萬盛學電腦網 >> 圖文處理 >> 3DSMAX教程 >> 3ds Max制作晶瑩剔透的水滴
3ds Max制作晶瑩剔透的水滴
想象一下如果你可以停止時間,這該有多麼酷啊?在這篇簡短的教程裡我會想大家講解如果使用3ds Max制作“水滴”。

一.建模
這個場景非常簡單,所以建模過程一點兒都不復雜。
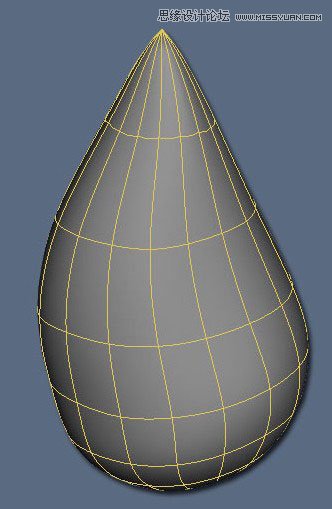
水滴的建模:這些水滴只是一些球體,在這裡轉換成可編輯多邊形,進入頂點模式和可羽化選項,確保在這個選項中抓取適當數量的頂點,然後我抓取了最上面的頂點,拉伸,進行羽化之後就得到了水滴的形狀。但這還不是全部,我還添加了一個污點修改器和一些扭曲,使水滴有一些轉變,然後我用網格平滑做了覆蓋。

圖01
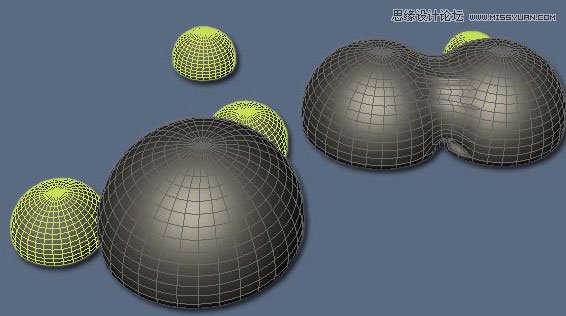
小雨滴的建模:這些小水滴只是一半球體,用網格平滑,有一些雨滴連在一起,得到一種水滴的感覺。

圖02
葉子的建模:葉子的建模是一個基本的平面,然後做成一片葉子的形狀,沒有什麼復雜的,我用2個扭曲修改器做了葉子的彎曲,還用了網格平滑使葉子看起來更好看。
二.紋理
場景中只有一種紋理,葉子和水滴都只是Vray mats著色器。
水滴的紋理:在Vray mats 選項中我設置了白色的漫反射,反射和折射。
葉子的紋理:葉子是用我在網絡上找到的一種紋理制作的,我把這個紋理添加到葉子的網格上,這樣我就可以不用在Photoshop中進行編輯了。著色器是一個Vray mats,將反射值設定為5,我添加了透明度,添加一種好看的綠色,我進行了下面這些設定:
Thickness 1.0 fog multiplier 0.0
Light multiplier 2.0
Scatter coeff 0.5
fws/bck coeff 0.5
最後我用Photoshop做了一個凹凸貼圖,縮放紋理,添加到100,這個是用來做紋理的。
三.場景的創建

圖03
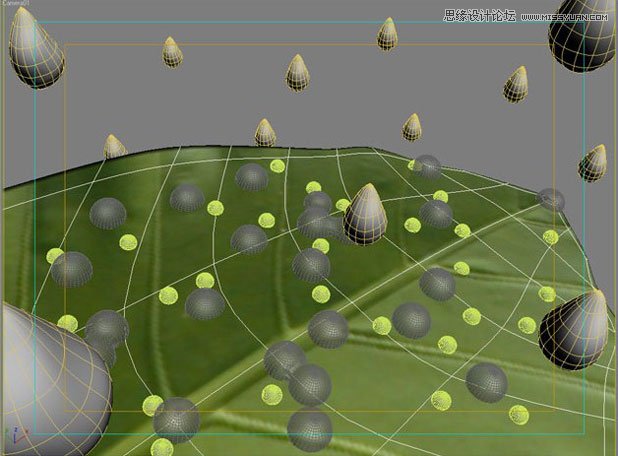
水滴:我復制了幾次水滴,改變位置,進行縮放,使這些水滴有一種從天空中掉落的感覺。接下來我做了一點動畫,讓水滴正好從葉子旁邊掉落,但是不要讓水滴掉落太快,原因就是為了得到一個更好的動作效果。
小雨滴:小雨滴也做了幾次復制,用手動擺放好位置,場景中有三種基礎形狀的小雨滴,“正常的”,“小的”,還有“合成的”。

圖04
四.照明
照明也是非常簡單,只有一個基礎的Vray頂部照明,一個局部照明做直接光源,另一個局部照明設置在同樣的位置作為散射光。
局部照明1:這裡我將修改器設置為0.8,同時還有一個黃色色調和一個Vray陰影。
局部照明2:散射光我將修改器設置為15,
五.渲染
渲染是很標准的工作。
Image sampler設定為自動默認設定值。
六.後期制作
後期制作中需要調節級別,亮度,對比度等數值。

圖05

圖06

圖07
- 上一頁:3DsMax制作被束縛的花兒
- 下一頁:3DSMAX做個黨徽出來



