萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 網頁設計中透明元素和透明度使用的藝術
網頁設計中透明元素和透明度使用的藝術
每隔一段時間我都要在網頁設計的各個方面做一個研究探討,以提升網頁設計水平。互相學習交流!
網頁設計中使用透明元素,即美觀又棘手。為什麼這麼說呢,當你某個模塊的透明度沒有把握恰當時,可能難免造成體驗失調,字體信息不清晰,信息捕獲不明確,主次不分明,色調失調。所以一個透明度卻能造成這麼多嚴重後果?當然,細節成就美,但是我們只要主題運用細節,相信能發揮透明元素的作用,讓你的網頁更加栩栩如生。由於國外網站原創性比較高,下面我將采用國外的一些案例來做一些研究探討。(當然不是說國內網頁不好哦,但是國內和國外還是有一定差距的,我們是不斷學習,不斷借鑒,不斷創新的,國外的設計師,可能時時都會比我們快一步,我們怎樣比國外設計師快?這個,我將在以後進行對自己的一個分析,來進行一個探索。)
1.內容模塊和網站框架的對比
運用透明圖層,不透明度在80%左右,讓字體清晰可見,避免挫傷用戶體驗。
下面的例子是創建對比度,區分內容模塊的運用

大家常見的燈箱效果,就是一個透明度和背景造成對比的運用,讓用戶很容易區分。

2.半透明導航的跟蹤運用
新浪微博,騰訊微博等等,都在頂部導航上做了半透明的處理,用於固定浮動來跟蹤用戶頁面的浏覽,方便用戶操作主導航。這樣的運用很常見

3.使用較小的透明模塊來襯托網頁背景,有層級關系
網站的封面有著至關重要的作用,因為用戶在7秒(營銷的用戶停留捕獲時間,有相應的知識)內會做出對需求的反應,因此讓你的頁面不再單調,使用合適的文字和透明模塊,進一步突出重要信息,讓頁面層級分明


4.采用透明為藝術方式進行頁面設計
如何保證網站信息的可讀性?透明區和不透明區的空間比例,是信息展現的重要規劃。將透明作為一種藝術表現,是值得借鑒的方式
下面的例子是將透明區塊做主導空間展示的規劃。網站整體信息都在透明區域顯示

5.網頁元素(例如圖標、背景圖片、產品圖片)千萬要避免設置透明
透明的設計,應該在一個交互影響的范疇內設計,避免使用透明圖標,透明產品圖片等細節元素去做透明,這樣將大幅度降低用戶的信息可讀性,您可以運用圖片倒影,圖標陰影等手段進行"美化設計"


6.將背景設計成透明場景,適當加上透明元素造成視差效果,學會創造網頁場景
生活中有很多有透明感的東西,玻璃,水,窗戶,電腦屏幕等等,都可以利用它們的透明感,來進行場景化的設計。這裡設計者故意營造視差效果,造成一種3D錯覺,可以讓網站更加富有質感和活潑氣息


7.頁面中靜止或者有運動嫌疑的圖片,可以適當采用透明度設計,可以以此增加網站的交互性
比如活動的炫麗圖標,活動的可以旋轉,緩動的圖片導航菜單等等,讓整個網站跳出傳統布局,產生新穎感



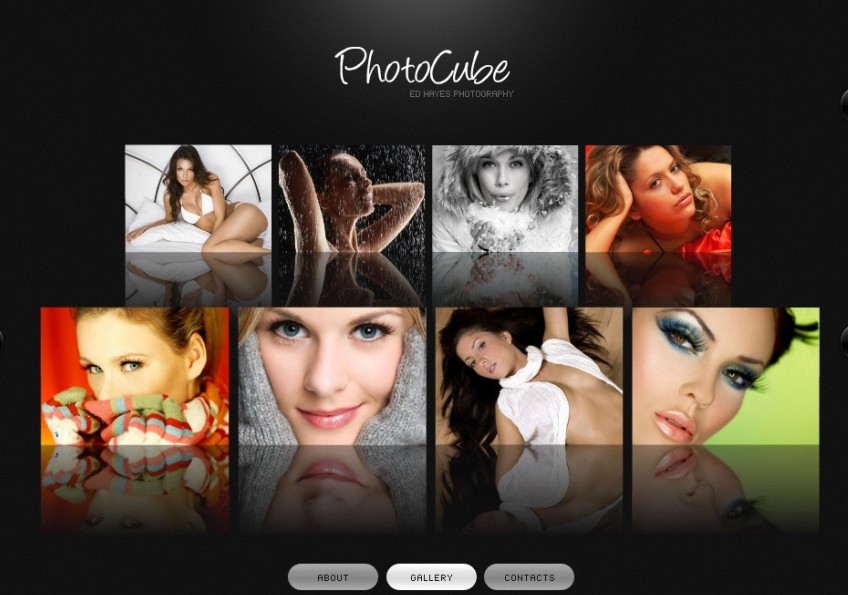
8.鼠標hover的友好交互透明體驗
照片展示,導航等,都可以由設計者創造鼠標hover的懸停體驗效果,這樣利於信息主次的區分和捕捉

總結,透明網頁的運用,不僅僅只是在設計方式,表現方式上運用,還可以用於交互性,3D,視差等效果的創意,可以運用於現實生活,設計"抄現實"的頁面,透明可以運用於靜止,運用於運動,甚至運用於給人感官造成的不存在的地方,更多的,是我們多研究,多借鑒,欣賞更多的優秀網頁,來尋找更適合自己的方式方法。
多一個方法,就多可以一個創意,嘿嘿~謝謝大家的支持!多多交流嘿~



