萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 扁平化設計的字體和配色
扁平化設計的字體和配色
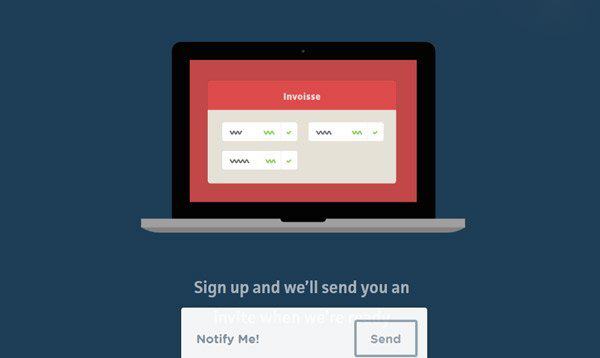
扁平化設計是一種實打實的設計風格,不要花招,不要粉飾。扁平化之前,設計師的作品往往非常的寫實,非常的有立體感。從整體的角度來講,扁平化設計是一種極簡主義美學,附以明亮柔和的色彩,最後配上粗重醒目,而風格又復古的字體,提倡功能大於形式、留白大於填充的美學。
扁平化設計是一種不使用任何額外效果的計方案,她不包括任何 3D 效果。這裡沒有很深的陰影,斜角,立體效果,漸變或者其它方法創建的凸出或者凹陷效果。圖標和 UI 元素都是很鮮亮的,沒有邊緣效果和陰影。
扁平化設計並不是完全沒有效果的,只是沒有那些多余的人造的陰影和維度。現在越來越多的設計幾乎都是扁平的了,他們的整體樣子和觀念都只包含很少的效果。

字體是排版中很重要的一部分,它需要和其他元素相輔相成,扁平化網站一般使用無襯線字體,符合扁平化中沒有過多修飾的簡約美。大部分扁平化設計最多使用兩個系列的字體,很多只使用一個系列。



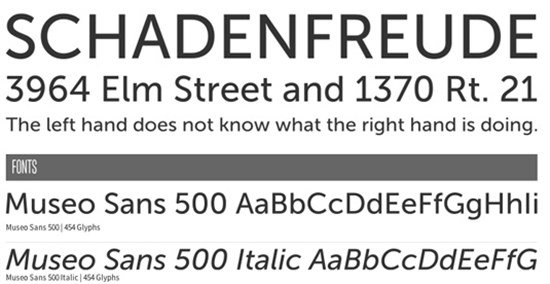
Sans serif typefaces有統一的筆觸寬度,是目前扁平化設計中最受歡迎的字體。筆觸的寬度不發生變化,因此看上去十分簡潔,同時易於閱讀。這種字體適用於很多背景,特別是那些扁平化的背景。字體描邊加粗以後同樣能夠在色彩鮮艷的背景中呈現出很好的對比效果。
Serif typefaces也是一種選擇,但是並不是經常被使用,因為這種字體看起來較為正式且包含了更多的裝飾性元素。
選一種樣式較多的字體,例如含有bold、 black和light等樣式。這樣即使只是用一種字體也可以呈現出充滿層次感的豐富的視覺效果。
novelty typefaces是扁平化設計中另一種不錯的字體選擇。可以嘗試一些新穎的字體,但是這種字體應該和sans serif具有相同的屬性,例如清晰的線條和統一的筆觸。避免過多的裝飾性細節。
雖然在扁平化設計中經常只使用一種字體,但是如果有一種比較新穎的字體,選擇兩種字體也是不錯的注意。當文本比較簡單、字號比較大的時候可以使用較為新穎的字體,在字號較小,文本內容較多的區域使用另外一種字體。
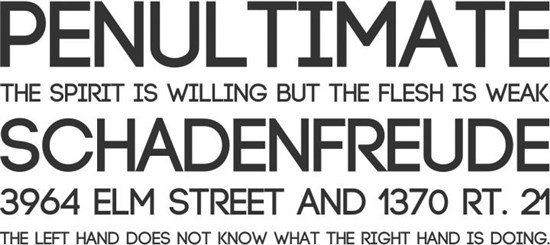
以下是一些免費英文字體希望能給大家一些靈感。
Manteka字體

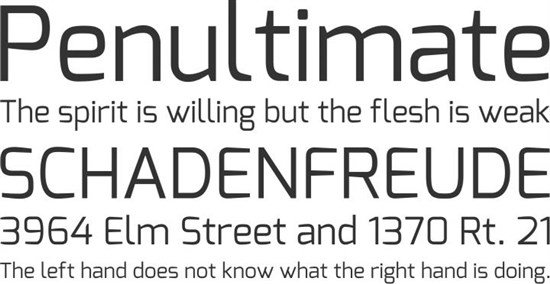
Sintony – Free Google Web Font字體

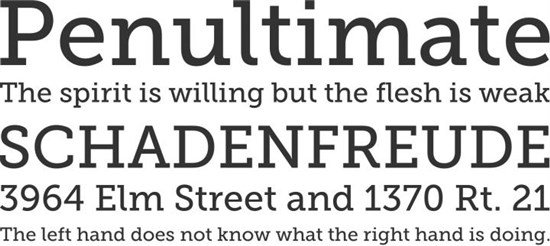
Bellota字體

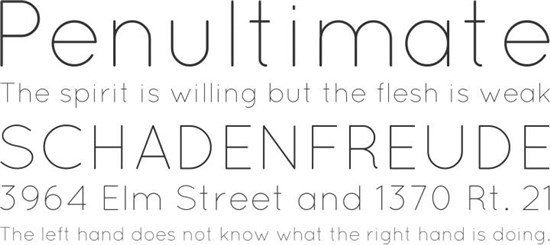
Corbert Regular字體

Frontage Typeface字體

ALEO | Free Font Family字體

GRAYSTROKE FREE FONT字體

HEMIGRAPHY FREE FONT字體

Laika FREE字體

SEAGLE FREE FONT字體

ALEX BRUSH字體

ALLER字體

AMBLE字體

CODE字體

EXO字體

MUSEO SLAB字體

QUICKSAND字體

SINA NOVA字體

SOFIA PRO字體

SOURCE SANS PRO字體

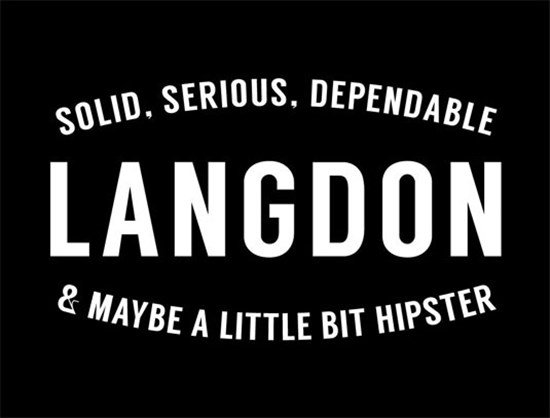
Free Langdon Font字體

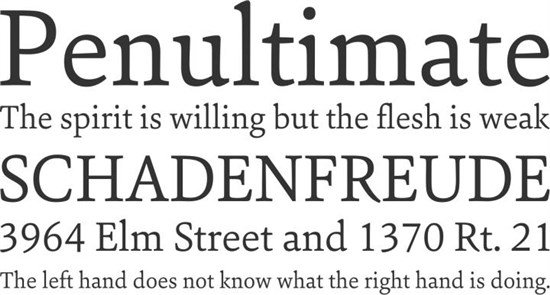
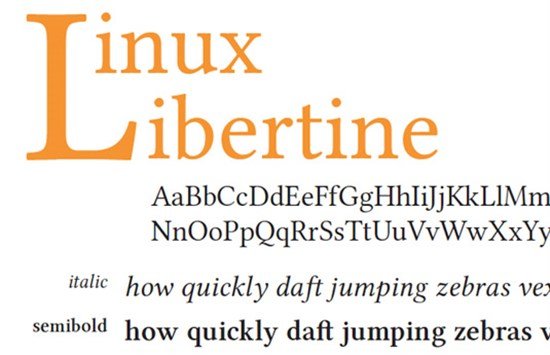
Linux Libertine字體

Museo Slab字體

Nexa free font字體

Nougatine字體

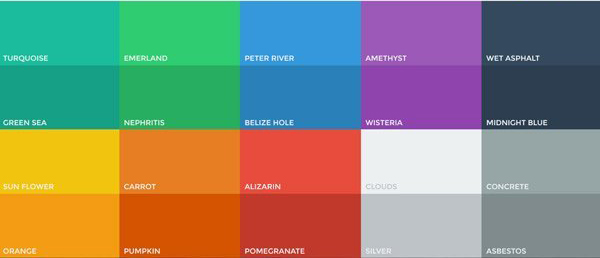
提到扁平化設計的色彩,純色一定首當其沖地出現在我們腦海裡,因為它帶來了一種獨特的感受。純粹的亮色往往能夠與明亮的或者灰暗的背景形成對比,以達到一種極富沖擊力的視覺效果。所以說,在進行扁平化設計時,純色絕對是最受歡迎的色彩趨勢。



當然,扁平化設計並不局限於某種色彩基調,它可以使用任何色彩。



在進行扁平化設計時,復古色也是一種常見的色彩方式。
這種色彩雖然飽和度低,但卻是在純色的基礎上添加白色,以使色彩變得更加柔和。復古色經常以大量的橘色和黃色為主,但有時也有紅色或藍色。
在扁平化設計中,以復古色為主色調是很常見的,以為這種色彩能夠使頁面變得更加柔美、富有女性氣質。


在扁平化設計中,同類色正迅速成長為一種流行趨勢。這種色彩往往以單一顏色搭配黑色或白色來創造一種鮮明且有視覺沖擊的效果。
- 上一頁:5個有效網頁設計的原則
- 下一頁:爸爸去哪兒官網設計過程



