萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 2014年最佳的20個優秀網頁設計
2014年最佳的20個優秀網頁設計
就要同2014年說再見了,是時候回顧一下這一年裡的偉大設計了!著名的設計博客Designmodo評選出了年度最佳的20個優秀網站,這些優秀的網頁不僅設計精心,而且緊跟時下流行的設計趨勢。
網頁設計師們總會熱衷於追隨最新的設計趨勢,所以你能在這些優秀的網頁中看到這些趨勢——扁平化設計、極簡風、視差滾動、視屏背景,等等。這些設計優秀的網站的另一個共同的特性,就是對移動端的良好支持——響應式設計。真正優秀的網站,總會支持盡可能多的設備。
那麼接下來我們就一起來看看2014年最佳的20個優秀網站,了解一下為什麼它們會吸引如此之多的關注。這20個網站都已經被Awwwards所收錄其中,值得你每天浏覽獲取靈感。
The Capitol

這個網站完全是基於近年比較火爆的《饑餓游戲》系列來制作的,網站風格冷峻,與網站殘酷的調性非常一致。網站整體設計並不復雜,配色簡單,但是風格簡單而大膽,並且使用了視差滾動的設計。網站使用大量的信息、視頻和其他內容讓用戶與之互動,讓他們仿佛置身於電影當中。
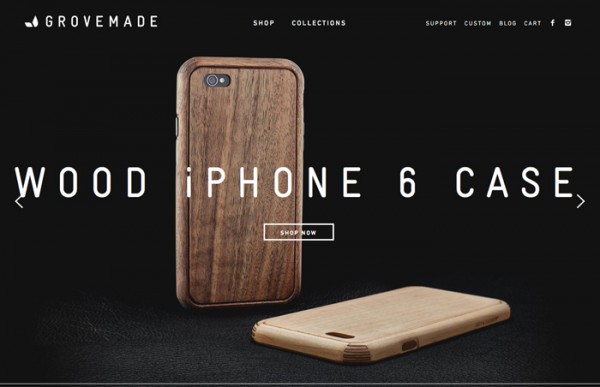
Grovemade

這可能是今年最潮的網站之一,不僅內容精心制作,而且結合了諸多流行的設計趨勢。網站使用了大量的大圖為背景,視覺上非常賞心悅目。網站使用白色的文字和幽靈按鈕,在深色背景下看起來相得益彰。主屏之外的部分,設計師使用了精致的圖片和文字,與白色的背景形成令人愉悅的對比。
Sokruta

Sokruta使用醒目的大圖背景配合簡單直觀的導航,而拼圖式滑塊的運用讓整個網站都充滿了個性。這些個性化的設計都是在視覺上吸引人的招數,並且確實有效。除此之外,還有許多額外的效果,比如懸停在按鈕上的時候會出現動效,令人樂此不疲。
Huge Inc.

這個網站設計的簡約,也設計的恰到好處。不論是品牌設計還是空間和版式設計,Huge公司的網站都做的非常不錯。網站借助視差滾動完美地創造出“頁面”的感覺,不同的頁面呈現不同的元素,整饬而清晰。
I Remember

網站是為一個項目而建立,旨在提高人們對於阿爾茨海默氏症的了解,網站視覺設計非常獨特,用戶可以同這個網站進行許多有趣的交互。網站深沉的色調正象征這種令人失去記憶的病症給患者的壓力,其中的微光則象征著“希望的微光”。
Jack Daniel’s Bar Stories

今年可能相對少見一點的設計趨勢,就是通過網站來向你講述故事。這種展現方式是創建品牌故事的好方法。這種類型的網站裡,圖片和排版的組合通常非常有趣,並且具有獨特的設計風格。
Quay

在這裡,極簡設計從未如此美麗。Quay餐廳的網站使用漂亮的大圖背景吸引用戶,全屏式的幻燈片式展示堪稱完美,加載迅速,並且切換的節奏都控制得非常好,網站導航欄被挪到屏幕底部,這使得網站的浏覽體驗更好。隨著頁面滾動,導航欄會自然得移動到頁面頂部。網站設計層次清晰,也保持著一定的復雜度。
Sorte En Mer

使用視屏背景是2014年最重要的設計趨勢之一,而 Sorte En Mer 則是其中的佼佼者。打開網站的時候你仿佛打開一部電影,並且你可以通過鼠標來操控背景視頻的播放。網站的效果頗為驚艷,並且很少有同類網站能做到這個層次。
A Spacecraft for All

這個網站可以帶你了解ISEE-3航天器。你可以通過網站查看ISEE-3的當前的實時圖像,查看它經過的地方和執行過的任務。網站擁有簡約而現代的外觀設計,並且鼓勵用戶與網站進行互動。
Super Looper

這是個有趣的游戲,你可以在此創建音樂並且可視化地展現出來,整個使用體驗令人上瘾。鮮艷的色彩與黑色的背景令網站在視覺上更富有魅力。
Jam3

這也是一個充滿動畫和視頻的網站,Jam3 擁有一個簡約的首頁,網站其他的元素都可點擊並且具有經驗的視覺效果。
A Journey Through Middle-Earth

這是一個令人印象深刻的網站,一方面是因為網站是以近2年特別火爆的電影《霍比特人》為主題,另一方面是因為網站借助大量的靜態圖片和動態圖像來創建出游戲般的交互體驗。
MashVP

這個網站設計得極為簡約,但是一點都不簡單。當你滾動頁面的時候,圖片之間的切換效果頗為有趣,當你點擊頂端的按鈕導航的時候,能讓你看到更多有趣的展示。
Over the Hills

這個網站擁有如此之多的功能,以至於你可以整天整天地鑽研,從動效設計到視頻背景,從優質的音樂體驗到復古的視覺體驗,這個網站會讓你欲罷不能。
Twofold

雖然這個站點使用極簡風,但是網站並不簡單。首頁使用了金色的色調和閃爍的光芒,滾動的時候漂亮的動效設計賦予網頁以自然的一面。其實這樣的網站最好,看似簡單,但是當你與之互動的時候卻能給你帶來驚喜。
Leodis

這個網站深得扁平化設計理念的精髓,幾乎上升到一個全新的境界。漂亮的圖片被置於簡約的排版中,引人入勝。令網站真正與眾不同的是它的配色,強烈的對比令網站的色彩不再“扁平”,這種錯落令人著迷。
Valerie Martinez Agency

乍一看這個網站感覺非常簡單,但是簡單之下隱藏著寶藏。標題中的幽靈按鈕會帶你去前進,每一個點擊都能帶來各種動效。加載界面上的開場動畫同樣令人印象深刻,如果你仔細看的話。
Volkswagen

網站仿佛被設計成為一部電影預告片,除了帥氣的頁面之外,用戶還可以與網站宣傳的運動型轎車進行交互。真正讓這個網站令人過目不忘的,還是源自於網站所使用的背景紋理和驚艷的圖片。設計團隊還使用了簡單的字體確保網站可讀性,還令整個站點的設計更加統一。
Your Local Studio

極簡風、簡約的照片以及用戶相關的視覺元素混合在一起構成了網站獨特的韻味。
Ba Ba Dum

網站游戲化依然是非常靠譜的手段,這個網站就是明證。游戲能帶來樂趣,同時也能為用戶傳遞一些知識。網站使用了色彩明艷的插畫教你來自各種語言的單詞。
交互設計排行
程序編程推薦
相關文章
- SQL Server 2012 安全概述
- SQL Server 2012 身份驗證(Authentication)
- SQL Server 2016裡的sys.dm
- SQLserver2014(ForAlwaysOn)安裝圖文教程
- Windows2012配置SQLServer2014AlwaysOn的圖解
- Ubuntu 14.04下mysql安裝配置教程
- Win10下安裝Sql Server 2014反復提示需安裝.NET Frame…
- SQL Server2016正式版安裝配置方法圖文教程
- SQL Server 2016 查詢存儲性能優化小結
- 淺談SQL Server 2016裡TempDb的進步
- 2016年電商設計的9個熱門趨勢



