萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 提高用戶登錄體驗的5個細節
提高用戶登錄體驗的5個細節

提高用戶體驗最好的方向,就是盡力讓用戶切實地體會到整個操作流程的簡單順暢。要提高登錄流程的用戶體驗,有很多方面的因素是需要設計師考慮的。這篇文章中,我們將主要討論一下登錄界面流程優化的5個細節。我們會從兩種不同的登錄類型著手,一直說到標識的重要性。
登錄類型
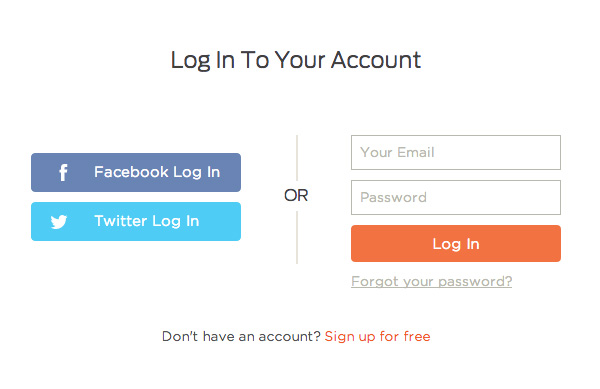
目前,有兩種主要的登錄類型,一種是通過在網站本身注冊登錄,第二種是使用第三方社交網絡帳號,諸如Google、Facebook、新浪微博等等。目前很多應用程序都采用第二種登錄方式,設計師和開發者只需要做好登錄按鈕和接口就好了。
相對傳統的處理方式,通常需要你設置用戶名、電子郵箱和密碼。而這種登錄流程是可以優化的,所以接下來的5條策略就與此有關。雖然兩種登錄方式各有優劣,但是今天主要探討的是傳統登錄方式的優化。
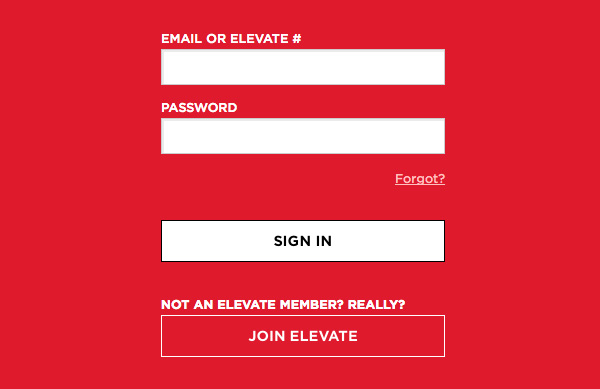
1、使用電子郵件登錄
傳統的注冊流程中,不設置用戶名還是很正常的,而Email通常是必填的項目,當然,兩者都用是比較常見的情況。我想說的是,允許填寫用戶名的地方,應該也支持Email輸入。


我曾碰到過同時支持用戶名和Email登錄的輸入框,但是標注只寫了“用戶名”,這是典型的設計敗筆。
問題在於,在不同的網站,用戶通常使用一個Email注冊,但是用戶名各不相同。如果僅僅只能使用用戶名登錄的話,用戶體驗明顯不夠方便。
2、明顯的錯誤提醒
當用戶登錄的時候,系統監測和反饋信息的方式也是非常值得深究的。當用戶輸入錯誤的時候,系統反饋的信息太多可能會給黑客盜號的機會,而反映信息太少的話,則會讓用戶感到迷惑。


我們很清楚,用戶輸入錯誤的時候,系統返回給用戶的信息是“無效輸入(Invalid input)”肯定是沒多大意義的。你必須用更通俗的語言來告訴用戶,他們的輸入有錯誤。
如果你想提供更好的用戶體驗,不妨使用JavaScript來幫助用戶來驗證信息。這樣做最完美的例子就是手機輸入法的糾錯功能,當你輸入“.con”的時候,輸入法會自動糾正成“.com”,或者提供用戶糾錯的機會。當用戶輸入錯誤以及因為輸入錯誤再次輸入的時候,不妨提供准確的說明信息,合理引導用戶。這不僅讓用戶更輕松,也能節省時間。
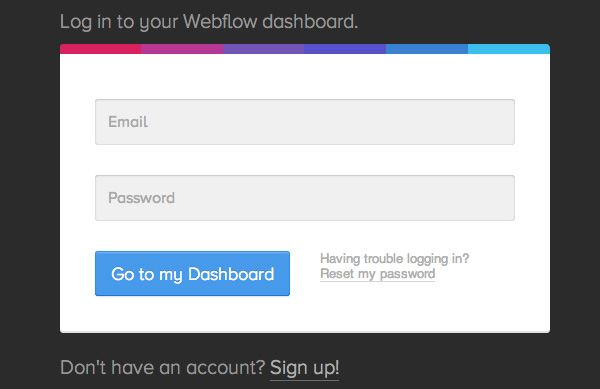
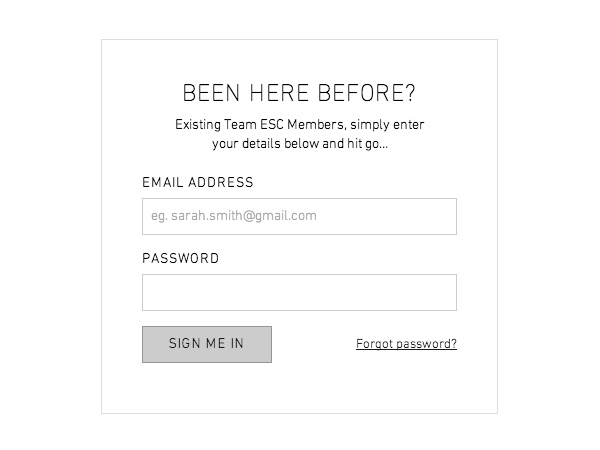
3、加上“忘記密碼?”鏈接
你可能認為加上“忘記密碼?”的功能是一件理所當然的功能,但是確實有些網站忽略了它。“忘記密碼”鏈接和登錄框一樣重要,不要隱藏這個鏈接,也不要讓用戶耗盡心神才能找到它。讓它時刻為用戶准備著。它無需放在顯眼的地方,但是它應該緊靠著用戶登錄表單,以備不時之需。



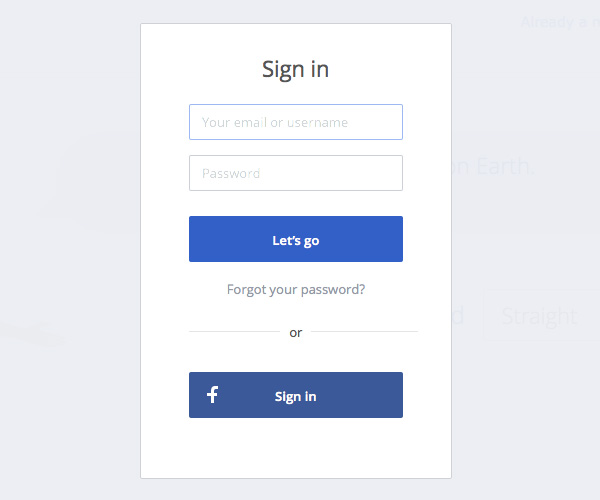
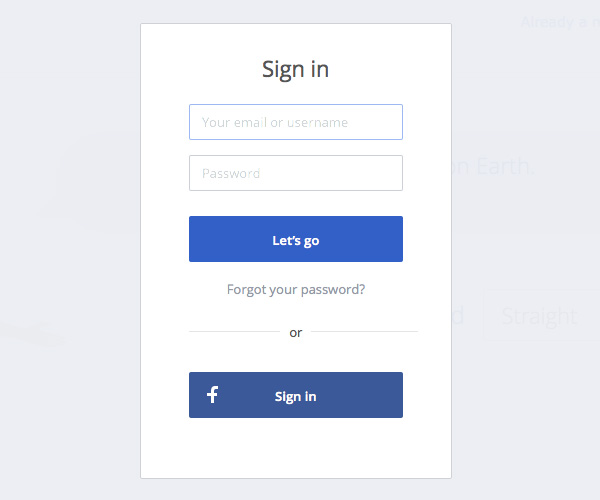
4、讓用戶專注於登錄
通常,登錄框會以彈出框的形式存在,或者以單獨的登錄頁面而存在。無需跳轉頁面就完成登錄確實有其優勢,但如果你考慮到頁面中其他元素對於用戶的干擾之時,你就應該清楚單獨登錄頁面的必要性。你要向用戶展現內容、推薦商品,讓用戶登錄之後再進行更流暢不是嗎?當用戶進行注冊、結帳的時候,通常都是單獨頁面,讓用戶專注做一件事情,那麼這種設定理當延伸到登錄界面。相比於復雜的內容頁,登錄頁面的內容更少,加載更快,這也是單獨登錄頁面的優勢。


5、標識很重要
不管什麼時候,都不要在提交信息的按鈕上標注“提交”或者“完成”,而應該用“登錄”。這很簡單。對於用戶而言,這會讓用戶明白他們的操作和預期是一致的,盡管對於系統而言這種行為就是提交信息。


不僅如此,在登錄框中標明“輸入用戶名或者郵箱”,避免使用占位符或者其他的容易讓用戶迷惑的標識。這些都是增強用戶體驗的重要組成部分。
結語
細節影響體驗,決定成敗。這5項確實是細微末節,但是要做好登錄框的設計需要將這些因素都考慮進去。在做好這些設定的基礎上,再打磨視覺,會讓你的網站體驗再上一個層次。



