萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 網站設計:注重平衡美 提升網站地位
網站設計:注重平衡美 提升網站地位
現代生活中,平衡似乎成為一個炙手可熱的詞匯,人們似乎事事都喜歡追求平衡。平衡的膳食,找到工作和休息的平衡點,建築物裡的平衡點等。就像一個人,就算五官不是特別美麗,但是擺在一起看的時候平衡對稱,看起來也是好看的、耐看的。
列舉這麼多平衡的例子,我想表達的一點就是,平衡對於網頁設計一樣重要,這是一個很重要的准則。做好了平衡,相當於為網站插上一雙翅膀,可以更好地控制網站,把握網站的發展。
1.何者為網頁設計中的平衡?
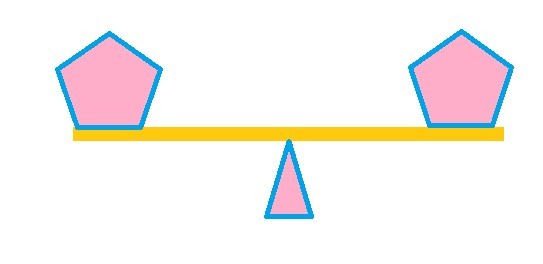
若是單單從物理的角度來考慮平衡,那麼平衡就應該如下圖所示這樣。

黃色部分所示的是一個槓桿,三角形部分是支點,兩個五邊形大小相等、質量相等,而且放在距離支點相同距離,那麼這個時候槓桿是處於平衡狀態的,不偏不倚。
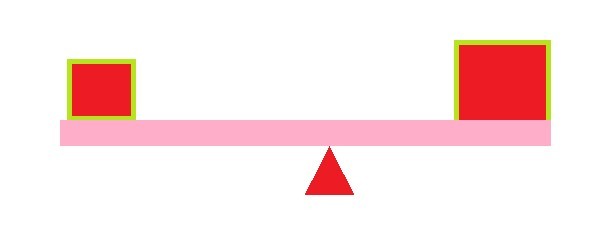
那麼再看下圖。還是一根槓桿,但是這時候把兩端放的物品變一下。看的出來,如果兩者密度相同,距離支點的距離也一樣,那麼兩者還有可能達到平衡狀態嘛?顯而易見的,答案是否定的。槓桿必定會往左偏,因為左邊的重量明顯重於右邊。此時就失去了平衡。

將物理學的概念套用到網頁設計中來也是一樣的。網頁設計追求平衡,那麼怎樣才能達到平衡?支點是必不可缺的吧?網頁中應該有一個設定的支點,也就是網頁的中心主旨,圍繞著這個中心來進行接下來的一系列活動。控制各個設計元素的比重以及其距離支點的距離,才能控制網頁設計的平衡。若是各個設計元素的比重相差太大,就應該調節其與支點之間的距離,努力達到平衡點。
2.對稱的平衡美
中國人講究對稱,喜歡對稱所帶來的尊重、正式、穩重、高雅的感覺。對稱也正是平衡中很注重的一點。從剪紙到屋檐的翹腳,從服裝設計到建築風格,無一不體現著對稱的美感。就像下圖所示,這是著名聾啞人千手觀音的表演。圖片中她們個體的雙手舉起都是在同一個高度,用同一個姿勢。若是把圖片從中間折起,兩邊的表演就會完全重疊。這就體現了對稱的平衡美,顯得莊重、高雅,令人忍不住為之鼓掌。

(本圖來自於互聯網)
網頁設計中也要把握這種平衡的美感。那麼要如何做呢?那就是要找准網頁的支點,定位准確。支點找對了,著重筆墨去渲染支點,突出支點,讓其發揮平衡作用。
3.視覺上的平衡感
第一點我們說到的是物理學中的平衡,是實際的、看得見摸不著的。但是網頁設計一個最大的不同點在於它是虛幻的,是沒辦法用手去感受到的。所以,這時候,視覺平衡就很重要了。
很多人會有這樣的感覺,尺寸越大的東西感覺越重,色彩鮮艷一些看起來會感覺輕一點,密度大一點的東西看起來就比密度小的重,亮的物體看上去總是比暗的物體輕便一些。這就是視覺上的感官體驗。說明大小、色彩、密度和亮度都會影響人的主觀判斷。
4.亂中有序的平衡
前面說到對稱的平衡美,也就是說支點一定要在槓桿的正中間,不偏不倚。但是在現在網頁設計中,有時候為了美觀,我們很難做到這一點,這時候就應該把握亂中有序的平衡。
當網頁設計沒辦法使支點穩穩當當地在正中間的時候,兩邊的距離也就不一樣上,這時候就要使兩邊物品不一樣重量才有可能達到平衡。利用視覺上的重感來達成。舉個例子,若是左邊的設計元素離支點較遠,右邊的較近(也就是支點往右邊偏移),左邊就應該使用尺寸大一點的、暗色系的元素,使得左邊看起來質量大一些。而右邊相對的就要使用一些色彩亮麗的元素,使得兩邊達到平衡。
非對稱設計相對於前面2種,更加富有美感和動感,因而更加受到一些顧客的喜愛。但是這其中的細微變化是很難把握的,需要時間和耐心慢慢琢磨才有可能做好。
一般來說,網頁設計中使用的最多的就是對稱平衡和非對稱平衡。另外還有徑向平衡和馬賽克平衡,這兩種技術難度較高,對設計員的技術水平和審美能力都有較高的要求,我就不做多介紹了。
綜上所述,在生活中很重要的平衡准則,在網頁設計中也有不可忽視的地位。一個平衡的設計,能夠給浏覽者一種心曠神怡的感覺,能夠傳遞一種統一正確的觀念,讓人感覺你的網站是莊重的,是用心的,是體現出內在的設計美感的。從而,我相信,能夠在一定程度上吸引網站的點擊率和流量,帶動你的網站排名。
所以,從現在開始重視你的網站設計吧。好好研究哪些設計元素看起來輕?哪一些重?哪些設計元素是可以相互對稱相互平衡的?本文由 www.mywenzhang.com 傷感的句子供稿,如有轉載,請注明出處。我相信經過日積月累的觀察和學習,你能夠越來越得心應手,設計出令浏覽者流連忘返的網頁。本文純屬個人觀點,如有不妥之處,歡迎交流。



