萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 別讓登錄將你的用戶拒之門外
別讓登錄將你的用戶拒之門外

@TerryFan (思科雲協作部門用戶體驗設計師):原文作者Raluca Budiu是Nielsen Norman Group的高級用研人員,這篇文章展示了一些登錄頁面的案例並且提供了一些處理方法,個人認為雖然從純用戶體驗的角度來說很在理,但是從產品的營銷角度,有些處理還是有必要的。
歡迎關注我的微信公眾號“開卷有譯”獲得新文章推送。
============================= 我是登錄的分割線 =============================
概要:當用戶使用移動應用或查看網站信息時,強制他們注冊或登錄,不僅提高了用戶的交互成本,更是違反了設計的互惠原則。
在大量的用戶測試中,我們幾乎沒有見到有用戶在面對“登錄牆”的時候感到不困擾的。“登錄牆”指的是那些要求用戶登錄或者注冊才能繼續下去的頁面。

左圖的RueLaLa在啟動後就顯示了登陸界面,而右圖的Gilt則直接將商品展示給所有人
上圖是兩個快銷型的移動應用, 左圖的RueLaLa在啟動後就顯示了登陸界面:這樣就無法讓潛在的消費者知道自己是否對應用裡的商品感興趣。而右圖的Gilt則直接將商品展示給所有人,只有他們購買的時候,才需要進行登錄。Gilt的方法顯然更合理,因為他們讓用戶產生期望,這也給了用戶一個注冊的充分理由。
登錄牆大大提高了用戶的交互成本,對於那些有賬號的用戶,他們必須要記住登錄憑證,而沒有的則需要花時間去創建新的賬號。因此,我們應該只在登錄牆能給用戶帶來巨大好處時才使用它。諸如郵件或是銀行之類的私密的個人應用,登錄牆可以將入侵者阻攔在外。然而,登錄牆對於那些用戶很少使用的服務來說總是一個令人討厭的存在。來看看研究中用戶是怎麼說的:
注冊成千上萬不同的網站,對我來說簡直無休止的困擾,因為我只是要查看裡面一些極其基本的信息,這樣做有什麼意義?
登錄牆並不屬於產品初次體驗
雖然我們早在1999年就建議過這點,仍然有不少網站在給用戶展現真實內容之前要求他們進行登錄。在移動端尤為常見,當你首次啟動一個應用或是訪問一個網頁時,一道登錄牆就橫在你的面前。
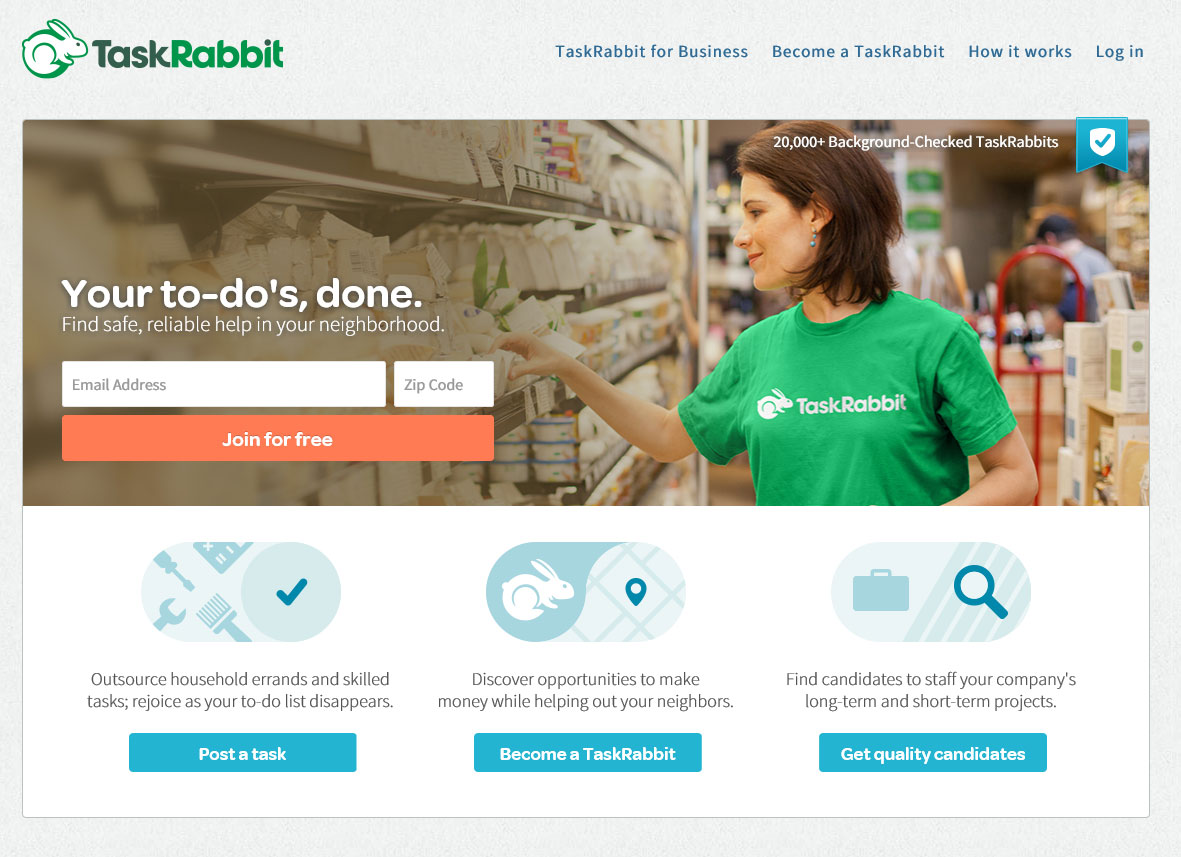
讓我們來看看下面的案例,Task Rabbit需要用戶進行登錄才能看到網站裡的內容,他們無法看到任何的招標信息或是威客(譯者注:威客就是自由職業者高大上的一個稱呼,具體可以問度娘)的資料,也就是說,用戶根本無法得知這個網站能提供的服務以及威客質量。如果我要找一個人幫忙翻譯信件,你說這個網站能幫到我麼?還是我最好再去看看別的網站?

Task Rabbit需要用戶進行登錄才能看到網站裡的內容
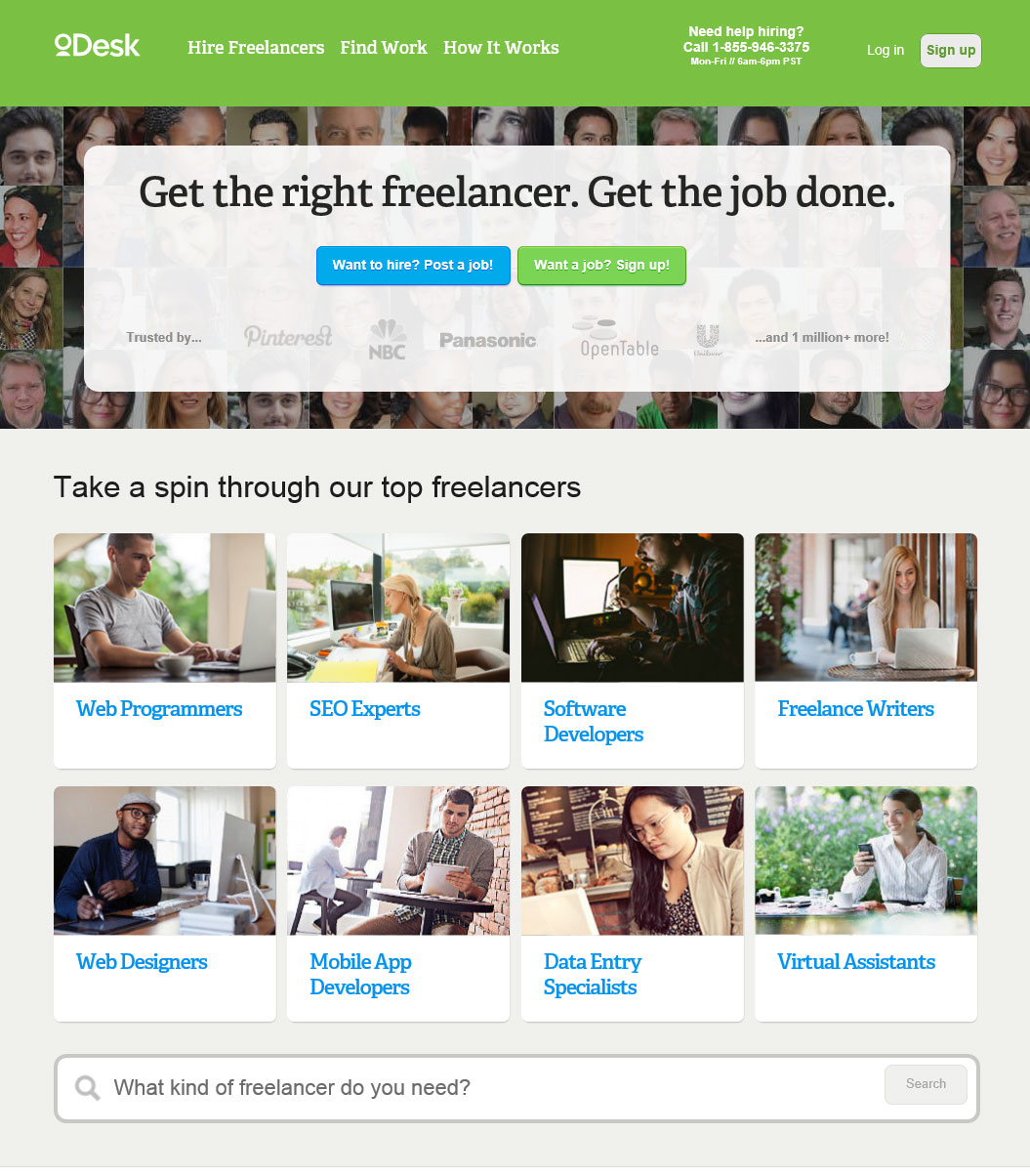
相反,oDesk就讓潛在用戶看到網站中的招標信息以及威客列表,他們就能更好的得知這個網站是否適合他們。

oDesk在用戶登錄前就展示了網站的內容
oDesk在用戶登錄前就展示了網站的內容,僅在後續用戶發布招標信息或是雇用威客時才需要登錄。就算如此這個網站仍然能得到收益(事實上也許更多),因為有更多的潛在用戶將會在他們的平台上完成交易。
在我們關於移動端的用戶體驗培訓課程上,我們也談論到了登錄牆的問題,而得到最多的評論就是“但這僅僅在第一次啊,下次用戶來的時候就在保持登錄的狀態了!”你猜怎麼著?也許根本就沒有下次了。用戶對於嘗試未知事物前必須輸入自己的信息感到萬分困擾。根據期望效用原則(交互成本與收益比較),用戶對於他們使用你的應用或者網站能得到什麼並沒有太多概念,但是他們清楚地知道填一堆信息對他們來說是個負擔(尤其在觸屏手機上,輸入用戶名和密碼簡直太痛苦了。)你需要給用戶極大的動力,才能讓他們寧願承受這些,也不會刪除的應用,然後尋找替代品,而這僅僅需要兩步。
(當然,當用戶十分青睐你的品牌時,那就另當別論了——如果我有Facebook的賬號並且想在手機上使用時,Twitter即使不需要登錄就能使用,這對我也沒有任何幫助。但是對於大部分公司來說並不是這樣:市場上總有其他類似應用能比你更簡單的。)
有些設計師認為給用戶預覽產品的功能(而非實際功能)就足以引起用戶的好奇心然後注冊。也許吧,一個好的產品預覽能夠增加用戶對產品期望效用的評估,但是他們仍然需要去猜測,而且保險起見,他們還會降低期望,要知道,許多在線服務說得天花亂墜,用戶已經見怪不怪了。
大部分情況下,這些預覽或者介紹都是含糊不清的,以至於用戶並不會因此下定決心使用你的產品,雖然總比什麼都沒有強,但是離理想的目標還遠著呢——用戶無法與產品進行真實互動,而是需要浪費大量的時間去看那些介紹。

Trip it iPad版允許用戶在登錄前查看他們所提供的服務的,但是介紹幾乎全是步驟和功能點,用戶根本無法判斷這些是否有用或是好用。
網站和應用為了強迫用戶注冊,他們常使用的一個詭計是將這個功能設計得毫不起眼並將界面的焦點都放在了登錄和注冊的選項上。Yelp在這點上是有罪的:不用登錄就能使用的功能被隱藏在了兩個被不同處理的設計中。許多用戶都忽視這個功能,認為自己必須要有賬號才能使用Yelp。

Yelp在設計上故意讓用戶很難發現不登錄使用的功能,”現在注冊(Sign Up Now)”的按鈕相比之下明顯得多。
結賬時的登錄牆
許多電商類的網站和應用在結賬時設置了登錄牆。 設計師認為,登錄可以獲得先前設置的賬戶信息,這樣用戶就不需要進行輸入地址和信用卡之類的操作了。
這對大部分用戶和大部分情境來也許說是正確,但是並非絕對。用戶常常在某個網站進行一次性的購買。(這是我們之前有篇文章提到的五種電商用戶之一)他們希望盡快地完成購買,這類用戶即使創建一個新的賬號,之後可能再也不會使用它,這對網站來說幾乎沒有任何好處可言。就算那些擁有賬號的用戶也可能忘記密碼或是沒有備忘在手邊——這是很常見的移動用戶情境。(沒錯,你可以進行密碼的恢復,但是這又是一個漫長又浪費時間的過程。)為了給用戶提供最大的便利,我們建議網站提供訪客結賬的功能,允許用戶在不用登錄或注冊賬號就能完成購買行為。
Amazon 在這點上是有罪的:他們並沒有訪客結賬的選項。也許大部分的亞馬遜用戶都是回頭客,這也是為什麼亞馬遜的用戶體驗需求和其他大部分電商網站是不同的。盡管如此,這也不意味著這些買家能夠記住密碼。事實上,我們發現許多Amazon用戶無法在移動端順利登錄,他們是其他平台(例如桌面浏覽器)的常客,而且密碼是自動保存著的,這讓用戶很少有機會去輸入他們的密碼並且記住它。

Amazon 強迫用戶在結賬時登錄或是注冊

Overstock用戶有如下三種選擇:創建賬戶,登錄以及以訪客身份直接結賬。
我們也能用訪客結賬的功能來取代注冊。當用戶添加了所有的信息,網站可以提供他們一個創建密碼的選項,來自動完成注冊,並且將他們的數據保存在這個關聯的賬號裡。我們可以直到用戶完成了購買行為之後再進行密碼創建,根據互惠原則,你幫助用戶順利完成了交易,他們也許會對你提供的良好體驗感到心情大好,那麼順手創建新賬戶就不在話下了。
PayPal結賬是比訪客結賬更好的選擇。(或是Google結賬,“開賬單給我”結賬,或是其他類似的選擇)這樣,網站可以重用用戶與PayPal賬號綁定的信息,這樣可以大大減少用戶的操作,除了輸入PayPal的密碼。(是的,這聽起來確實很諷刺,我們反對登錄牆的存在,卻提倡你讓用戶在其他服務上進行登錄,但是你要知道,用戶總是會記著他們的PayPal密碼,因為許多用戶會經常通過它來完成在線購買。此外,在移動端,PayPal還允許用戶使用PIN碼進行登錄,這個可比輸入常規密碼簡單得多了。)雖然PayPal結賬是個好的選擇,但是我們不能用它簡單地取代訪客結賬,因為並不是所有的人都有PayPal賬號的。

- 上一頁:極簡是否就是留白?
- 下一頁:網頁設計中的啟示性,你看懂了嗎?



