萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 格式塔在頁面設計中的應用
格式塔在頁面設計中的應用
格式塔在頁面設計中的應用
什麼是格式塔?
格式塔心理學誕生於1912年,是由德國心理學家組成的研究小組試圖解釋人類視覺的工作原理。他們觀察了許多重要的視覺現象並對它們編訂了目錄。其中最基礎的發現是人類視覺是整體的:我們的視覺系統自動對視覺輸入構建結構,並在神經系統層面上感知形狀、圖形和物體,而不是只看到互不相連的邊、線和區域。“形狀”和“圖形”在德語中是Gestalt,因此這些理論也稱做視覺感知的格式塔原理。
最重要的格式塔原理
接近性原理;相似性原理;連續性原理;封閉性原理;對稱性原理;主體/背景原理;共同命運原理。
>接近性原理
接近性原理說的是物體之間的相對距離會影響我們感知它是否以及如何組織在一起。互相靠近(相對於其它物體)的物體看起來屬於一組,而那些距離較遠的則自動劃為組外。

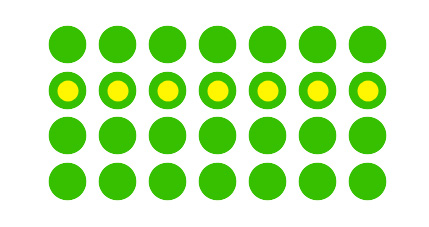
如上圖所示,左圖中的圓相互之間在水平方向比垂直距離近,那麼我們看到了四排圓點,右側則看成四列。
接近性原理案例

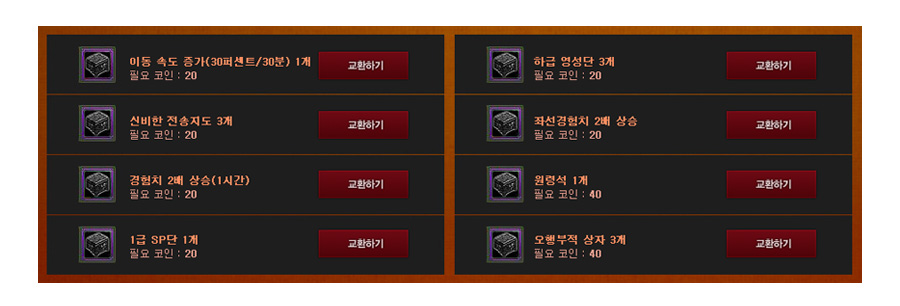
上兩圖截自不同財經類網站的索引模塊,第一幅圖中雖然以紅色重點標注分類字段,但人們視覺習慣性還是會以列為分組,與實際所展現出的以行為組的排列相斥,用戶閱讀時引起不必要的視錯覺。同樣的內容,那麼圖2的排列方式做到了視覺與內容分組統一,作為用戶來講,查找的內容時是否更直觀明了?

這是兩組不同物品,設計師在處理設計形式上做到了完全一致,但由於中間的距離之差令人清晰分辨出是兩組而非一體。
>相似性原理
如果其它因素相同,那麼相似的物體看起來歸屬於一組。

圖中每個圓點縱橫距離相同,但我們習慣性把外形相同的同心圓看成一組
相似性原理案例

每個模塊外形保持一致,但第一個在顏色上區別於其它,即能保持版面整齊又能使用戶直觀感受到灰色內容與綠色丙容展示的是不同功能。

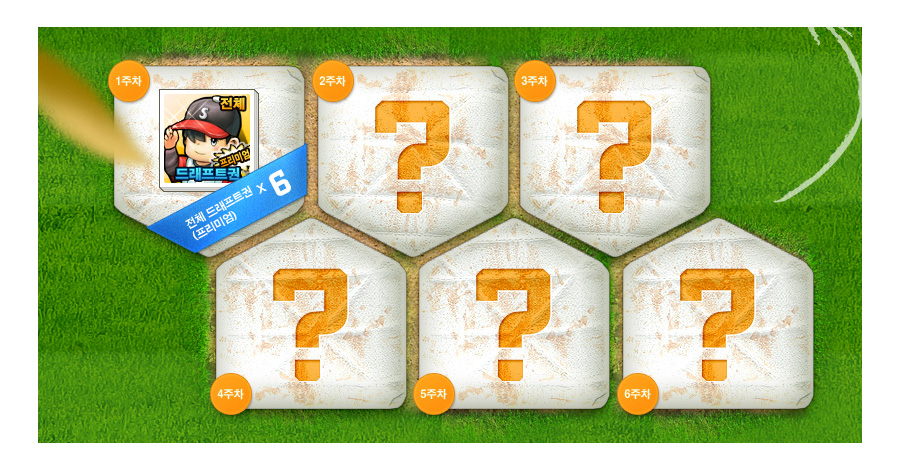
外型一樣,間距一樣,第一個區域的內容明顯區別其它,那麼自然在視覺上我們把它單獨分成一組,其它幾個則分成一組。在做活動頁排版時是否可以依此規則擺放?還用抓破頭皮想每個模塊要突出要分類這些問題嗎?

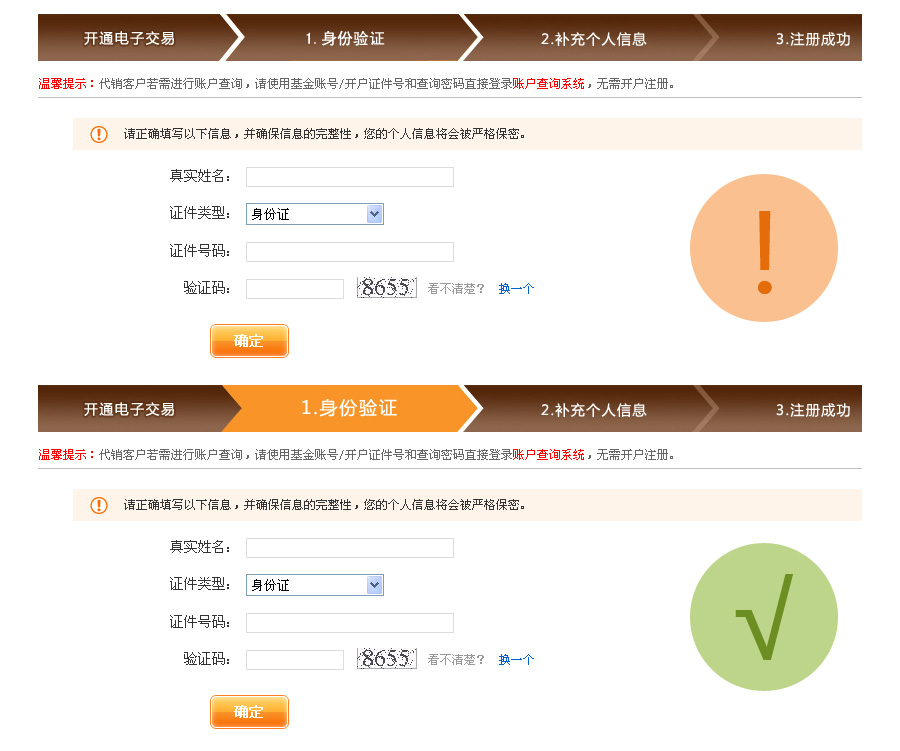
同樣的用戶注冊頁面,是純色引導一通到底還是給當前執行區域特殊標注?顯然是後者,人們的視覺會自動把相同填充色的歸類,而那個特殊的區塊會從中剝離出來。設計師你注意到這個細節了麼?

由於對齊方式的不同,視覺上會把圖1中左側字解析成一列,右則文本框解析成一列,顯然用戶使用時容易出現視錯覺。
>連續性原理
視覺傾向於感知連續的形式而不是離散的碎片

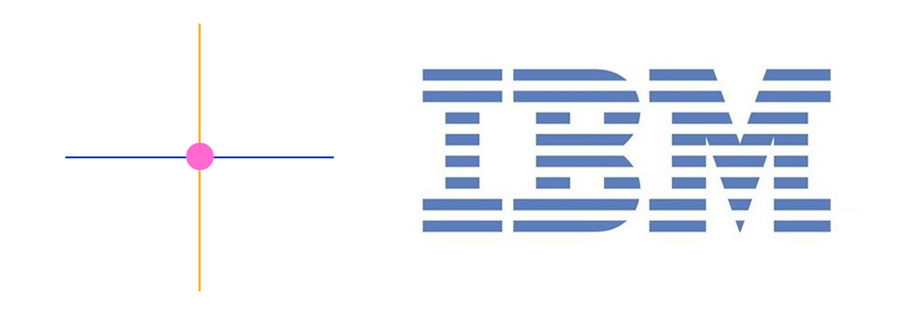
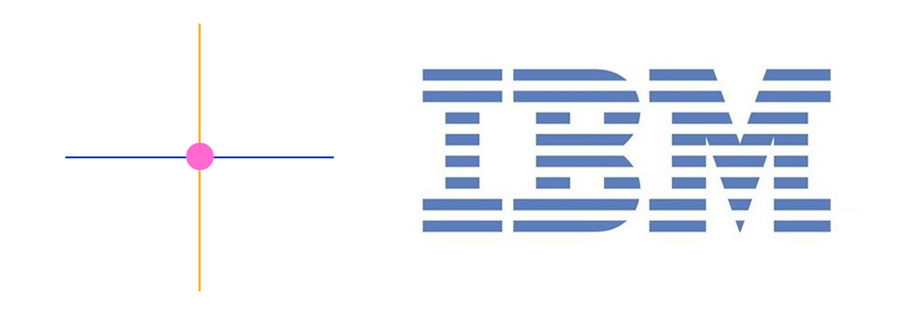
我們看到的左圖是藍橙兩條相交線而非四條線段與一個圓點,你看到的右圖是一些零散的藍色線條還是IBM三個字母?當然是三個字母,你的視覺有意去組織離散碎片形成整體。
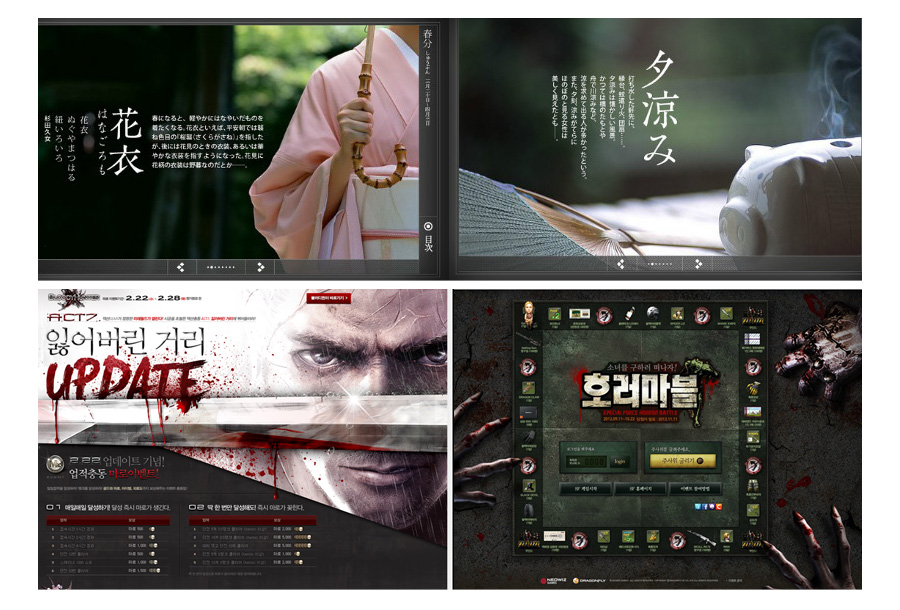
連續性原理案例

看完這四幅圖你什麼感覺?這個設計師圖沒擺對位置,以至於用戶看不全內容?非也!這樣的構圖不但不影響視覺效果反倒增加頁面的擴展性,視覺有意組織離散元素假想整體的能力不容小觑。還在把主形象等比縮小全部展現在頁面中嗎?大膽地切一角主要內容來顯示足夠,視覺沖擊力是否也更強了?
>封閉性原理
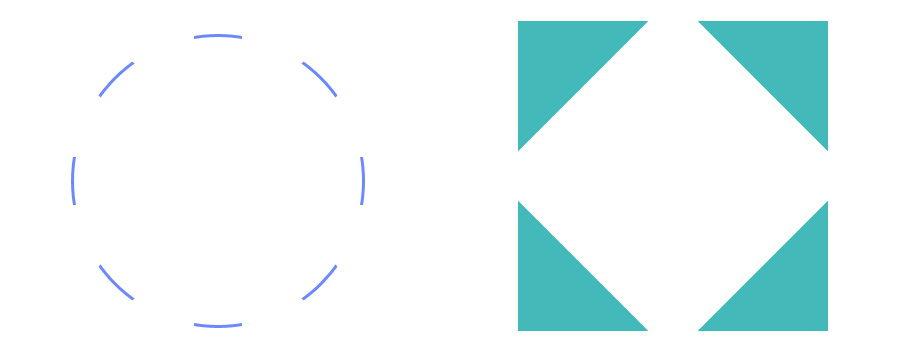
視覺系統自動嘗試將敞開的圖形關閉起來,從而將其感知為完整的物體而不是分散的碎片。

我們的視覺系統強烈傾向於看到物體,以至於它能將一個空白區解析成一個物體,所以我們看到上圖所呈現的是一個圓而非多條線段。
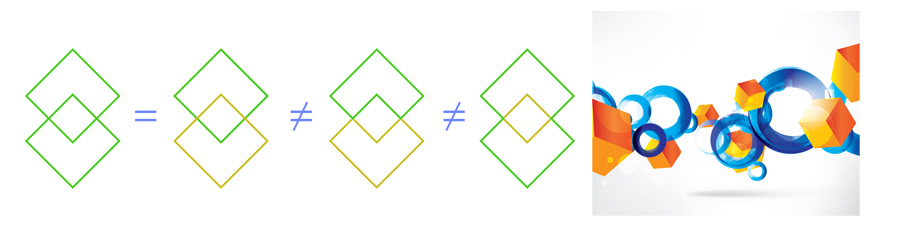
封閉性原理案例

工作中我們常用同樣的形狀疊加來展示物品達到充實畫面,場景擬實效果。
>對稱性原理
我們傾向於分解復雜的場景來降低復雜度。

我們習慣把上圖解析成兩個簡單對稱形狀的組合,把右側二維幾何圖解析成三維立體面。
對稱性原理案例

還在發愁你的專題場景沒帶入感?需求說你的按鈕太扁平“不像按鈕”?畫幾個面的疊加,是不就是上圖中那個看似高端洋氣大舞台效果?
>主體/背景原理
我們的大腦將視覺區域分為主體和背景。主體包括一個場景中占據我們主要注意力的所有元素,其余則是背景。

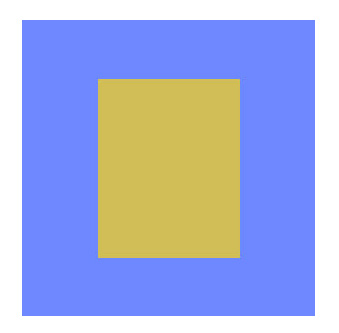
當物體重疊時我們習慣把小的那個看成是背景之上的主體。
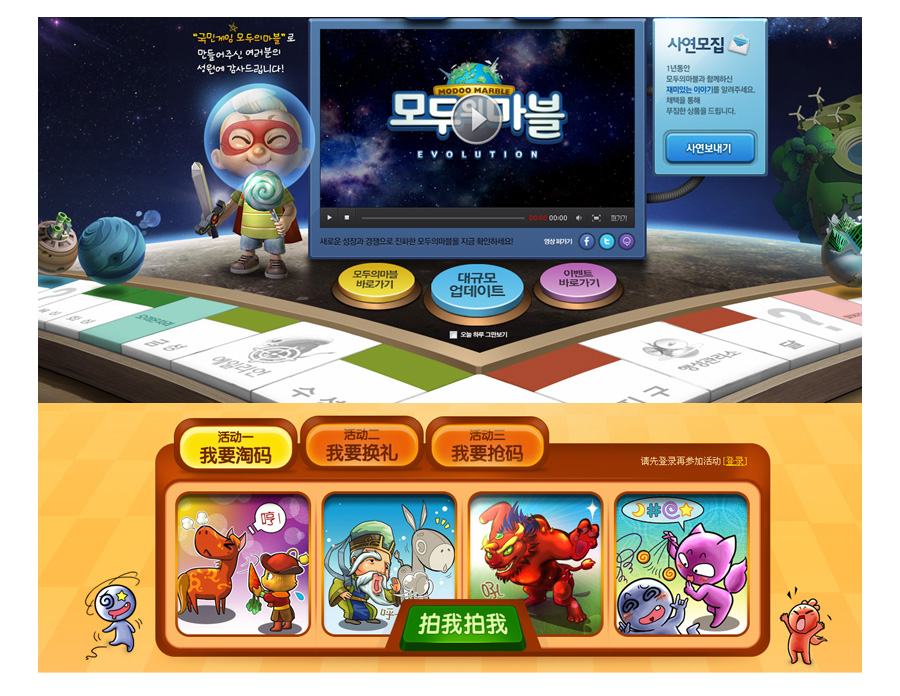
主體/背景原理案例

在頁面設計中常用在主要顯示內容“之後”放置印象誘導的背景,達到傳遞信息暗示主題作用。遇到一個需求內容灰常多還要氛圍的,那麼內容常規安排,在背景上做文章也是不錯的處理手法吧?

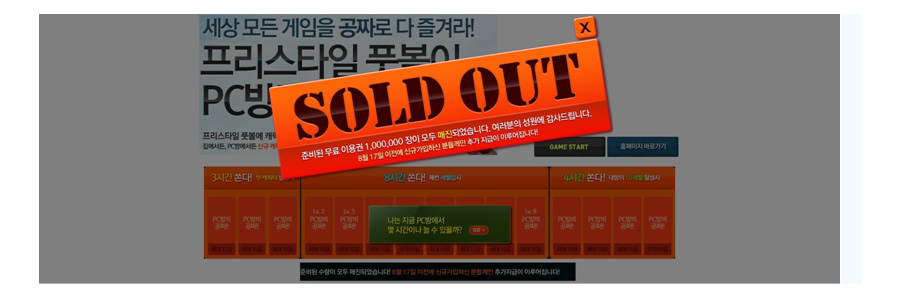
也經常用來在其他內容之上彈出信息,作為用戶注意力焦點的內容 ,新的信息短暫地作為新的主體,相對於在新信息替換,彈出能夠幫助用戶了解他們在相互所處的環境。
>共同命運
與接近性、相似永生原理相關,都影響我們感知的物體是否成組。指出一起運動的物體被感知為屬於一組或者是彼此相關的。

同樣間距大小顏色的圖形,那麼視覺上會把一起動的圖形分為一組。
共同命運原理案例

運動的圖例無法用靜態圖表示,只提示一點在工作中做同類分組傳達信息時,給它一致的活動規律展現形式。比如同樣功能按鈕HOVER效果一樣,不至於讓用戶分不清同類選項。文件夾拖動時同時選中的文件夾出現的反白背景及運動軌跡是共同命運原理最直觀的解釋。
>綜合
在現實世界的視覺場景中,各種格式塔原理並不是孤立的,而是共同起作用,在工作中用每一條原理來考量各個設計元素之間的關系是否符合設計初衷。設計師是自己稿子的第一道QA人員,我們不能做到讓它人人稱贊但可以在常識問題上不犯錯誤。
- 上一頁:如此明顯為什麼用戶看不見?
- 下一頁:電商專題頁設計揭秘之動線設計



