萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 微觀角度看網頁
微觀角度看網頁
第一次發表原創經驗,說不上什麼經驗吧(看大家都很謙虛的這麼說),但是我真的是沒什麼經驗可講。充其量是和大家分享下我在網頁設計中的一點點看法而已。希望大蝦們指導教誨,輕拍磚哦。在這裡謝謝大家觀看我的原創理論,以後會陸續下一些值得探討的觀點和大蝦們分享。
近幾年來,隨著科技、計算機技術的迅猛發展和人們生活水平的不斷提高。互聯網以驚人的發展速度並且越來越深入到人們的生活和工作、學習中。信息的傳播形式、內容、數量也在空前的改變著。互聯網它憑借著一個嶄新的媒介和獨特傳播形式打破了傳統性的、地域性的、經濟文化性的阻隔,並且在信息的傳播范圍和傳播速度達到一個質的飛躍。隨著互聯網的發展,周邊的附屬品也同時在飛速的發展。而最明顯的就是互聯網最常用的網絡媒介“網頁”。網頁設計—也開始慢慢上升到一個舉足輕重的位置,一個好的網頁界面設計小則可以讓人賞心悅目,大則可以稱之為現代原創藝術的結晶。越來越多的設計師也開始投入到追求網頁界面形式美的行列中來。然而設計師們在設計界面的同時卻忽略了一個微不足道的,但是卻又是至關重要的“微觀”元素—網頁設計的“細節”處理。它可以讓設計師們的界面美觀度達到極致的升華,也可以讓界面變得暗淡和乏味。
然而,一個網頁設計的“微觀細節”都表現在哪裡呢?它們要在何時何地出現才能為我們的界面設計帶來一個極致的升華呢?網頁設計的“微觀細節”主要表現有以下幾點:
1、頁面的整體顏色,也可以稱之為顏色。
2、頁面的整體布局,也可以稱之為排版。
3、頁面的字體元素。也可以稱之為字體。
4、頁面的效果元素。也可以稱之為效果。
以上四點歸納出網頁設計的“細節”主要在以上這些地方著重處理。
頁面的整體色彩可以直接反映這個頁面對用戶的視覺感官,鮮艷的顏色可以給用戶一種清新、活潑的視覺感受,然而此時細節就在於設計師對於色彩與色彩間的把握。
圖一:

單一的色彩元素也可以給用戶帶來另一種不同的視覺感受,如:黑白單一色調可以給用戶一種穩重、時尚的視覺體驗,然而此時細節就在於設計師如何“畫龍點睛”打破單一的色彩體系,不讓用戶感受到壓抑的心理。
圖二:

界面設計的顏色運用,不僅可以給用戶一個對網頁的大體感受,然而對顏色謹慎的細節把握可以讓用戶感到顏色帶來的舒適,從而根據顏色的巧妙配合給用戶帶來不同的視覺和心理體驗。顏色的細節搭配是注重於頁面顏色元素間的色相、明度、飽和度之間的搭配。
色相:是色彩的首要特征,是區別各種不同色彩的最准確的標准。色相環則成為了網頁配色的重要工具之一。在顏色的搭配細節中,色相起到一個重要的環節,色相搭配主要有以下部分細節用於網頁界面設計中:
一、單色搭配
一種色相由暗、中、明三種色調組成。這就是單色。單色搭配上並沒有形成顏色的層次,但形成了明暗的層次。這種顏色搭配產生了一種令人悅目、低對比度的和諧美感。
二、類比色搭配
相鄰的顏色稱為類比色。類比色都擁有共同的顏色。整個頁面如果使用了類比的紅色和黃色進行搭配,給人大氣、有力量的印象。
三、補色搭配
在色相環上直線相對的兩種顏色稱為補色,如:橙色和藍色。補色形成強列的對比效果,傳達出活力、能量、興奮等意義。
四、分離補色搭配
如果我們同時用補色及類比色的方法來確定的顏色關系,就稱為分離補色。這種顏色搭配既具有類比色的低對比度的美感,又具有補色的力量感。形成了一種既和諧又有重點的顏色關系。
五、原色搭配
三原色的搭配,紅黃搭配是最受歡迎的一種搭配方法。但是紅藍搭配只有當兩者的區域是分離時,才會顯得吸引人,如果是緊鄰在一起,則會產生沖突感。
六、二次色搭配
二次色之間都擁有一種共同的顏色所以它們輕易能夠形成協調的搭配。如果三種二次色同時使用,則顯得很舒適、吸引,並具有豐富的色調。它們同時具有的顏色深度及廣度,這一點在其它顏色關系上很難找到。
七、全色相搭配
從色相環上取出所有的色相,開放、熱鬧、像節日一樣的配色就產生了,全色相給人帶來可以隨時參與進去的氣氛,這恰好是適合節日氣氛的色相。
如果注重以上配色搭配的細節,就可以有效的提高網頁觀看的舒適度。色彩的細節注重和培養,更是網頁界面設計的第一堂最重要的課程。
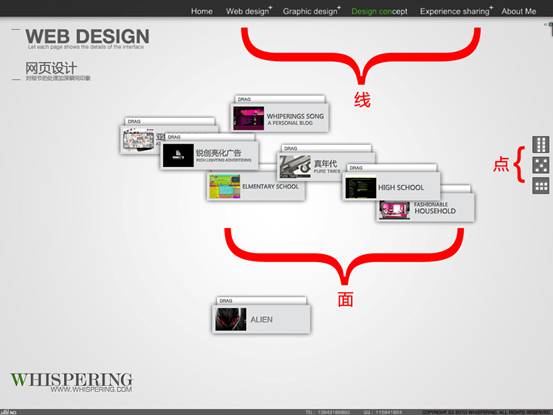
網頁界面的布局、排版可以使網頁的內容在特定有限的版面空間中以一種有序和美觀的形式分布在網頁中,並且符合形式美的法則。網頁界面排版設計中的點、線、面是構成視覺空間的基本元素也是最容易被忽略的元素,無論版面內容與形式有多復雜,所有的具體元素都可以歸納為點、線、面。
圖三:

布局是內容組織的必然結果,它往往是自己逐漸形成的。一旦周全考慮了頁面的所有需求,並且確定了每一塊的內容,你的工作就變成了看著所想要的布局自己展現在你的眼前。這個過程類似拼圖游戲,只不過沒有最終完成的提示圖,但是每個部分都可以改變大小位置。
網頁設計中,設計者要注意到網頁排版的“最佳視域”這一細節會引導用戶去觀看整個頁面,並且能夠創造出一種別稱之為“Diagonal Balance(對角線平衡)”的和諧狀態。人們在浏覽頁面或布局的時候,視線往往趨向於從左上角移動到右下角,因為人們通常都是從左至右、又傷往下地閱讀,久而久之視線自然會沿著這一路徑移動。
左上角是第一視覺落點區(Primary Optical Area,POA),而右下角則是最終視覺落點區(Terminal Anchor, TA)。與之相對,右上角和左下角則是視覺盲點。頁面上部注意力強於下部,左部強於右部。因此,上部、左上部、中上部為“最佳視域”。
設計者在頁面的設計中要注重網頁“導向視覺流程”,通過誘導元素主動引導讀者視線向一定方向由主到次的移動。
頁面排版的字體位置、形式自由靈活,但要考慮與正文之間的關系。細節在於副標題是對標題內容的補充說明,其視覺強度不能超過標題,一般采用不同於主標題的字體和字號。
圖片和字體在頁面排版中起到相輔相成的效果,字體可以給圖片提供解說說明,而圖片也給字體提供裝飾、補白的效果。一個頁面圖片可以占據頁面很大一部分,相比其他頁面更具有視覺沖擊力。網頁界面設計不能只用文字,過長的文字篇幅會使網頁顯得單調。在網頁中插入圖片可以令網頁生色不少。但圖片也不能用得太多,簡單的圖片堆砌,會讓人覺得累贅,而且影響網頁的下載速度。所以網站中的圖片既要美觀、符合網站的內容,又要少而精,放在最需要的地方,起到畫龍點睛的效果,增加網站的吸引力。頁面設計中圖片形象的遠近處理會產生不同程度的視覺吸引力。根據頁面的需要我們可以改變圖片的位置、面積、數量和組合形式來達到頁面的整體美觀和保持頁面的視覺沖擊。
網頁頁面的信息“發源地”—文字、字體。隨著網頁設計開發的更新和進步以及平面設計的逐漸成熟,網頁頁面的文字、字體也逐漸呈現出多樣化的趨勢。從最早的宋體、黑體。到現在的襯線字體和無襯線字體,都發映出網頁頁面設計在時代的發現下逐漸進步和完善。
而網頁界面的文字字體越來越豐富,富有設計感。網頁界面不再變得枯燥乏味,而是更注重頁面字體所帶來的設計美感。字體種類的搭配是展現設計師能力的一個表現。
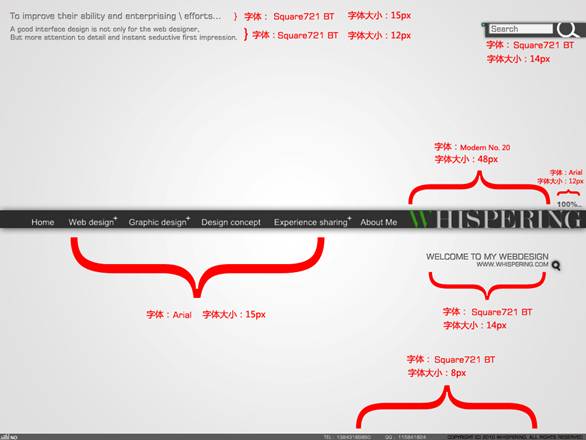
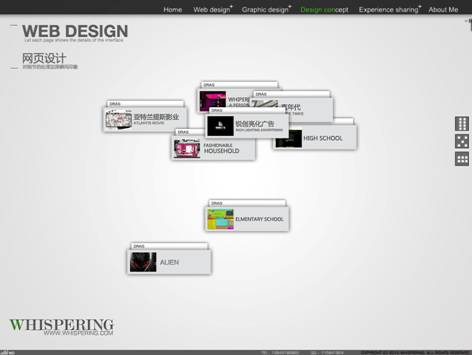
圖四:

如上圖所示,此頁面采用的字體主要有Square721 BT、Arial、Modem No.20 三種字體。LOGO中的“WHISPERING”運用的Modem No.20字體 主要突出LOGO在頁面中的特殊性和特殊樣式,讓LOGO與界面中的字體與眾不同,既有美化效果也有增強視覺效果。讓LOGO變得易於讓用戶發覺。運用不同的字體可以增強界面內的效果,不同的字體、字號、字據、行距、行寬的設置都會對網頁產生微妙的效果。頁面內可以由多種字體組成,但是不能多到泛濫,這樣會誤導用戶是用戶無法根據網頁中的字體這一微妙的形式 去尋找共同特點。讓用戶產生不知道下一步應該怎麼做。什麼樣的字體就用作什麼樣的位置,比如:標題文字就是頁面中最活躍的一個元素,具有很強的導讀功能。
網頁中使用的文字大多分為中文漢字和英文、阿拉伯數字等。中文使用語網頁設計中內容部分一般會采用9-12 Px大小的文字字體,而英文和阿拉伯數字由於易讀性較高,字號可相對縮小。


應用透明的效果來烘托頁面的層次感和動態感覺,通過陰影,凹陷,透明來實現立體的網頁。
搜索欄隱藏效果,為了讓用戶看的更清楚我添加了綠色的“發光點”細節和指示箭頭的效果。這個小小的細節可以更人性化的讓用



