萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 你會犯哪些網頁設計最常見可用性錯誤?
你會犯哪些網頁設計最常見可用性錯誤?
在過去十年中高品質的可用性一直是業內討論的核心,因為它對用戶來說越來越重要。好的可用性也可以幫助建立品牌知名度,從而提升用戶對一個網站或者是一家公司的評價。今天人們依然高度關注可用性,是因為大大小小的公司已經證明了好的可用性策略是多麼重要。
在過去幾年中,良好的可用性成為那些成功的初創公司的核心。多數情況下,簡單的想法最具創造性,可用性主要是指:使一個功能或者產品易於使用,但同時也要保持產品質量維持在高水平上。
如今,很多文章會談到普遍意義。在對該話題年復一年的討論之後,似乎web設計者們仍然很難去理解它。可用性早已不再是一個玩笑,下面這些建議應當被打印出來並粘到你桌子對面的牆上。
鏈接的顏色
我經常發現自己在浏覽網頁時,有些頁面上的鏈接沒有以某種形式高亮顯示。這是我見過的最愚蠢的錯誤。我願意訪問那些鏈接使用默認藍色的頁面,而不是鏈接和普通文字一個顏色的頁面。用戶需要知道如何在頁面之間導航、在哪兒能點擊鏈接。你不能指望他們把鼠標一行行的掠過所有文字去找鏈接,直到發現鼠標箭頭變成“小手兒”。

我完全理解,有時候出於設計考慮,鏈接不能使用某種顏色來高亮顯示,這樣會使它們顯得太過突兀。這完全是可以理解的。但是可以添加文字樣式或者虛線框,你需要的只是以這種或那種方式來強調鏈接而已。
訪問過的鏈接也應當以不同的方式來顯示,以區別於默認的鏈接顏色。因為這樣可以幫助用戶知道他們已經訪問過什麼,從而確定下一步要去哪兒。一些網站會使用戶困惑,但是讓他們知道自己已經訪問過什麼,絕對會使他們對你的網站印象更好。
糟糕的排版
當我們談到 排版,並不是說我們需要一個大大的標題,或者一段漂亮的文字。 當我們考慮易用性時,排版的漂亮與否並不那麼重要,重要的是排版要如何使我們的內容易於閱讀。
緊密排列的大段文字會使閱讀它的人感到非常頭疼,但它應該不會讓設計師頭疼。他只需要簡單的增加行高,進行分段,增加文字大小,改變字體,就能使它更容易閱讀。
在網頁設計中,如何搭配字體的和用什麼樣的顏色來喚醒訪客,並不是十分重要。當然,你會這些那就更好 。在過去的幾年中,我們總是錯誤的將美感重要性放到功能性之上。其實網站最重要的特性它易用性,它並不像圖形設計領域那樣有很很大的局限性。有的時候我們不在乎它能有多麼的好看,僅需要的是它能正常工作而已。
讓我來作進一步的解釋. 互聯網上兩股最新的設計思潮, 極簡主義和扁平化設計, 都極其的簡約並聚焦於內容的呈現而非背景圖該多漂亮才好. 在極簡主義與扁平化設計變得越來越流行的後面有個原因就是他們非常簡單,而且工作良好 -有時候真的是很難去相信如此簡單的一個網站卻能獲得巨大的成功, 你進入網站, 看完內容,然後走人, 沒有東西使你分心, 沒有Flash, 沒有使得網站加載變慢的Javascript, 沒有好看的花兒或圖樣, 僅僅是內容而已.

現在, 你應該明白了讓內容變得易於訪問是多麼的重要的道理, 不要在第一時間花費太多的精力去思考該如何讓網站變得多漂亮 -無論字體有多優美,別人如果不能閱讀的話也是枉然.
不參照慣例
參照設計慣例和易用性建議是非常重要的,因為無論你是誰,只要你按照那麼做了,那麼用戶會在你的網站上花費的時間會和在其他網站上花費的一樣多,這意味著你和其他人站在了同一起跑線上。
舉一個例子讓大家更清楚的理解我到底想要表的什麼。這有這麼一個網站,在它導航欄上放置了一鏈接來退出頁面。這個按鈕的作用,這與通常所理解的導航欄應該有的作用大不相同,這樣的設計違反了設計慣例。
好在最近幾年,情況改善了很多,但還是能發現在一些不應該發生的低級錯誤,比如:循環展示模塊上面鏈接失效,或者點擊鏈接的時候彈出了框。因此,要緊跟設計慣例。
避免回答問題
用戶浏覽網頁都是有目標的。也許是想娛樂一下,也許是查找信息,也許是跟家人或朋友保持聯系,也許是其它目的。不管他們做什麼,總會有一個目標。
現在你需要記住的最重要的是,大多數情況下,用戶上網是在尋求某些信息。他們去 Google是要搜索某些東西;他們去維基百科是要學習某些東西;他們上企業站點是為了了解產品信息。他們總會有一個目標。

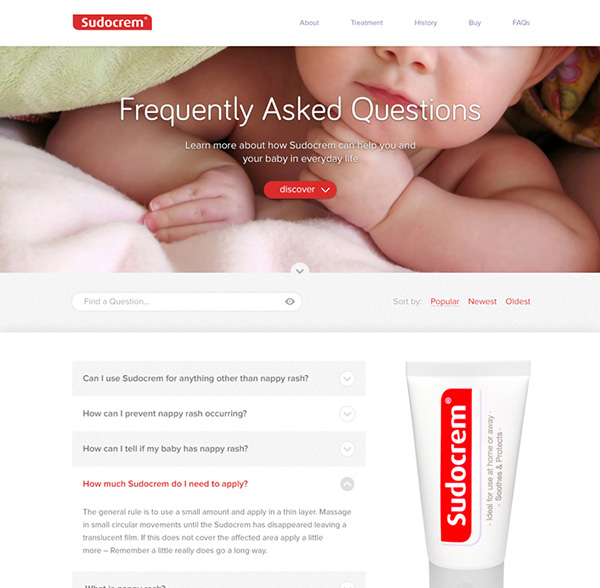
當我明確地想去網頁上找一個問題的答案的時候, 它們卻就是找不到, 這種問題在我身上已經發生n次了. 我能理解設計代理(機構)們為何不是始終都突出表述價格因素, 因為在一個項目裡面變量太多, 但我就是不能理解一個發廊為何不告訴我理發到底需要多少錢, 我也不能理解洗車公司的網站上為何不突出表述我洗干淨車需要多少錢, 那你為啥還要在這個地球上建一個網站呢? 我只是覺得這對你和你的訪客都是無益的, 你倆誰也不能從中獲得任何有用的信息.
在訪客訪問你的網站的時候了解他們的意圖是個好主意, 如果有人想去下載博客主題, 那就引導他們到下載區域, 如果他們是為了玩游戲而來, 那就盡量多放些游戲在上面, 如果他們是來了解產品價格或者你所能提供的服務的, 那就突出表述它們.
你需要考慮你的網站訪客的需求的原因是你的網站不是給你自己建的, 如果你是給你自己建的, 你就別聯網, 直接在你自己的電腦上看就可以了, 一個網站是為訪客而建的, 訪客是有需求的, 實現它們(的需求)吧!
小塊可點擊區域
因為我買了台Mac所以從不用鼠標。事實上我買了一只魔術鼠標,就在它們被發布並銷售僅僅三天以後。因為對我來說再沒有什麼需要用到鼠標的地方了。我用觸摸板移動電腦指針動作非常熟練。但我記得五年前,當我仍然使用PC的時候,我也曾有各種各樣的垃圾鼠標。它們並不總是很精確,而且在懸停於小塊區域的時候經常定位很困難。
現在我再也沒有這個問題了。但是web不是僅僅給我用的。大約有數以億計的用戶,所以你應該明白不是他們所有人都能這麼熟練的使用這些奇妙的工具。
小塊可點擊區域有時候令人不那麼舒服。你或許想讓字體顯得小一點,因為你相信這樣看起來很漂亮,但你要考慮到你的決定對可用性的影響有多大(我們不妨再來看看可讀性)。
重要的是不但要保證鏈接是可見的,還要讓它們是可點擊的。這個區域越小,人們點擊它們就越難。這裡面有一個網站趨向移動化背後原因——就是說布局需要適應更小的屏幕。需要適應的東西之一就是按鈕,根據建議它們應該在便攜式設備上變得更大,好讓它們容易被點擊。
同樣的策略也適用於桌面環境。新的扁平化用戶界面的風潮是這個理念的布道者。你不會有點擊又大又清晰的鏈接的煩惱。保證讓你的用戶更輕松的浏覽。再說一次,關注於功能性,讓美觀成為一個神奇蛋糕上面的櫻桃。
缺少聯系信息
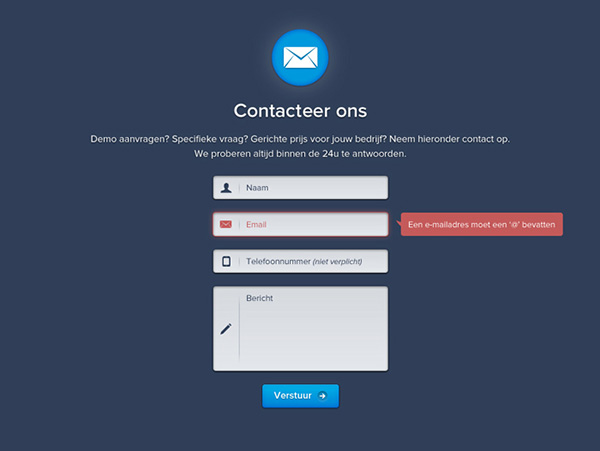
有幾件事比糟糕的客戶服務更使我惱怒。其中之一就是根本無法聯系上客服或者負責該事務的公司。
正如我們之前討論的,人們總是帶著目的來訪問網頁。如果他們的目的是跟你取得聯系,那麼從他們的角度來說,如果找不到聯系方式那麼這個頁面就毫無用處。

沒有任何借口可以不提供聯系信息。如果你不想把你自己的電話號碼公之於眾,可以留下你的e-mail。對了,你也可以買個便宜的手機配個劃算的套餐,然後留下這個號碼,或者申請一個新的e-mail。你想要避開垃圾郵件嗎? 可以使用一種機器無法自動識別的聯系方式。分享Twitter或者Facebook地址,也沒什麼大不了。這都沒什麼,只要能給你的客戶一個以某種方式找到你的機會。
搜索功能
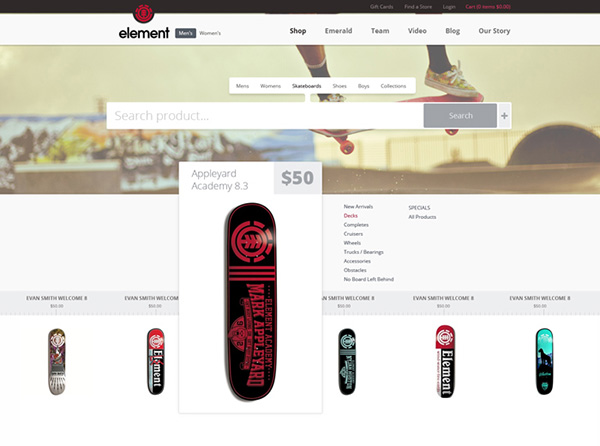
許多用戶都是任務導向型的, 也就是說他們來到網站上僅為獲取指定的信息而並不對其他東西感興趣. 如此看來, 你會發現一個好的搜索功能會變得多麼的重要.
但這並不意味著你需要在每個頁面都提供一個搜索欄, 如果你運營著一家設計公司, 只有一個單頁式網站用於提供項目和聯系方式的信息, 那就沒必要提供搜索功能.

然而, 如果說你運行著一個博客或者其他任何內容主打的網站, 搜索將會是許多用戶首先會去使用的功能, 研究表明第一時間會去查找搜索欄的用戶的比例占到了所有用戶的一半以上, 真的是極大的超乎了我們的想象.
假設你在一個類似於WordPress的平台上運行著一個網站, 你將可以利用其內部集成的搜索功能, 另外你也可以始終使用Google提供的搜索, 因為智能搜素引擎可能已經索引了你的所有(或者大部分)網頁, 你不再需要去自行編寫搜索功能, 所以你沒有理由不在你的網站上使用它.
強制性的注冊要求
允許用戶在必須注冊或者付費之前,能對軟件或者功能有個預覽,比要求他們立即注冊要好得多。互聯網上看到的一些優秀的概念或者想法,總是要求我先注冊,令人不爽。
不,在能夠使用你的應



