萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 網頁設計師應該知道的心理學
網頁設計師應該知道的心理學
關注人類心理學的一些研究是非常有意義的。通過對人類心理的推敲,我們討論人社會心理,這能夠幫助創業公司開拓市場,因 為受歡迎的內容和大眾心理有著最直接的關系。問題的關鍵是,很多心理學對於網站設計者有著很強的啟發性。心理學幫助網站開發者看清人們的思維如何運作。今 天,我們和大家分享幾條對網站設計師非常有益的建議。
1.太多的選擇等於沒有選擇。
根據Sheeya Iyengar教授的心理學研究,我們能夠洞察人們處理多重選擇時的心理變化。“選擇就是放棄”,Iyengar教授,《選擇的藝術》的作者這樣總結說。 社會心理學發現,當人們面多過多選擇的時候,他們的表現非常相似:他們不會做任何選擇。這就是所謂的“安全選擇”。
結合到網站設計中:
太多需要用戶去點擊的東西,會讓人覺得混亂。就拿我自己的網站來說,當我把兩側的工具欄撤掉一半之後,注冊的用戶大大增加。思考你的網站最終、最核心的目的,關注集中一點,刪掉無關緊要的點綴和內容,直到你的內容只剩下最本質最重要的內容,這樣你的用戶才願意呆在這裡。
2.網站訪問者讀寬屏文字更快,但他們喜歡短屏文字。
聽起來有些矛盾對麼?根據Mary C. Dyson的“文章屏幕的寬度如何影響讀者心理”,這一實驗,人們之所以喜歡看寬度較窄的文章是因為那看起來更舒服一些,可讀性更高。因為剛開始閱讀,讀 者對文章的內容是不了解的,當他們讀了幾行之後,他們可能會願意讀些寬屏的文字,因為他們能讀得更快。

那麼,如何一箭雙雕呢?Derek Hapern研究了最完美的文章的寬度。你發現了麼?右面的圖片不知不覺中讓文章寬度變窄。這是因為,人們如果能一眼了解文章前幾行的內容,他們才願意閱 讀下去。所以,文章前幾行的文字應盡量短一些,讓文章開頭更易理解。當讀者“上鉤”之後,文章的寬度可以回到常規的寬度,這樣人們能讀得更快。
運用到網站設計:
按照上面所說的,如果你的網站有文章,那就請確保圖片在上面,這樣可以縮短文章開頭的寬度,讓讀者更願意去閱讀。
3.標題文字比圖片更吸引人的興趣。
這聽起來是荒誕的?那你就錯了。根據一項最新的研究,長的文字標題事實上比圖片更具吸引力。人們會第一時間草一眼標題,然後再看圖片。其實,許多設計者早就意識到這一點了。Alex Mangini, Kolakube的創始人,網站最大的特點就是凸顯主題文字,而讓圖片次居二位。即使是自由職業者也知道這個秘密。自由網站設計師,Sean Davis在他的網站上標注很大的文字,然後附著他的個人圖片。如果你的網站有內容、標題、圖片或者更多的內容,一定要凸顯文字的吸引力。
運用到網站設計:
讓標題成為網站設計的重心。如果你想要賣東西,那就用文字強調出來,如果你追求注冊量,比如博客,你需要用文字提示出來。
4.人們喜歡跟風。
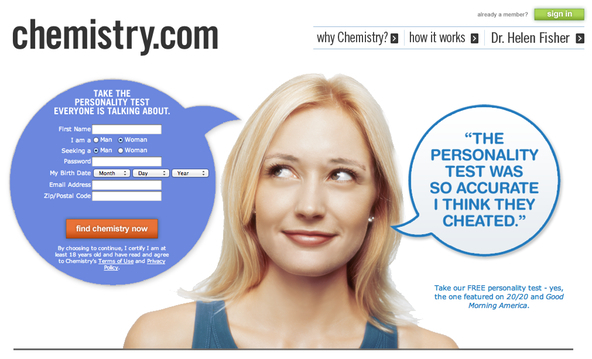
人們喜歡那些用臉部特寫做頭像的人。人類的臉幾乎是所有類型圖片中最吸引人注意力的。你知道人們也會跟著別人的眼光走麼?即使只是一張圖片。看看Chemisty.com的主頁。

看看她在看什麼?絕不是巧合:她看的是注冊的對話框,因為Chemistry團隊就是想要人們來注冊,所以這樣的網頁設 計會讓你不由自主地去看注冊的對話框。根據Giovanni Galfano的一項關於人們看到別人看東西時的反應的研究,人麼很容易去看別人在看的東西。
運用到網站設計:
我做了個實驗,當我把我的Logo的臉轉個方向的時候,點擊率大漲,即使那都不是一張真實的人的臉。所以,很簡單,當你讓用戶選擇的時候,可以用一個人的臉部特寫,確保她看的方向正是你想要吸引用戶的內容。
- 上一頁:網頁設計中不容忽視的細節
- 下一頁:優秀WEB登錄頁面設計



