萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 巧用手勢 善待用戶
巧用手勢 善待用戶
在這個手機屏幕越做越大的時代,許多開發者不約而同地在自家的應用裡添加了眾多手勢操作,比如新浪微博的右滑後退和人人的滑動抽屜,甚至有人說只有手勢才能救大屏。但實際情況是用戶並不喜歡過多的手勢操作,用戶更喜歡去點擊,而不是去用隱藏起來的手勢。那麼我們是否能創造一個可以適用於大部分應用的手勢操作,減少用戶的學習成本呢?
為何要用手勢?
不同於傳統的按鍵界面,手勢操作的隱藏性很高。如果我們沒有閱讀過某個手勢應用的幫助信息的話,我們很難知道這個應用中到底隱藏著多少種手勢。不直觀的手勢加大了新用戶的上手難度,也使得用戶每次進入應用的時候都在回想使用方法,這很有可能會給用戶傳遞該應用難用的信息,最終結果也可想而知。
雖然手勢操作有很多弊端,但我們不能因噎廢食拋棄手勢。由於手機屏幕大小的限制,所以很多信息是不能在一個屏幕中展現的,比如我們需要通過左右滑動來在主屏幕中查看應用、用下拉的方式來呼出下拉菜單,所以手勢的存在會使手機的屏幕得到延伸,以便讓用戶獲得更多的信息。可見在移動設備的操作中我們是不可能也沒有必要去消滅手勢的,我們所要做的就是尋求一種更高效更統一的手勢操作。
手勢操作的問題
舉一個常見的例子就是下拉菜單,在 iOS 和 Android 下我們都可以從手機的頂部下滑呼出下拉菜單。我們有沒有想過我們是如何知道這個操作的呢?當我們看到別人在他們的設備中如此操作的時候我們立馬就明白了這個手勢的作用,並且立刻能在自己的設備中使用,就這樣自然的學會了。這個下拉的手勢十分簡單,看一次就懂,但最重要的是它是一個全局手勢。
什麼是全局手勢呢?簡單理解就是在每個手機上都能通用的手勢操作。比如在主屏幕左右滑動可以看到手機裡的應用、在 Android 和 iOS 設備上下拉就可以進入下拉菜單,這些在每個手機上都通用的手勢可以說是一次學會終身受益的東西,我們並沒有覺得上述這兩個隱藏手勢會有多麼的難用,可見讓用戶抱怨的不是全局手勢而是每個應用自行設計的手勢操作。
很多人都說新浪微博中右滑後退的設計可以方便大屏用戶,那麼我們就從新浪微博來看看手勢操作的弊端。
在新浪微博中當我們進入一條微博後右滑動可以回到上一個頁面,這個手勢可以簡單等同於左上角的後退鍵。但這種手勢在微博中並沒有實現通用性,比如我們進入了一個長微博圖片,這時右滑動的手勢就沒有用處了,我們進入一條鏈接後這個手勢也同樣也會無效。這樣的設計所帶來的後果就是用戶完全不知道這個手勢操作什麼時候能用什麼時候不能用,所以大多數用戶最終還是會選擇通用性好的點擊命令。

同樣的問題還出現在了 Zaker 上。Zaker 的主要操作就是手勢操作,但同樣沒能做到通用性。在 Zaker 中我們點擊進入一條新聞後下拉會回到上一個頁面,但是當我們在這個新聞中進入評論界面後下拉後退的手勢會立刻失效,最終只能點左下角的返回按鈕。

iOS 中自帶的手勢操作也難逃厄運。在很多系統應用中左滑某一項會出現刪除按鈕,我們也可以看見很多第三方應用中也使用了這個手勢,但它也未能成為第三方應用的設計標准,所以通用性不高。
上面只是特色手勢在某個應用中的問題,手勢帶來的實際問題更多是出現在應用切換使用的情形裡。移動端應用的切換頻率遠高於電腦軟件,手勢的不兼容就成了一個比較嚴重的問題。我們可以假設這樣一個場景,當我們在 Zaker 中閱讀了半小時的新聞後,這時微博來了條私信。我們進入微博回復後會不自覺地使用之前習慣了的下拉後退操作,但這個操作在微博裡是不支持的,因此我們的大腦會轉換思路開始回憶微博中的滑動後退功能。然而當我們在新浪微博中習慣了滑動後退的手勢後,再切入人人,我們還是會正常的點擊查看新消息,但是這時會發現剛剛習慣的滑動後退功能無效了,苦惱幾秒後大腦又要去適應點左上角退出的操作。
通過分析,我們可以很明顯的看到在 iOS 這個貌似沒有碎片化的系統中手勢碎片化逐步顯現,如何解決手勢碎片化成為了開發者們的新問題。
什麼是優秀的手勢
優秀的手勢操作是那些可以讓用戶明確知曉如何使用,並且用戶能知道在它是否可用的手勢。iOS 的鎖屏界面就是個很好的例子。iOS 鎖屏界面裡只有滑動滑塊才能解鎖,而在別的界面裡這樣的解鎖滑塊不存在,所以我們完全不會想到去滑動 。
使用淺性引導的設計會讓用戶自然而然得學會如何使用手勢操作,並且能有美妙的感受。
鎖屏界面裡的相機設計的就是利用了淺性引導,點擊相機後屏幕會向上跳動,這樣的設計會直接引導用戶去按住相機上拉。上拉進入相機的動作同時會讓用戶感覺下拉後會回到鎖屏界面。更奇妙的是事實果真如此,在鎖屏界面裡進入相機後我們真的可以再任意一個界面中下拉回到鎖屏界面。這種上拉進相機、下拉回鎖屏界面的對稱設計符合用戶的想象,直接給用戶帶來了愉悅的感受。
除了鎖屏界面,第三方應用中也可以加入淺性引導。比如當我們點開新浪微博中的一條微博後原界面會向左滑動切出新的界面(推動效果),這樣會讓人感覺自己右滑動應該會返回前一個界面,左右對稱的動畫效果加上淺性引導會減輕用戶的心裡壓力,而且這樣的引導是在用戶操作的同時進行的,用戶無需回想這個應用的手勢便可以方便的使用。
設計一個手勢
一個開發者不能在自己的小圈子裡設計應用,只想著自家應用中的手勢體驗,還應該跳出自己的應用,去思考如何能做一個適配大多數應用的全局手勢,這樣設計出來的手勢操作不僅可以在自家的應用中適配良好,而且還會引起其他應用的效仿,甚至能改變大多數應用的界面設計,減少手勢碎片化。
減少無用手勢
眾多應用中存在著多數無用的手勢,比如在 Zaker 中點擊進入一則新聞後左滑動和右滑動是看前一條新聞和後一條新聞。這樣的手勢很少有人去用,用戶更多是希望回到標題界面後找到自己感興趣的新聞再進入而不是耗費流量的泛讀。
善用區域性手勢

如果一個手勢不能在整個應用界面中使用,如新浪微博中的後退手勢。那麼就應該使用區域性手勢,比如在導航欄(Navigation Bar)區域內右滑動可以返回上個界面,左滑動回到上次浏覽的界面。因為在微博、微信等大多數應用中都有導航欄,這樣的區域性手勢可以解決在長微博和評論界面中手勢無法通用的問題,同時這個返回手勢可以被很多應用借鑒使用,保證了用戶在多應用中的統一體驗。
注重淺性引導
用戶剛剛上手應用的時候是無法預知該應用的手勢操作的,所以在應用初始界面中加以介紹說明也是明智之舉,但無論你的應用中有多少手勢和隱藏操作,在初始的幫助中只能說明一個最重要的,剩余的就交給淺性引導了。雜亂的說明無法讓用戶悉數記憶,而且會帶來不易用的感覺。
當我們要設計一個滑動抽屜的手勢時,我們可以通過幫助界面的說明引導用戶,還可以在導航欄中加入一個按鈕來做淺性引導。比如當我們點擊人人的左上角的按鈕後,抽屜界面會從左至右滑入屏幕,選擇某一項後抽屜會向左滑出。這樣對稱的動畫效果會讓我們有沖動去在界面中左滑右滑,如果真的可以調出抽屜我們自然會感到愉悅。
在區域性手勢中加入潛性引導也是很有必要的,以上述“導航欄右滑返回”的手勢為例。如果我們設計的應用有這樣的手勢了,那麼我們能去掉左上角的返回按鈕嗎?當然不能!因為我們要給用戶在遺忘該手勢後操作的權利,所以我們應該能保留左上角的按鈕,但需要進行一些修改來區分可用手勢和不可用手勢的情況。

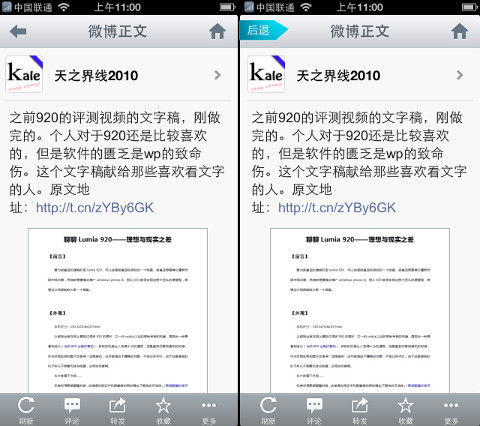
左圖是傳統的界面,右圖是支持導航欄手勢的界面。可以發現支持導航欄手勢的界面中左上角的按鈕是有所不同的,這樣的按鈕直接向用戶說明了當前界面手勢是可用,而且右圖的按鈕會給人有種想拉動的沖動。
利用這樣的引導再加上左右對稱的動畫設計,一個可見性強的手勢操作就完成了,簡單總結下來就是:
找應用界面共性設計出“導航欄手勢”。
利用應用初始界面來說明一條主要手勢。
通過淺性引導實時引導用戶的操作和發現手勢。
保留傳統按鈕來增加手勢可見性,也給用戶選擇的權利。
目標
手勢操作是觸屏設備獨特的交互模式,開發者設計手勢也是為了讓操作更為流暢,我們不希望手勢碎片化繼續下去,期待著開發者們能在手勢設定中求同存異、取長補短,最終給用戶帶來統一的操控感受。
- 上一頁:交互設計:請別忽視空白狀態
- 下一頁:從登



