萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 5大黃金准則幫你設計移動端郵件
5大黃金准則幫你設計移動端郵件
用移動端收郵件的人越來越多,如何令郵件變得清晰易讀也成了一個設計難點。今天分享5個實戰經驗中總結的設計准則,幫你搞定小屏幕上的郵件設計 >>>
移動設備上的郵件設計不僅僅是一個內容填充列表,它涉及諸多設計元素。
對於移動設備的設計從來不是一件簡單的事情。人們采用不同的方式使用網絡,我們需要考慮一個全面的方案,特別是在小屏幕上使用郵件。
讓我們一起來探討關於移動設備上的郵件設計需要考慮的問題,這些討論並不意味著能夠解答手機郵件設計上的所有問題,但這是一個好的起點。
一、保持簡潔
嚴禁復雜 —— 尤其是在郵件上。始終避免使用復雜的結構,否則在小屏幕上渲染時一定會失敗。請記住許多設備是不支持媒體查詢的(例如谷歌郵件),所以我們不能指望成熟的內容重排技術。
一個線性簡單的布局在大多情況下都能表現良好。
郵件的整體大小也非常重要,如果它超過了預設的大小(大概100KB),你的郵件將不能完全加載。我在所有的客戶端上都沒有測試出這個問題,但是谷歌郵件和IOS設備出現了這個問題。
下面這張截圖裡,你能夠看到用戶是如何通過點擊一個鏈接查看整個信息:這使得用戶不必閱讀全部郵件。

二、注重郵件目標和折疊
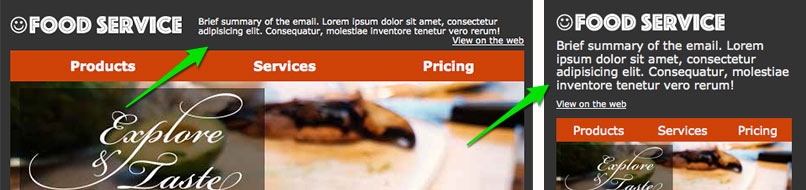
雖然我不是“Above the fold”問題的粉絲,不過在移動設備上閱讀郵件意味我們要把上半部分放在非常重要的位置。
讓用戶能夠輕松地看到摘要目錄,在大多數情況下都能快速浏覽內容,從而引導讀者深入閱讀。
郵件頂部的小段落可以做到這些。

這使得一些重要的客戶端(如谷歌郵件,或者IOS和OSX上的郵件)工作更便利。

三、調整字體和圖片
這個話題只適用那些支持媒體查詢的設備。不幸的是,對於那些不支持的設備我們沒有任何辦法,他們會自己調整文本與圖片。
目前,媒體查詢能夠被所有IOS設備支持,安卓原生郵件應用也支持(但是有一點問題並且Lollipop拋棄了這一特性支持谷歌郵件),還有最新的黑莓手機和少數的其它手機支持。
IOS設備在字體與圖片尺寸上有兩個主要問題:
小字體在默認情況下被放大
郵件寬度基於最大的單元
字體被放大通常不能說是一個嚴重的問題,但是在很多情況會導致文本超出你的布局被剪切。
在你的CSS代碼中加入這一行能夠輕松解決這一問題。
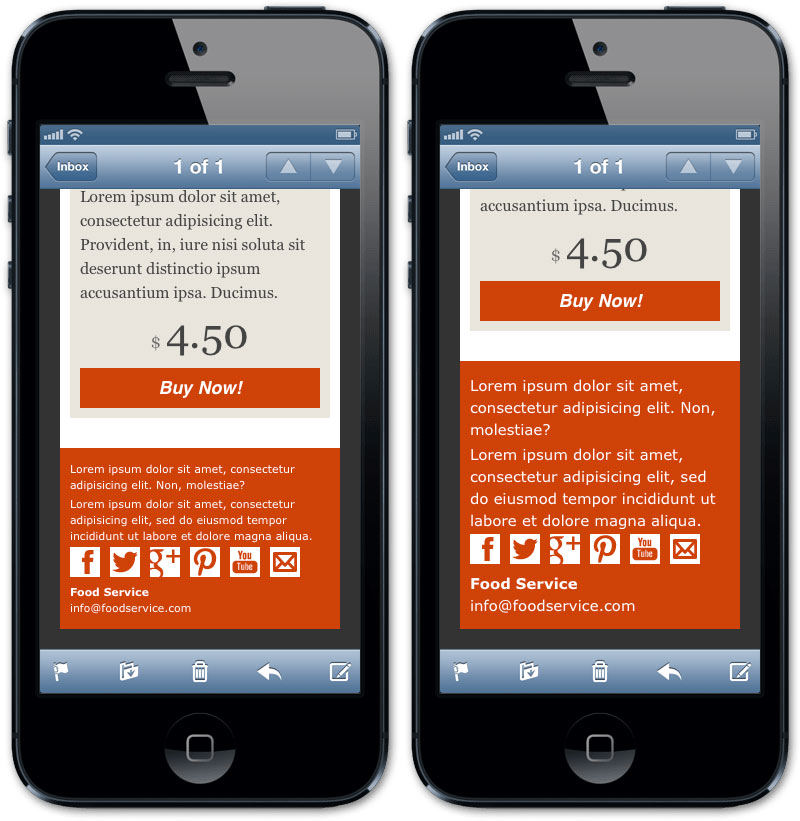
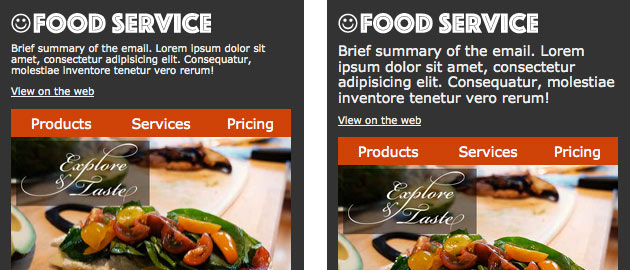
下面的截圖你能夠清楚地看到通過添加-webkit-text-size-adjus,紅色區域的文本大小是如何改變的,左邊的是添加後的,右邊的是沒添加。

字體調整也影響移動設備上的用戶體驗。小字體在桌面設備上能夠輕松閱讀,但是小屏幕上就有完全不同的影響。
看下面這個例子,右邊的文字被放大了能夠輕松閱讀,吸引用戶的目光。

一般來說,在移動設備上放大文本字體是一個非常好的做法,特別是對郵件來說。因為閱讀的時間很緊張你需要快速抓住用戶的關注。
四、自定義鏈接和按鈕
移動設備上的郵件設計對於鏈接需要一點技巧。
首先考慮到將被手指點擊,所以保持良好的間隔並嚴格限制數量。
確保他們很容易點擊並可見。此外,永遠記住在內聯CSS樣式表中為錨添加規則:Gmail應用程序鏈接的樣式為藍色,默認情況下強調他們。
一個潛在的小問題是,Gmail和IOS自動為電話號碼,URL和電子郵件字符串(只是Gmail)添加鏈接。
為避免IOS自動生成電話鏈接,你可以在你的代碼中添加meta標簽。
Gmail的解決有一些狡猾:它通過加入一些不可見的字符,以確保字符串不會被識別為一個潛在鏈接。
我用HTML實體和“中性”span標簽做了一系列測試。只有用span標記打破鏈接的每個部分,才能獲得預期結果。
五、添加間距
對於郵件的設計我有一個最新的建議就是考慮增大文本內容的內邊距,這能夠顯著提升郵件可讀性。



