萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 快速處理日常專題的3個技巧
快速處理日常專題的3個技巧

俊俊:設計生活中,很多時候都被那些瑣碎的,日常的需求充斥著,這些需求一般不需要我們花費太多的想法和精力去支持,在這種時候,效率就顯得尤為重要了,如果能夠適當的運用一些技巧,將會大大的提高我們的工作效率!接下來,就為大家簡單介紹幾種最常見也最實用的處理招式!
第一招:模版
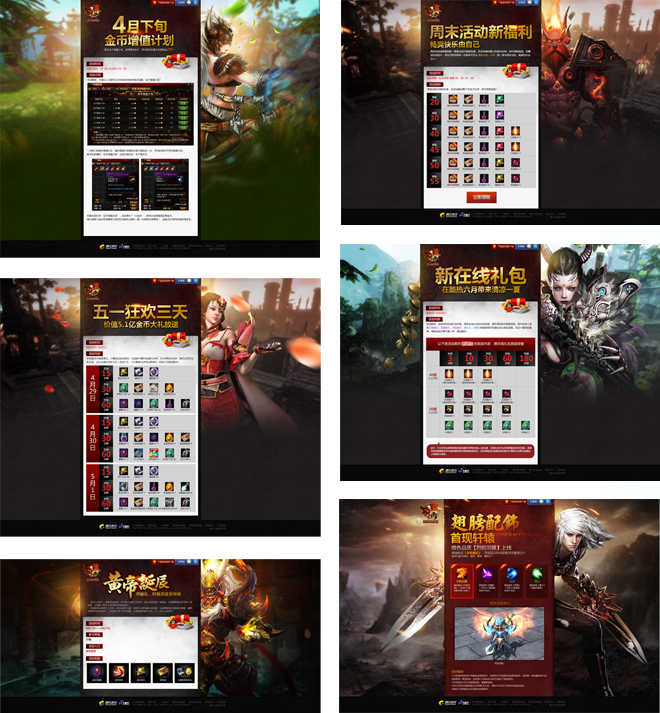
對於一些定期推出的規律性比較明顯的活動專題(標題+時間+活動說明+活動獎勵),大可以給他們設計一個通用模版,直接換個皮膚快速處理,你好我也好,何樂而不為!這裡要申明的一點是,設計模版不是新聞模版,在模版下還是可以恰當的做一些個性點,這樣在模版的同時也可以適當給頁面增加一些個性!下面就是一些簡單的模版化頁面僅供大家參考!如下圖最後一張,活動內容相比模版有些不同,且時間又非常緊張,就可以考慮在模版的基礎上做些結構和板式的微調,這樣區別於模版的同時又能快速的解決需求!多好~

怎麼樣,模版化之後,在也不用擔心一天來好幾個緊急需求了吧!
同樣的招式,網易同學也有一篇好文,且更加詳細,見:《編輯也能快速做出漂亮BANNER!專題頭圖的秘密武器》
第二招:模式
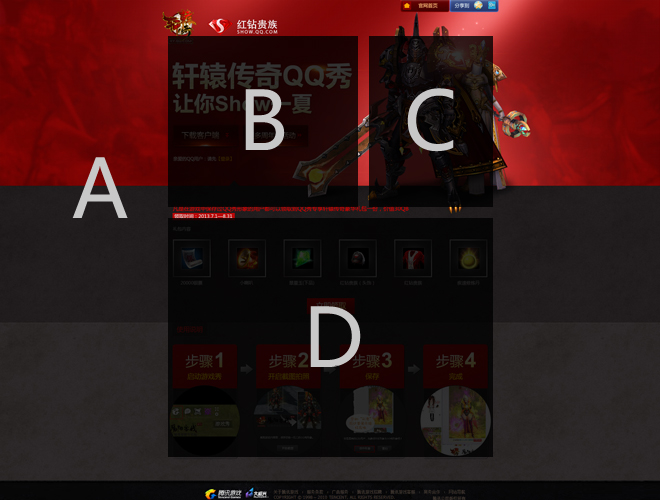
所謂模式,就是無腦按固定模式流程快速出頁面的方式,即:A純色淺低主背景+B正字標語+C前景主形象+D活動內容=頁面,例如下圖就是典型的公式化快速出圖專題!

這是一個很普通的合作送禮活動頁面,設計需求不是太高,當時又正好遇到需求沖突的情況,所以選擇了固定模式快速處理的方式。

A 背景部分選擇用純色色塊加場景模糊疊加的處理,這樣背景即不會太單調又方便快捷,關鍵非常容易與前景角色與標語搭配!
B 部分標語微軟雅黑正體字直接清楚表現,因為是快速專題,所以盡量避免變形質感等處理形式,再配合幾乎接近純色的背景底圖,按照主次關系簡單擺放就能清楚的呈現。
C 部分拉取活動相關角色素材,根據背景的色調稍微調整,使其不會太突兀即可!
D 部分也是專題主要內容呈現的部分,這就要根據具體的內容來擺放啦!
第三招: 模仿
模仿,顧名思義,模仿前人成功的案例,走別人走好的路,讓自己節省時間,少走彎路!當然,模仿可不同於照抄哦!每個優秀的頁面裡,都有其獨特的亮點,我們要做的就是不斷的去發現這些亮點,利用這些亮點!比如 “結構”“質感”“樣式”“配色”“氛圍”等等,總之認為有用的都可以“拿”到自己的設計裡來!不過如果有充足的時間的話,還是很贊成大家有創新精神的~!
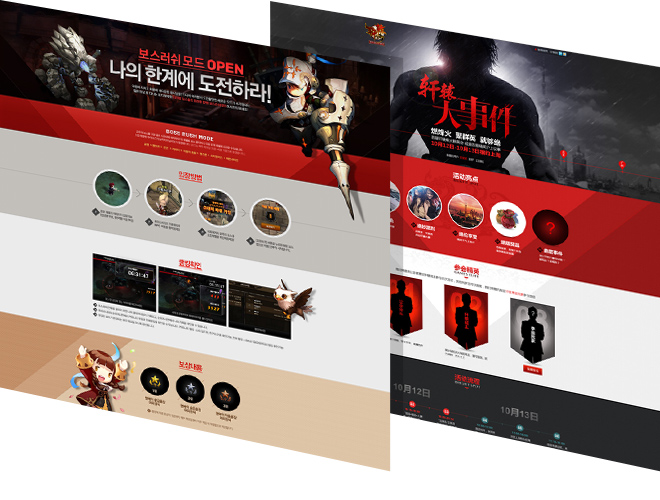
下圖第一個例子模仿的點有“結構”“樣式”,第二個例子模仿的點多,有“質感”“氛圍”“細節”“色調”等等!


從我們蹒跚學步,到咿呀學語,無不是從模仿開始的,所以模仿,必然是一個優秀設計師成長的必經階段和過程!
總結
對於快速專題,我們可能會丟掉一些頁面的個性或者美感,但是對於需求爆棚時期的我們,無疑是有大幫助的~不是嗎~!
交互設計排行
程序編程推薦
相關文章
- SQLServer安裝失敗的處理方法介紹
- 快速實現SQL Server數據庫恢復備份
- Linux下快速安裝部署遠程連接軟件SSH的簡明教程
- Linux系統造成處理Tomcat異常的原因和解決方法
- 詳解Linux系統中crontab命令處理定時任務的用法
- SqlServer如何通過SQL語句獲取處理器(CPU)、內存(Memory)、…
- SQL Server使用游標處理Tempdb究極競爭-DBA問題-程序員必知
- 在Linux系統下安裝Gnuplot和Maxima來幫助處理數學問題
- 你是如何去處理糟糕代碼的?
- 幫你快速生成任何尺寸圖片的PLACEHOLD.IT
- 4個方法幫你零基礎快速完成APPLE WATCH的項目



