萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 網站設計分析:無滾動條的頁面屏幕抖動現象
網站設計分析:無滾動條的頁面屏幕抖動現象
讓前端設計幫忙出頁面,上線測試發現頁面切換之間出現屏幕抖動現象。這兼容性問題怎麼老沒解決呢?但細看發現,這不是兼容性問題。而是頁面無滾動條造成的問題。問前端設計要解決方案,說沒有辦法解決。
沒辦法,我只有自行搜索尋找方法。我相信這些東西不是問題,一定有方法解決。下面是我找到的方法,先別笑。
滾動條是什麼?看網頁右側,注意到沒?用Win視窗操作系統的同學對滾動條不陌生吧。
滾動條一般在顯示內容超過一屏時才出現滾動條。沒超過一屏時一般默認不出現滾動條。
而發生屏幕抖動現象,正是因為人眼對相同部分的網頁模塊區域有明顯的感知能力。比如導航部分,一般整站通用一個頭部導航。兩個頁面間導航部分錯位1個像素都能很明顯感知出來。
情況一:頁面都沒有滾動條
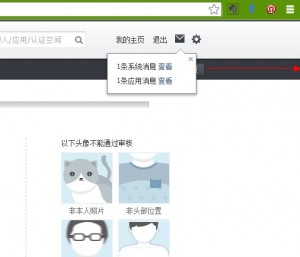
朋友網好友管理頁面有5個標簽,但切換的過程中發現幾乎每個標簽頁下面與導航的間距都不一樣。奇葩啊。
這裡只截圖2個明顯的頁面,如下:

朋友網-尋找好友

朋友網-通訊錄
這種情況下將同水平線的標簽頁統一與頭部的間距即可。一個像素都不能少也不能多。
情況二:頁面有部分沒有滾動條
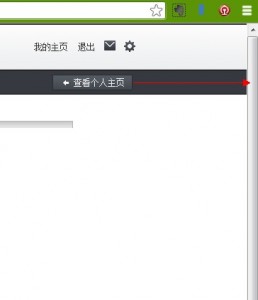
頁面1沒有滾動條,頁面2有滾動條。2個頁面內都沒有錯位現象。但只有在切換頁面的時候才發現頭部導航發生抖動,頁面2被出現的滾動條向左移動15個像素。
看朋友網頁面,如下:

朋友網-無滾動條

朋友網-有滾動條
看紅線距離右側的距離,明顯向左偏移。
Google搜索只找到了關於網頁滾動條的交互設計問題,但沒談到我說的這個現象。幸好在知乎聯系到了百度MUX成員MoonMonster ,他給我的回答
這是現階段浏覽器設計問題,如果希望簡單解決就在自己網站上自定義一個始終出現的滾動條吧。
SO,我沒有找到出乎意料的答案。也只能這樣笨辦法解決了。
看Google首頁右側固定了滾動條:

Google首頁
年後最後一天,寫下這篇博客。呵呵。
祝願各位同學新春快樂
除非注明:文章均為Gauin原創,歡迎轉載!轉載請注明本文地址,謝謝!
本文地址:http://www.gauin.com/gundongtiao-yemian.html
- 上一頁:界面設計中的視覺隱喻手法
- 下一頁:迅雷CUED:關於響應式頁面設計



