萬盛學電腦網 >> 網頁制作 >> 交互設計 >> WAP頁面設計與實現
WAP頁面設計與實現

目前絕大多數手機都支持WAP 2.0。WAP 2.0的頁面設計具有更好的視覺效果,更接近網頁。不過由於手機千差萬別,手機浏覽器的能力也各不相同,直接照搬網頁的設計與實現,很可能讓你的WAP頁面出現問題。以下小貼士來自於我們的頁面設計與開發實踐。
1、當你試圖使用背景圖時,請同時搭配近似的背景色
手機上,有些浏覽器是不支持使用背景圖片的。比如下圖,在S60v3操作系統的手機(如N76)上:

喜歡使用深色背景圖片和淺色文字的同學們請注意了,在不支持背景圖片的浏覽器上,很可能由於“靠色”,而讓用戶無法分辨出這些文字。
如果你還是覺得不使用背景圖片心有不甘,那麼請在使用背景圖片時搭配一個近似的背景色吧。背景色是具備廣泛支持的,而且背景圖和背景色是可以同時設置的。
這樣,即使用戶的浏覽器不支持背景圖,也不會造成你的文本內容無法分辨。
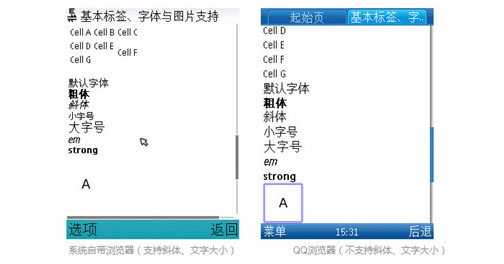
2、避免依賴於文本樣式(粗體、斜體、文字大小)的設計,多用文字顏色。
雖然綜合使用粗體、斜體和不同大小的文字可以起到突出重點內容的作用,但是在手機上這樣做可能你的苦心會白費的。 粗體、斜體和文字大小的展現效果在不同的手機浏覽器上支持各不相同,如下圖:

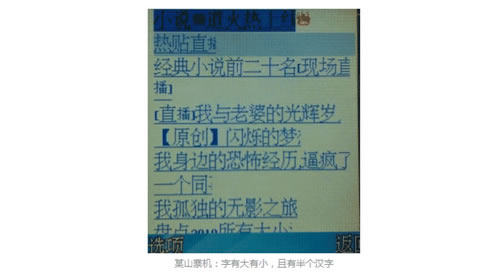
如果你使用了這些樣式,有的手機甚至無法正確展現,比如下圖的一款山寨機:

如果你試圖通過文本樣式達到突出重點的作用,那麼多多用顏色吧,顏色是具備最廣泛支持的。
3、內容盡量少使用左對齊之外的方式
你使用過右對齊設置嗎?
事實上,很多浏覽器(如一些版本的UCWEB和GO浏覽器)是並不支持類似的右對齊的。在這些浏覽器上,他們會跑到左邊。
4、減少復雜的布局
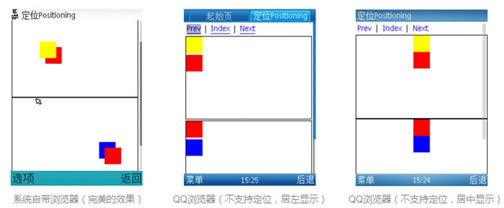
浮動、絕對定位、兩欄布局神馬的,對於很多手機浏覽器來說都是浮雲。試看以下使用了絕對定位的效果:

因此,請盡量避免使用這些CSS屬性:float、clear、position、top、left、right、bottom。如果使用,請盡量保證這不影響你的頁面內容的正常展示。
5、避免鏈接顏色與文本顏色相同
Web頁面開發時有時會讓文本和鏈接顏色相同,靠是否有下劃線來判斷是否是一個鏈接。但某些移動浏覽器並不支持定制鏈接是否有下劃線。這種情況下,如果鏈接顏色與文本顏色相同,則可能造成用戶完全無法區分鏈接與普通文本。
6、為觸摸屏手機單獨做一個版本

電腦上的浏覽器大部分都有鼠標,可以很方便地定位到一個細小的位置。
觸摸屏手機則不同,狹小的屏幕下,小號文字或者較短的鏈接,可能手指很容易產生誤點擊。請為觸摸屏手機單獨做一個版本。
觸摸屏版本,可以通過增大字號、擴大點擊區域、設置明顯點擊標識⋯⋯等手段來改善用戶體驗。
7、避免使用過多的圖片
圖片可以帶來更好的視覺效果,但是在現在使用流量計費的環境下,也會為用戶浪費更多的流量,也會大大延長使用GPRS/EDGE上網的用戶打開頁面的速度。
因此,請盡量避免大量使用圖片。
8、減少PNG格式圖片和GIF動畫的使用
有一些手機,如某些山寨機,是不支持PNG格式的圖片的。也有部分浏覽器,如某些平台上的UCWEB或Opera Mini,是看不到GIF動畫的動態效果的。
如果圖片對你很重要,請盡量不要使用PNG格式的圖片,並減少GIF動畫的使用。
9、頁面小一些
手機是一種能力很有限的設備。過長的頁面,一方面使用並不方便(很多鍵盤手機用戶需要不斷按著向下按鈕來下翻),另一方面,很可能是打不開你的頁面的——比如Moto V3手機,頁面大小超過10K,就無法打開了。為了讓更多用戶可以更好地浏覽頁面,請減少頁面大小。
- 上一頁:盜夢 互聯網的虛擬與現實
- 下一頁:UED設計中的6點通用原則
交互設計排行
程序編程推薦
相關文章
- SQLserver2014(ForAlwaysOn)安裝圖文教程
- Windows2012配置SQLServer2014AlwaysOn的圖解
- 從交互設計角度聊聊WEB網站和移動APP的六大差異
- 如何打造一款拼車APP的用戶體驗?
- IOS開發:CocoaPods一個Objective-C第三方庫的管理利器
- Linux系統下apachectl命令使用說明
- 將Swap添加到Ubuntu的開機啟動項的方法
- MyBatis MapperProvider MessageFormat拼接批量…
- 在Linux系統上使用交換文件擴展swap空間的方法
- Linux下將Python的Django項目部署到Apache服務器
- 在Linux系統上部署Apache+Python+Django+MySQL環境



