萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 提升網站閱讀體驗!如何改善文字的層級關系
提升網站閱讀體驗!如何改善文字的層級關系
這篇文章以名站 Inside 作為實例,分析了網站裡的排版閱讀體驗,然後作者給出了一個改良過的方案,效果的確大不一樣。文章不長,但思路很贊,值得同學們記錄下來。
@十萬個為什麽 :文字層級經常在交互設計中被忽視。無論如何,要建立一套成功的用戶流程,在項目流程之初就得將文字納入考慮。
文字層級在溝通中扮演著重要角色,將用戶引向期望中的結果,還能改善用戶體驗。網頁應用總有繁復的文字層級,區分不夠鮮明。各級文字相互較勁,使用戶不知所措、迷失其中。
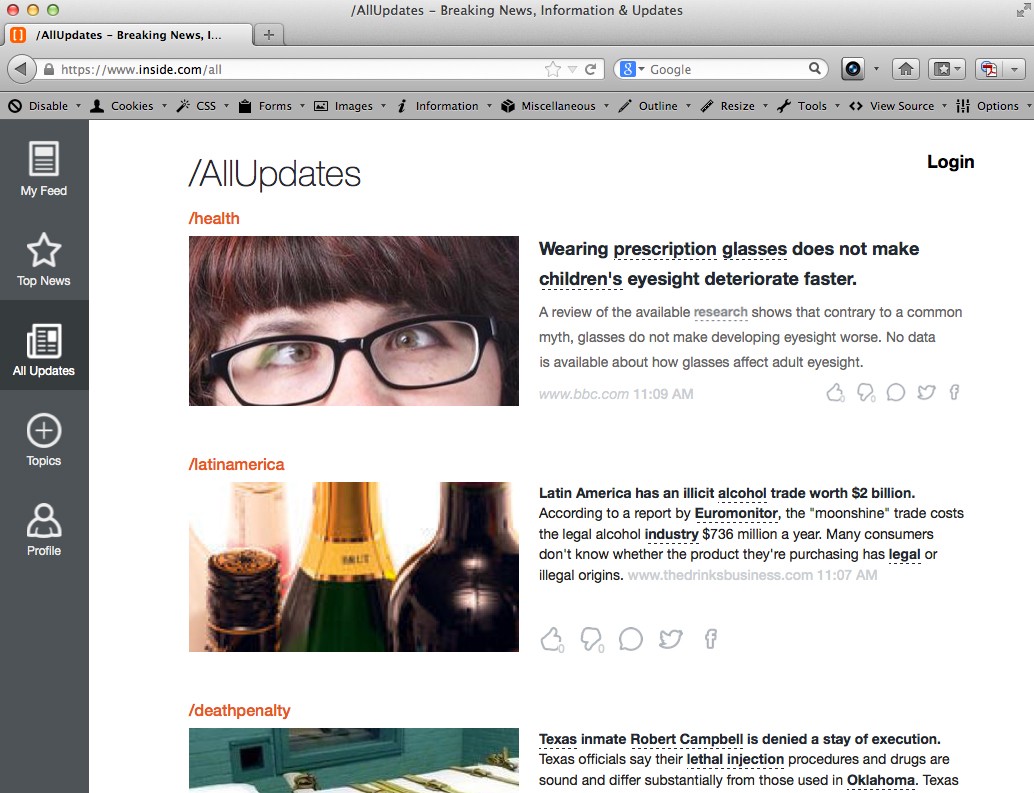
新聞頭條應用 Inside.com 就是個很好的例子,反映了不清晰的文字層級如何影響用戶體驗。在“all updates”中,新聞逐條展示。每條包含了7個文字層級(下圖)。分類名(1)、標題(2)、標題鏈接(3)、正文鏈接(4)、正文(5)、網站鏈接(6)、發布時間(7),由於沒有被清晰地區分開,它們全都在爭相吸引用戶注意。這種模稜兩可的層級,使每則故事都不易閱讀,阻滯了用戶交互流程。

假如花更多心思在文字層級上,Inside.com會受益良多
為了更好地區分文字的層級,你需要對用戶希望如何剖析信息有所了解。在缺乏可用性測試的情況下,我可以假設用戶第一眼會看到標題,然後閱讀正文,接下來如果他們感興趣,則會點擊網站鏈接。
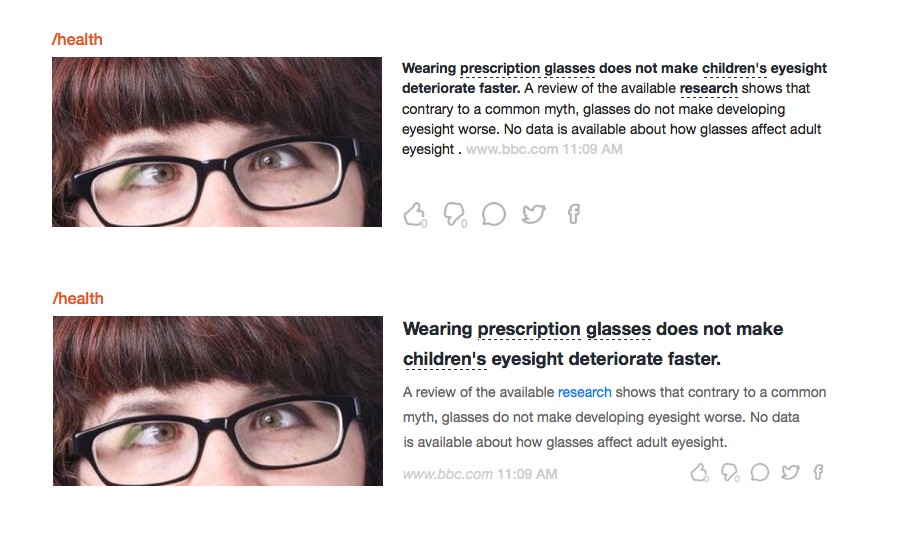
很快,我重新設計了第一篇文章,優化了文字的層級。增大了標題的字號,將它剝離出正文,把正文改為中灰色,將網站鏈接放在正文下方,並加大了行高,增加易讀性。

快速重設計
這些改變有助於區分文字層級,隨後便提升了用戶體驗。

前後對比
從結構的角度看,還能使整體層級更加清晰。記住文字只是一種元素(盡管通常是最重要的),對導航條、圖片位置、文章排列進行重新設計,也能提升用戶體驗。
- 上一頁:贏得用戶信任的10條建議
- 下一頁:2014年全球盈利最多的10個博客博主
交互設計排行
程序編程推薦
相關文章
copyright © 萬盛學電腦網 all rights reserved



