萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 兩種最常見的網頁布局設計模式
兩種最常見的網頁布局設計模式
網頁布局有哪些作用?如何設計網頁布局?今天@飛屋睿UIdesign 給同學們科普下這方面的知識,選用優秀的案例分析,一針見血的特點總結,通俗易懂,好學好用,刻不容緩感受下
@飛屋睿UIdesign :從今天開始,我們也來聊聊UI設計。當我們談論UI設計時,其實我的知識貢獻范圍也只能是WEB端,當然WEB端和軟件端大同小異。但不管是設計網頁界面還是軟件界面,作為設計師,那就絕對不會否認這一點:比例、顏色、大小等微妙的元素間的平衡不是一項輕松的工作。
網頁UI設計也是一樣,一個網站就像和其他傳統的藝術創作一樣遵循同樣的規律,最終達到視覺的藝術效果。這是美學的范疇,同時隱含著現代商業的法則。一個優秀的網頁設計必定是讓人輕松又足夠吸引的。
視覺的創作組合
讓我們先談談,網站界面的三個功能。
引導用戶
網站對用戶的引導,就像暗中一只無形的手,會指引用戶通過點擊等操作按鈕浏覽網站,了解信息,而不會帶給用戶壓迫感。比如Square這個網站,當你不斷下拉的時候,會出現相應的文字提示你接下來繼續到哪裡。
Squareup

呈現內容間的關系
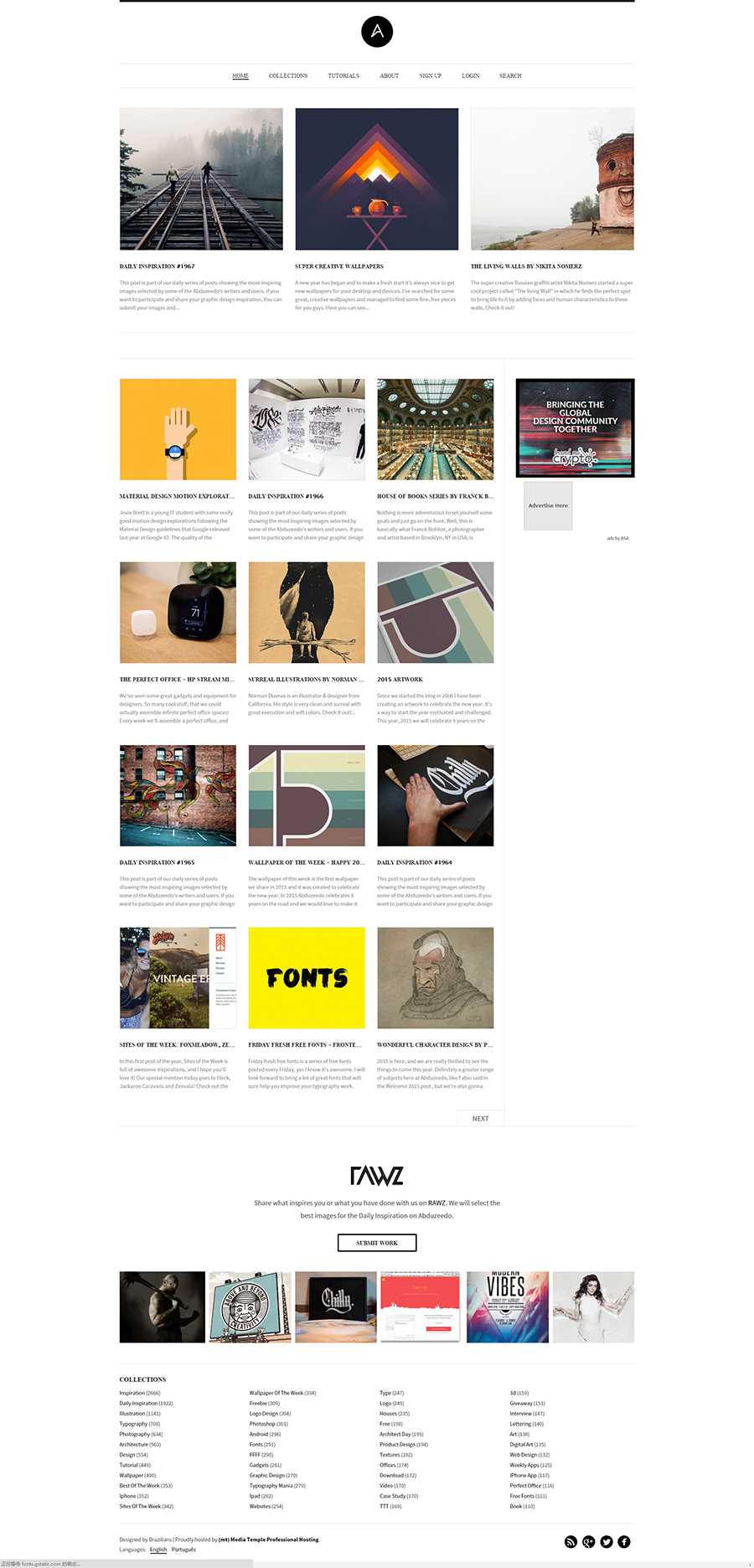
按照一定的布局去展示網站的主次內容優先級,比如abduzeedo這個網站,就將主推的內容放在了最大的頂部三個卡片展示上,其他的普通內容則在下方以列表的方式展示,底部則是一些標簽分類的鏈接。
Abduzeedo

建立情感聯系
人們去餐廳用餐,其實不會只把餐廳當做一個解決食欲的地方。他們會關注到餐廳的場地、氛圍、菜式甚至是其中的一些特別的情調,他們在這裡交談、交易。同樣道理,用戶會因為和你的網站內容產生的情感聯系而接受網頁界面或交互的小小瑕疵。
浏覽模式:人眼焦點預測
就像你的眼睛會更快關注到快速移動的物體,或當你在街邊被高冷美好的模特吸引一樣。人眼會在看這一行為中自動啟發對眼界中出現的某個物體的特別注意力,我們這裡可以稱之為焦點。大部分的人都會被頁面中的焦點所吸引。
例如一篇文章的展示,也會遵循相同的浏覽模式。99Designs的設計作者Alex就提到了兩種主要的浏覽模式。

F模式
這主要在一些以文字為主的網站出現,例如博客。F模式就是指,用戶通常會沿著左側垂直浏覽而下,先去尋找文章中每個段落開頭的興趣點,這時,如果用戶發現了他喜歡的,他就會從這裡開始水平線方向的閱讀。最終結果就是用戶的視線呈F型或者E型進行浏覽。
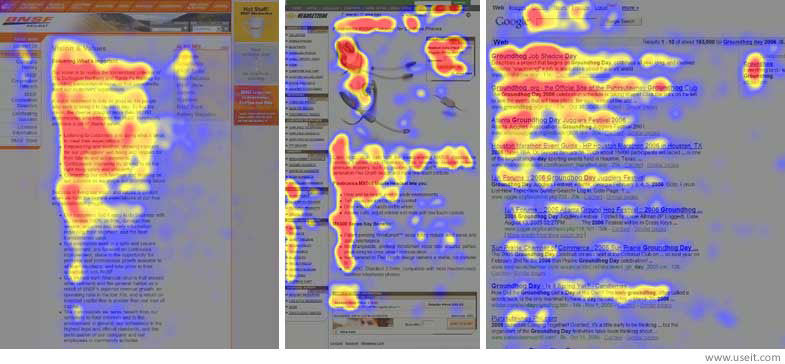
The Nielsen Norman機構曾對232名用戶對上千個網站的浏覽習慣進行觀察,總結出F模式的特點:
用戶極少逐字閱讀文字。
每個段落的開始兩個字最為重要,這將決定內容是否能留住用戶。
初始段落,副標題和要點都要保持醒目。

下圖裡的頁面可以看到,重要的內容很清晰的展示出來,並且不會讓用戶花很多時間去浏覽,而次要的內容也能快速盡收眼底。F模式對於那些嵌入廣告的網站也是極為有用的,即使有了廣告,也不會影響到內容。只要記住,內容為王,導航可以讓用戶更深入地浏覽下去。
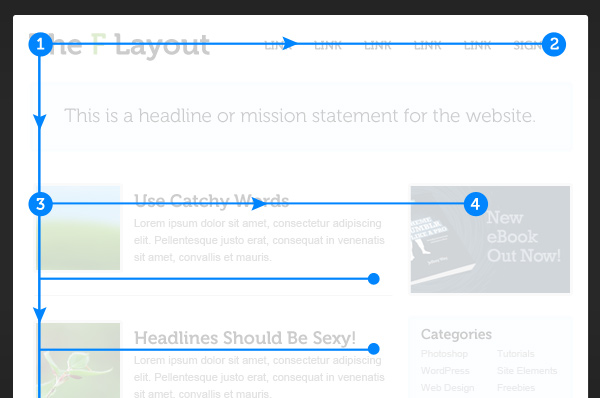
在所有浏覽模式中,F模式就是一個引導路線圖,而不僅僅是一個頁面。因為,F模式的網站除了頂部展示區外,其他的內容會顯得更平淡。就像下圖所示,頂部1000像素後,網站就在水平方向加入了一些卡片式的內容組件,讓網頁內容更有趣。

Z模式
Z模式的浏覽模式在於網頁內容主要不是文字的頁面。不論是否因為這裡有個菜單欄,還是就僅僅因為從左到右自上而下的閱讀習慣,用戶首先關注的頁頭水平方向上的內容。當視線抵達底部時,又遵循著從左到右的習慣模式,重復再水平掃視頁尾的最底部的內容。

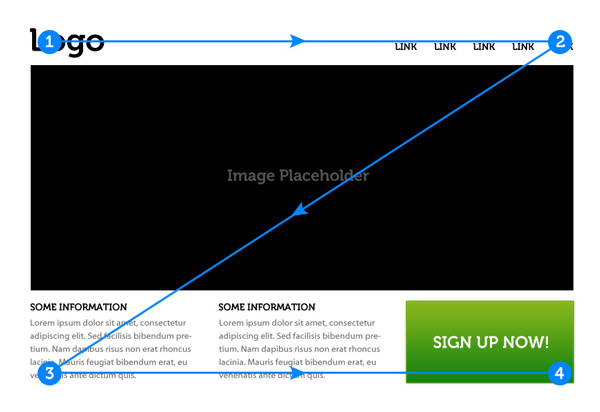
Z模式幾乎可以適用到任何的網頁交互,Z模式的優點就是簡單。如果你的網站內容很多並且很復雜的話,那麼用這個模式,效果就會稍差。當然,這些都不是絕對的。當Z模式簡化布局,就可以增加轉化率,下面這些是可以去簡化的地方:
背景——運用獨立的背景能將用戶的視線范圍鎖定在你的框架內容裡。
要點1——你的LOGO放置的首要位置。
要點2——增加一個顏色鮮明的輔助操作指令,幫助用戶遵循Z路線浏覽模式。
頁面中心——頁面的中心獨立於頁頭和頁尾的部分,引導用戶Z路線浏覽視線。
要點3——增加可以從正在浏覽的位置移動去到底部的圖標,也就是可以隨時抵達最終目標。
要點4——Z模式最底部的水平線上的內容,這將是提供給用戶首要操作的最佳位置。
預測用戶的視線將會占有極大的優勢。在布局你的頁面元素時前,你就可以知道優先的該擺放在什麼位置。一旦你知道你想要用戶先看到什麼,你就能可以通過視線的規律,將你的重點內容放在用戶的“熱點”裡。
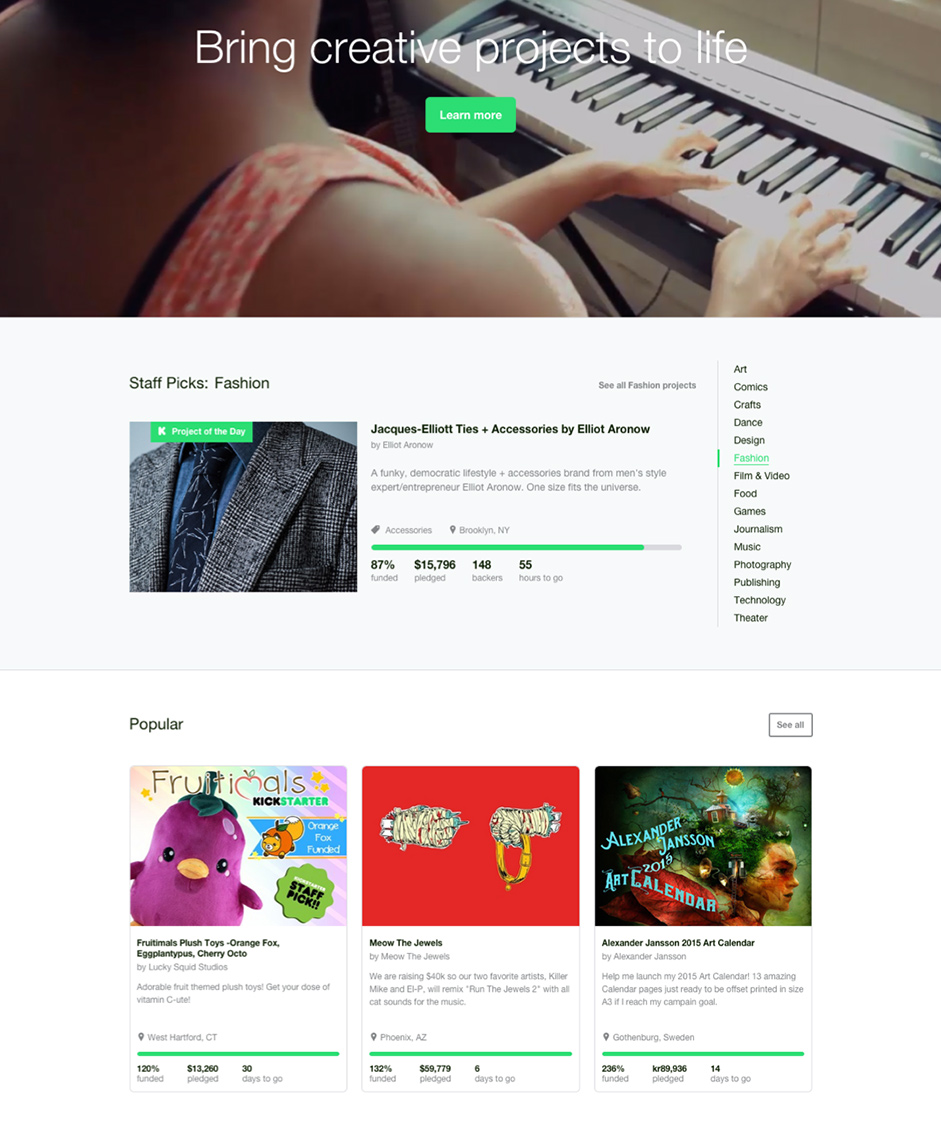
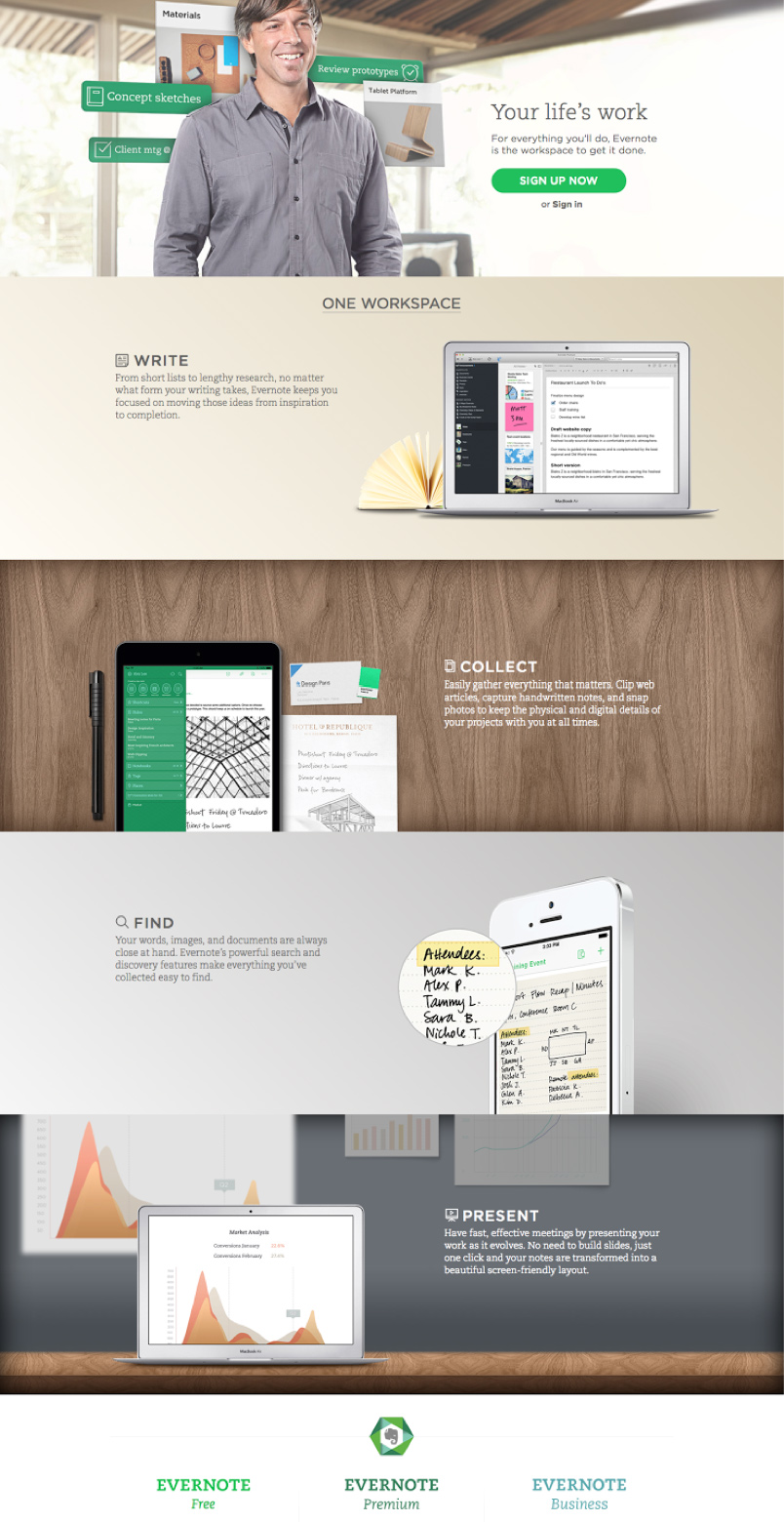
你可以在整個頁面不斷重復Z模式的規律,就像你在下圖中看到的那樣,一開始這個頁面就有一個注冊按鈕,通過水平位置的浏覽,用戶已經獲悉了這一信息,下拉會出現產品的賣點,這些賣點的展示就是遵循重復著Z模式的最佳例子,直到最下方的支付選項就抵達了Z模式的最尾部那個水平線。

後記:
在設計中,我們所思考的總是比我們呈現出來的更多。不管怎樣,這兩種模式只是一個小結,實際創作過程全是花樣百出,絕不是兩種模式就能輕松完成的。但是,在規律面前,多多益善總不會錯。靈活運用規律才是關鍵。
- 上一頁:淺析數據化設計思維
- 下一頁:游戲視覺設計與用戶體驗



