萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 何處安放的Loading
何處安放的Loading
可用性研究表明,當響應時間超過一秒鐘時,用戶便能夠有所察覺。
雖然在反饋系統中,當用戶需要等待時,更好的解決方案的是應該采用確定性的進度條。但對於一些耗時短,且用戶的帶寬為主要影響要素時,卻使用Loading這種低成本實現的反饋。
Loading圖標的歷史來源已經無法考究(據傳是蘋果最先使用),但是,它的動態效果,在視覺上剛好是一個重復循環的“風火輪”。非常適合做不確定等待時間的進度反饋。
Loading的主要作用,在於提供反饋給用戶表示當前狀態,並且讓用戶的命令的執行和完成過渡得更加平滑。從這種角度上說,它和很多流動式反饋沒有多大區別,如MAC系統中窗口最小化的漸進動畫。
Loading的圖標僅僅在web應用當中產生,而在客戶端中,則較少使用,因為鼠標手型能夠代替它的工作。
但是對比客戶端,web端的Loading反饋可控性更好,創意也更加。如以下幾種:

那麼在設計中,如何放置Loading圖標,也應該有所章法。但是無論如何放置,都有一個規則:確保用戶可以注意到。
1.靠近點擊區域
靠近點擊區域,能夠讓你的Loading反饋得到最直接的呈現,也最利於被注意到。如果能配合按鈕的Enabled與Disabled狀態的切換,這是很好的反饋。

2.位於內容刷新區域上層
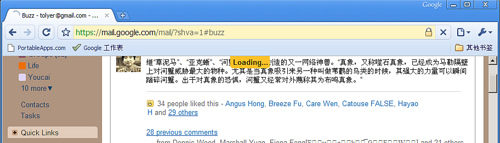
當用戶選擇刷新頁面內某塊區域內內容時,其視覺焦點也將聚焦於此,如果此時讓Loading反饋不適合放置在點擊區域,那麼將其放在內容刷新區域上層,也是一個很直觀的反饋。如QQ郵箱廣播的評論展開區域:

但是需要注意的是,勿將Loading反饋采用模態形式,模態形式將導致用戶只能等待Loading完成而無法進行其他操作,而且還有可能給用戶帶來損失。

如上圖,如果這個Loading反饋是模態形式,當它出現時,您就無法點擊頁面內其他地方,萬一不走運,這個時候你網絡斷線,這辛苦寫的日志,你就可能再也找不回來了。(注:圖為Qzone發表日志截圖,其Loading反饋為非模態形式)
3.固定區域
固定區域呈現,最好應該是固定在浏覽器窗口某位置(要確保用戶能很方便的注意到),而不是固定在頁面某位置。如同Gmail一樣,Loading反饋始終位於浏覽器窗口頂端位置。

但也需切記,別把Loading反饋放置得離視覺焦點太遠。這樣很難注意到。

Loading反饋雖然是一個小部件,但其能夠給用戶的,卻是系統可見性的有效提高,在平常的設計中,需對Loading反饋設計有所留意。
但Loading反饋不足的地方是,無法明確告知用戶具體等待時間。就像撥打客服電話中被告知的“稍等片刻”一樣。即使這樣我們依然能做得更好,像Gmail那樣。
當用戶Loading了約10秒後,如果系統還在運轉,那麼Gmail會自動將Loading標簽修改為Still Working,明確告知用戶,可能還需等待一段時間。
Loading反饋在實際設計中不容忽視,尤其是在用戶提交表單時,Loading反饋和各控件的連鎖狀態變化場景當中。忽視它的後果,將給用戶帶來嚴重的等待的焦灼感,給用戶帶來損失。
所以,請好好設計你們產品的Loading反饋。
作者:大臉
文章來源:優澀控 轉載請注明出處鏈接。
- 上一頁:你是否適合做交互設計?
- 下一頁:交互設計:淺析手機消息推送設計



