萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 視覺設計如何表達信息
視覺設計如何表達信息

在日常工作中,我們經常會遇到一些設計的很”漂亮”的圖片不被用戶認可,點擊率很低,這時候我們會暗地裡抱怨,可卻沒明白問題究竟出在哪?
網頁設計與平面設計究竟有啥區別,我們主觀的為頁面添加元素的時候是否有章可循,博主以前曾是一名視覺設計菜鳥(現在也是),以自己的切身體會談談在Web頁面設計中的一些體會。
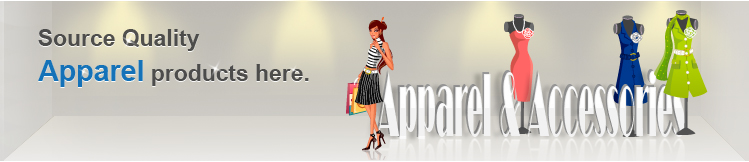
下面我們先看一個專題的banner:

第一眼看上去,畫面感好像還行,但細看後會發現整個畫面沒有一個視覺中心,這張圖片究竟想表達什麼也沒有說清楚,看看上面的元素:女人,模特架,燈光,展廳,衣服。好像表達了很多,其實除了設計師本人知道這是衣服與配件專題的banner,其他人都一頭霧水。
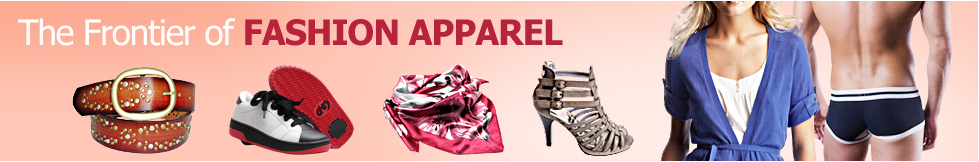
那我們再看看同樣主題的banner:

畫面中心的”fashion apparel”告訴我們是賣時尚衣物的,圖片元素還告訴我們,這裡賣衣服配飾,鞋,內衣,泳帽等等。這個banner不僅表達了衣服與配件的主題,還直接告訴了我們種類的齊全。
通過這個例子我們會漸漸明白視覺設計的目的:視覺設計的本質是為了更好的傳達信息。
傳達信息的表現形式:
那麼究竟怎樣才能通過設計把需求信息出色的表達出來,這裡面學問很多,我就談一談自己的理解:
1.產品風格 在做設計之前,我們先要搞清楚服務的對象是誰,每個人群的認知度不同,設計風格也要根據人群的認知度而調整,說簡單點就是要先根據目標人群確定設計風格。
下面我們再看看一組banner:


兩者的區別在於字體發生了變化,但傳達出的產品氣質卻大相徑庭。”領動”是一個商務產品,但這個 banner的字體顯然不能表達商務人士干淨利索的做事風格,對產品的信任感自然就會降低,信任感缺失,表達的文案也就沒有了任何意義。
所以,設計的風格要去迎合訪問者的喜好。打個比方,粉色肯定不能用在軍事網站,紅色也不能作為醫療網站的主色調 。 產品的視覺氣質就是一種信息的表達。
2.還原物件真實感
什麼叫物件真實感?我們先看下面的圖片

上圖是iBooks的界面。美觀的內容形式,富有真實感,利用熟悉的木質書架UI使用戶感到在體驗上的自然。
產品的界面是訪客熟悉了解產品的主要途徑,當產品的界面接近真實世界時,用戶的學習成本越低,產品的易用性就會提高。再看一組太陽能主題banner:


對比兩個banner,拋開一些細節的推敲,第二張圖片傳達的信息明顯比第一張要通俗易懂,設計師不能夠主觀的代表用戶的審美認知能力,還原物件的真實情感,呈現最真實的產品圖片,是一種很直接的信息表達方法。
3.統一規范
設計沒有一個硬性的評價標准,正是因為這樣設計才會顯得精彩紛呈。但產品用戶界面的設計不能等同於海報招貼的設計,在追求差異化和表現力的同時,我們要以傳達信息為主要目標,以提高產品的易用性為前提。
我個人覺得一個出色的設計並不是讓人眼前一亮的感覺,而是讓用戶有種進自家房間的熟悉感和歸屬感,面對信息量大的互聯網頁面,視覺設計師的職責就是讓用戶以最快捷的方式找到需要的信息。
互聯網發展至今,大多數用戶有自己的定向思維的使用習慣,如何才能將用戶界面的設計符合用戶的喜好,就需要去符合主流的視覺規范或者制定一個視覺規范。下面看幾個視覺規范的例子:
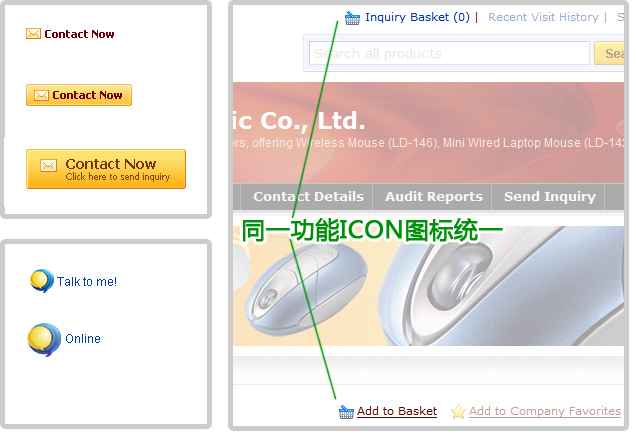
①元素的統一

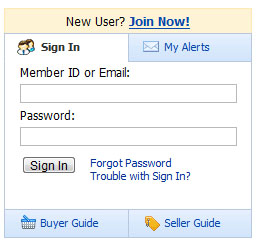
②布局的統一

上圖是www.Made-in-China.com的登錄注冊口,,這塊區域的可點擊區域太多,為了保證頁面的簡潔的視覺效果,Button並沒有保持統一,但是登陸口,注冊、找回密碼,指南都在同一區域內,這是一種行業規范的統一,大都數用戶都會意識到注冊入口在登陸口的附近,所以注冊口沒有做成 Button而只是做了一個簡單鏈接。
總結:上面的內容都是我到焦點設計部這個新環境的體會與感想,這些可能是大家熟悉到忽略的知識點,我希望這些內容能夠幫助以後像我一樣的新同事,少點迷茫,樹立一個正確的設計價值觀。
作者:小猛
文章來源:小猛的交互設計



