萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 2015網頁設計七大殺手锏
2015網頁設計七大殺手锏
回顧2014年網頁設計領域,我們可以看到一些非常值得關注的趨勢:無代碼網頁設計平台、視差滾動、單屏網頁設計等等。雖然很多新潮設計不會持續很長時間,但還是會有少部分會自然演變為網頁設計的主流。尤其是隨著網頁浏覽設備的不斷更新換代(電腦、平板、手機等),網頁設計師必須接受新的變化,並且為這些變化不斷修改更新網頁,以此帶來更佳的網頁浏覽體驗。
為了探索未來2015年的網頁設計趨勢,本期國外精品翻譯教程就和大家分享國外專業網頁設計平台Webydo眼中的2015年網頁設計趨勢中的七大殺手锏。
1.網頁排版多樣化
我們可以根據現在流行的網頁排版方式,通過排版獲來加強書面文字效果。目前,網頁排版與過去的文字排版已經有所不同。以前各大門戶網站的文字都很小,看起來非常擁擠,這樣的排版情況將在2015年逐漸得到改善。
事實上,長期經驗所形成的規則還是比較難改變的。不過,這種新網頁排版方式其實並不是新鮮的東西,早在2006年就對這樣的設計理念進行過討論,但確實是一直到最近才被主流設計慢慢接受和適應。

圖01
網頁文字主要由以下幾個參數決定其可讀性:
(1)字體大小
(2)列寬
(3)行高
根據專家研究得出的結果,較大的字體可以提高網頁的閱讀體驗。現在,網頁設計師已經開始在設計中注意排版、圖案,讓文字看起來更加舒服,這一點在目前盛行的平板電腦中得到了體現。
2.網頁代碼走向沒落
在網頁設計中有這樣的分工:設計師負責網頁整體感觀設計,然後程序員就負責將這些設計轉化為網頁編碼。畫畫每個人都可以,編寫代碼就要經過長期學習。不過,現在出現了很多人性化的網頁制作工具,讓上述分工慢慢出現了改變!
現在,網頁設計師在那些功能強大的平面設計軟件(無編碼開發平台)的幫助下,可以不會一條簡單的代碼,就能獨立創建出網頁。當然,這些網頁不僅代碼干淨漂亮,而且還能通過W3C的驗證。

圖02
這標志著網頁設計的巨大變化。因為設計師們可利用這些強大的工具(無編碼開發平台)來越過網頁制作的技術難關,為客戶設計更具個性化的現代網頁。
正如設計師們關注設計質量那樣,為了確保網頁設計作品是處於設計前沿,這些針對網頁設計的無編碼開發平台對所采用的計算算法的要求也日漸完善。因此,網頁代碼雖然在制作網頁過程中還留有一席之地,但隨著無編碼開發平台的日益成熟,網頁代碼終將走向沒落。
3.響應設計的進化
在幾年前,網頁僅僅要求在台式機、平板電腦、智能手機等設備上能正常運行響應。而現在隨著智能手表、電視和智能家電的迅猛發展,響應設計的定義正在迅速擴大。
現在每種平台都面臨不同的挑戰。平板電腦和智能手機已經成為非常流行的交互系統,而它們的主要目的就是確保內容以適當的尺寸顯示,並且具有良好操作體驗。
比如導航系統,就需要重新適應我們的使用習慣。智能手機的網頁就已經不適用於智能手表上,而台式機的網頁優化在智能電視上就顯得不那麼重要了。
新問題的出現需要一定的時間去解決,但是到了2015年底,這些智能設備的擴展會令設計師不得不去調整網頁設計,以適應新變化。

圖03
4.扁平化設計將征服每一個像素
過去幾年中,隨著Microsoft's UI、Google Material Design和蘋果相繼采用了扁平化設計,扁平化設計真正成為了網頁設計的主流設計風格。

圖04
目前,有些人仍然對扁平化設計能否在用戶界面推廣開心存疑問,但普遍的觀點是扁平化設計是網頁設計中最受歡迎的設計之一。
扁平化設計已經對網絡消費方式,甚至後台的技術服務網頁產生了作用。扁平化設計引導的極簡主義風格,現正引領網頁向精簡、整齊、快速和內容集中等方面發展。
扁平化設計不僅具有漂亮的設計外觀,而且非常實用,它能讓浏覽者欣賞並參與到其中的操作。
5.高清大圖更漂亮
現在的網頁,不單是文字變大,連網頁圖片都開始變大。

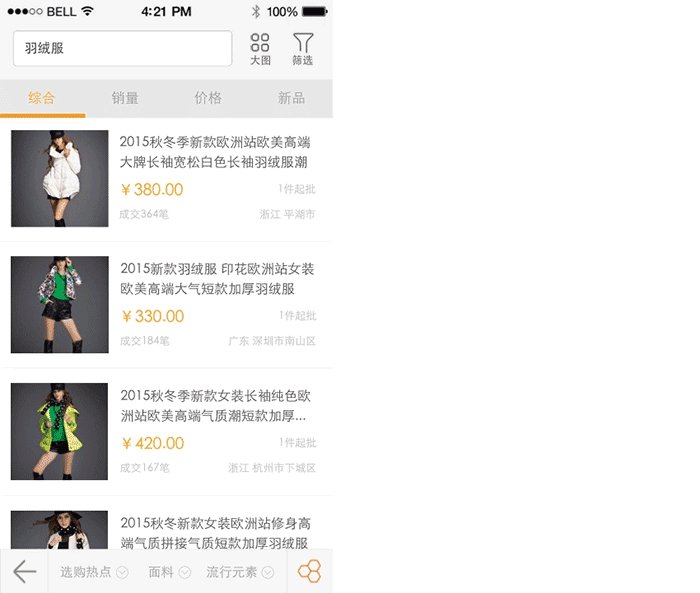
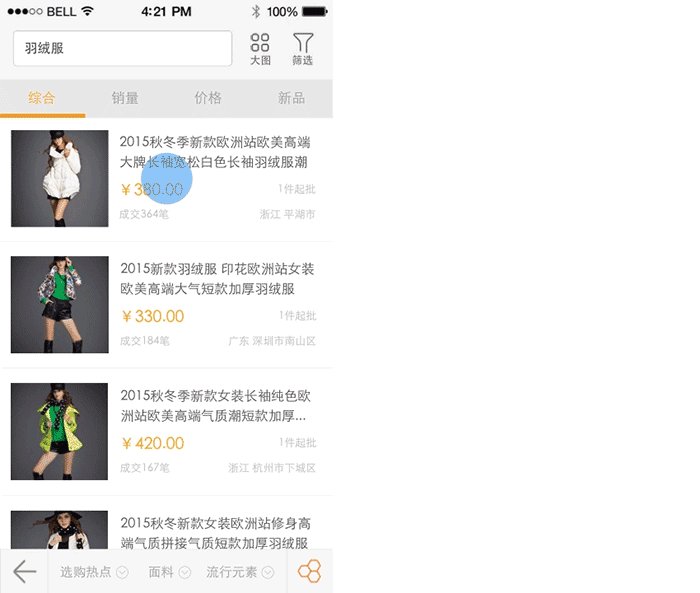
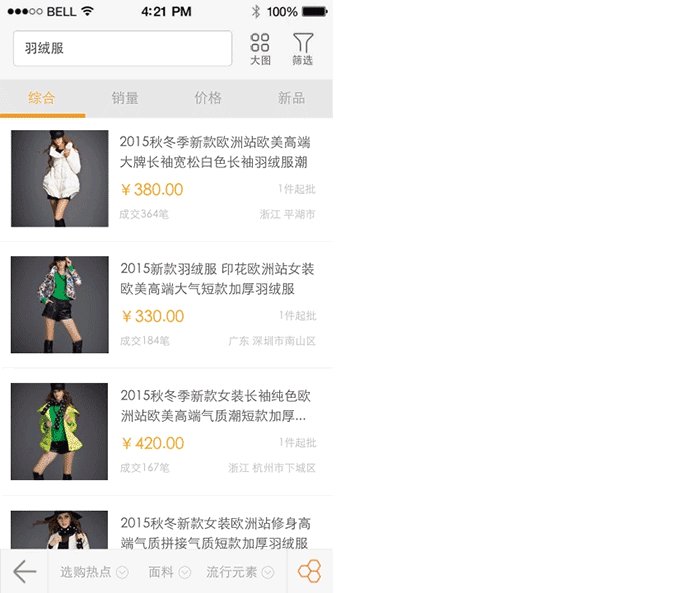
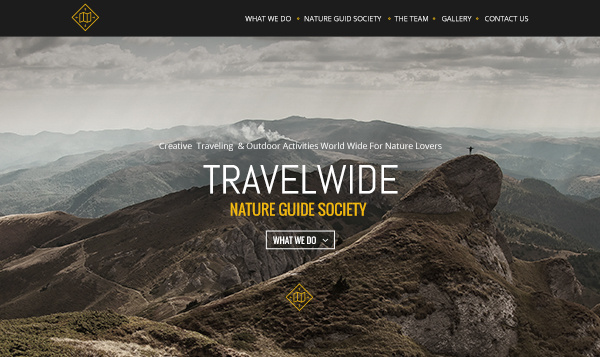
圖05
過去由於網絡帶寬的限制,謹慎地選擇圖片大小是非常重要的。而現在,隨著網絡帶寬的限制越來越小,高清大圖將會占領各個網頁。
在2015年,圖片將會以有趣的方案搶占網頁的大部分畫面。許多誘人的技術將會逐漸浮現:響應時間、背景提取主要色彩和最小服務器負載的圖像優化。
此外,2015年的主要趨勢之一是用高清大圖作為網頁背景。模糊和顏色濾鏡的疊加會營造出文字浮現在背景中,同時也不影響文字的可讀性。
作為設計師,可越來越多地使用大圖來設計他們的作品,而我們可以想象在2015年將會越來越頻繁地看到這種變化。
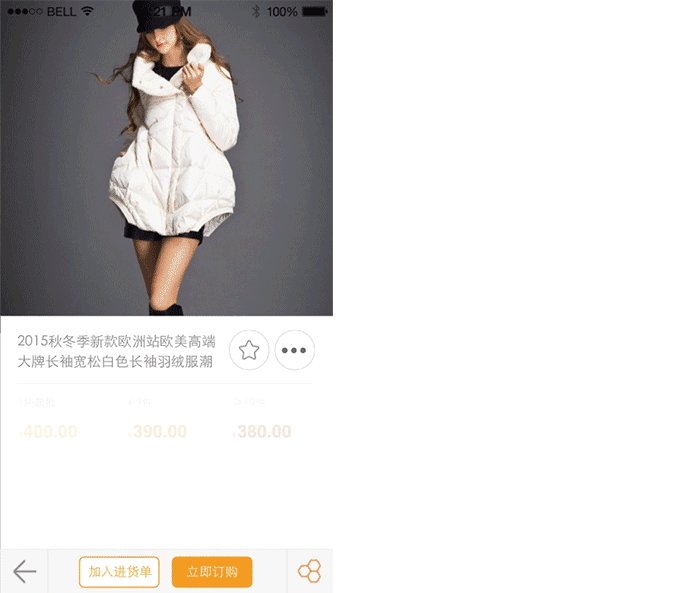
6.滾動動畫、視差效應和微觀交互的升級版
也許最令人印象深刻的網頁設計趨勢就是視差滾動動畫。

圖06
視差滾動動畫幾乎無處不在,甚至在Apple和Google的主要網站產品頁面都能看到它們。當然,結果也是相當明顯的,在視差滾動動畫的幫助下,網站提升了近70%的用戶參與度!
使用視覺滾動代替點擊的導航設計,可以讓網頁的體驗更加完美。視覺滾動只需加載少量的頁面,最重要的是,它能輕易實現點對點的平滑過渡,頁面內容更新,同時無需點擊刷新。
在2015年,我們將在網頁設計中看到越來越多的視差滾動設計。
7.網頁信息圖的黎明
我們通常以視覺為主要信息收集手段,當我們看到信息圖形出現時,我們就更加容易接收這些信息。這 也令信息圖成為網頁的流行設計元素之一。信息圖在盡量保留信息原始性的同時,為大量數據信息的展現提供更簡單易懂的方法。

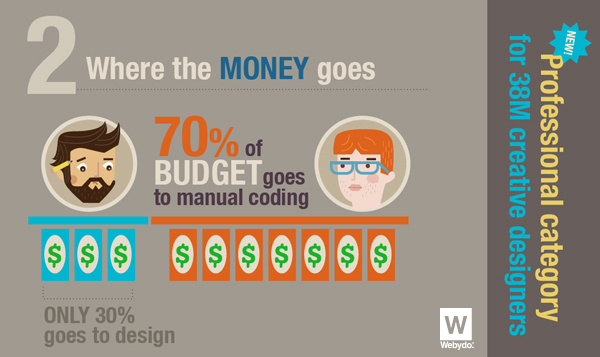
圖07
因此,新的網頁設計趨勢就出現了:網絡信息圖。就像信息圖,網絡信息圖能表達大量的信息,而其中涉及的信息可與用戶進行物理上的交互。它們能比信息圖更具視覺化地傳播信息,同時更有效地留住信息浏覽者。
在2015年,越來越多的客戶會要求設計師們在網頁中添加交互型網頁信息圖。網頁信息圖將會越來越流行,越來越多的網頁設計會將網頁信息圖作為它們的主要組成之一。
展望未來
網頁設計趨勢變化很快,而真正決定網頁設計趨勢的還是設計師的創意。同時,設計師也有責任將自己的創意和標准反映到網頁設計上。隨著設計師的推動,上述所列出的網頁設計趨勢將會在2015年迅速應用到日常網頁設計中,而更多更好的設計理念也將隨之誕生。
最後,希望大家能從本國外精品翻譯教程中有所收獲,創作出更佳的作品!
交互設計排行
程序編程推薦
相關文章
- SQL Server 2012 安全概述
- SQL Server 2012 身份驗證(Authentication)
- SQL Server 2016裡的sys.dm
- SQLserver2014(ForAlwaysOn)安裝圖文教程
- Windows2012配置SQLServer2014AlwaysOn的圖解
- Win10下安裝Sql Server 2014反復提示需安裝.NET Frame…
- SQL Server2016正式版安裝配置方法圖文教程
- SQL Server 2016 查詢存儲性能優化小結
- 淺談SQL Server 2016裡TempDb的進步
- 2016年電商設計的9個熱門趨勢
- 2016年網頁設計領域11個流行趨勢預測