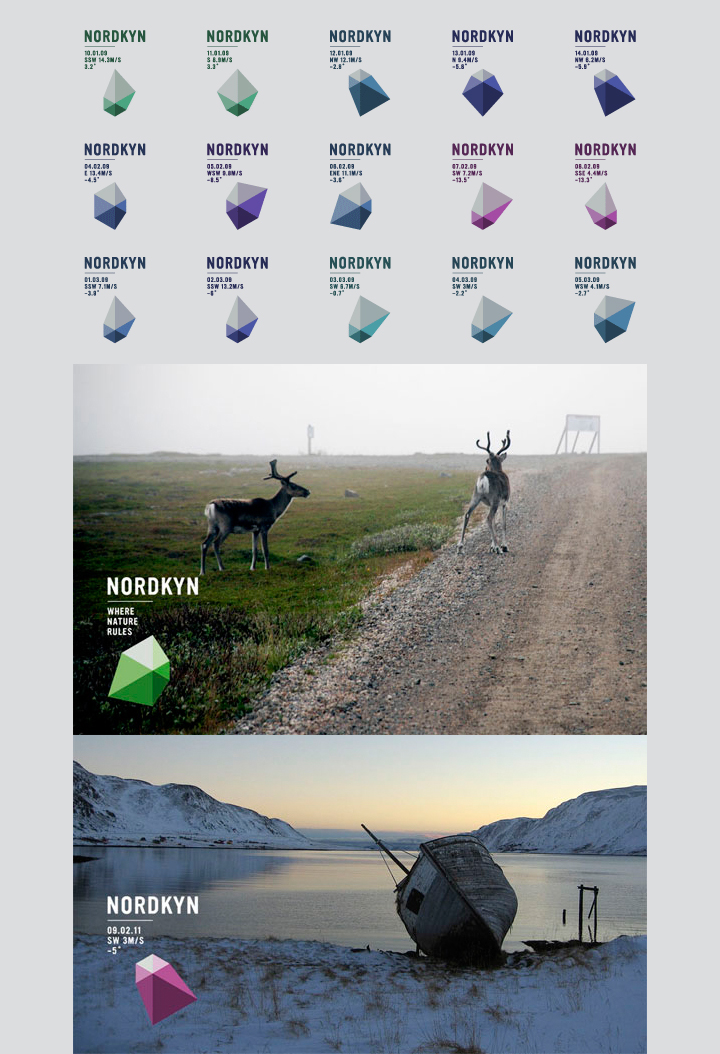
下面是效果圖:一個網站制作的,一個我做的。


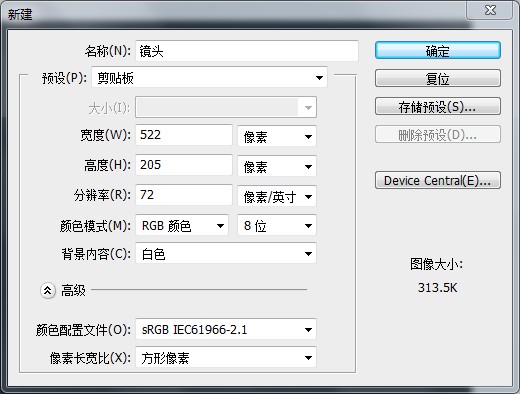
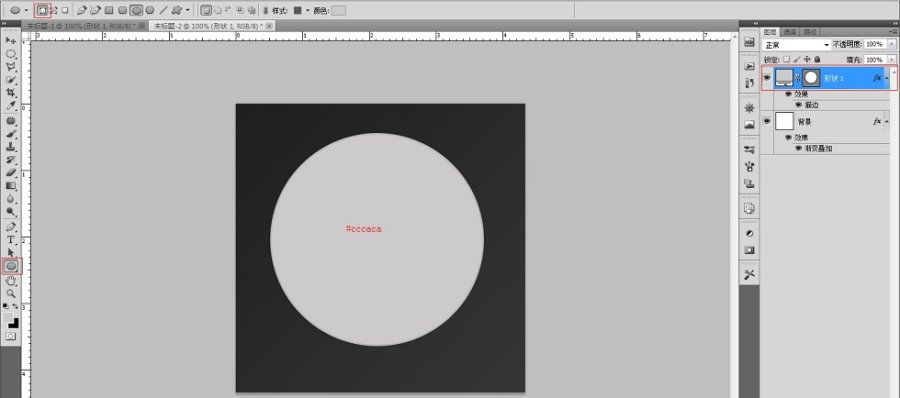
1、在PS裡面創建文件

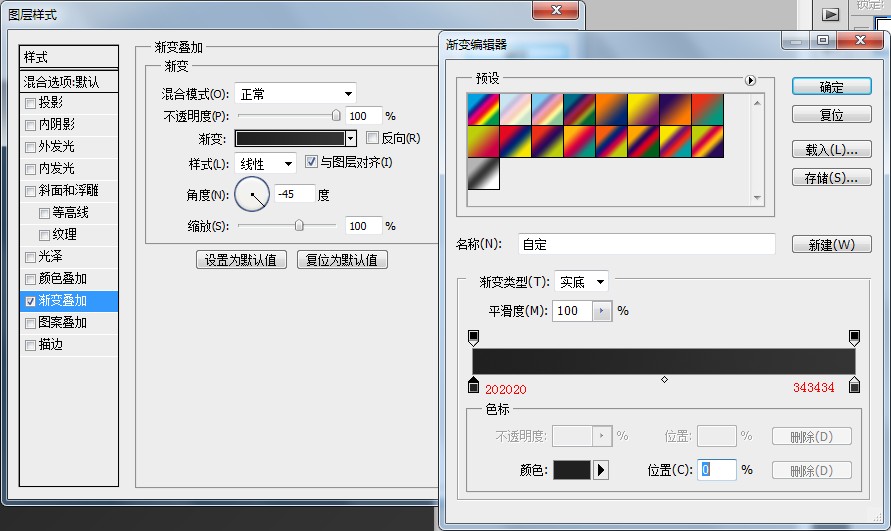
然後雙擊圖層解鎖,打開圖層樣式:

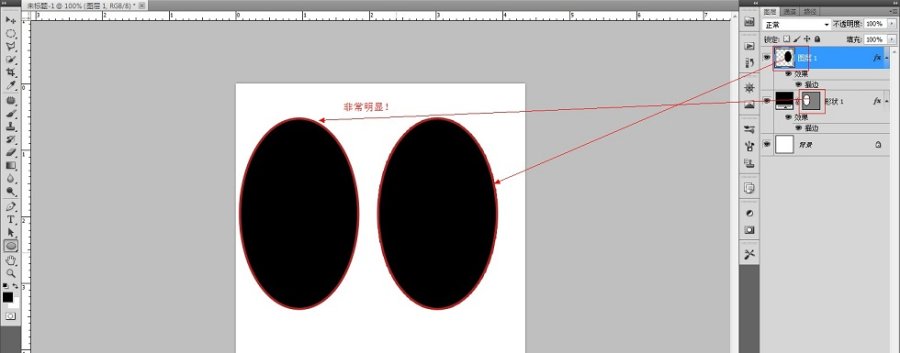
2、用橢圓工具,按住Shift鍵,畫一個正圓,這裡我為什麼要用形狀圖層我說一下,因為描邊或者改變大大小的時候不容易出現鋸齒。

然後填充下圖所示的顏色:

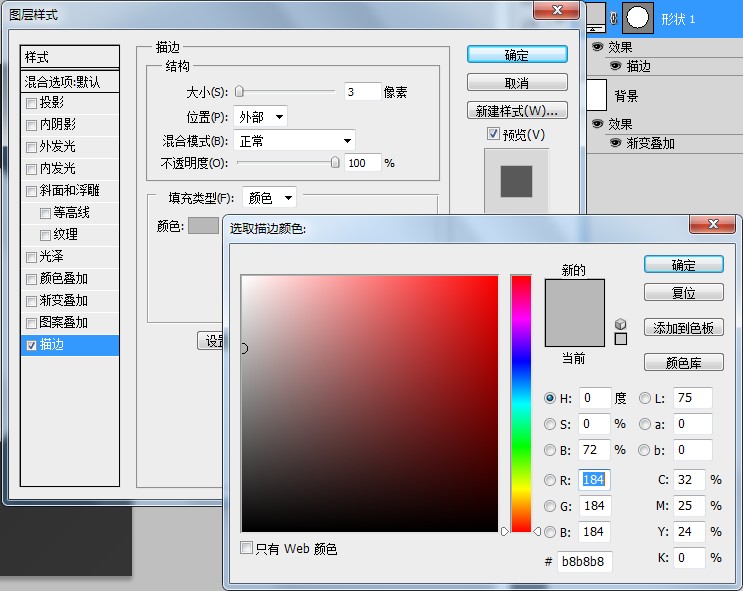
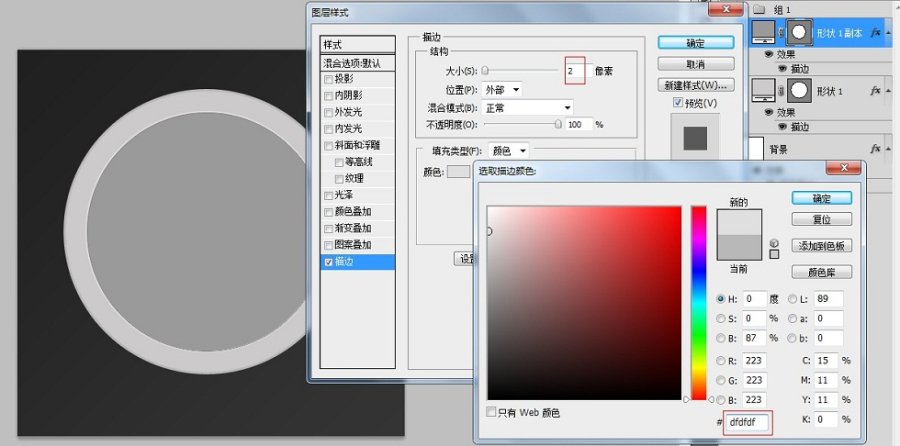
然後雙擊圖層,打開圖層樣式:描邊

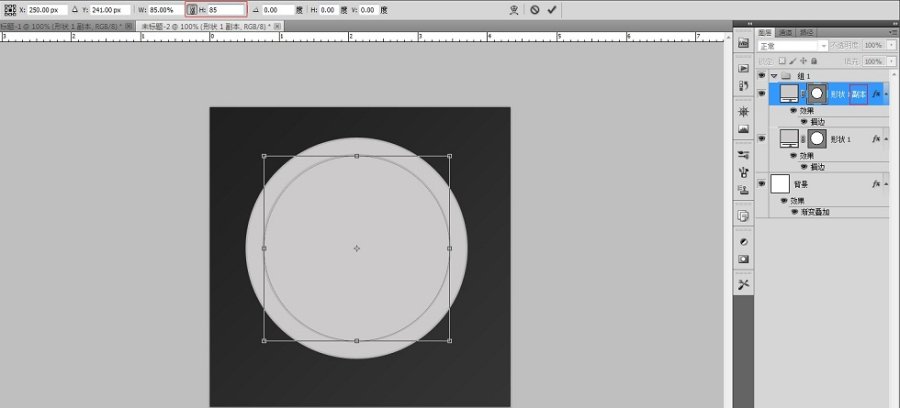
3、復制剛才圖層,縮小85%的像素,如圖所示:

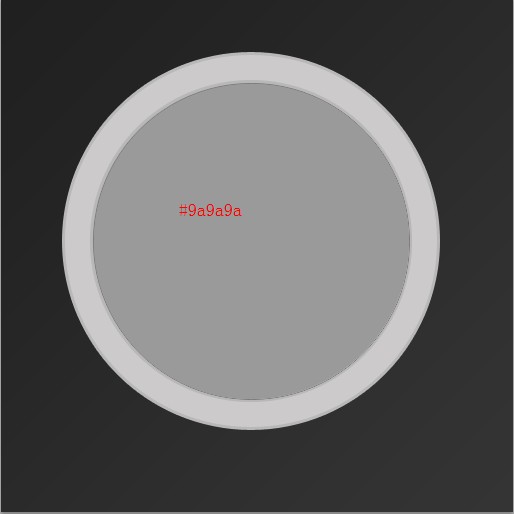
填充顏色,如下圖所示:

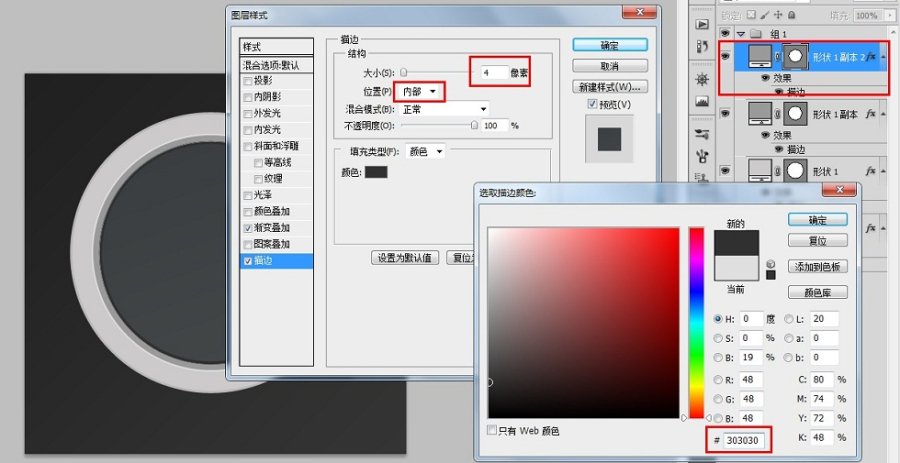
打開圖層樣式,描邊:

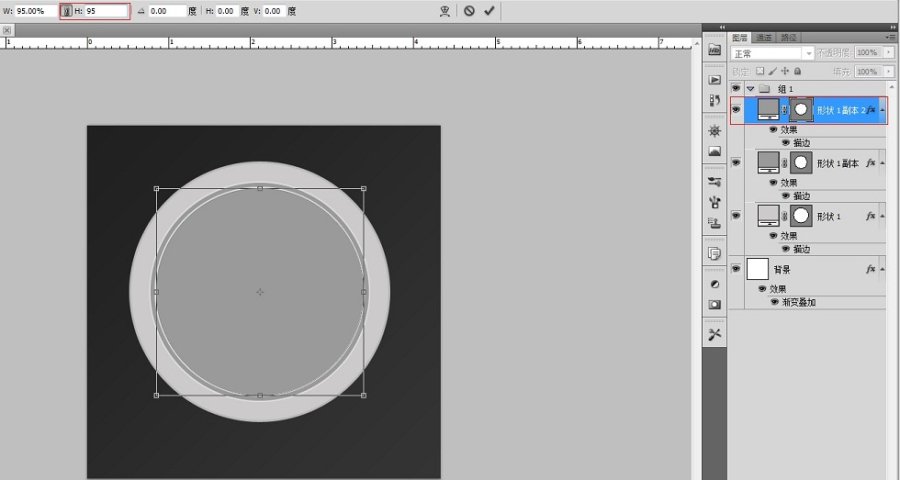
4、復制剛才的圖層,縮小95%像素,如下圖所示:

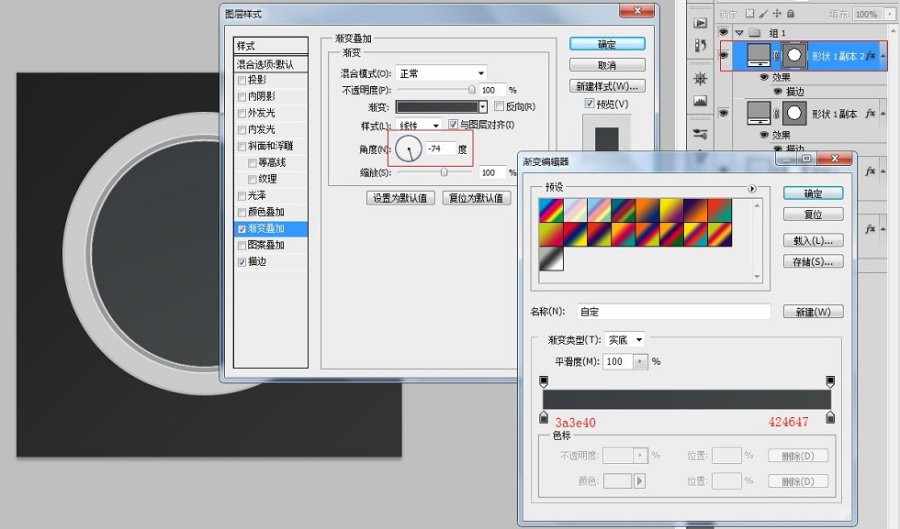
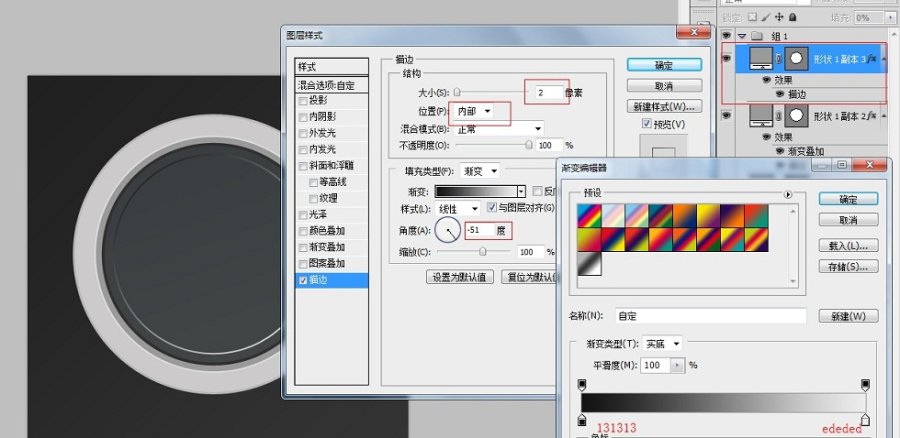
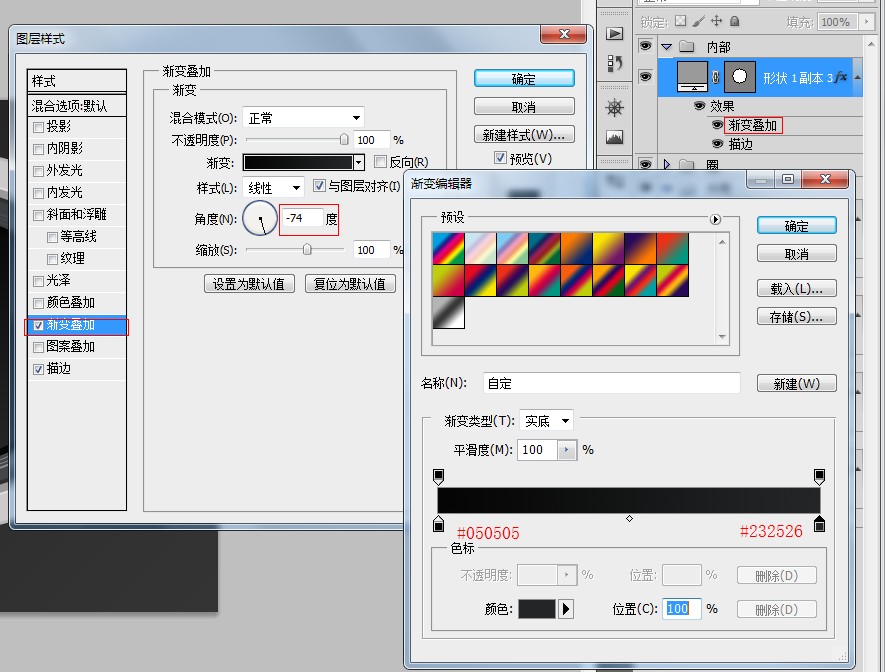
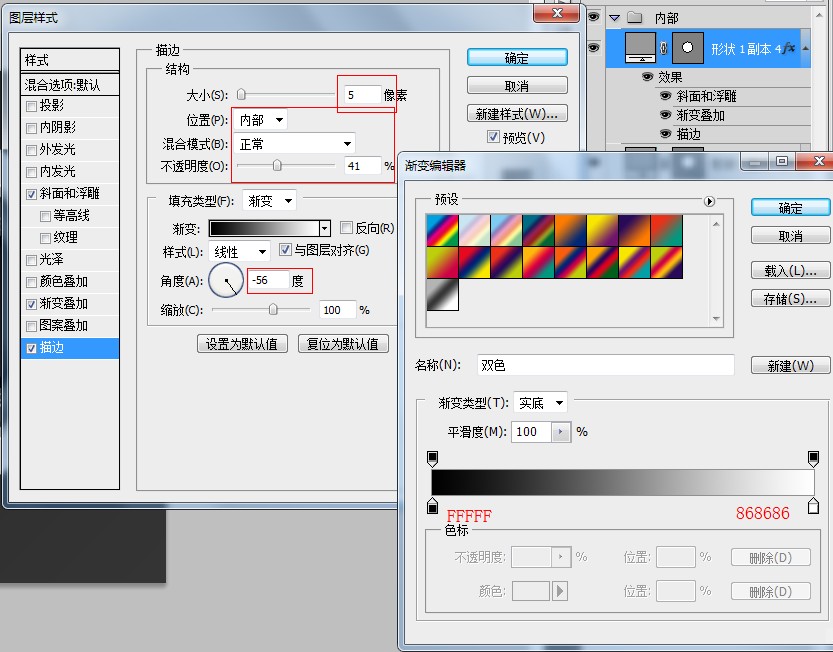
打開圖層樣式,漸變疊加與描邊:


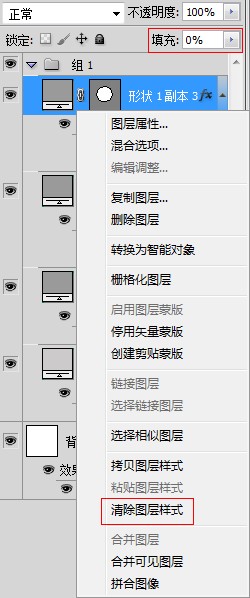
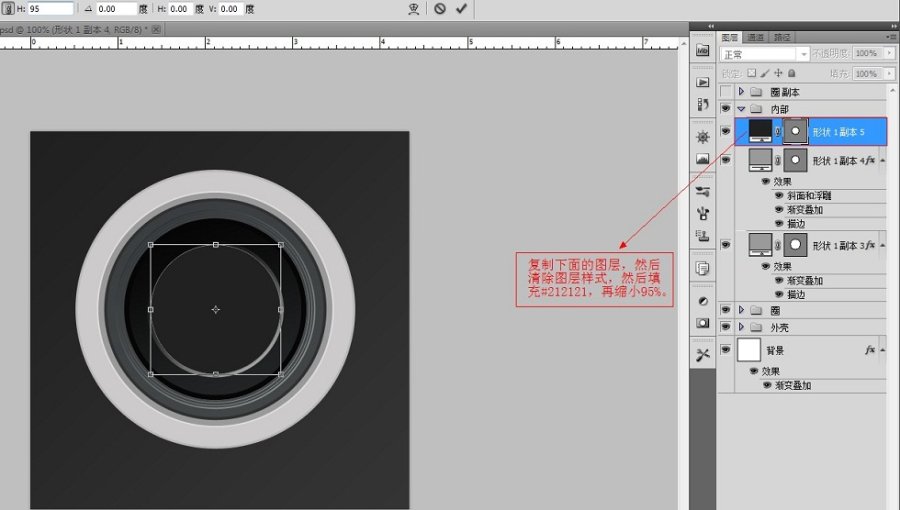
5、又復制剛才的圖層,縮小90%的像素,然後清除圖層樣式(用鼠標右鍵點擊圖層),把填充給為“0”

然後添加圖層樣式:

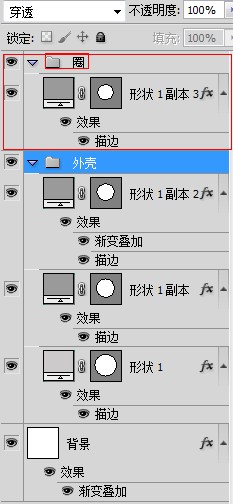
然後給這個圖層添加一個組,命名為“圈”

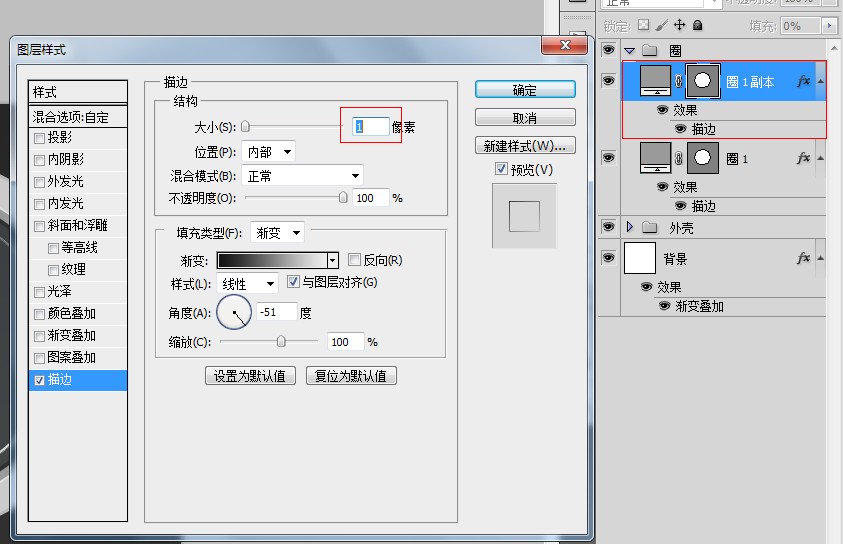
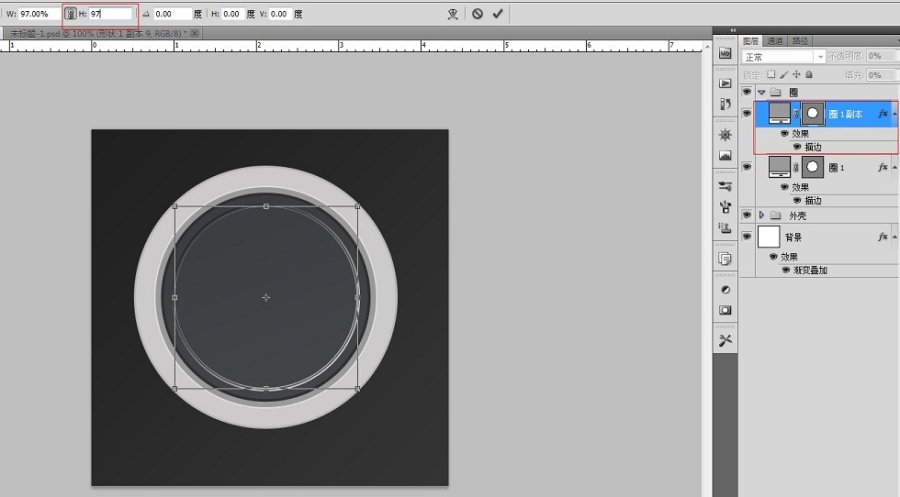
6、復制剛才的圖層,把描邊大小改為“1”,再縮小“97%”


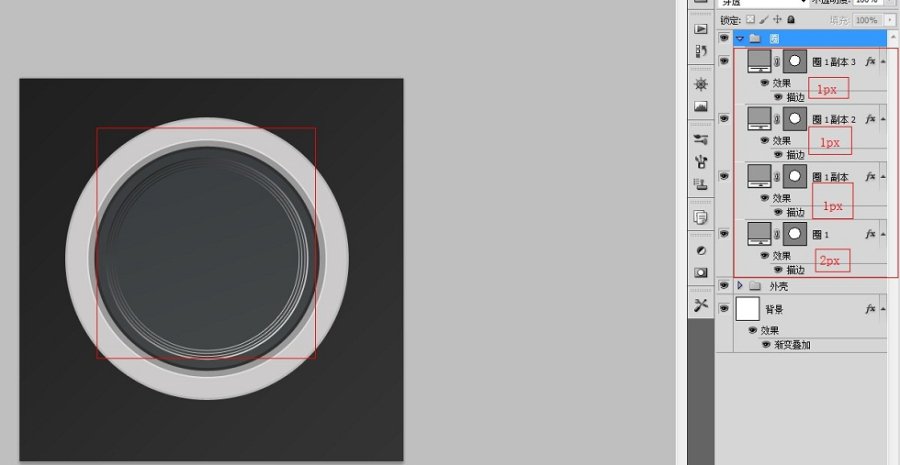
7、再復制剛才的圖層,縮小“97%”,重復兩次,然後把組“圈”的不透明改為50%


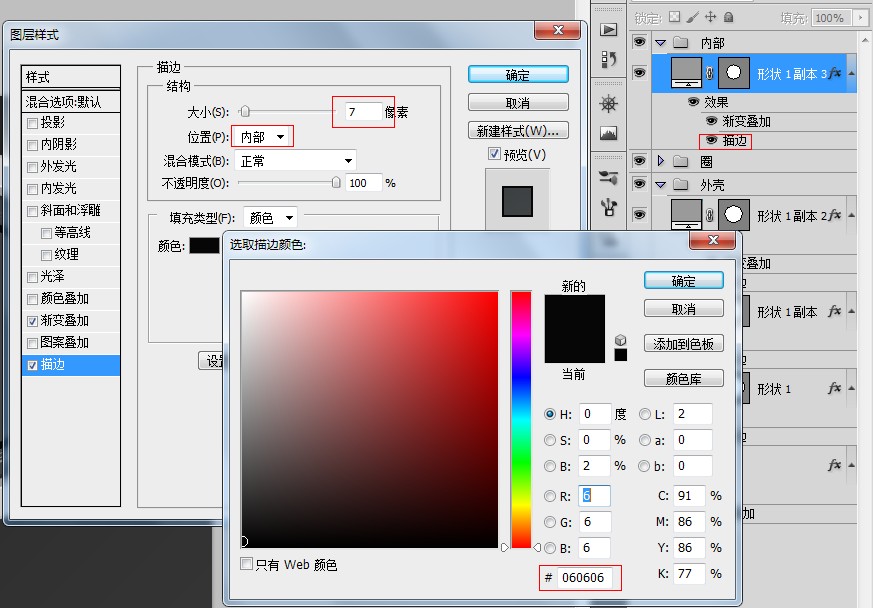
8、把我們,最開始做的3個圖層組合成一個組,命名“外殼”。在復制我們做的第三個圖層,添加一個分組,命名為“內部”,添加剛才復制圖層的樣式如下:


縮小“82%”
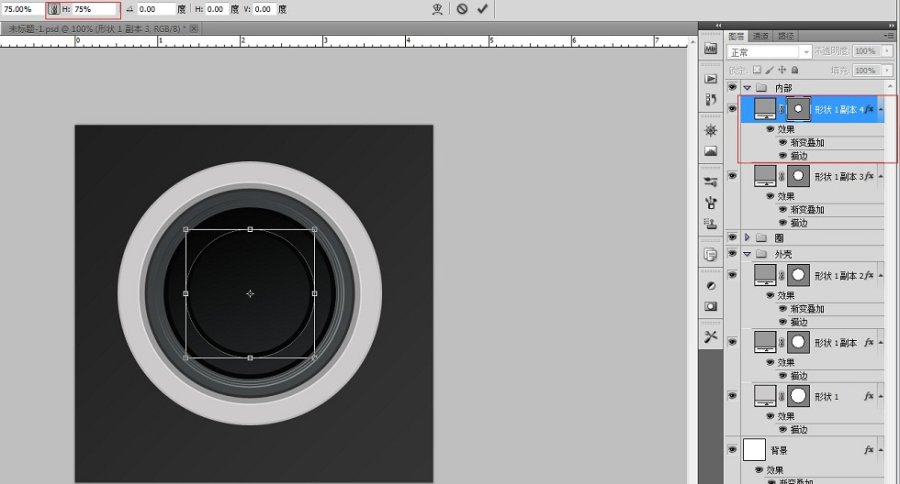
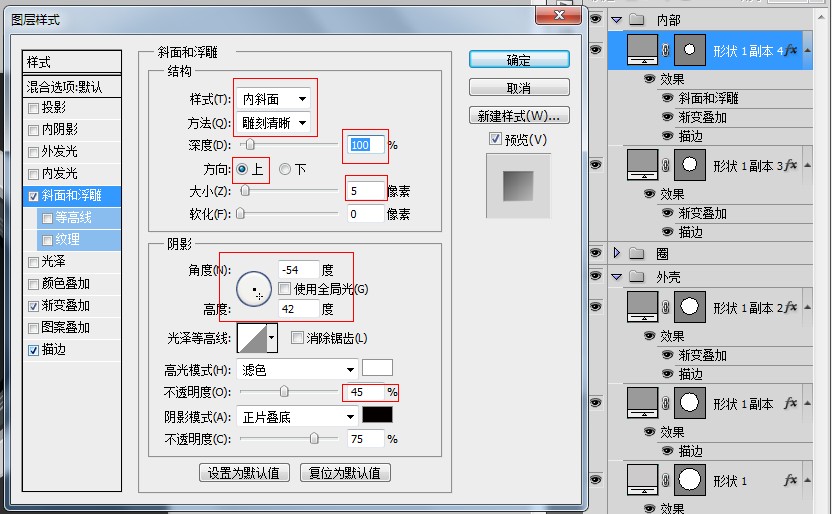
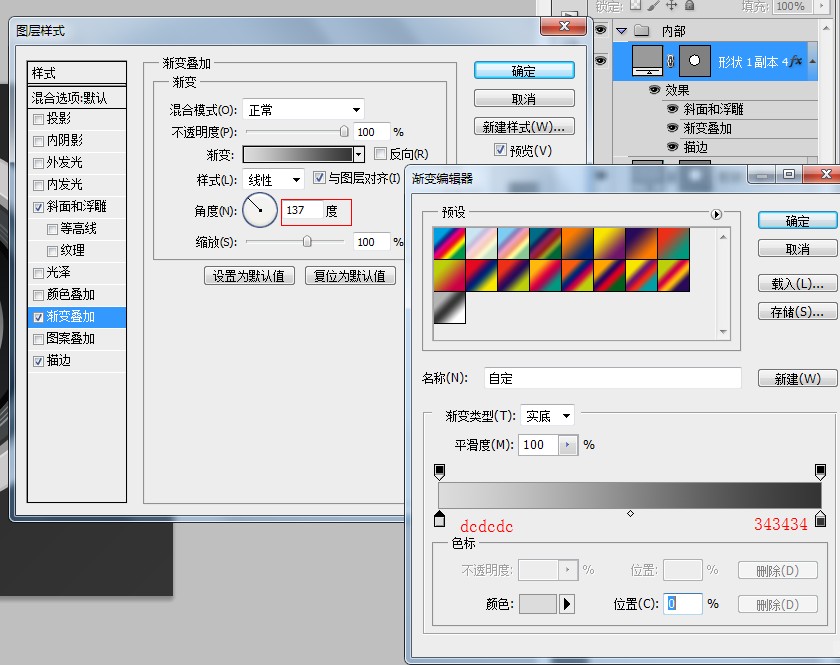
9、復制剛才的圖層,縮小“75%”再添加以下圖層樣式:




10、復制剛才的圖層,如下所示:

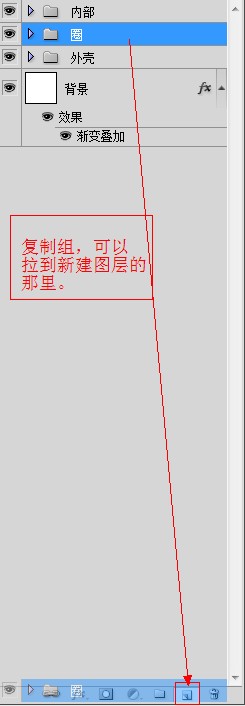
11、復制“圈”組,然後把這個復制的組拉到圖層最上面。

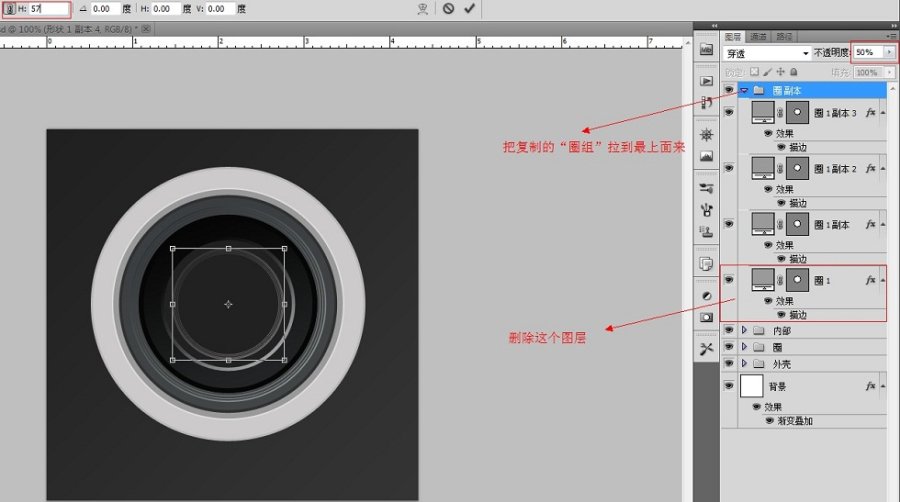
縮小“57%”,然後刪除描邊2px的圖層

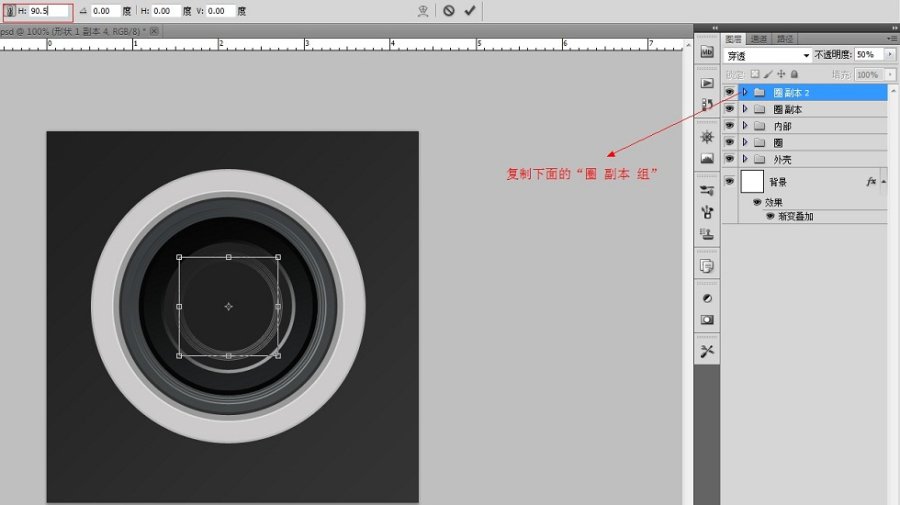
12、復制剛才復制的“圈組”,縮小“90.5%”的像素

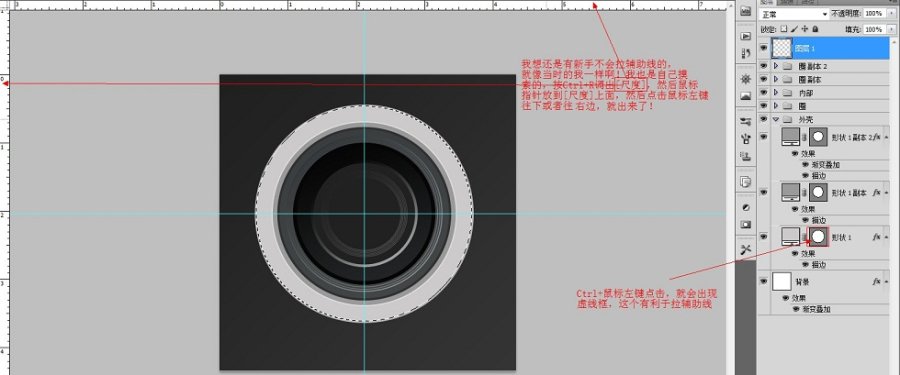
13、拉輔助線條,找到中心。

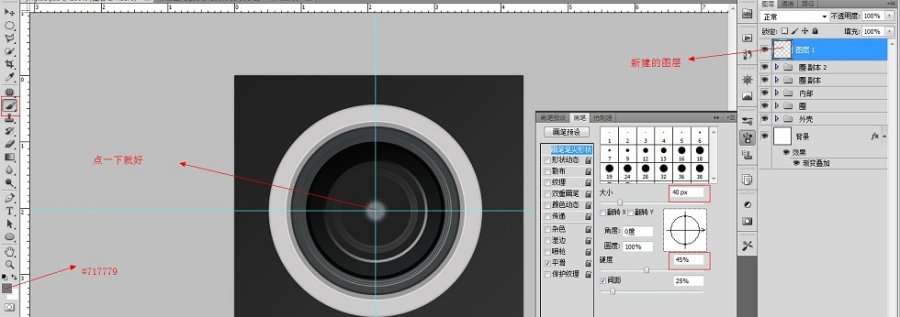
14、新建一個圖層,打開畫筆工具,顏色為:#717779,按如下設置:

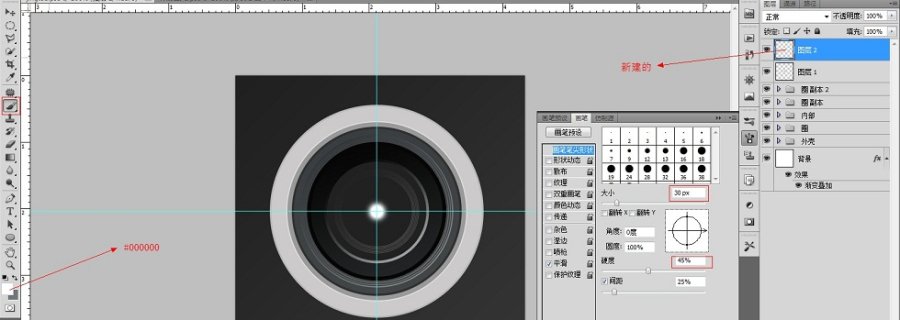
15、再新建一個圖層,打開畫筆工具,按如下設置:

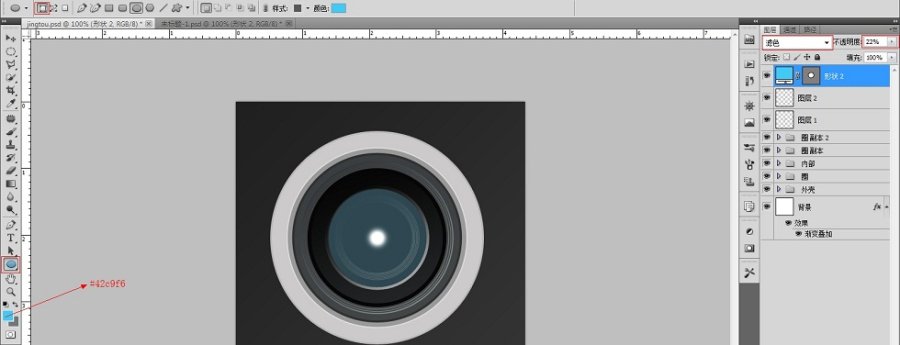
16、畫一個與內部第三個圖層大小一樣的圖層,你們覺得麻煩也可以直接用Ctrl+鼠標左鍵調出這個圖層的選框,然後填充顏色#42c9f6。

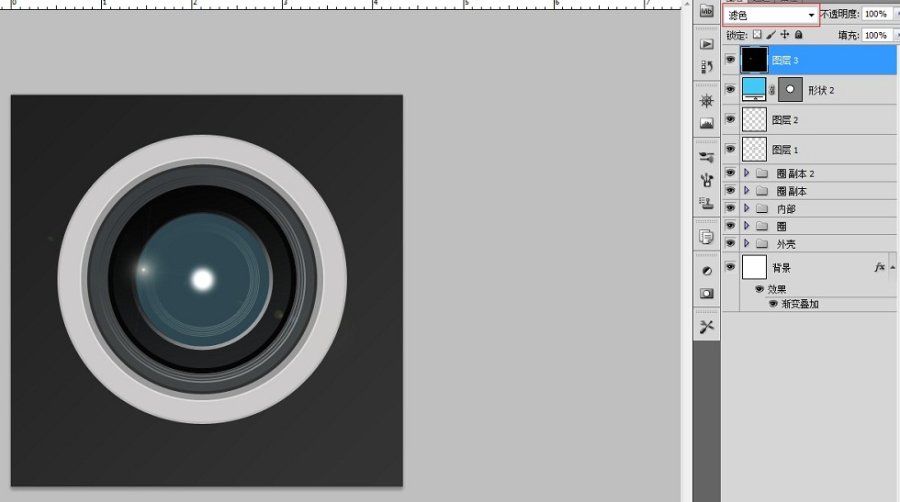
17、新建一個圖層,填充黑色#000000:

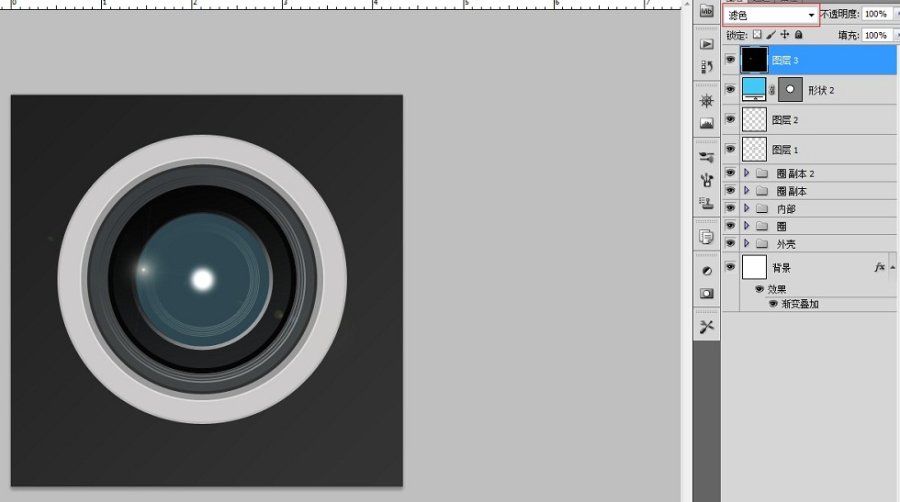
然後,打開濾鏡,渲染,鏡頭光暈


把圖層樣式改為“濾色”

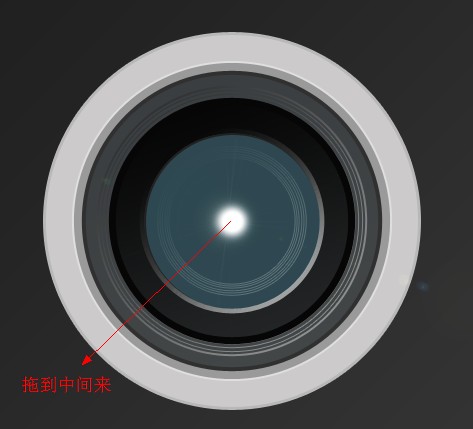
然後把最亮的那個,拖到中間來

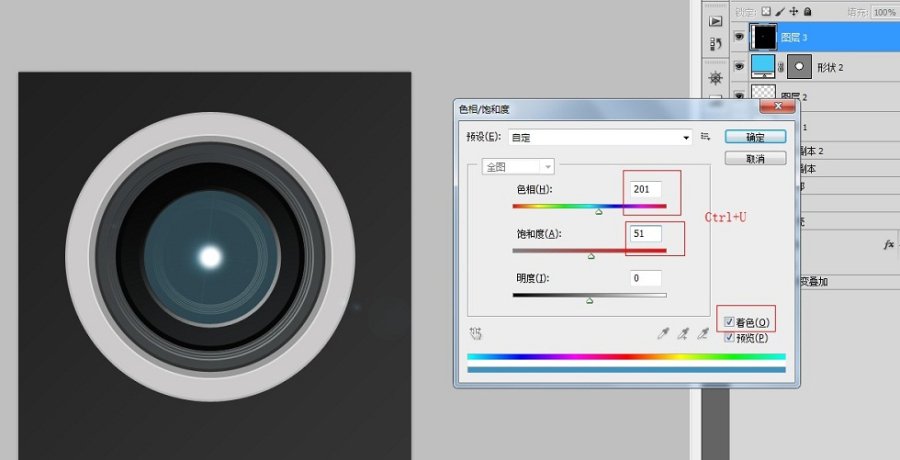
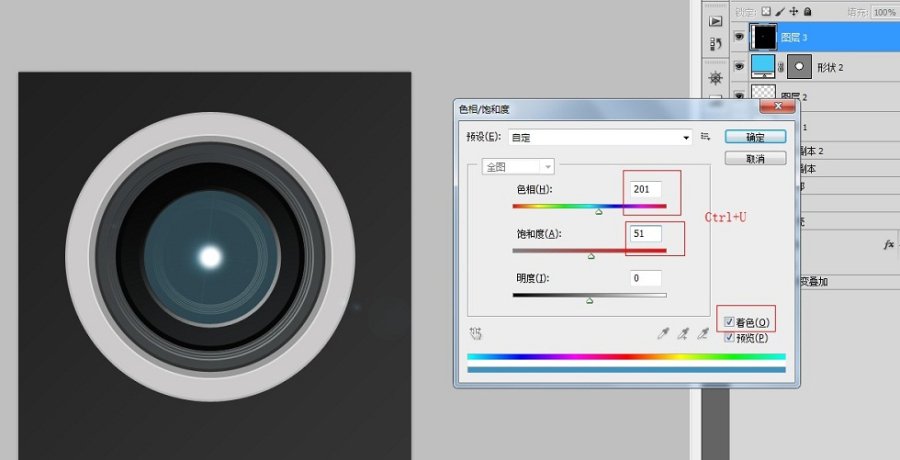
然後按Ctrl+U調出色相/飽和度,按如下修改:

然後把你認