萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 有哪些因素容易影響圖標的易用性?
有哪些因素容易影響圖標的易用性?
今天給同學們絮叨下圖標的事兒,在很多時候,圖標其實會對界面的清晰性易用性產生負面影響。作為設計師,務必留意我們所習慣的圖標使用方式,並盡可能的多測試,案例分析在這兒 >>>
圖標是界面的基本組成部分之一,然而在很多時候,圖標本身也在破壞著界面的清晰性。
象形圖出現在人類早期,我們可以將其視為最初的文字形式。如今,在某些文明群體中,象形圖依然是人們進行溝通的主要媒介。

在很多公共城所,圖形時常被用於導航,特別是在譬如機場這樣的多文化環境,僅憑文字傳達信息顯然是不夠的。

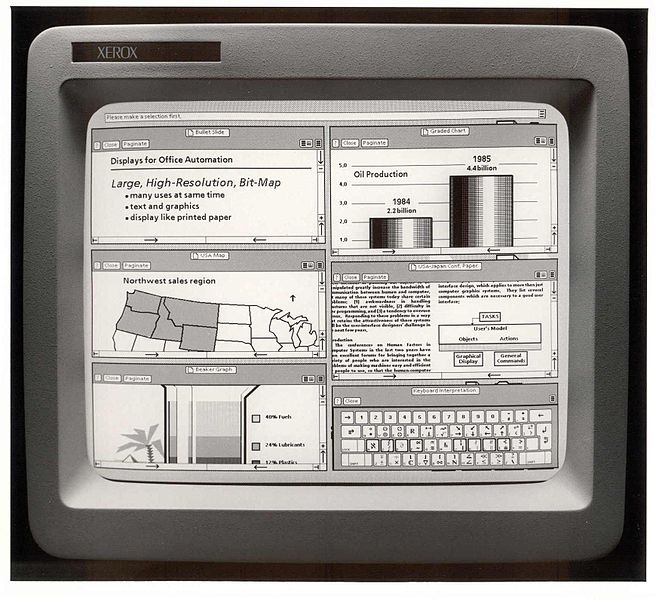
而在計算設備上,圖標隨著GUI時代的發展而迅速流行。看看最早的桌面計算機GUI(Xerox Star),設計師David Smith在其中使用了圖標以及桌面隱喻的理念:

當然,我們都知道為什麼圖標可以迅速流行起來並發展成為UI的重要組成部分,直到如今更是如此 – 圖標能給UI帶來圖形化的愉悅性,當我們設計的正確的時候,它們不僅能清晰的傳達信息,而且能給界面帶來個性與氣質。
很多時候,一個簡單的圖標可以代替一段很長的描述性文字 – 對於手機甚至是手表這樣的小屏設備來說,這樣的特性無疑是非常有用的。不過這裡也存在著設計上的陷阱 – 我們同樣知道,如今很多圖標在表意上其實是難以做到清晰准確的,它們需要人們思考,會提升體驗過程中的認知負荷。如果無法快速而准確的傳達信息,特別是對於移動設備而言 – 界面再漂亮,動效再炫酷,又有什麼用呢?
其實原則很簡單:只有當圖標能夠100%准確清晰的表達含義時,才去使用。別妥協。
說到表意模糊的圖標,我想起最近在Twitter上看到的一張圖片。看看作者對這些圖標的神吐槽:

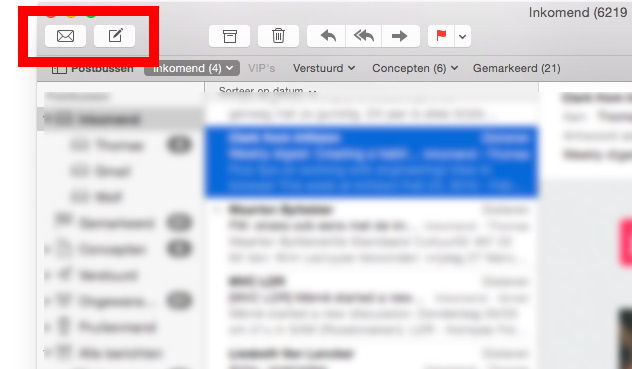
我們總會聽到(或說出)這樣的話:“人們每天都會用我們的軟件,他們很快就能理解並記住這些圖標的含義”。不能說沒道理,但我有時還是懷疑這種看法的准確性。我自己每天都會多次用到Mac上的郵件應用,但每次我要寫郵件的時候仍然會對那兩個圖標產生片刻的遲疑:

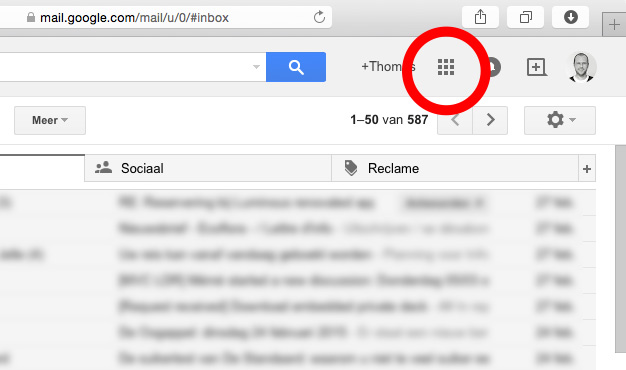
另外還有個壞消息:用戶通常會下意識的回避掉那些他們無法即刻理解的界面元素 – 對未知事物的不信任,這是我們的天性。我猜Google在決定將其他app隱藏到一個表意模糊的圖標後面之後,客服會收到不少類似的詢問:“我的Google日歷跑哪去了?”

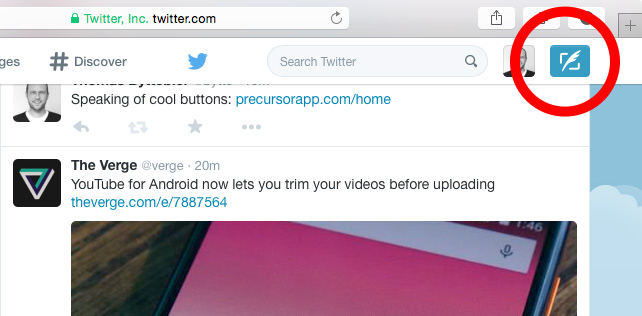
經過重設計之後的Twitter,很多新用戶無法快速了解他們在界面當中應當做些什麼 – 應該是發推,但是從哪裡開始?是那個藍色的圖標嗎?它是什麼意思,羽毛代表著一根筆嗎?

再次改版後的Twitter增加了置頂的編輯框,使事情變得明了了很多:

另外,你知道你可以在Instagram裡直接向好友發送圖片信息嗎?這個功能就藏在右上角的那個圖標裡:

作為Instagram的用戶,你曾以這個圖標為入口使用過這個功能沒?這個圖標能讓你預期到這樣的功能嗎?對我來說,不能。
界面的上下文環境也是我們在設計圖標時必須考慮到的重要因素,很多看上去含義清晰的圖標在某些界面環境下很可能產生歧義。打開網頁端的Gmail,你會看到這樣的例子 – 看到那兩個非常相似的圖標沒?它們出現在同一個界面中,卻有著非常不同的含義:

這兩個圖標對於各自所代表的功能其實都算恰當,一個是返回,一個是回復,但這個界面環境卻使它們產生了潛在的沖突;雖然特定的布局方式可以在一定程度上起到引導提示的作用,但問題仍然存在。
再舉個正面的例子,Tweetbot當中的圖標雖然對有些人來說表意不夠清晰,但在“Twitter應用”這個大的環境下,多數目標用戶 – Twitter的用戶是可以理解的,因為這些圖標的用法與Twitter是保持一致的,這還算OK:

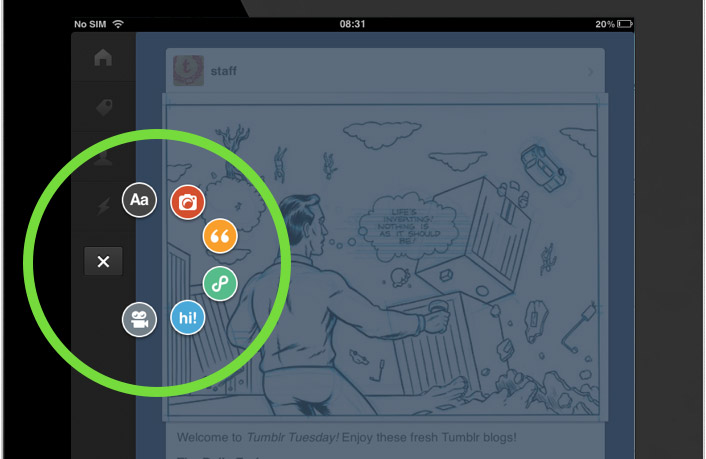
iOS上的Tumblr也是類似,你不能說這些圖標在所有情況下都是清晰明確的,但放在Tumblr這個app的環境當中,就可以比較准確的表達含義:

很多圖標只有在音樂app這個特定的產品類型當中才能表達出准確的含義:

不過上圖Mac版的Rdio當中,同一界面裡兩個地方使用了相同的擴音器圖標,一個表示音量調節功能,一個表示當前播放的歌曲。
所以,說到這裡我還是要重復一下:除非確定圖標形式可以在當前界面環境中100%准確的表達含義,否則不要去用它。如果作為設計師,你都會產生片刻的遲疑,那麼就干掉它好了 – 使用最簡單的文字來替代,這是最清晰的表達方式。
當然,圖形化的表達方式所具有的優點同樣不可忽視,所以我們不妨在空間允許的情況下將圖標與文字結合起來,同時利用兩者的優點。
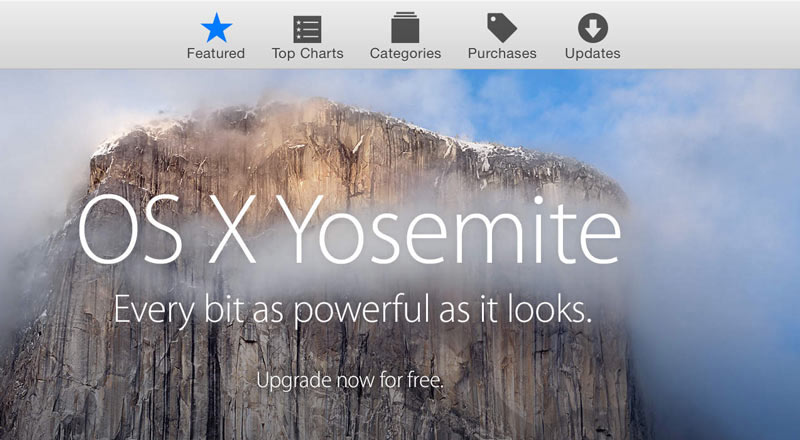
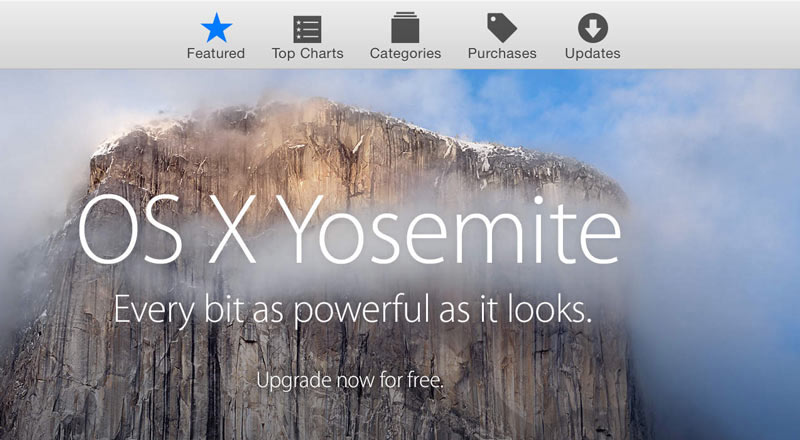
iOS默認的tab欄,以及蘋果的很多其他產品當中都在使用著這樣的模式,例如Mac上的App Store導航欄。這些圖標單獨拿出來的話未必能准確的表達含義,但搭配文字之後就清晰多了:

再比如網頁版Twitter的導航:

另外一個盡人皆知的例子,就是Facebook在某輪改版中干掉了“經典”的漢堡包菜單,回歸到最傳統的iOS tab欄模式:

小結
希望本文能讓大家了解到,作為最基本也是最廣泛運用的設計元素,圖標——在很多時候其實會對界面的清晰性易用性產生負面影響。作為設計師,務必留意我們所習慣的圖標使用方式,並盡可能的多測試。最後再絮叨一遍:不要使用那些難以清晰表意的圖標;嘗試使用更准確的文字標簽,或將兩者結合使用。
- 上一頁:聊聊拇指碼字那點事兒
- 下一頁:FEEDLY創始人再聊改版實戰經驗



