萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 從詳情頁返回列表頁是回到頂端還是回到原地?
從詳情頁返回列表頁是回到頂端還是回到原地?

在一個列表頁上點擊某個項,進入詳情頁,再從詳情頁返回列表頁,應該是回到頂端還是回到原地?
返回到列表時,列表不應刷新、頁面不應回到頂端,應該是返回原地,回到剛才離開的那個位置。
對於PC的網頁,這個問題並不典型,因為,新鏈接是在原窗口打開還是在新窗口中打開,這都還沒個定論,如果是在新窗口中打開,也就不存在返回列表頁的情況了。
現在移動設備上,尤其是手機這麼小的屏幕上,無節制的打開新窗口肯定不是什麼好事兒,是得在同一個窗口裡打開詳情頁了,那麼,從詳情頁返回列表後的問題也就更明顯了。
PC網頁、移動設備APP、軟件…應該說,在所有數字產品中幾乎都會遇到這個問題。
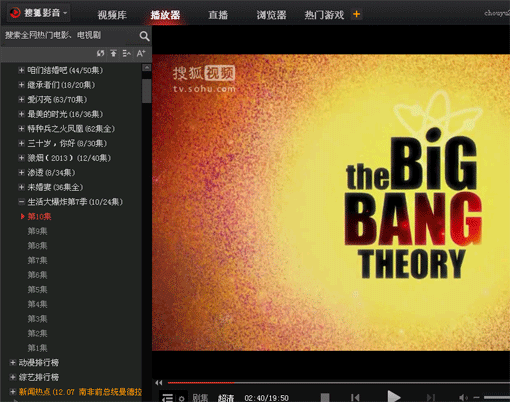
像是這個客戶端:

點擊了左側某個項,右邊開始播放,左側tabs收起,再次打開左側tabs時,其實也是列表返回後的問題。
應該返回原地,因為…
剛才點進去看某一篇了,現在回來,很可能是想要繼續往下看列表。而且,回到原地才最不陌生,在不陌生的頁面上繼續操作,才最不恐懼。
其實我覺得並不需要太多的說理由,因為原本就該如此。

列表就是一張張文件疊放在一起,每一張露出個標題來,從上往下捋(lǚ)著看,看到哪個標題感興趣了,就拿出來看看,看完之後,接著往下看列表。
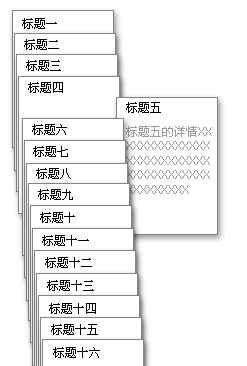
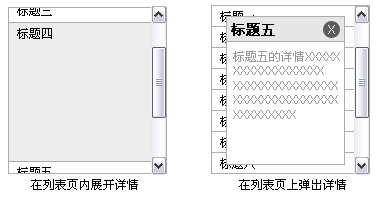
展開、彈出詳情使得返回原地看上去更合理

用這些形式展示詳情,返回列表後列表保持不動顯得更為理所應當。
如果彈出的詳情頁面更大些,充滿整個屏幕,完全擋住列表,要再看到列表,就得點彈出窗口上的叉子,這與跳轉到詳情頁就是一回事兒了。頁面內的展開也是類似。這些應該說是更形象的展示方式,比起最原始的跳轉頁面,更形象了。
這些形式也與普通的跳轉到詳情頁一樣,列表保持不動,都要面對一些問題,也正是這些問題才讓更多的設計者選擇了刷新頁面,回到頁頂。
返回原地要面對的問題:
以前沒移動設備,頁面主要是PC的網頁。返回後把重新載入頁面,頁面刷新了,也置頂了,這樣做的好處:
1、可以展示更新了的內容;
2、知道當前位置。頁頂的導航展示出了當前是在哪個頁面,用戶也知道現在是在頁面頂端。
如果是返回原地,那這兩個好處就沒有了,變成需要解決的問題了。
為了這兩個好處而刷新、置頂,有點兒捨本逐末了。是否返回原地,判斷依據應該是:怎麼才是用戶好理解的,用起來方便的。既然有這樣的問題,我們就做出些配套設施直接來解決問題就好了。
配套設施
配套設施一、展示導航

展示出導航,讓用戶知道返回後回到的是哪個頁面。

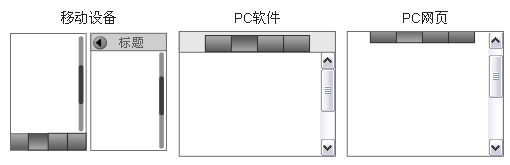
移動設備上,第一級的頁面會用整行的導航,或在屏幕頂端,或在底端。二、三級的頁面是有頁面標題和返回按鈕。移動設備上的產品層級通常不多,又有比較明確的設計規范,基本上,移動設備上的產品,確保返回後的頁面展示清楚導航都能做的比較好。
對於PC軟件,像上面看到的搜狐影視這樣的客戶端產品,展示清楚導航基本也沒啥問題,內容的列表怎麼滾動,導航或在上,或在左側,不跟著滾動,一直都在。
對於PC網頁,就比較悲催了。由於古代網頁的技術局限,形成了現在網頁的傳統,所有內容都是在一整個頁面裡的,頁面往下滾動,導航就滾出去了。不過現在也越來越多的網頁產品不再拘泥於這個局限了,當導航要滾出屏幕時,讓導航浮動起來,卡在頁面最頂端,比如,淘寶的詳情頁。這雖然也不見得是最好的形式,但至少這是個有益的嘗試。這個頁面需要有導航,而不僅僅是這個頁面的首屏需要有導航。
配套設施二、用滾動條展示當前所在位置

設施一是為了展示當前頁面在整個產品中的位置,設施二是為了展示清楚當前屏所顯示的是此頁面中的哪個部分,是頁面內的導航。
其實並不需要強調要“用滾動條”,這是具體的表現形式了,要的是展示清楚當前屏在整個頁中的位置。不過,貌似除了滾動條似乎也沒有什麼更好的方式了。
現在移動設備操作系統中,右邊的那個條,相比起傳統意義上的滾動條,變窄了,也不能操作了,純粹是為展示當前位置用的了。
IOS上的窄滾動條只在用戶滾動列表時才出現,意思是說,你要滾動頁面時才會需要了解當前位置,在閱讀頁面上內容時,並不需要窄滾動條。這個思路挺好的,對於小屏幕的移動設備,“適時出現”這個設計思路尤其有用。但是在返回列表這個時候,我覺得也還是應該忽現一下子。窄滾動條出現的原則應該是:需要的時候出現,而不是滾動屏幕時出現。
配套設施三、提供“返回頂端”操作

回到了原地,這原地可能已經是列表很靠下的位置了,要回到頂端,觸屏上連續向下翻動也好,pc上連續滾鼠標滾輪也好,都是體力活兒,而且是浪費體力的活兒。所以需要有個返回頂端功能,不過形式倒不必拘泥。
pc上有越來越多的網站給自己的長列表右下角加上“top”按鈕了。移動設備上,如果總是在屏幕上貼個“top”按鈕就太討人嫌了,IOS提供了很隱蔽的top功能:點列表最上面分割線的區域。這也是個很智慧的方式。因為,操作系統是個針對熟手的產品,功能隱晦些,需要些學習成本是可以接受的,學會了以後,用起來效率很高。
配套設施四、“新信息”提示

以前網頁上返回直接就刷新頁面,更新的內容就刷出來了。如果是返回原地,那麼,有了新消息,就給及時告訴用戶。
用戶是老板,面對著排成一列的大批文件,正在逐個文件標題的看,其中一些會抽出來仔細看。這時,又來了幾分新文件,作為一位稱職的秘書,應該怎麼做?不告訴老板肯定不對;把文件放在文件長列的最前面並把老板直接拉過去,這也不好;應該告訴老板一聲:“又來幾份新的”如果能更體貼,還可以附加一句:“其中還有一份是特重要的某某項目的文件。”
稱職的秘書就是我們的產品,有新消息時,應該提示,而且得讓用戶看見,目前的微博,移動設備的版本,會在屏幕底部的導航上顯示出個數字,而網頁版的只是在列表最上面多頂出來一行提示,只要頁面滾下去了,就看不到這個提示了。
配套設施五、跳去“新消息”之前的閱讀位置,應該mark

這個功能出現在用戶去查看新消息之後,是上一個功能:“新信息”提示的補充。
用戶點擊了“新信息”的提示,去查看新信息了,看過了最新的之後,很有可能是要回到剛才中斷的那個位置繼續往下看。如果之前已經滾了好幾屏了,那個位置就不那麼容易找了。
這個功能是一個典型的為任務而設計的功能,完全是為了這種特定的任務情景而設計的,與產品的結構沒什麼關系。
之所以會想到這麼個功能,源於對任務的羅列,我自己甚至將其成為“任務羅列法”,這個方法是這樣的:在完成了產品基本架構設計的基礎上,無限詳盡的描述所有可能的任務,來檢驗現有的產品,確保重要任務很順利,次要任務能達成,沒有任務完不成。
補充上以上五個配套設施, “返回原地”基本上就比較ok了。提供這五個個配套設施的基本思路是:
1. 描述當前狀況;
2. 提供可行的操作。
設施一、導航,設施二、頁面內導航,都是在展示當前狀況。設施三、回到頂端,對於提供了可以做的操作。設施四、提示有新信息,即是描述狀況同時也提供相應操作。設施五、mark之前的閱讀位置,描述的是用戶點擊了新消息之前的狀況,同時提供相應操作。
“返回原地”的適用范圍
對於PC、移動設備、網頁、APP,“返回到原地”這個設計方案都是適用的,但在時間維度上,卻不能無限制的
- 上一頁:網頁設計中的方塊元素運用
- 下一頁:中文字體多大才美觀?