萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 聊聊扁平化風潮的起與思
聊聊扁平化風潮的起與思

編者按:火了一年的扁平化,同學們都了解清楚了嗎?今天@網秦UEC 的同學從國外譯過來一篇好文,從扁平化的流行緣由聊到對界面設計的影響,附有一些設計技巧和注意事項,值得一讀喲。
在過去幾年中,我們見證了軟件和應用界面設計從3D及擬物化向扁平化和極簡化的快速轉變。盡管這一趨勢現在已經無所不在,但我們不妨拿出一點時間來思考今天的結果是如何形成的,以及其對界面設計整體有著何種影響。另外,我還會和大家分享一些有關設計扁平化界面的小技巧和注意事項。

Windows Phone 8 及 Apple iOS 7 界面。
什麼情況?
大家怎麼就突然從大愛材質、斜面和投射陰影突然轉向熱衷扁平化顏色和簡約字體了?這一轉變受到了很多因素的推波助瀾,下面是其中比較顯著的幾項。
信息負荷過度
在當今這個信息延綿不絕的文化背景下,我們每天要不停地接觸各種信息流,有的重要,有的無關緊要。我們要不斷地評估、過濾並且創造各種內容,這一切顯然是很費神的。此外,我們所攝入的內容中有很多都轉移到了小屏幕設備中,從而更加劇了這種負荷過度的感覺。所以說人們現在很容易對過量的信息感到應接不暇,而減少用戶界面(UI)中的元素則能夠帶來少許視覺上的寧靜。

雜亂不再:Geckoboard的可視化工具可方便你一眼輕松解讀關鍵數據。
簡約是金
與上述趨勢類似,很多具有顛覆意義的Web應用和服務可提供功能高度集中的工具。雖然傳統的軟件開發商比較喜歡在產品中加入大量功能作為高售價的借口,但是朝著集中化微應用轉變的風潮卻更傾向於使用簡單代替多樣化的功能組合。應用越簡單,界面也就越簡單。

漂亮簡約:Oak的Blue天氣應用。
內容為王
每當有新設備和技術進入市場之時,其功能和推動交互發展的程度總會讓我們為之著迷。繼界面所帶來的迷亂之後,我們一般都會將注意力重新集中到內容上去。不論是文字、音頻還是視頻,對媒體內容的攝入大概是我們使用設備時的最主要活動,而在這種情況下,我們需要保證界面不會影響我們的攝入過程。
技術精通
隨著智能手機和平板快速普及各種用戶,業界對其控制方式顯見性的顧慮日漸消退。盡管一度曾經擔心用戶會難以看見不顯眼的按鈕,但現在我們卻更願意探索較為細微的交互內容。Windows 8和Chrome for Android甚至還支持在沒有視覺提示的情況下通過觸摸命令點亮屏幕。

Fitbit的控制面板界面在視覺上表現明亮、大膽而且簡單好用。
技術的影響
大部分軟件都會受限於所運行的平台。屏幕尺寸和像素密度是硬件方面的限制因素。較小的界面大大限制了設計調色板的范圍,也就意味著界面上的每個元素都要具有自己的表現力。文字規模和字體大小將在很大程度上決定扁平化設計的美感和可用性。
如果你的目標設備無法體現出細微到這種程度的差別,那算你運氣好。隨著移動設備的屏幕尺寸和像素密度不斷提高,以後更薄更小的設備將能實現更高的清晰度。當然,對@font-face的支持也大大地提升了極簡化文字核心設計的吸引力。

使用Wallmob進行實時銷售監控:記錄所有帶浏覽器設備的銷售數字。
響應式設計
隨著各種尺寸可聯網設備的普及,UI受大勢所趨而務求更加流暢,而與之相應的,就是響應式設計風潮。盡管響應式設計不需要特別的美學,但也可以說扁平化UI相比其他風格來說能夠更易於輔助響應式設計的美觀。最簡化設計的另一優勢在於能夠降低頁面重量從而減少加載時間。

簡單但一點到位:OnSite
最佳實踐
好了,理論就說到這。下面我們來看看一下實際操作上的注意事項。打造有效的最簡化設計難度很高。在層層剝離常規的一些UI元素(投射陰影、斜面、材質等等)的同時,你就會發現所剩下的為數不多的這些元素多麼重要。下面的小提示盡管在很大程度上是通用的,但尤其適用於扁平化UI。
開始之前
任何項目都一樣,第一步是先確保自己選定的樣式合理。在開始進行扁平化設計之前,要先保證自己的設計符合目標用戶的感覺以及目標平台、設備和應用類型。如果不適合你的項目情況,那緊跟潮流也沒有意義。
流程
不管你要采用哪種樣式風格,遵循流程都是非常重要的。下面的幾個建議可以幫助你實現簡約效果。
1、在設計最簡化界面時,我一般會從PC機出現前的時代尋找靈感,那時的設計師和藝術家往往需要做到“多快好省”。接這個機會你可以重新探訪一下過去的很多優秀設計,例如Josef Müller-Brockmann 和 Wim Crouwel。另外,我還會看向Ellsworth Kelly等極簡主義畫家,Mies van der Rohe等建築家和Dieter Rams等工業設計師。
2、暫時脫離工作也很有幫助。扁平化和最簡化設計的核心就在於細微之處。所以,短暫休息後帶著新的眼光重新回到工作中有時反而比一味苦心琢磨要更有效用。
3、將不同版本毗鄰比較也很有用。在將一條輸入線上下5個像素來回倒騰了20分鐘之後,我會保留下兩個不同版本進行比較,這樣孰優孰劣馬上見分曉。
4、由於物體的相對大小具有著非常關鍵的意義,因此你需要盡早開始在不同種類的設備上檢視設計理念,以便確定其是否合適。
5、在工作的同時,經常自問:“我是否真的需要這個?”人總是很容易對自己鐘意的東西念念不捨,但我們還必須頻繁地找出要砍掉或者簡化的內容。拋棄自己費盡心思做出來的東西不容易,但編輯取捨也是必須的。

Global Closet:一款由The Workshop為國家地理教育打造的互動游戲。
網格
網格在界面設計中扮演著非常關鍵的角色,絕無例外。在你拿著一套受限制的視覺元素,努力想確定其各自順序並讓使用方式更加直觀時,網格能夠帶來很大幫助。
網格所確定的,不僅僅是視覺順序。你還可以用它來界定內容和功能組。有時候要將一組物體分組不一定非要用到線條或者方框。簡單的對其和空間調整往往能幫助用戶理解界面的結構。
你也可以嘗試使用具有特定重要意義的元素打破網格來吸引用戶的注意力。
嘗試使用一下密度比較高的網格。在大幅簡化視覺調色板時,你可能會發現你的設計能夠支持更為復雜的結構,同時看起來也不會顯得凌亂。你也可以試試看僅通過位置調整能夠傳達出哪些額外的訊息。

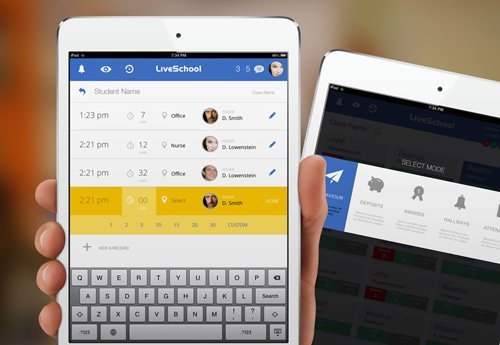
Live School Rossul Design 開發的iPad應用。
色彩
顏色毫無疑問是視覺設計中的一個關鍵組成部分。對於最簡化界面來說,其所具有的意義更加關鍵。
考慮更為寬泛的調色板。個人來說,我覺得范圍比較窄小的調色板通常能創造出比較功能化的界面。想創造出讓人眼花缭亂的缤紛色彩非常簡單。但通過下面這種方法,你可以大大拓展一下選擇范圍;而且,考慮到待設計元素的數量很少,擴展調色板還能給你帶來很良好的感覺。
在設定調色板時,可以在一個比較寬泛的色值范圍內對選定的色調進行測試,並確保其在亮色和暗色下表現都合適。
建議分別試驗一下同系配色及鮮明對比。早期對調色板進行試驗將保證你在接下來能夠掌握微妙和強對比元素所需的全部配色范圍。

TriplAgent 的視覺設計采用了絕妙的配色方案。
文字
在扁平化內容驅動網站上,文字是主角。
襯線體無疑是個辦法,但無襯線字體卻能讓人感到更為簡潔。
你可以找一個粗細和樣式種類比較多的字體類型。雖然不一定全用的上,但比較寬泛的選擇范圍有助於更為鮮明地界定層次結構。你也可能會發現某個粗細度在某個特定環境下效果更佳。
不要怕使用大小粗細走極端的字體搭配來構建視覺順序。嘗試使用超大超細的標題字體搭配小號中等粗細的正文字體。
注意字體是否易於辨認閱讀。這一點雖然聽起來有點無厘頭,但你對自己所選定字體的依仗將是很強烈的,所以一定要保證其在任何尺寸小均易於
- 上一頁:擬物扁平話題請別終結
- 下一頁:將網站布局玩出創意有哪些方法?



